Flash CS3 frame-by-frame animation tutorial: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 33: | Line 33: | ||
When you start drawing with Flash, everything is drawn by default into a first frame in [[Flash layers tutorial|layer]] one. | When you start drawing with Flash, everything is drawn by default into a first frame in [[Flash layers tutorial|layer]] one. | ||
[[image:flash-cs3-frames1.png | [[image:flash-cs3-frames1.png|thumb|none|400px|The default keyframe is frame # 1]] | ||
E.g. if you insert a letter, for example, you will see something like this: | E.g. if you insert a letter, for example, you will see something like this: | ||
* In the timeline the first frame will have a dot inside | * In the timeline the first frame will have a dot inside | ||
| Line 51: | Line 51: | ||
* ''Right-click'' in a frame, then select ''Insert Keyframe'' ('''not''' insert blank keyframe). | * ''Right-click'' in a frame, then select ''Insert Keyframe'' ('''not''' insert blank keyframe). | ||
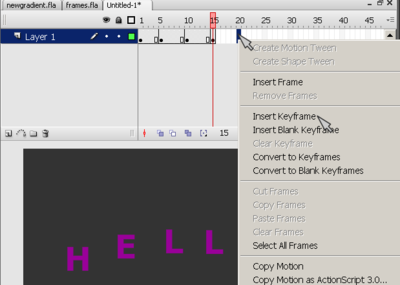
[[image:flash-cs3-frames2.png | [[image:flash-cs3-frames2.png|thumb|none|400px|Editing keyframe #5]] | ||
Revision as of 15:14, 29 August 2007
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
<pageby nominor="false" comments="false"/>
Definition
Frame-by-frame animation means that to display one image after each other.
- Learning goals
- Learn about basic frame by frame animation
- Prerequisites
- Flash CS3 desktop tutorial
- Flash layers tutorial (first part)
- Flash drawing tutorial (at least some of it)
- Quality and level
- This text should technical people get going. It's probably not good enough for beginners, but may be used as handout in "hands-on" class. That is what Daniel K. Schneider made it for...
- It aims at beginners. More advanced features and tricks are not explained here.
- Materials (*.fla file you can play with)
- http://tecfa.unige.ch/guides/flash/ex/frame-by-frame-intro/ (NOT YET!)
- The executive summary
Purpose: Frame-by-frame animation gives you very detailed control over the movie (since it's the technology animation pictures were made until recently when 2D and 3D computer animation techniques came into the existence). Disadvantage is the this is very time consuming work. Therefore, most often, designer use a combination between frame-by-frame animation and interpolation techniques (called tweening in Flash lingo).
Basic steps:
- Insert drawings in various keyframes
The Time line and keyframes
The principle of all sorts of animations made with drawings (you also can script) is that you draw various versions of the same object in different frames.
A frame is a drawing that is displayed at a given time.
When you start drawing with Flash, everything is drawn by default into a first frame in layer one.
E.g. if you insert a letter, for example, you will see something like this:
- In the timeline the first frame will have a dot inside
- The playhead (the red rectangle) sits on top of frame one
Letter after letter animation
Now let's try to make a simple animation that will display the word "HELLO", one letter after each other. The principle is quite simple: We will insert new letters in new keyframes. One could do this by inserting "H" into keyframe 1, the add "E" to keyframe 2 etc.
We will do something slightly different here, i.e. we insert a keyframe every 5 frames.
Anyhow, the important thing is to understand that there are two kinds of new keyframes:
- Blank ones that will clear the stage, i.e. in the animation the objects will be gone
- Keyframes that carry "forward" contents of the keyframe before. We will use this one.
The procedure is the following (see the picture)
- Right-click in a frame, then select Insert Keyframe (not insert blank keyframe).