Flash CS3 desktop tutorial: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 25: | Line 25: | ||
So display all the toolbars | So display all the toolbars | ||
* ''Window->Toolbar'' | * ''Window->Toolbar'' | ||
* Check all three ''Main'', ''Controller'', ''Edit Bar'' | * Check/tick all three, i.e. ''Main'', ''Controller'', ''Edit Bar''. | ||
; Adding and moving panels | ; Adding and moving panels | ||
| Line 31: | Line 31: | ||
Panels are tools and libraries that contain functionalities that you can't find in any menu. Btw, if at some point you can't see panels you think you put on the desktop, hit F4 or Window->Show Panels) | Panels are tools and libraries that contain functionalities that you can't find in any menu. Btw, if at some point you can't see panels you think you put on the desktop, hit F4 or Window->Show Panels) | ||
CS3 | CS3 lets you arrange panels in various ways: | ||
* They can be floating (undocked, usually you would move them outside the Flash Desktop) | * They can be floating (undocked, usually you would move them outside the Flash Desktop) | ||
* They can be docked to either panel area to the right, to the bottom or even to the left. | * They can be docked to either panel area to the right, to the bottom or even to the left. | ||
* They can be docked in groups of panels (each one as a tab) | * They can be docked in groups of panels (each one as a tab) | ||
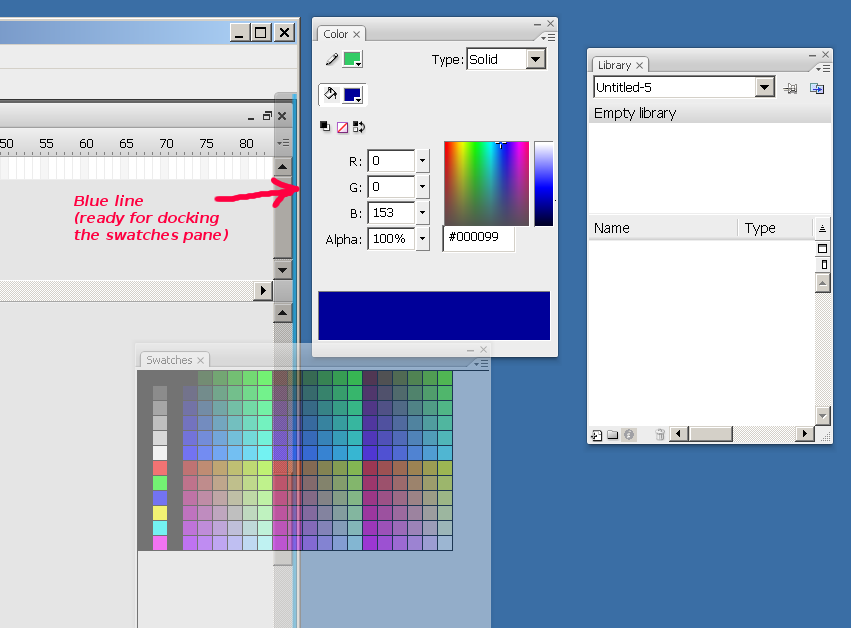
To dock a panel, simply grab it with the mouse (left-mouse down on a empty area in its top bar and then drag) to an "place" that will "light up" in light blue. Below | To dock a panel, simply grab it with the mouse (left-mouse down on a empty area in its top bar and then drag) to an "place" that will "light up" in light blue. * If it's a blue line it will dock there as a lone panel | ||
* If it's a blue top bar of another panel it will dock with a tab | |||
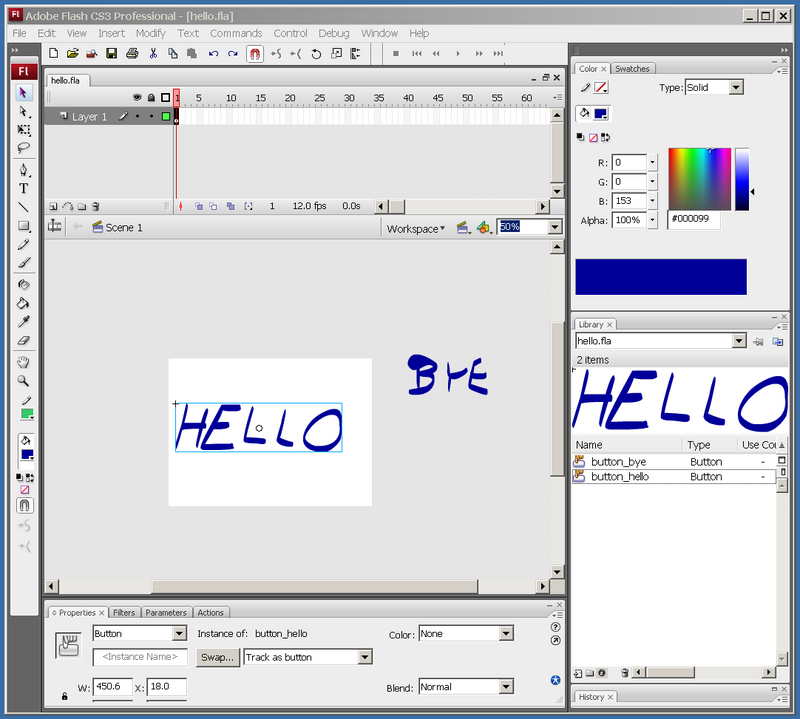
Below two screenshots that should illustrate the principle: | |||
[[image:flash-undocked-docking-panels.png|frame|none|Undocked color and library panels and swatches panel to be docked.]] | [[image:flash-undocked-docking-panels.png|frame|none|Undocked color and library panels and swatches panel to be docked.]] | ||
[[image:flash-docking-color-panel.png|frame|none|Docking the color panel as a tab]] | |||
To undock a panel: | To undock a panel: | ||
Revision as of 15:49, 31 July 2007
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
<pageby nominor="false" comments="false"/>
Layout of the Flash Desktop
The default desktop
When you first open the Flash Desktop you may not see all the tools. It should look a bit like this (I am not so sure about the right-hand side panel area).
The annotated screentop already conveys an idead of the kinds of tools you get, but we will introduce them later.
You can arrange the Flash Desktop in various ways (see below), but for the rest of this tutorial I will try to stay with a somewhat stable environment
Configuring the desktop layout
Before explaining some components I suggest to make visible some more panels (tools and libraries). Having tools at your fingertip is IMHO always a good idea if your screen is big enough. BTW, if you can afford to buy CS3 maybe it's also a good idea to invest in screen that can do 1900x1200 pixels....
- Show tools
You always need the main drawing tool (leave it to the left). You can add two tools panels that include some of the most commonly used menu commands.
So display all the toolbars
- Window->Toolbar
- Check/tick all three, i.e. Main, Controller, Edit Bar.
- Adding and moving panels
Panels are tools and libraries that contain functionalities that you can't find in any menu. Btw, if at some point you can't see panels you think you put on the desktop, hit F4 or Window->Show Panels)
CS3 lets you arrange panels in various ways:
- They can be floating (undocked, usually you would move them outside the Flash Desktop)
- They can be docked to either panel area to the right, to the bottom or even to the left.
- They can be docked in groups of panels (each one as a tab)
To dock a panel, simply grab it with the mouse (left-mouse down on a empty area in its top bar and then drag) to an "place" that will "light up" in light blue. * If it's a blue line it will dock there as a lone panel
- If it's a blue top bar of another panel it will dock with a tab
Below two screenshots that should illustrate the principle:
To undock a panel:
- Drag it to some place that doesn't light blue.
- Saving an environment
- Window->Workspace->Save Current ...