Flash bitmap tracing tutorial: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 21: | Line 21: | ||
: It aims at beginners. More advanced features and tricks are not explained here. | : It aims at beginners. More advanced features and tricks are not explained here. | ||
;Materials (*.fla file you can play with) | ;Materials (*.fla file you can play with) | ||
:http://tecfa.unige.ch/guides/flash/ex/tracing-intro/ | |||
:http://tecfa.unige.ch/guides/flash/ex/shape-tweening-intro/ | :http://tecfa.unige.ch/guides/flash/ex/shape-tweening-intro/ | ||
</div> | </div> | ||
== Bitmap | == Extracting a drawing from a picture == | ||
That's a tough problem, since a picture got many colors. Below is a picture of some lion | |||
that can be found in Vienna (plus the head of a research assistant). | |||
[[image:vienna-lion.jpg|frame|none|Vienna Lion picture]] | |||
; Step 1 - Trace the picture | |||
* Menu: ''Modify->Bitmap->Trace Bitmap'' | |||
* Paramaters used were: Color threshold=80, minimum area=5, Curve Fit= tight, Corner threshold = normal | |||
This will lead to a set of shapes that are neither too big nor to small | |||
; Step 2 - Kill unwanted shapes and erase overlapping ones | |||
There are several kinds of tools and tactics you may use: | |||
* Use the Lasso in the tools panel to get rid of most the unwanted background (but don't use it too close to the shape you want to keep. | |||
* Magnify after this to something like 400 percent | |||
* Use the erasor tool and/or shift-click on unwanted objects and hit DELETE | |||
* Use the eraros to draw fine lines (elect a very small rubber) if you have to cut wanted/unwanted area in the same shape. Then kill the unwanted one | |||
* Use the eydropper to select a color and then the pain brush to repair some stuff. Don't use object drawing mode for this. Also you may set the paint controls to "paint behind", i.e. to repair outlines rather pain behind something when you touch it. | |||
* ... | |||
; Step | ; Step 3 - Smooth it and make it a drawing object | ||
* | * ''Menu->Modify->Shape->Optimize''. Set this to maximum. | ||
* ''Menu->Modify->Union''. Set this to maximum. | |||
; Step | ; Step 4 - Convert to symbol and use | ||
The result is really dreadful :) | |||
[[image:vienna-lion-lions-capture.jpg|frame|none|Vienna Lion picture]] | |||
; | ; Source | ||
See the "lion*" files in http://tecfa.unige.ch/guides/flash/ex/tracing-intro/ | |||
* | |||
== Tracing parameters in Flash CS3 == | == Tracing parameters in Flash CS3 == | ||
There exist four parameters: | There exist four parameters in the tracing panel: | ||
; (1) Color threshold | ; (1) Color threshold | ||
| Line 73: | Line 83: | ||
* Defines whether sharp edges are retained or smoothed out. | * Defines whether sharp edges are retained or smoothed out. | ||
See this little [http://tecfa.unige.ch/guides/flash/ex/tracing-intro/ flash-cs3-tracing-parameters.html gallery of | See this little [http://tecfa.unige.ch/guides/flash/ex/tracing-intro/flash-cs3-tracing-parameters.html] gallery of my traced portrait]. | ||
Typical settings: | Typical settings you could use are: | ||
; A trace that keeps most of the information (many many graphic shapes in the result | ; A trace that keeps most of the information (many many graphic shapes in the result | ||
| Line 90: | Line 100: | ||
: Fla: flash-cs3-tracing-parameters.fla | : Fla: flash-cs3-tracing-parameters.fla | ||
; Tuning | |||
Of course, once you have your trace, you then can remove unwanted elements (e.g. backgrounds in a portrait), change colors or apply all other drawing techniques you know. | |||
== Bitmap shape tweening in Flash == | |||
Bitmap tracing will turn a bitmap (e.g. a photograph or a non-vectorized graphic) into vector graphics. This allows you for example to | |||
* Shape tween portraits (see also the [[Flash shape tweening tutorial]]) | |||
* To take bitmap graphics found on the Internet and turn them into somewhat usable vector graphics for animation (useful if you can find any appropriate vectorized [[clipart]]). | |||
=== Bitmap tracing and morphing of a portrait === | |||
We will trace a bitmap and then add a shape tween to it. | |||
; Step 1 - Import a bitmap | |||
* Import the picture to Flash, e.g. by dragging it to the Flash desktop. | |||
* You may resize the picture first with an external tool | |||
; Step 2 - Trace it | |||
* Menu: ''Modify->Bitmap->Trace Bitmap | |||
* You can play around with a few settings | |||
Here is an example that shows the original and the traced result side by side | |||
[[image:flash-cs3-bitmap-trace.jpg|thumb|400px|none|Live tracing with IllustratorCS3]] | |||
; Step 3 - Make a shape tween | |||
* Hit F6 in some distant frame | |||
* Make changes to the vector image in the new frame. E.g. distort or change colors (use the Select or the Lasso tool to select areas of the picture) | |||
* Add the shape tween. | |||
You can [http://tecfa.unige.ch/guides/flash/ex/shape-tweening-intro/flash-cs3-shape-picture-morphing3.html admire the result] (files flash-cs3-shape-picture-morphing3.*) | |||
; Tuning | |||
* Adjust the size of the picture to the scene with the | |||
* You may extend the first frame to remain stable for a while so that users can see the original | |||
* Then you could add a "stop();" in the Last Frame. Hit F9 and type | |||
stop(); | |||
* This will stop the animation. (See the [[Flash button tutorial]] for more about ActionScript. | |||
Of course this is really ugly ... | |||
== Tracing a bitmap with Illustrator == | == Tracing a bitmap with Illustrator == | ||
| Line 95: | Line 146: | ||
; Step1 - Trace the bitmap | ; Step1 - Trace the bitmap | ||
Illustrator CS3 | Illustrator CS3 has more sophisticated bitmaps tracing features. Here is a very short example that includes a shape tween: | ||
* Open the picture in Illustrator | * Open the picture in Illustrator | ||
* Select it | * Select it | ||
| Line 116: | Line 168: | ||
; Step 4 - Create a new keyframe | ; Step 4 - Create a new keyframe | ||
* Right-click on frame 20 and | * Right-click on frame 20 and hit F6 to create a new keyframe with the same picture. | ||
; Step 5 - Distort the picture in keyframe 1 | ; Step 5 - Distort the picture in keyframe 1 | ||
| Line 138: | Line 190: | ||
== Tracing a picture with Inkscape == | == Tracing a picture with Inkscape == | ||
The free [http://inkscape.org/ Inkscape] editor can also trace | The free [http://inkscape.org/ Inkscape] editor can also trace. If you don't own Illustrator and need more than CS3 can offer, you may give it a try. | ||
* ''File->New ''; Select the bitmap file (e.g. a *.jpg) | * ''File->New ''; Select the bitmap file (e.g. a *.jpg) | ||
* Select it (!) | * Select it (!) | ||
Revision as of 14:53, 8 November 2008
<pageby nominor="false" comments="false"/> This entry is part of the Flash tutorials.
Overview
Bitmap tracing means transforming a bitmap graphic (e.g. a photograph) into a vectorized object.
- Learning goals
- Learn about basic Flash 9 (CS3), Illustrator and Inkscape bitmap tracing.
- Prerequisites
- Flash CS3 desktop tutorial
- Flash layers tutorial
- Flash shape tweening tutorial
- Moving on
- The Flash article has a list of other tutorials.
- Quality
- This text should technical people get going and may not be good enough for self-learning beginners. It can be used as handout in a "hands-on" class. That is what Daniel K. Schneider made it for...
- Level
- It aims at beginners. More advanced features and tricks are not explained here.
- Materials (*.fla file you can play with)
- http://tecfa.unige.ch/guides/flash/ex/tracing-intro/
- http://tecfa.unige.ch/guides/flash/ex/shape-tweening-intro/
Extracting a drawing from a picture
That's a tough problem, since a picture got many colors. Below is a picture of some lion that can be found in Vienna (plus the head of a research assistant).
- Step 1 - Trace the picture
- Menu: Modify->Bitmap->Trace Bitmap
- Paramaters used were: Color threshold=80, minimum area=5, Curve Fit= tight, Corner threshold = normal
This will lead to a set of shapes that are neither too big nor to small
- Step 2 - Kill unwanted shapes and erase overlapping ones
There are several kinds of tools and tactics you may use:
- Use the Lasso in the tools panel to get rid of most the unwanted background (but don't use it too close to the shape you want to keep.
- Magnify after this to something like 400 percent
- Use the erasor tool and/or shift-click on unwanted objects and hit DELETE
- Use the eraros to draw fine lines (elect a very small rubber) if you have to cut wanted/unwanted area in the same shape. Then kill the unwanted one
- Use the eydropper to select a color and then the pain brush to repair some stuff. Don't use object drawing mode for this. Also you may set the paint controls to "paint behind", i.e. to repair outlines rather pain behind something when you touch it.
- ...
- Step 3 - Smooth it and make it a drawing object
- Menu->Modify->Shape->Optimize. Set this to maximum.
- Menu->Modify->Union. Set this to maximum.
- Step 4 - Convert to symbol and use
The result is really dreadful :)
- Source
See the "lion*" files in http://tecfa.unige.ch/guides/flash/ex/tracing-intro/
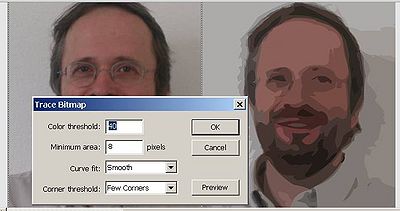
Tracing parameters in Flash CS3
There exist four parameters in the tracing panel:
- (1) Color threshold
- When two pixels are compared, if the difference in the RGB color values is less than the color threshold, the two pixels are considered the same color. As you increase the threshold value, you decrease the number of colors. If you want a minimum of colors, try something like 255 (or even more)
- (2) Minimum area
- The number of surrounding pixels to consider when assigning a color to a pixel. I.e. if you want few resulting vector shapes, set this high
- (3) Curve fit
- This will determine how smoothly outlines are drawn. E.g. in a portrait you can make disappear things like standing our hair.
- (4) Corner threshold
- Defines whether sharp edges are retained or smoothed out.
See this little [1] gallery of my traced portrait].
Typical settings you could use are:
- A trace that keeps most of the information (many many graphic shapes in the result
- Color threshold=10, minimum area=1, Curve Fit= Pixels, Corner threshold = many corners
- A sort of "normal" picture that gets most of the important outlines
- Color theshold = 30 and minimum area = 30, corner theshold and curve fits = normal
- A 2 picture result with sharp lines
- Color treshold = 200 and minimum area = 2
Source of the demo application (it uses a component for navigation)
- Directory: http://tecfa.unige.ch/guides/flash/ex/tracing-intro/
- Fla: flash-cs3-tracing-parameters.fla
- Tuning
Of course, once you have your trace, you then can remove unwanted elements (e.g. backgrounds in a portrait), change colors or apply all other drawing techniques you know.
Bitmap shape tweening in Flash
Bitmap tracing will turn a bitmap (e.g. a photograph or a non-vectorized graphic) into vector graphics. This allows you for example to
- Shape tween portraits (see also the Flash shape tweening tutorial)
- To take bitmap graphics found on the Internet and turn them into somewhat usable vector graphics for animation (useful if you can find any appropriate vectorized clipart).
Bitmap tracing and morphing of a portrait
We will trace a bitmap and then add a shape tween to it.
- Step 1 - Import a bitmap
- Import the picture to Flash, e.g. by dragging it to the Flash desktop.
- You may resize the picture first with an external tool
- Step 2 - Trace it
- Menu: Modify->Bitmap->Trace Bitmap
- You can play around with a few settings
Here is an example that shows the original and the traced result side by side
- Step 3 - Make a shape tween
- Hit F6 in some distant frame
- Make changes to the vector image in the new frame. E.g. distort or change colors (use the Select or the Lasso tool to select areas of the picture)
- Add the shape tween.
You can admire the result (files flash-cs3-shape-picture-morphing3.*)
- Tuning
- Adjust the size of the picture to the scene with the
- You may extend the first frame to remain stable for a while so that users can see the original
- Then you could add a "stop();" in the Last Frame. Hit F9 and type
stop();
- This will stop the animation. (See the Flash button tutorial for more about ActionScript.
Of course this is really ugly ...
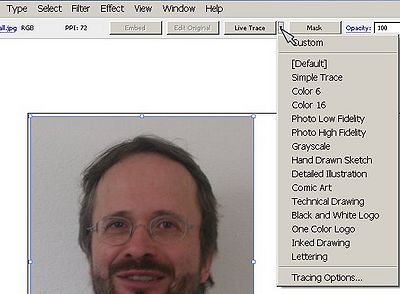
Tracing a bitmap with Illustrator
- Step1 - Trace the bitmap
Illustrator CS3 has more sophisticated bitmaps tracing features. Here is a very short example that includes a shape tween:
- Open the picture in Illustrator
- Select it
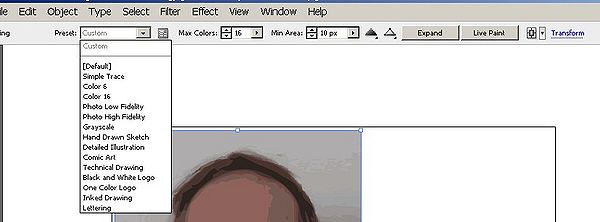
- Now you will have a "Live Trace button" on the control panel on top
- Next to it is a little pulldown menu from which you can select various options, for a portrait you may choose "Color 16"
Once you hit the trace button, the controls on top will change and you can play with all sorts tracing methods and parameters
- Step2 - Import to Flash
- Copy/paste if from Illustrator with the options: Paste using AI File Importer preferences and untick maintain layers
- You may adjust the size of the stage to the size of the picture somewhat, I chose to add some big margins for a reason you will see later.
- Convert it to a symbol (so that you have a copy in the library)
- Step 3 - Break it Apart
- Then right-click->Break Apart
- You have to do this several times, since illustrator produced object groups within object groups (use ctrl-Z if you think you went too far).
- Step 4 - Create a new keyframe
- Right-click on frame 20 and hit F6 to create a new keyframe with the same picture.
- Step 5 - Distort the picture in keyframe 1
Try everything you can
- Select parts and change the color with the paint bucket. That's actually the only thing I did
- You also can move parts, but probably you then should start with a much simple ray trace.
- Distort parts with the Selection Tool, the Subselection tool and the Free Transform tool
- Step 6 - Add a shape tween between the two frames
... enjoy
- Tune
- You also may at the very end (after the last keyframe) insert the original jpg picture. Tracing bitmaps is a very difficult issue, since there are many kinds of algorithms you can select from.
Basically the machine must be told how to group similar pixels together into a vector objects. For example, an algorithm can group together pixels with similar brightness, similar color, or try to find lines from similar pixels.
- Publish
- In the HTML setting you probably want to take off the "loop" option
You can admire the result (files flash-cs3-shape-picture-morphing.*)
Tracing a picture with Inkscape
The free Inkscape editor can also trace. If you don't own Illustrator and need more than CS3 can offer, you may give it a try.
- File->New ; Select the bitmap file (e.g. a *.jpg)
- Select it (!)
- Path -> Trace Bitmap item (or Shift-Alt B)
- You then will see a popup with various options, Click on Update to make as many trials you like. Make sure your picture is selected. Then play with:
- Brightness cutoff
- Edge detection
- Color quantisation
- Each of these does different sort of traces.
- Click on OK once you are happy
- The original picture will still be there. Remove it and save the result with File->Save As
- Using two graphics from start
This time I used another strategy:
- I made two different traces with Inkscape
- I used one for keyframe 1 and the other for keyframe 2 and saved them in SVG
- Since Flash cannot import SVG (why the hell ?) I open these files in Illustrator and then pasted to Flash.
- Changing the background color
- I added a new layer and painted a rectangle over the stage in Keyframe 1
- Same for a new keyframe
- Then a shape animation between the two.
You can admire the result (files flash-cs3-shape-picture-morphing2.*)
Ok that would be the only picture of me in edutech wiki. In addition I made these very quickly which is not what you should do in a "real" production. The result is really ugly and useless ...