X3D grouping and transforms: Difference between revisions
m (using an external editor) |
m (using an external editor) |
||
| Line 112: | Line 112: | ||
</X3D> | </X3D> | ||
</source> | </source> | ||
== Transforms == | |||
The '''Transform''' Grouping node defines a coordinate system for its children. This new coordinate system can be translated, rotated in any axis and scaled in any direction. | |||
The Root of X3D scene graph is always at (0 0 0). In the same way all create shapes always refer to 0 0 0. Primitives shapes are also drawn around the origin. Transform nodes can translate a local origin to another coordinate. E.g. if you wish to create two cubes next to each with the ''Box'' Shape, one of the two must be defined within a transform. | |||
Since ''Transform'' is used to position, to rotate about any axis and to scale, it probably the most commonly used node in a scene graph. | |||
=== Translations === | |||
;translation = '' 'x y z' '' | |||
: movement in meters from origin of local coordinate system | |||
=== Rotations === | |||
; rotation ='' 'x y z angle' '' | |||
: x y z defines the rotation axis, angle is the amount of roation in radians (i.e. 180 degrees = Pi) | |||
The following table shows radian values for a few few degrees: | |||
{| border="1" cellpadding="3" | |||
|+ '''Degrees to radians conversion''' | |||
|- | |||
| align="RIGHT" | 30: | |||
| align="LEFT" | 0.5236 | |||
|- | |||
| align="RIGHT" | 60: | |||
| align="LEFT" | 1.0472 | |||
|- | |||
| align="RIGHT" | 90: | |||
| align="LEFT" | 1.5708 | |||
|- | |||
| align="RIGHT" | 180: | |||
| align="LEFT" | 3.1416 | |||
|- | |||
| align="RIGHT" | 270: | |||
| align="LEFT" | 4.7124 | |||
|} | |||
Use our [http://tecfa.unige.ch/vrml/tools/rad-convert.html Javascript Radian Converver] | |||
=== Scaling === | |||
scale: ''x y z'' (potentially nonuniform) factor for change in object scale to make it larger or smaller | |||
scaleOrientation: [axis x y z]-angle rotation to apply prior to scaling | |||
=== Order of execution === | |||
== Credits and Copyright modificiation == | == Credits and Copyright modificiation == | ||
Revision as of 17:34, 6 October 2010
This article or section is currently under construction
In principle, someone is working on it and there should be a better version in a not so distant future.
If you want to modify this page, please discuss it with the person working on it (see the "history")
Introduction
Grouping nodes organize objects in an X3D world in various ways. There existe several grouping nodes that have different functions.
- Group and StaticGroup collect related nodes together. This way one can reuse it as a whole
- Transform is probably the most important node. It controls position, orientation and scale of its children
- Inline loads other X3D scenes
- LOD (level of detail) provides different levels of geometry quality according to the user's viewpoint
- Switch can be animated to select different children, one (or none) at a time
- Anchor allows to define URL links to another X3D scene or other page in a web browser
- Billboard allows to create a group whose geometry always faces the user
- Collision provides collision detection properties between child geometry and the camera.
Inlining other scenes
The Inline node allows to loads another X3D world within the current scene.
The supported formats depend on the user's X3D browser: XML encoded .x3d, ClassicVRML encoding .x3dv, compressed binary .x3db, sometimes VRML97 .wrl
- Inlined scene must be positioned, rotated and scaled to match the local frame of coordinates
- The local reference frame is determined by the parent's Transformation node hierarchy, i.e. where it is loaded.
- Also, the user's viewpoint does not change automatically to the loaded Inline scene's default Viewpoint
The Inline node takes the following Fields (and some more). The url attribute is mandatory of course, all the others are optional.
- url 'list of URLs'
- is one or more quoted strings that all point to the same object in one or more locations. Each address is retrieved and evaluated, in order, until the desired Inline file is successfully retrieved. Relative addresses work both on localhost or server. Absolute addresses provide a reliable backup
- bboxCenter "0 0 0"
- Bounding box center: position offset from origin of local coordinate system.
- bboxSize "-1 -1 -1"
- the bounding box size is automatically calculated, but it can be specified as an optimization or constraint.
Look at the Group example world below.
Grouping
The Group node collects nodes together with related purpose. Often such nodes are close to each other spatially.
If a DEF is provided, the group can be re-USEd.
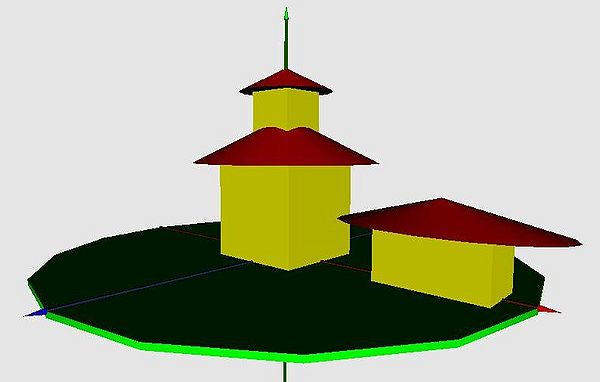
Below is an example of scene made with only 3 Shapes. We define a house with a cube and cylinder and then reuse it twice.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE X3D PUBLIC "ISO//Web3D//DTD X3D 3.2//EN" "../../schemas/x3d-3.2.dtd">
<X3D profile='Interchange' version='3.1' xmlns:xsd='http://www.w3.org/2001/XMLSchema-instance' xsd:noNamespaceSchemaLocation='http://www.web3d.org/specifications/x3d-3.1.xsd'>
<head>
<meta content='house.x3d' name='title'/>
<meta content='Example for Group node' name='description'/>
</head>
<Scene>
<!-- create an almost white background for printing -->
<Background skyColor='0.9 0.9 0.9'/>
<!-- define a house as a cube with a cone on top -->
<Group DEF='House'>
<Transform translation="0 1 0">
<Shape>
<Appearance>
<Material diffuseColor='1 1 0'/>
</Appearance>
<Box/>
</Shape>
</Transform>
<Transform translation="0 2.5 0">
<Shape DEF='Roof'>
<Appearance>
<Material diffuseColor='1 0 0'/>
</Appearance>
<Cone bottomRadius="2" height="1">
</Cone>
</Shape>
</Transform>
</Group>
<!-- reuse, make smaller and put on top of the house -->
<Transform translation="0 2.5 0" scale="0.5 0.5 0.5">
<Shape USE="House"/>
</Transform>
<!-- reuse, squeeze and put aside -->
<Transform translation="3.5 0 0" scale="1.0 0.5 0.5">
<Shape USE="House"/>
</Transform>
<Inline Center="0.0 0.0 0.0" bboxSize="10.5 10.5 10.5" url="../common/coordinates.x3d"/>
<Transform translation="0 -0.05 0">
<Shape DEF="floor">
<Appearance>
<Material diffuseColor='0 1 0'/>
</Appearance>
<Cylinder height="0.1" radius="5"/>
</Shape>
</Transform>
<Inline url='"../common/coordinates.x3d" "http://tecfa.unige.ch/guides/x3d/ex/common/coordinates.x3d"'/>
</Scene>
</X3D>
Transforms
The Transform Grouping node defines a coordinate system for its children. This new coordinate system can be translated, rotated in any axis and scaled in any direction.
The Root of X3D scene graph is always at (0 0 0). In the same way all create shapes always refer to 0 0 0. Primitives shapes are also drawn around the origin. Transform nodes can translate a local origin to another coordinate. E.g. if you wish to create two cubes next to each with the Box Shape, one of the two must be defined within a transform.
Since Transform is used to position, to rotate about any axis and to scale, it probably the most commonly used node in a scene graph.
Translations
- translation = 'x y z'
- movement in meters from origin of local coordinate system
Rotations
- rotation = 'x y z angle'
- x y z defines the rotation axis, angle is the amount of roation in radians (i.e. 180 degrees = Pi)
The following table shows radian values for a few few degrees:
| 30: | 0.5236 |
| 60: | 1.0472 |
| 90: | 1.5708 |
| 180: | 3.1416 |
| 270: | 4.7124 |
Use our Javascript Radian Converver
Scaling
scale: x y z (potentially nonuniform) factor for change in object scale to make it larger or smaller
scaleOrientation: [axis x y z]-angle rotation to apply prior to scaling