DOM CSS: Difference between revisions
No edit summary |
|||
| Line 1: | Line 1: | ||
Le but de cet article est dans un premier temps de vous présenter succintement une | Le but de cet article est dans un premier temps de vous présenter succintement une instruction CSS type, puis de faire les liens avec DOM pour traiter dynamiquement les styles CSS dans une page XHTML | ||
== Présentation succinte de CSS == | == Présentation succinte de CSS == | ||
| Line 13: | Line 13: | ||
On comprend par celui-ci, que l'on peut attribuer différents styles (couleur, taille, longueur, etc.) à différents contenus intégrés dans des balises HTML ou XHTML. | On comprend par celui-ci, que l'on peut attribuer différents styles (couleur, taille, longueur, etc.) à différents contenus intégrés dans des balises HTML ou XHTML. | ||
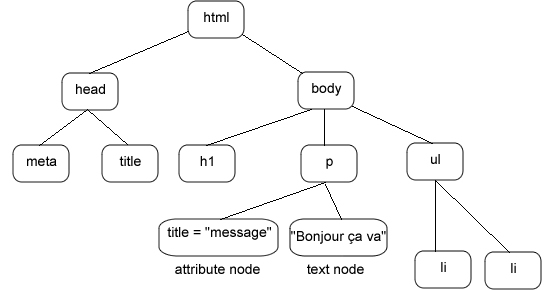
Il est également pertinent d'examiner l'article suivant sur les noeuds XHTML, XML en rapport avec le DOM,(http://edutechwiki.unige.ch/fr/Noeuds_:_xml_xhtml) à partir duquel on peut reprendre ce schéma : | |||
| Line 19: | Line 19: | ||
les balises XHTML, constituent en soi des objets DOM, que l'on peut traiter par l'intermédiaire de javascript. Le point de jonction entre CSS, XHTML et JavaScript est donc DOM et ses instructions | On voit par ce schéma, que les balises XHTML, constituent en soi des objets DOM, que l'on peut donc traiter par l'intermédiaire de javascript. Le point de jonction entre CSS, XHTML et JavaScript est donc DOM et certaines de ses instructions peuvent donc servir à traiter ces contenus dynamiquement. | ||
== CSS et DOM == | == CSS et DOM == | ||
Grâce à la trinité | Grâce à la trinité des langages informatiques citée ci-dessus, il est possible de : | ||
utiliser XHTML pour structurer les documents | * d'utiliser XHTML pour structurer les documents | ||
utiliser CSS pour attacher à XHTML des informations sur la présentation | * d'utiliser CSS pour attacher à XHTML des informations sur la présentation | ||
utiliser des scripts DOM pour y appliquer des instructions liés aux | * d'utiliser des scripts DOM pour y appliquer des instructions liés aux comportements et évènemnets informatiques. | ||
Premièrement nous trouvons l'instruction : | '''A ce sujet, vous trouverez ci-dessous des exemples d'instructions DOM permettant de moduler dynamiquement les styles CSS dans une page XHTMl.''' | ||
'''Premièrement nous trouvons l'instruction :''' | |||
<source lang=javascript> | <source lang=javascript> | ||
| Line 41: | Line 42: | ||
</source> | </source> | ||
qui permet d'obtenir | qui permet d'obtenir un style de couleur lié à une balise. En se référant au schéma précédent nous pouvons ainsi obtenir la valeur "red" suite à cette instruction, puisque nous avons cette instruction CSS : H1 {color:red;} | ||
En se référant au schéma précédent nous pouvons ainsi obtenir la valeur "red" suite à cette instruction : | |||
<source lang=javascript> | <source lang=javascript> | ||
| Line 51: | Line 50: | ||
</source> | </source> | ||
Pour obtenir | Pour obtenir un type de police on peut également utiliser cette instruction : "element.style.font-family", tout-comme l' "element.style.font-size", qui permet de connaître la taille d'une police textuel à l'intérieur d'une balise. | ||
Nous avons vu comment obtenir des informations sur le style, mais il est également possible de paramétrer les styles par ce type de syntaxe : | '''Nous avons vu comment obtenir des informations sur le style, mais il est également possible de paramétrer les styles par ce type de syntaxe :''' | ||
<source lang=javascript> | <source lang=javascript> | ||
| Line 69: | Line 68: | ||
</source> | </source> | ||
pas besoin d'utiliser directement l'instruction CSS qui a une fonction stylistique identique dans le schéma ci-dessus. | |||
Avec DOM et CSS, on peut également répondre à des évènements | Pour toutes les syntaxes DOM liées à CSS, il suffit de remprendre celles de CSS et de les intégrer dans DOM. Vous pourrez trouver sur ce lien les différents instructions CSS : http://www.w3.org/Style/Examples/011/firstcss.fr.html. | ||
'''Avec DOM et CSS, on peut également répondre à des évènements''' | |||
Pour cela il suffit de sélectionner en premier l'objet sur lequel on va traiter l'évènement avec CSS, par l'instruction : | Pour cela il suffit de sélectionner en premier l'objet sur lequel on va traiter l'évènement avec CSS, par l'instruction : | ||
| Line 81: | Line 82: | ||
</source> | </source> | ||
et l'attribuer à une variable. Cette variable sera ensuite reprise pour être liée à la | et l'attribuer à une variable. Cette variable sera ensuite reprise pour être liée à la stylistique CSS | ||
On retrouve ainsi devant ce type d'instruction : | On se retrouve ainsi devant ce type d'instruction : | ||
<source lang=javascript> | <source lang=javascript> | ||
function (row) { | |||
var rows = document.getElementsTyTagName("tr"); | var rows = document.getElementsTyTagName("tr"); | ||
for (var i=0; i<rows.lenght; i++) { | |||
rows[i].onmouseover = function() { | |||
this.style.fontWeight = "bold"; | |||
} | |||
rows[i].onmouseout = function() { | |||
this.style.fontWeight = "normal"; | |||
} | |||
} | |||
</source> | |||
La boucle "for" est ici utilisée pour traiter toutes les balises de type "tr". Il est évident que pour traité une seule balise on n'utilisera pas une instruction : getElementByTagName, mais plutôt "GetElementById". | |||
'''Pour changer le style d'une classe on doit procéder d'une autre façon''' | |||
Supposons que nous avons ce type de classe stylisé ainsi : | |||
<source lang="css> | |||
.intro { | |||
font-weight: bold; | |||
font-size: 1.2em; | |||
} | |||
</source> | </source> | ||
Pour appliquer un style à un ément il suffit maintenant de faire un setting de la classe .intro sur l'élément de destination. On se retrouve ainsi devant l'instruction suivante : | |||
<source lang="css> | |||
element.setAttribute("class";"intro"); | |||
</source> | |||
Pour changer la valeur d'un style il faut utiliser cette instruction : | |||
<source lang="css> | |||
element.className = value; | |||
</source> | |||
Pour plus d'information il est possible de prendre des informations sur ce site : http://fr.selfhtml.org/javascript/index.htm | |||
REFERENCES | |||
* portail XHTML / JavaScript : http://fr.selfhtml.org/javascript/index.htm | |||
* Article Edutech Wiki sur CSS : http://edutechwiki.unige.ch/fr/Tutoriel_CSS | |||
* Article Edutech Wiki sur les noeuds et DOM : http://edutechwiki.unige.ch/fr/Noeuds_:_xml_xhtml | |||
Revision as of 12:53, 13 May 2010
Le but de cet article est dans un premier temps de vous présenter succintement une instruction CSS type, puis de faire les liens avec DOM pour traiter dynamiquement les styles CSS dans une page XHTML
Présentation succinte de CSS
Il s'agit en premier d'examiner le schéma explicatif d'une instruction CSS type : http://edutechwiki.unige.ch/fr/Tutoriel_CSS
On comprend par celui-ci, que l'on peut attribuer différents styles (couleur, taille, longueur, etc.) à différents contenus intégrés dans des balises HTML ou XHTML.
Il est également pertinent d'examiner l'article suivant sur les noeuds XHTML, XML en rapport avec le DOM,(http://edutechwiki.unige.ch/fr/Noeuds_:_xml_xhtml) à partir duquel on peut reprendre ce schéma :
On voit par ce schéma, que les balises XHTML, constituent en soi des objets DOM, que l'on peut donc traiter par l'intermédiaire de javascript. Le point de jonction entre CSS, XHTML et JavaScript est donc DOM et certaines de ses instructions peuvent donc servir à traiter ces contenus dynamiquement.
CSS et DOM
Grâce à la trinité des langages informatiques citée ci-dessus, il est possible de :
- d'utiliser XHTML pour structurer les documents
- d'utiliser CSS pour attacher à XHTML des informations sur la présentation
- d'utiliser des scripts DOM pour y appliquer des instructions liés aux comportements et évènemnets informatiques.
A ce sujet, vous trouverez ci-dessous des exemples d'instructions DOM permettant de moduler dynamiquement les styles CSS dans une page XHTMl.
Premièrement nous trouvons l'instruction :
element.style.color
qui permet d'obtenir un style de couleur lié à une balise. En se référant au schéma précédent nous pouvons ainsi obtenir la valeur "red" suite à cette instruction, puisque nous avons cette instruction CSS : H1 {color:red;}
h1.style.color
Pour obtenir un type de police on peut également utiliser cette instruction : "element.style.font-family", tout-comme l' "element.style.font-size", qui permet de connaître la taille d'une police textuel à l'intérieur d'une balise.
Nous avons vu comment obtenir des informations sur le style, mais il est également possible de paramétrer les styles par ce type de syntaxe :
element.style.property = value
Ainsi en se basant sur l'exemple précédent, on peut par exemple faire un setting de la balise h1 par cette instruction :
h1.style.color = "red";
pas besoin d'utiliser directement l'instruction CSS qui a une fonction stylistique identique dans le schéma ci-dessus.
Pour toutes les syntaxes DOM liées à CSS, il suffit de remprendre celles de CSS et de les intégrer dans DOM. Vous pourrez trouver sur ce lien les différents instructions CSS : http://www.w3.org/Style/Examples/011/firstcss.fr.html.
Avec DOM et CSS, on peut également répondre à des évènements
Pour cela il suffit de sélectionner en premier l'objet sur lequel on va traiter l'évènement avec CSS, par l'instruction :
getElementsByTagName
et l'attribuer à une variable. Cette variable sera ensuite reprise pour être liée à la stylistique CSS
On se retrouve ainsi devant ce type d'instruction :
function (row) {
var rows = document.getElementsTyTagName("tr");
for (var i=0; i<rows.lenght; i++) {
rows[i].onmouseover = function() {
this.style.fontWeight = "bold";
}
rows[i].onmouseout = function() {
this.style.fontWeight = "normal";
}
}
La boucle "for" est ici utilisée pour traiter toutes les balises de type "tr". Il est évident que pour traité une seule balise on n'utilisera pas une instruction : getElementByTagName, mais plutôt "GetElementById".
Pour changer le style d'une classe on doit procéder d'une autre façon
Supposons que nous avons ce type de classe stylisé ainsi :
.intro {
font-weight: bold;
font-size: 1.2em;
}
Pour appliquer un style à un ément il suffit maintenant de faire un setting de la classe .intro sur l'élément de destination. On se retrouve ainsi devant l'instruction suivante :
element.setAttribute("class";"intro");
Pour changer la valeur d'un style il faut utiliser cette instruction :
element.className = value;
Pour plus d'information il est possible de prendre des informations sur ce site : http://fr.selfhtml.org/javascript/index.htm
REFERENCES
- portail XHTML / JavaScript : http://fr.selfhtml.org/javascript/index.htm
- Article Edutech Wiki sur CSS : http://edutechwiki.unige.ch/fr/Tutoriel_CSS
- Article Edutech Wiki sur les noeuds et DOM : http://edutechwiki.unige.ch/fr/Noeuds_:_xml_xhtml