« Stitch Era - traitement manuel de photos » : différence entre les versions
| (4 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 3 : | Ligne 3 : | ||
= Introduction = | = Introduction = | ||
Cette page consiste en une série | Cette page consiste en une série d'étapes tutorielles pour le logiciel de broderie machine [https://edutechwiki.unige.ch/en/Stitch_Era_embroidery_software Stitch Era]. Son but est d'expliquer comment utiliser et traiter numériquement des photos afin de les intégrer à une broderie. | ||
La numérisation d'une image est un procédé difficile : la quantité de détails que peut contenir une photo (ou une image complexe) rend l'opération délicate. C'est pourquoi commencer par numériser un portrait est un peu plus facile que numériser un paysage, où les traits significatifs sont moins évidents. | |||
=Réduire la taille de l'image= | =Réduire la taille de l'image= | ||
Après avoir importé | Avant d'importer l'image sous Stitch Era, réduisez sa taille dans des proportions raisonnables (ex. : 1000 px de largeur) avec un outil d'édition. Lors de l'importation, Stitch Era échelonne l'image selon la règle suivante : 100px = 1 cm. A moins de disposer d'une machine acceptant les gabarit de très grande taille, il est donc nécessaire de prendre ce paramètre en compte dès le départ. | ||
[[Fichier:réduire la taille.jpg| | |||
Après avoir importé l'image sur Stitch Era (via ARTWORK -> Open Image), vous pouvez redimensionner celle-ci en la sélectionnant tout d'abord puis en tirant sur l'un des coins comme montré sur l'image ci-dessous : cette manipulation permet d'agrandir ou de rétrécir l'image. | |||
[[Fichier:réduire la taille.jpg|500px|vignette|centré]] | |||
Il est aussi possible de mettre directement les dimensions que vous désirez pour votre image. Cela se fait comme suit : sélectionnez l'image, puis cliquez sur l'onglet image qui apparaît dans la barre de menu supérieure. Dans les paramètres de l'image, choisissez l'option "taille" (size) et entrez en millimètres les dimensions désirées. | |||
[[Fichier:Réduire la taille d'image.png|550px|vignette|centré]] | [[Fichier:Réduire la taille d'image.png|550px|vignette|centré]] | ||
=Réduire les couleurs et | =Réduire les couleurs et supprimer les zones de petite taille = | ||
=== Réduction de couleurs === | === Réduction de couleurs === | ||
Par rapport à | Par rapport à la rédaction du nombre de couleurs , cette étape est assez importante avant de passer à la vectorisation de l'image et à la broderie. | ||
Il faut savoir avant tout, qu'il y a certaines couleurs à l'image qu'on ne peut pas les voir à l'oeil nu . Donc il existe toujours des couleurs | Il faut savoir avant tout, qu'il y a certaines couleurs à l'image qu'on ne peut pas les voir à l'oeil nu. Donc il existe toujours des couleurs plus qu'on pense en réalité. | ||
Pour réduire les couleurs de votre image, il vous faut passer par deux étapes : | Pour réduire les couleurs de votre image, il vous faut passer par deux étapes : | ||
| Ligne 27 : | Ligne 30 : | ||
* Filtrage des couleurs | * Filtrage des couleurs | ||
Avant de commencer, | Avant de commencer, nous suggérons de faire ressortir les couleurs. Augmentez un peu la saturation et le contraste. Cette opération (facultative) facilitera la distinction entre certaines fonctionnalités. Pour ce faire, sélectionnez l'image dans l'espace de travail, puis cliquez sur l'onglet IMAGE. | ||
[[Fichier:Améliorer couleur.png|550px|vignette|centré]] | [[Fichier:Améliorer couleur.png|550px|vignette|centré]] | ||
Maintenant, après choisir le nombre de couleurs désirées, vous commencez | Maintenant, après choisir le nombre de couleurs désirées, vous commencez la réduction ou le filtrage des couleurs de votre image, par exemple réduction du nombre de couleurs à 20 couleurs. Pour se faire , vous devez sélectionner l'image, puis ouvrez l'onglet LAYOUT. Comme vous pouvez le voir dans la première capture d'écran (ci-dessus), à droite il y a un outil de réduction de couleur. Ouvrez-le maintenant. Nous allons essayer de réduire les couleurs sans perdre les caractéristiques importantes. Comme l'image ci-dessous montre nous voulons garder la chemise bleue et pour cela nous devons garder 20 couleurs. | ||
=== Filtrage ou suppression de petite zone === | === Filtrage ou suppression de petite zone === | ||
Par la suite, vous devez enlever/supprimer les très petites zones. Dans la | Par la suite, vous devez enlever/supprimer les très petites zones. Dans la même fenêtre de réduction de couleur, à gauche, vous pouvez appliquer un filtre sur les petites zones de votre image. Par exemple comme la capture d'écran (ci-dessous) montre qu'un filtre de petites zones de 20 a pris une trop grande partie des traits du visage (par exemple, la barbe) donc 10 est probablement un bon compromis. Les lunettes ont presque disparu, mais il n'y a pas grand-chose que nous puissions faire à ce sujet, c'est-à-dire, dans tous les cas, nous devrons les redessiner. Si nous ne réduisons pas les petites zones, la vectorisation et la manipulation de milliers de petits vecteurs seront un cauchemar. | ||
[[Fichier:Filtrage image.png|550px|vignette|centré]] | [[Fichier:Filtrage image.png|550px|vignette|centré]] | ||
| Ligne 46 : | Ligne 49 : | ||
# fusionner les couleurs | # fusionner les couleurs | ||
# vectoriser selon trois paramètres | # vectoriser selon trois paramètres | ||
=== Fusionner les couleurs === | === Fusionner les couleurs === | ||
Dans cette étape, vous devez à nouveau réduire les couleurs et supprimer les petites zones. Cependant, au lieu de laisser la machine réduire les couleurs, nous allons fusionner les couleurs. | Dans cette étape, vous devez à nouveau réduire les couleurs et supprimer les petites zones. Cependant, au lieu de laisser la machine réduire les couleurs, nous allons fusionner les couleurs. | ||
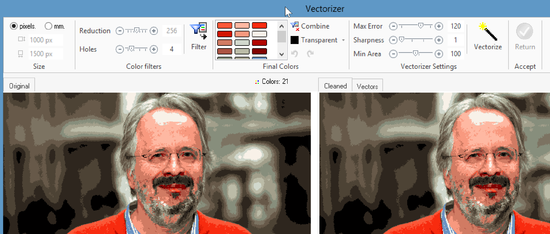
Pour se faire, vous devez | Pour se faire, vous devez cliquer sur l'image et ouvrir l'onglet "IMAGE". Dans la barre d'outils en haut, cliquez sur le bouton à droite "Convertir en vecteur". Maintenant, une fenêtre pour la vectorisation s'ouvre, cliquez sur le bouton "Filtrer" (nous avons déjà réduit les couleurs et supprimé les trous). Dans la capture d'écran (ci-dessous) nous avons essayer de réduire les 20 couleurs de la palette. Comme il n'y a pas d'annulation dans cet outil, vous devrez peut-être redémarrer plus d'une fois. | ||
* Réglez la réduction à 256 couleurs (nous en avons seulement 20, mais l'outil ne permet pas de définir 20). | * Réglez la réduction à 256 couleurs (nous en avons seulement 20, mais l'outil ne permet pas de définir 20). | ||
| Ligne 72 : | Ligne 76 : | ||
Il y a trois paramètres que vous pouvez définir. Selon le manuel (page 3-13): | Il y a trois paramètres que vous pouvez définir. Selon le manuel (page 3-13): | ||
* Max Error ( Erreur maximum ) : définit le degré de courbure que la trace aura. Il augmente ou réduit la précision que la courbe vectorielle aura par rapport à l'image bitmap d'origine. Diminuer (réduire) est préférable car l'objet vectoriel généré sera plus simple, mais dans certains cas, l'information peut être perdue. C'est à dire. dans notre cas, nous avons augmenté. | * Max Error (Erreur maximum) : définit le degré de courbure que la trace aura. Il augmente ou réduit la précision que la courbe vectorielle aura par rapport à l'image bitmap d'origine. Diminuer (réduire) est préférable car l'objet vectoriel généré sera plus simple, mais dans certains cas, l'information peut être perdue. C'est à dire. dans notre cas, nous avons augmenté. | ||
* Sharpness ( | * Sharpness (acuité) : des valeurs plus élevées diminueront le nombre de nœuds des objets vectoriels créés. Comme ci-dessus, il est plus facile de travailler avec, mais peut trop déformer l'image. | ||
Les commandes de Max error (erreur maximum) et de | Les commandes de Max error (erreur maximum) et de sharpness (acuité) définissent le degré de courbure que le vecteur aura. Les valeurs élevées de ces contrôles donnent des contours arrondis. Si ces éléments ont de petites valeurs, la trace des figures vectorielles s'ajustera aux contours de l'image bitmap. | ||
* Min area (La zone Minimum) : | * Min area (La zone Minimum) : élimine les petites surfaces, en fonction de la valeur spécifiée dans la commande de glissement. Il est utile d'exclure les plus petits éléments de la vectorisation qu'ils ont un effet similaire à celui des trous antérieurs. La différence est que ces zones resteront vides. | ||
Essayez d'abord les valeurs par défaut et cliquez sur l'icône " | Essayez d'abord les valeurs par défaut et cliquez sur l'icône "vectoriser". Ce processus dit de traçage prendra plus de temps (et très longtemps si vous n'avez pas réduit les couleurs et les trous comme expliqué ci-dessus). Vous pouvez voir le résultat dans un onglet Vecteur qui est maintenant ouvert. | ||
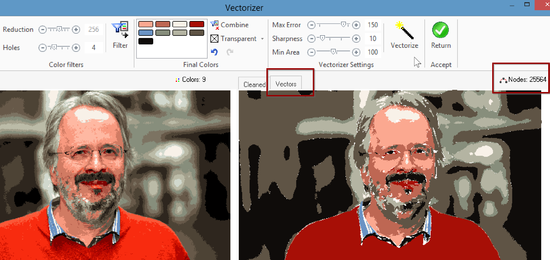
La capture d'écran suivante montre un résultat avec Max error (erreur maximum) = 150, Sharpness (Acuité) = 10 et Min Area (Zone minimum)= 100. Le résultat a plus de 25 000 nœuds, ce qui est beaucoup. Certains d'entre eux peuvent être retirés plus tard en supprimant des trous d'objets vectoriels. Si vous obtenez plus de 10000 nœuds comme ici, nous vous suggérons d'essayer une solution avec moins d'erreur maximum, une plus grande netteté et des zones min plus grandes. | La capture d'écran suivante montre un résultat avec Max error (erreur maximum) = 150, Sharpness (Acuité) = 10 et Min Area (Zone minimum)= 100. Le résultat a plus de 25 000 nœuds, ce qui est beaucoup. Certains d'entre eux peuvent être retirés plus tard en supprimant des trous d'objets vectoriels. Si vous obtenez plus de 10000 nœuds comme ici, nous vous suggérons d'essayer une solution avec moins d'erreur maximum, une plus grande netteté et des zones min plus grandes. | ||
| Ligne 83 : | Ligne 87 : | ||
[[Fichier:Vectoriser1.png|550px|vignette|centré]] | [[Fichier:Vectoriser1.png|550px|vignette|centré]] | ||
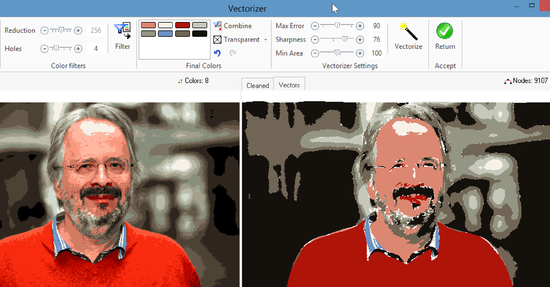
Dans la capture d'écran suivante, la numérisation de l'image est plus facile car nous avons réduit les couleurs à 8 couleurs et nous avons que 9000 | Dans la capture d'écran suivante, la numérisation de l'image est plus facile car nous avons réduit les couleurs à 8 couleurs et nous avons que 9000 nœuds (nodes) | ||
[[Fichier:Vectoriser2.png|550px|vignette|centré]] | [[Fichier:Vectoriser2.png|550px|vignette|centré]] | ||
Dans la capture d'écran suivante, nous avons beaucoup moins de détails. Nous avons utilisé la version avec un arrière-plan presque homogène. nous avons que 800 nœuds et 39 vecteurs. | Dans la capture d'écran suivante, nous avons beaucoup moins de détails. Nous avons utilisé la version avec un arrière-plan presque homogène. nous avons que 800 nœuds et 39 vecteurs. | ||
Version du 13 décembre 2017 à 17:10
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Introduction
Cette page consiste en une série d'étapes tutorielles pour le logiciel de broderie machine Stitch Era. Son but est d'expliquer comment utiliser et traiter numériquement des photos afin de les intégrer à une broderie.
La numérisation d'une image est un procédé difficile : la quantité de détails que peut contenir une photo (ou une image complexe) rend l'opération délicate. C'est pourquoi commencer par numériser un portrait est un peu plus facile que numériser un paysage, où les traits significatifs sont moins évidents.
Réduire la taille de l'image
Avant d'importer l'image sous Stitch Era, réduisez sa taille dans des proportions raisonnables (ex. : 1000 px de largeur) avec un outil d'édition. Lors de l'importation, Stitch Era échelonne l'image selon la règle suivante : 100px = 1 cm. A moins de disposer d'une machine acceptant les gabarit de très grande taille, il est donc nécessaire de prendre ce paramètre en compte dès le départ.
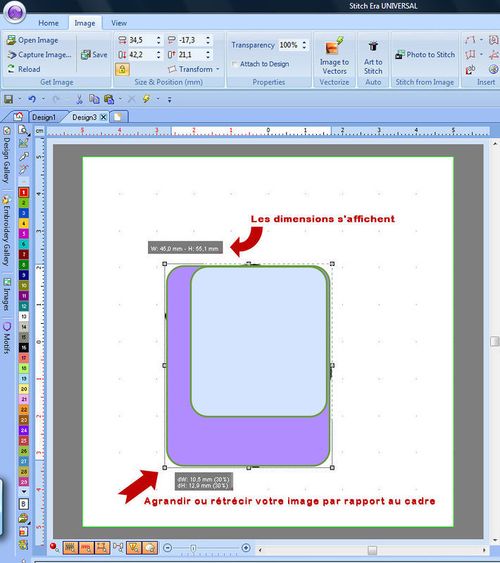
Après avoir importé l'image sur Stitch Era (via ARTWORK -> Open Image), vous pouvez redimensionner celle-ci en la sélectionnant tout d'abord puis en tirant sur l'un des coins comme montré sur l'image ci-dessous : cette manipulation permet d'agrandir ou de rétrécir l'image.
Il est aussi possible de mettre directement les dimensions que vous désirez pour votre image. Cela se fait comme suit : sélectionnez l'image, puis cliquez sur l'onglet image qui apparaît dans la barre de menu supérieure. Dans les paramètres de l'image, choisissez l'option "taille" (size) et entrez en millimètres les dimensions désirées.
Réduire les couleurs et supprimer les zones de petite taille
Réduction de couleurs
Par rapport à la rédaction du nombre de couleurs , cette étape est assez importante avant de passer à la vectorisation de l'image et à la broderie.
Il faut savoir avant tout, qu'il y a certaines couleurs à l'image qu'on ne peut pas les voir à l'oeil nu. Donc il existe toujours des couleurs plus qu'on pense en réalité.
Pour réduire les couleurs de votre image, il vous faut passer par deux étapes :
- Choix du nombre de couleurs (réduction des couleurs)
- Filtrage des couleurs
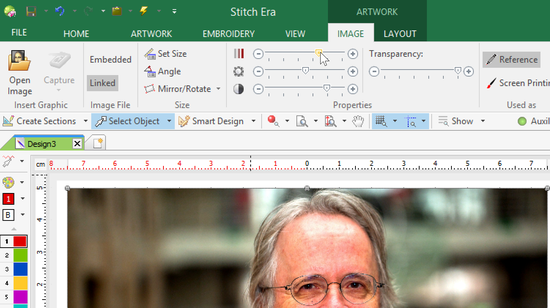
Avant de commencer, nous suggérons de faire ressortir les couleurs. Augmentez un peu la saturation et le contraste. Cette opération (facultative) facilitera la distinction entre certaines fonctionnalités. Pour ce faire, sélectionnez l'image dans l'espace de travail, puis cliquez sur l'onglet IMAGE.
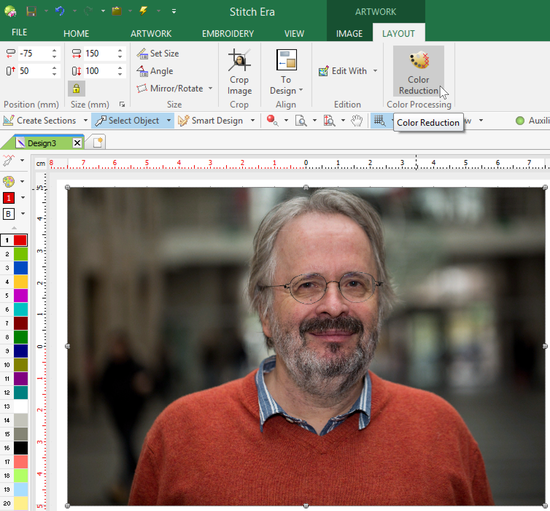
Maintenant, après choisir le nombre de couleurs désirées, vous commencez la réduction ou le filtrage des couleurs de votre image, par exemple réduction du nombre de couleurs à 20 couleurs. Pour se faire , vous devez sélectionner l'image, puis ouvrez l'onglet LAYOUT. Comme vous pouvez le voir dans la première capture d'écran (ci-dessus), à droite il y a un outil de réduction de couleur. Ouvrez-le maintenant. Nous allons essayer de réduire les couleurs sans perdre les caractéristiques importantes. Comme l'image ci-dessous montre nous voulons garder la chemise bleue et pour cela nous devons garder 20 couleurs.
Filtrage ou suppression de petite zone
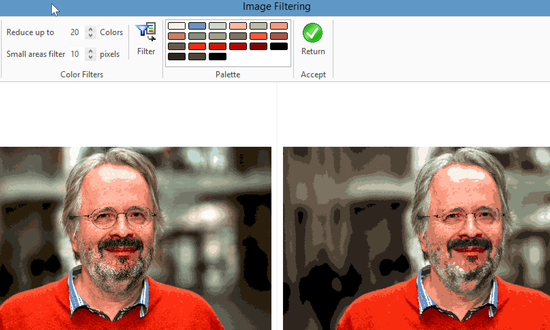
Par la suite, vous devez enlever/supprimer les très petites zones. Dans la même fenêtre de réduction de couleur, à gauche, vous pouvez appliquer un filtre sur les petites zones de votre image. Par exemple comme la capture d'écran (ci-dessous) montre qu'un filtre de petites zones de 20 a pris une trop grande partie des traits du visage (par exemple, la barbe) donc 10 est probablement un bon compromis. Les lunettes ont presque disparu, mais il n'y a pas grand-chose que nous puissions faire à ce sujet, c'est-à-dire, dans tous les cas, nous devrons les redessiner. Si nous ne réduisons pas les petites zones, la vectorisation et la manipulation de milliers de petits vecteurs seront un cauchemar.
N'oubliez pas d'enregistrer le fichier, puis enregistrez le fichier en tant que nouvelle copie.
Vectoriser
La vectorisation se résume en trois points que vous permet de les faire :
- réduire les couleurs et supprimer les trous
- fusionner les couleurs
- vectoriser selon trois paramètres
Fusionner les couleurs
Dans cette étape, vous devez à nouveau réduire les couleurs et supprimer les petites zones. Cependant, au lieu de laisser la machine réduire les couleurs, nous allons fusionner les couleurs. Pour se faire, vous devez cliquer sur l'image et ouvrir l'onglet "IMAGE". Dans la barre d'outils en haut, cliquez sur le bouton à droite "Convertir en vecteur". Maintenant, une fenêtre pour la vectorisation s'ouvre, cliquez sur le bouton "Filtrer" (nous avons déjà réduit les couleurs et supprimé les trous). Dans la capture d'écran (ci-dessous) nous avons essayer de réduire les 20 couleurs de la palette. Comme il n'y a pas d'annulation dans cet outil, vous devrez peut-être redémarrer plus d'une fois.
- Réglez la réduction à 256 couleurs (nous en avons seulement 20, mais l'outil ne permet pas de définir 20).
- Définissez la couleur transparente sur rien.
Maintenant, il vous faut de cliquer sur l'icône "Filtre" et vous verrez le résultat "nettoyé".
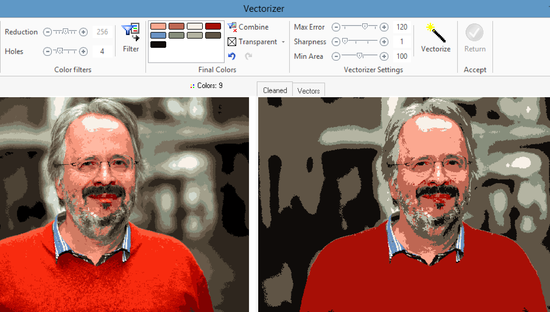
Ensuite, vous devez combiner autant de couleurs que vous le pouvez. CTRL-cliquez sur au moins deux couleurs, puis cliquez sur l'icône "Combiner" Par exemple, dans notre image (voir image ci-dessous), nous avons combiné :
- toutes les couleurs rouges et brunes
- tout gris foncé
- tout le gris moyen
- tout gris clair
- tout beige
- etc
La capture d'écran suivante montre 9 couleurs que nous avons choisi et des zones uniformes beaucoup plus grandes. Comme vous le verrez ci-dessous, nous avons finalement, après une première tentative de vectorisation, décidé d'adopter une solution à huit couleurs.
Vectoriser
Maintenant va devoir vectoriser ce qui est aussi assez difficile.
Il y a trois paramètres que vous pouvez définir. Selon le manuel (page 3-13):
- Max Error (Erreur maximum) : définit le degré de courbure que la trace aura. Il augmente ou réduit la précision que la courbe vectorielle aura par rapport à l'image bitmap d'origine. Diminuer (réduire) est préférable car l'objet vectoriel généré sera plus simple, mais dans certains cas, l'information peut être perdue. C'est à dire. dans notre cas, nous avons augmenté.
- Sharpness (acuité) : des valeurs plus élevées diminueront le nombre de nœuds des objets vectoriels créés. Comme ci-dessus, il est plus facile de travailler avec, mais peut trop déformer l'image.
Les commandes de Max error (erreur maximum) et de sharpness (acuité) définissent le degré de courbure que le vecteur aura. Les valeurs élevées de ces contrôles donnent des contours arrondis. Si ces éléments ont de petites valeurs, la trace des figures vectorielles s'ajustera aux contours de l'image bitmap.
- Min area (La zone Minimum) : élimine les petites surfaces, en fonction de la valeur spécifiée dans la commande de glissement. Il est utile d'exclure les plus petits éléments de la vectorisation qu'ils ont un effet similaire à celui des trous antérieurs. La différence est que ces zones resteront vides.
Essayez d'abord les valeurs par défaut et cliquez sur l'icône "vectoriser". Ce processus dit de traçage prendra plus de temps (et très longtemps si vous n'avez pas réduit les couleurs et les trous comme expliqué ci-dessus). Vous pouvez voir le résultat dans un onglet Vecteur qui est maintenant ouvert.
La capture d'écran suivante montre un résultat avec Max error (erreur maximum) = 150, Sharpness (Acuité) = 10 et Min Area (Zone minimum)= 100. Le résultat a plus de 25 000 nœuds, ce qui est beaucoup. Certains d'entre eux peuvent être retirés plus tard en supprimant des trous d'objets vectoriels. Si vous obtenez plus de 10000 nœuds comme ici, nous vous suggérons d'essayer une solution avec moins d'erreur maximum, une plus grande netteté et des zones min plus grandes.
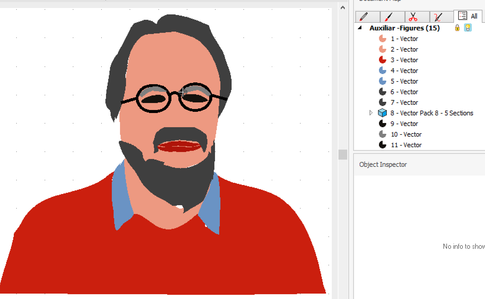
Dans la capture d'écran suivante, la numérisation de l'image est plus facile car nous avons réduit les couleurs à 8 couleurs et nous avons que 9000 nœuds (nodes)
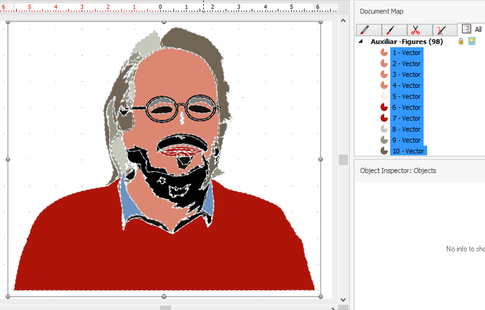
Dans la capture d'écran suivante, nous avons beaucoup moins de détails. Nous avons utilisé la version avec un arrière-plan presque homogène. nous avons que 800 nœuds et 39 vecteurs.
Une fois que vous êtes satisfait du résultat, cliquez sur RETOUR
Enregistrez le fichier, puis enregistrez le fichier en tant que nouvelle copie.
Ajouter du dessin
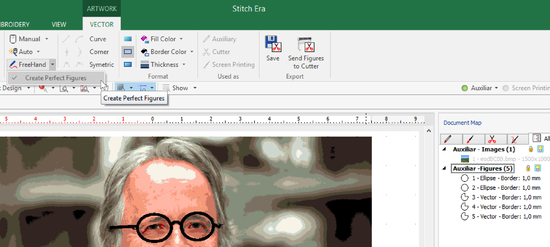
Certains éléments ont été perdus pendant la vectorisation, par ex. les lunettes. nous avons tenté à les redessiner. Pour se faire, vous ouvrez un nouveau fichier de dessin et importez à nouveau l'image (ou utilisez une version antérieure que vous avez enregistrée). Pour redessiner les lunettes,nous avons utilisé des ellipses de l'icone "Formes" de menu "EPREUVE", puis nous avons dessiné 3 lignes avec l'outil "Main libre" de menu "VECTEUR", en utilisant sur l'option "Créer des dessins parfaits".
Une fois que vous avez terminé, copiez-le dans l'autre fichier de dessin.
Génération sous Stitch
Avant de générer la broderie, assurez-vous de supprimer tous les petits vecteurs et de simplifier autant que possible les autres. Voici deux exemples qui ne sont pas des œuvres d'art, mais tous deux sont numérisables. Enregistrez également le fichier, car Stitch Era peut raccrocher le traitement de dessins vectoriels complexes plus volumineux. En particulier, le logiciel n'aime pas les objets vectoriels qui ne sont pas des polygones, par ex. qui ont des lignes tordues. Par conséquent, encore une fois, simplifier et lisser autant que vous le pouvez.
Références
http://edutechwiki.unige.ch/en/Stitch_Era_-_digitizing_a_portrait_photograph