STIC Discussion:STIC I - exercice 9 (Stella)
Array et changement de frame -- Lucie.Marchon 28 janvier 2011 à 21:30 (CET)
Mais j'ai un problème quand même: j'ai défini une fonction supprimerGrille();
function supprimerGrille()
{ for(i=0;i<gridcase.length;i++)
{
gridcase[i].parent.removeChild(gridcase[i]);
gridcase.unshift();
}
}
ou ça, qui marche très bien aussi:
function supprimerGrille()
{ for each(case_de_grid in gridcase)
{
case_de_grid.parent.removeChild(case_de_grid);
}
for each(case_de_grid in gridcase)
{
gridcase.shift();
}
}
Et une supprimerReglette();
function supprimerReglettes()
{
for(i=0;i<reglettes_instances.length;i++)
{
reglettes_instances[i].parent.removeChild(reglettes_instances[i]);
gridcase.unshift();
}
}
Cela marche tout à fait bien dans la première frame où je les utilise. Mais quand je veux les réutiliser dans une autre frame où j'ai recréé une grille, avec tout le même fonctionnement ça ne marche plus, ça me met: "Il est impossible d'accéder à la propriété ou à la méthode d'une référence d'objet nul" Ce qui doit signifier que je demande d'enlever des "enfants" là où il n'y en a pas où je sais pas quoi, mais je ne m'y retrouve plus et ça fait bien longtemps que la demi heure est passée.. Je trouve cela d'autant plus bizarre qu'avec la fonction qui utilise "each", il ne devrait pas y avoir de problème de dépassement. Je ne sais pas d'où vient ce problème, les fonctions sont toutes les mêmes, il n'y a qu'un changement de frame. Je vous envoie mon fichier, mais il est un peu bordélique en l'état, malgré la documentation que j'ai essayé de tenir à jour.
Re: Array et changement de frame -- Daniel K. Schneider 29 janvier 2011 à 15:03 (CET)
En regardant rapidement, vous faites référence à des objets qui ne sont plus sur la stage au moment ou le code s'excécute. Autrement dit, il faut s'assurer à ce que Flash reste dans le frame et faire le nettoyage avant de sortir.
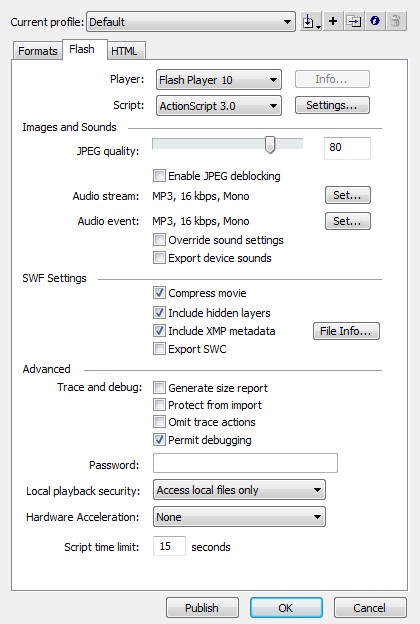
Première chose à faire absolument (j'aurai du penser à insister dans le cours): Dans les publish settings, permit debugging doit être coché. Cela vous montre le frame et la ligne du code qui saute et aide déjà pas mal à trouver l'erreur.
Ensuite, cet aprèm je dois sortir, regarderai plus tard si vous avez avancé, sinon je regarderai plus tard ou demain.
Re: Re: Array et changement de frame -- Lucie.Marchon 29 janvier 2011 à 18:14 (CET)
j'ai surtout l'impression que c'est la fonction .shift qui n'agit pas comme je voudrais. Même en essayant quelque chose à part pour vérifier, je n'arrive pas à vider entièrement les entrées d'un tableau.
var tableau: Array = new Array();
var entree=1;
//remplir tableau
for(var i=0; i< 10; i++)
{
tableau.push(entree);
}
trace(String(tableau));
//vider tableau
//for each(entree in tableau)
for(i=0; i< 10; i++)
{
tableau.pop(); // ou
tableau.shift(); // ou les deux...
}
trace("case retirées" + String(tableau));
Il reste toujours des "1"!
Je ne comprends pas pourquoi. Dans mon petit programme, je constate aussi que le tableau gridcase (celui qui comprends les cases des grilles) reste à 84 entrées alors que je croyais le vider complètement.. J'ai l'impression que le problème est là, mais ce n'est pas tout à fait certain. Il y a aussi le fait qu'il se plaigne de d'objets nuls alors qu'il vient de les utiliser la ligne d'avant, c'est étrange, je ne comprends pas.
... En fait, du coup, ça marche si je fais
for (var i=0; i<300; i++)
{
gridcase.shift();
}
300 étant un nombre que je pense être suffisamment grand.. mais je ne comprends pas ce qu'il se passe.. : (
Re: Re: Re: Array et changement de frame -- Daniel K. Schneider 30 janvier 2011 à 22:12 (CET)
J'ai passé qq. temps à regarder le dispositif et je n'ai pas encore trouvé une solutions élégante à vos problèmes. Il y en a plusieurs et il me faut plus de temps pour répondre. Désolé mais je ne suis pas si rapide face à un travail de cette envergure.... Enfin, en gros, il faut commencer pas éliminer les petits problèmes (chaque erreur qui apparaît) car les laisser peut perturber le reste.
Par rapport au votre problème ci-dessus, la solution est simple, il suffit de mettre la variable à zéro. En tout cas la combinaison "for each" avec "shift" ne peut pas marcher à mon avis car on ne peut pas mordre dans une liste et en même temps faire un itération dessus. Donc:
gridcase = new Array ();
Vais voir ce que je peux faire demain soir, sinon vous pouvez rendre tel quel, c'est déjà pas mal comme effort.
méthodes hitTestObject et stage.addEventListener -- Nancy 30 janvier 2011 à 21:11 (CET)
Le but du jeu que j'ai créé est de détruire l'une des abeilles et leur reine. Déjà, je n'arrive pas à créer l'armée d'abeilles, pourtant, j'ai bien créé un actionScript en commençant avec la fonction beginGame():void{ pour créer l'armée d'abeilles, (voir ligne 12 du jeu.as). Ci-dessous le code :
import flash.display.Loader;
import flash.net.URLRequest;
stop();
var Holder_mc=new holder_mc; //il faut exporter le symbole pour actionscript et redéclarer la variable.
var myLoader:Loader = new Loader();
var myLoaderReq:URLRequest = new URLRequest("decor.jpg");
myLoader.load(myLoaderReq);
Holder_mc.addChild(myLoader) ; //L'image apparaît dans le clip. Attention mettre les notations pour les commentaires!!"//" ou "/**/"
myLoader.x = 100;
myLoader.y = 200;
abeille.removeEventListener(MouseEvent.CLICK, killM);
function killM(event:MouseEvent):void
{
removeChild(abeille);
}
addEventListener(MouseEvent.CLICK, create);
function create(event:Event):void{
var followGame_mc:followGame = new followGame();
addChild(followGame_mc);
beginGame();}
function createAbeilles(event:TimerEvent):void{
abeille.x = Math.random() * stage.stageWidth;
abeille.y = Math.random() * stage.stageHeight;
abeille.addEventListener(MouseEvent.CLICK, killM);}
function beginGame():void{
var abeillesGame:uint = 10;
var abeilleMaker:Timer = new Timer(1000, abeillesGame);
abeilleMaker.addEventListener(TimerEvent.TIMER,
createAbeilles);abeilleMaker.start();
}
var arme_mc = new arme();
addChild(arme_mc);//il faut ajouter l'instance, pas la classe!
arme_mc.x = 200;
arme_mc.y = 200;
arme_mc.startDrag (true);
//stage.addEventListener(Event.ENTER_FRAME,moveB);
//il faut déclarer la variable Game, mais je ne sais pas trop ce qu'elle signifie
/*function moveB (event:Event):void {
if(Game !=null && arme.hitTestObject(Game)){
arme.removeEventListener(Event.ENTER_FRAME, moveB);
removeChild(arme);//majuscule à Child
Game = null;}
}*/
De plus, je suis coincée au niveau d'un code ActionScript qui consiste à détruire la reine. Je ne sais pas comment écrire dans ActionScript le symbole de CISEAU, selon le code dans le livre que j'ai suivi (voir code depuis ligne 32), ce symbole CISEAU à insérer est à la ligne 37 et 39. Ci-dessous ce code :
var arme_mc:arme = new arme();
addChild(arme);
arme_mc.x = 200;
arme_mc.y = 200;
arme_mc.startDrag (true);
stage.addEventListener(Event
CISEAU .ENTER_FRAME,moveB);
function moveB
CISEAU(event:Event):void {
if(Game !=null && arme.hitTestObject(Game)){
arme.removeEventListener(Event.ENTER_FRAME, moveB);
removechild(arme);
Game = null;
J'ai mis mes fichiers sources jeu.fla et jeu.as qu'on peut télécharger depuis l'adresse de ma page exercice 9 qui est http://tecfaetu.unige.ch/etu-maltt/qwerty/schuwen0/stic1/ex9/
Re: méthodes hitTestObject et stage.addEventListener -- Lucie.Marchon 30 janvier 2011 à 22:19 (CET)
Salut Nancy, je passais par là et j'ai eu la curiosité de regarder ton fichier. Le premier truc que je remarque, c'est que les commentaires ne sont pas balisés correctement il faut mettre "//" avant une ligne ou "/* blablablab"*/" s'il y a plusieurs lignes. Du coup, la majeure partie de ton code est en commentaire (en vert).
Ensuite, je crois que tu te mélanges un peu les pinceaux avec les parenthèses. Je te conseille de bien séparer les fonctions, avec plusieurs espaces, et de vérifier les parenthèses.
- il faut il faut exporter le symbole holder_mc pour actionscript et redéclarer la variable. - il faut mettre addChild(arme_mc); au lieu de addChild(arme); car il faut ajouter une image de l'instance, pas de la classe. - Il faut déclarer la variable Game, je ne sais pas ce que c'est. - il faut aussi que tu aies le fichier decor.jpg dans le même dossier que ton fichier .fla
j'ai refais le fichier .as ici, il ne marche pas encore, déjà à cause de la variable Game, que je ne sais pas déclarer correctement je pense et encore à cause de beaucoup de choses je pense, mais il est déjà mieux comme ça..
import flash.display.Loader;
import flash.net.URLRequest;
stop();
var Holder_mc=new holder_mc; //il faut exporter le symbole pour actionscript et redéclarer la variable.
var myLoader:Loader = new Loader();
var myLoaderReq:URLRequest = new URLRequest("decor.jpg");
myLoader.load(myLoaderReq);
Holder_mc.addChild(myLoader) ; //L'image apparaît dans le clip. Attention mettre les notations pour les commentaires!!"//" ou "/**/"
myLoader.x = 100;
myLoader.y = 200;
function killM(event:MouseEvent):void
{
removeChild(abeille);
}
addEventListener(MouseEvent.CLICK, create);
function create(event:Event):void{
var followGame_mc:followGame = new followGame();
addChild(followGame_mc);
beginGame();
abeille.removeEventListener(MouseEvent.CLICK, killM); }
function createAbeilles(event:TimerEvent):void{
abeille.x = Math.random() * stage.stageWidth;
abeille.y = Math.random() * stage.stageHeight;
abeille.addEventListener(MouseEvent.CLICK, killM);}
function beginGame():void{
var abeillesGame:uint = 10;
var abeilleMaker:Timer = new Timer(1000, abeillesGame);
abeilleMaker.addEventListener(TimerEvent.TIMER,
createAbeilles);abeilleMaker.start();
}
var arme_mc = new arme();
addChild(arme_mc);//il faut ajouter l'instance, pas la classe!
arme_mc.x = 200;
arme_mc.y = 200;
arme_mc.startDrag (true);
//stage.addEventListener(Event.ENTER_FRAME,moveB);
//il faut déclarer la variable Game, mais je ne sais pas trop ce qu'elle signifie
function moveB (event:Event):void {
if(Game !=null && arme.hitTestObject(Game)){
arme.removeEventListener(Event.ENTER_FRAME, moveB);
removeChild(arme);//majuscule à Child
Game = null;}
}
Re: Re: méthodes hitTestObject et stage.addEventListener -- Daniel K. Schneider 1 février 2011 à 14:23 (CET)
Merci Luci, c'est effectivement la première chose à faire: corriger la syntaxe.
Maintenant, il est presque impossible de vous aider, car visiblement vous prenez le code de qqn. d'autre pour l'adapter à vos besoins et vous faites des changements de variables (pas tout-à-fait consistants) et il manque du code. En devinant qqs. intentions, j'ai encore corrigé qqs. erreurs.
Je pense qu'il faudrait mieux
- que vous essayez d'abord de comprendre le code avant de de l'utiliser (donc d'abord faire des changements très très doux et regarder ce qui se passe)
- nous dire d'où vient le code
- clairement expliquer ce que le dispositif doit faire, donc décrire les objectifs, puis ce que l'utilisateur peut manipuler. Je veux dire plus en détail que vous l'avez fait.
Pareil pour le code avec ciseau. Cela me dit pas grand chose hors contexte.
.... sinon je ne peux vraiment rien faire...
Si vous utilisez le code AS ci-dessous, la scène s'affiche, mais ne fait pas grand chose (on peut bouger l'épée)
Par ailleurs, il ne semble pas une très bonne idée d'importer des bitmap, vaut mieux les vectoriser dans Flash, ce sera plus simple pour vous pour ensuite les manipuler et positionner (enfin c'est pas un problème majeur).
import flash.display.Loader;
import flash.net.URLRequest;
stop();
// var Holder_mc=new holder_mc; //il faut exporter le symbole pour actionscript et redéclarer la variable.
var myLoader:Loader = new Loader();
var myLoaderReq:URLRequest = new URLRequest("decor.jpg");
myLoader.load(myLoaderReq);
addChild(myLoader);//L'image apparaît dans le clip. Attention mettre les notations pour les commentaires!!"//" ou "/**/"
myLoader.x = 100;
myLoader.y = 200;
function killM(event:MouseEvent):void
{
removeChild(abeille);
}
addEventListener(MouseEvent.CLICK, create);
function create(event:Event):void
{
var followGame_mc:followGame = new followGame();
addChild(followGame_mc);
beginGame();
abeille.removeEventListener(MouseEvent.CLICK, killM);
}
function createAbeilles(event:TimerEvent):void
{
abeille.x = Math.random() * stage.stageWidth;
abeille.y = Math.random() * stage.stageHeight;
abeille.addEventListener(MouseEvent.CLICK, killM);
}
var abeillesGame;
function beginGame():void
{
abeillesGame = 10;
var abeilleMaker:Timer = new Timer(1000,abeillesGame);
abeilleMaker.addEventListener(TimerEvent.TIMER, createAbeilles);
abeilleMaker.start();
}
var arme_mc = new Arme(); // IMPERATIF: Dans le fichier *.fla il faut exporter le movie clip "arme" come "Arme".
addChild(arme_mc);//il faut ajouter l'instance, pas la classe!
arme_mc.x = 200;
arme_mc.y = 200;
arme_mc.startDrag(true);
//stage.addEventListener(Event.ENTER_FRAME,moveB);
//il faut déclarer la variable Game, mais je ne sais pas trop ce qu'elle signifie
function moveB(event:Event):void
{
if (abeillesGame != null && arme_mc.hitTestObject(abeillesGame))
{
arme_mc.removeEventListener(Event.ENTER_FRAME, moveB);
removeChild(arme_mc);//majuscule à Child
abeillesGame = null;
}
}
Note concernant l'historique du Wiki
(question de Luci)
Si vous abimez qc. dans un "forum" du Wiki, c'est très simple à corriger. Il s'agit d'une page wiki tout-à-fait normale. Donc:
- Afficher l'historique
- Cliquez sur un date qui contient la bonne version
- (Eventuellement éditer, puis sauver)
- Si d'autres utilisateurs ont fait des changements entre temps: Les récuper dans les versions plus récentes (donc ouvrir la version en question, copier et coller dans votre nouvelle version qui devient automatiquement la version la plus récente.
.... le wiki garde la trace de tout (y compris les versions intégrales de chaque page dans l'historique.
Qqun ici un samedi? -- Aline Meyer 5 février 2011 à 11:10 (CET)
Si quelqu'un voit ce message, je suis coincée... Ci-dessous, le lien vers mon travail : http://tecfaetu.unige.ch/etu-maltt/pixel/meyeral5/stic-1/ex9/
J'ai commencé par faire une structure très simple, pour que tout fonctionne ; je complèterai mes clips quand les clips et le code fonctionneront. J'ai un problème, quand j'exécute mon exercice, le bouton de la première frame ne réagit pas. Pourtant, il me semble l'avoir correctement appelé et défini, ainsi que la suite. Qqun voit où se trouve le bug?
Merci mille fois. Aline
Re: Qqun ici un samedi? -- Daniel K. Schneider 5 février 2011 à 21:59 (CET)
Le bouton marche et réagit (cela se voit), par contre la commande suivante ne peut pas marcher:
gotoAndStop ("jeu");
car il n'y a pas de frame de ce nom dans ce clip. J'avais assez insisté ..., donc faut absolument faire de sort à ce que vous vous référez à la main timeline (lire ici par exemple):
MovieClip(root).gotoAndStop ("jeu");
Voir aussi le cheese game come exemple http://tecfa.unige.ch/guides/flash/ex5/counting-games/
Re: Re: Qqun ici un samedi? -- Aline Meyer 6 février 2011 à 13:33 (CET)
Oh oui, je l'avais fait pour les autres boutons.. Merci beaucoup, c'était un bête oubli! Bonne fin de week-end. Aline
-- Lucie.Marchon 29 mars 2011 à 17:20 (CEST)
question à part: package
Lucie.Marchon 29 mars 2011 à 17:20 (CEST)
Bonjour,
Je crois que je m'en suis sortie avec les packages, mais il me reste quelques questions auquelles vous pourrez peut-être me répondre simplement.
- Pour créer un package, il doit y avoir une classe et une fonction du même nom, qui "construit" l'objet, en quelque sorte?
- Est-ce que l'on peut modifier des valeurs de variables qui ne sont pas dans les paramètres? (Dans mon exemple, la couleur du blob) Serait-il possible de modifier le code pour ajouter un paramètre, y mettre la couleur?
- A quoi sert-il de mettre des variable privées? c'est pour ne pas les appeler par hasard avec un même nom de variable ailleurs?
- Est-ce qu'on peut créer, comme ça, des packages pour tous les objets que l'on veut utiliser, avec après un script "rassembleur" dans le fichier .fla?
- Dans mon exemple, je ne comprends pas le sens de la variable movieClip en paramètre, puisque ça ne change rien si je change le dessin du Blobby, l'apparence du blob est toujours la même. J'aimerais bien pouvoir l'animer à l'avance, pas que ce soit les mouvements de la souris qui le dirigent...
Merci pour votre aide
voici le code du .fla (Blobby est une classe créée à partir d'un movieClip dans flash) et le fichier.
import SimpleBlob
var H =800;
var W = 800;
var blobby=new Blobby();
var redblob: SimpleBlob=new SimpleBlob(blobby,H,W);
addChild(redblob);
Voici le code du package (SimpleBlob.as) et le fichier:
package
{
import flash.display.MovieClip;
import flash.display.Sprite;
import flash.display.Graphics;
import flash.events.Event;
import flash.events.MouseEvent;
public class SimpleBlob extends MovieClip
{
// Constants:
// Public Properties:
// Private Properties:
private var pB:Sprite = new Sprite(); // point board
private var numCPs:Number=30; // # pts
private var numCPs4:Number=Math.floor(numCPs/4); // 1/4 of pts
private var cps:Array=[]; // control pts
private var cosX:Array=[]; // default Xs
private var sinX:Array=[]; // default Ys
private var defaultWall:Number=50;
private var rBlob:Number=50;
private var dX:Number=0; // velocity
private var dY:Number=0;
private var ddX:Number=0; // acceleration
private var ddY:Number=0;
private var margin:Number=10;
private var edgeLeft:Number;
private var edgeRight:Number;
private var edgeTop:Number;
private var edgeBottom:Number;
private var vDamp:Number=.11;
private var friction:Number=.55;
private var myParent:MovieClip;
private var sh:Number;
private var sw:Number;
private var radiusReversion:Number=0.25;
private var neighborReversion:Number=0.083;
private var mouseDesire:Number=0.25; // point factor
private var percentWiggle:Number=0; // increases w/enemy touches
private var wiggleDiminishment:Number=0.99; // rate of damage decay
private var wiggleImpact:Number=0.01;
private var pf:Array=[]; // pursuit factor
private var _blobColor:Number=0x0;
// Initialization:
public function SimpleBlob(passedInParent:MovieClip,_H:Number,_W:Number)
{
myParent=passedInParent;
sh=_H;
sw=_W;
initBlob();
edgeLeft=margin;
edgeRight=sw-margin;
edgeTop=margin;
edgeBottom=sh-margin;
addChild(pB);
addEventListener(Event.ENTER_FRAME,update);
}
private function update(e:Event=null):void
{
percentWiggle*=wiggleDiminishment;
dX=x-myParent.mouseX;
dY=y-myParent.mouseY;
x -= ddX = (ddX + dX*vDamp)*friction;
y -= ddY = (ddY + dY*vDamp)*friction;
x=Math.max(edgeLeft+2, Math.min(edgeRight -2, x) );
y=Math.max(edgeTop +2, Math.min(edgeBottom-2, y) );
// push edge points in direction of mouse move
var vA:Number=Math.round(numCPs*((360+Math.atan2(-dY,-dX)*180/Math.PI)%360)/360);
for(var iP:Number=Math.round(vA-numCPs4); iP<vA+numCPs4; iP++)
{
cps[(iP+numCPs)%numCPs].x-=mouseDesire*dX + .25*pf[ iP - Math.round(vA-numCPs4) ];
cps[(iP+numCPs)%numCPs].y-=mouseDesire*dY + .25*pf[ iP - Math.round(vA-numCPs4) ];
}
edgeAverage();
}
private function edgeAverage():void
{
for(var iP:Number=0; iP<cps.length; iP++)
{
wiggleRevertConfine(iP);
}
for(iP=0; iP<cps.length; iP++)
{
avgPositions(
(iP==0)?cps.length-1:iP-1,
iP,
(iP==cps.length-1)?0:iP+1
);
}
drawEdge();
}
private function wiggleRevertConfine(b:Number):void
{
// wiggle
var d:Number=dist(cps[b].x,cps[b].y);
if (Math.random()<percentWiggle)
{
cps[b].x+=d*(0.5-Math.random());
cps[b].y+=d*(0.5-Math.random());
}
// revert to radius
cps[b].x+=radiusReversion*(rBlob*cosX[b]-cps[b].x)
cps[b].y+=radiusReversion*(rBlob*sinX[b]-cps[b].y)
// keep w/in bounds
if (cps[b].x < edgeLeft -x) cps[b].x=edgeLeft -x;
if (cps[b].x > edgeRight -x) cps[b].x=edgeRight -x;
if (cps[b].y < edgeTop -y) cps[b].y=edgeTop -y;
if (cps[b].y > edgeBottom-y) cps[b].y=edgeBottom-y;
}
private function avgPositions(a:Number,b:Number,c:Number):void
{
// average with neighbors
cps[b].x+=neighborReversion*(cps[a].x+cps[c].x-2*cps[b].x);
cps[b].y+=neighborReversion*(cps[a].y+cps[c].y-2*cps[b].y);
}
private function dist(a,b):Number { return Math.sqrt(a*a+b*b); }
private function initBlob():void
{
// push edge points in direction of mouse move
var vA:Number=Math.round(numCPs*((360+Math.atan2(-dY,-dX)*180/Math.PI)%360)/360);
for(var iPF:Number=Math.round(vA-numCPs4); iPF<vA+numCPs4; iPF++)
{
pf[iPF-Math.round(vA-numCPs4)] = Math.pow((5+Math.abs(vA-iPF+.1)* (-numCPs*0.005/mouseDesire) ),1.25);
}
for(var iP:Number=0; iP<numCPs; iP++)
{
var cp:Sprite = new Sprite();
cps.push(cp);
cosX[iP]=Math.cos(iP*2*Math.PI/numCPs);
sinX[iP]=Math.sin(iP*2*Math.PI/numCPs);
cp.x=rBlob*cosX[iP];
cp.y=rBlob*sinX[iP];
}
drawEdge();
}
private function drawEdge():void
{
var g:Graphics=pB.graphics;
g.clear();
g.beginFill(_blobColor,0.05);
g.moveTo(cps[0].x,cps[0].y)
for(var iP:Number=1; iP<cps.length; iP++)
{
g.lineTo(cps[iP].x,cps[iP].y)
}
g.lineTo(cps[0].x,cps[0].y)
var sf:Number=0.25;
g.beginFill(0xFF0000,0.05);
g.moveTo(sf*cps[0].x,sf*cps[0].y)
for(iP=1; iP<cps.length; iP++)
{
g.lineTo(sf*cps[iP].x,sf*cps[iP].y)
}
g.lineTo(sf*cps[0].x,sf*cps[0].y)
}
private function mag(a:Number,b:Number):Number { return Math.sqrt(a*a+b*b); }
}
}
Re: question à part: package -- Lucie.Marchon 30 mars 2011 à 15:19 (CEST)
J'ai réussi!! grâce à cet excellent Tuto!:
//Accesseurs
public function get blobColor():Number
{
return _blobColor;
}
public function set blobColor(value:Number):void
{
_blobColor = value;
}
de cette manière, je peux manipuler la propriété "couleur" depuis le main! Et, du coup, j'ai pu répondre à presque toutes les questions que je posais, sauf peut-être celle liée au sprite..