STIC:STIC I - exercice 2 (Xerneas)
Cette page fait partie des archives des cours Cours STIC (STIC I, STIC II,STIC III,STIC IV)
Introduction
Ce deuxième exercice du cours STIC I introduit les premiers concepts de programmation et computational thinking à travers la création d'une première application interactive avec Scratch, un logiciel développé par le MIT.
Connaissances/compétences envisagées
À l'issue de cet exercice vous devez avoir acquis les connaissances/compétences suivantes :
- Développer une perspective critique sur la pensée computationnelle et le rôle de l'informatique à l'école
- Comprendre les grands principes de la programmation (variables, structures de contrôles, boucles, ...)
- Comprendre les grands principes des applications interactives et savoir identifier des liens potentiels avec l'apprentissage
- Utilisation de Scratch en tant qu'outil de développement, mais également de transfert de connaissance sur la programmation
Prérequis
Lecture obligatoire :
Activité en salle de classe
Programme
- 09:00 - 09:15 Présentation du domaine STIC (I et II)
- 09:15 - 10:30 Introduction à STIC I (Concepts, Objectifs, ...) --> Inscription au cours sur Moodle
- -- Pause --
- 11:00 - 12:00 Présentation de Scratch
- 12:00 - 12:30 Introduction à JavaScript en prévision de P2
Présentation du cours
Inscription au cours sur Moodle
Inscription obligatoire
- Lien à l'espace STIC I sur Moodle : http://tecfalms.unige.ch/moodle/course/view.php?id=308
Participation facultative au séminaire de codage :
- Tous les lundis de la semaine en présence M2 (donc le lundi après le vendredi STIC -> consolidation de la mémoire à moyen terme)
- Lien à l'espace du séminaire de codage (pour info) : http://tecfalms.unige.ch/moodle/course/view.php?id=291
Thématiques
Introduction à STIC I :
- Perspective du cours
- Pensée Computationnelle (Computational Thinking)
- Interactivité/Interaction et apprentissage
Support
Support utilisé :
Activité de comparaison entre 3 versions interactives
Hands-on Scratch
Showcase :
- Enseignement de l'informatique à l'école / Catégorie:Education au numérique
- Présentation de Scratch (lien direct: Scratch Official Site)
- Exemples hands-on : projets kaebee
Introduction à JavaScript
Préparation pour la deuxième période :
- Problème des néophytes avec programmation : difficulté avec la syntaxe
- Progression néophytes -> expert équivaut à passer de la question "comment?" à "pourquoi?"
- Importance de s'exposer à la syntaxe JavaScript avant P2 -> on commence à coder !
- Nous allons utiliser JavaScript pour les exercices 3, 4, 5 et 6 -> Investissement pour la période ;)
Deux activités conseillées (voir plus bas pour les détails) :
- Suivre le Tutoriel JavaScript de base
- Examples/Hands-on/Task/Solution pour JavaScript Essential (même système que HTML et CSS en MINIT
Autres possibilités :
- Review de ressources pour débuter JavaScript (ressources proposées par les étudiants MALTT des dernières volées)
- Trouver un MOOC, autres livres, ... selon vos envies et disponibilité de temps
Attention : limitez-vous aux aspects de syntaxe, on verra l'application de JavaScript dans les pages web en P2
Tutoriel JavaScript de base
Le Tutoriel JavaScript de base est une synthèse des éléments fondamentaux du langage, voir schéma suivant :
Il propose directement des exemples que vous pouvez tester directement dans la Console JavaScript de votre navigateur. Pour l'ouvrir :
- Internet Explorer : Menu Outils > Outils de développement (ou F12)
- Firefox : F12 ou plus de fonctionnalités via l'extension Firebug
- Chrome : Menu Outils > Console JavaScript (ou F12)
- Safari : D'abord dans les Options > Avancées cocher la case "Afficher le menu Développement dans la barre des menus", puis CTRL+Alt+I ou CTRL+Alt+C
- Opera: Menu Page > Outils de Développement > Opera Dragonfly (ou CTRL+Shift+I)
La console JavaScript est un endroit très utile pour tester du code JavaScript pour deux raisons :
- On peut saisir directement du code dans la console et l'évaluer. Dans l'image suivante, les lignes précédées par > sont des lignes avec du code, et les lignes précédées par <- proposent le résultat de l'évaluation du code.
- On peut communiquer avec la Console JavaScript. Par exemple la notation
console.log()permet d'écrire un message dans la Console. Pour ceux qui ont utilisé Flash, cette instruction est similaire à la fonction trace() de Flash. Voici un exemple :
for(var i = 0; i < 5; i++) {
console.log("Cycle actuel : " + i);
}
Le résultat de ce script dans la console JavaScript est le suivant :
Workshop / Activité complémentaire pour P2
Workshop files from GitHub :
Instructions :
- Télécharger et extraire le fichier zip sur votre ordinateur -> bouton "Clone or Download"
- Ouvrir le dossier avec Brackets
- Pour tester les scripts : copier et coller le code dans la console JavaScript du navigateur (voir plus haut)
- Regardez bien les erreurs affichées par la Console
- Vous pouvez tester des bouts de code ou tout le code du fichier
Attention : exemples à terminer/résoudre avant P2 !
Projet 2 / Tâche
Dispositif
Imaginez une première application interactive liée à un contenu d'apprentissage et développez-la avec Scratch :
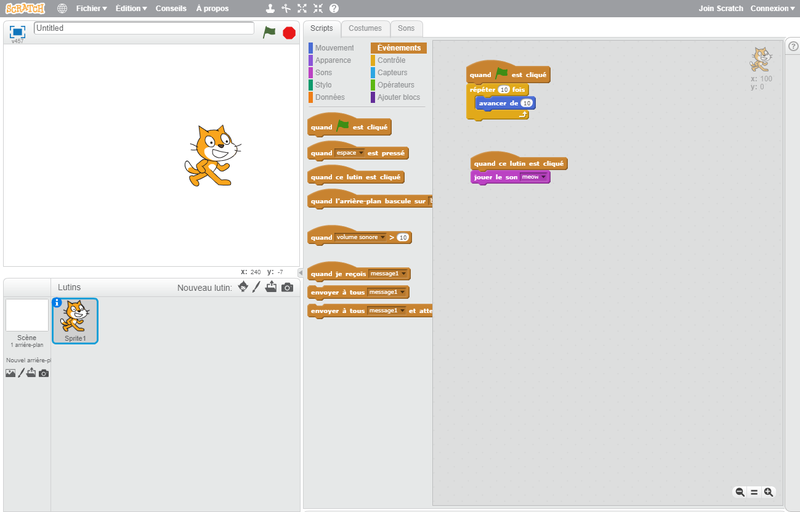
- Créez un projet avec Scratch 2.0
- Déterminez l'architecture de l'application à travers les blocs de code de Scratch
- Incorporez (i.e. embed) l'application dans une page HTML5 sur le serveur tecfaetu.unige.ch (nb pas dans votre page du rapport)
- L'application doit servir à un objectif déclaré dans votre rapport (pas juste votre objectif d'apprentissage !)
Contraintes
- Contenu selon vos envies, mais en rapport avec une thématique MALTT
- Vous devez utiliser dans votre application au moins les éléments suivants :
- 2 blocs de type Événements (e.g. quand drapeau vert est cliqué + autre à votre choix)
- 1 bloc de type Contrôle > Si... alors ou Si... alors... sinon
- 1 bloc de type Contrôle > répéter (e.g. répéter X fois ou répéter jusqu'à)
- Vous avez le droit d'utiliser tous les éléments graphiques/sons/etc. mis à disposition directement par Scratch
- Si vous utilisez d'autres éléments, faites très attention qu'ils soient libres de droits et citez la source dans votre rapport
- Créer une page HTML5 valide/bien formatée qui incorpore l'application Scratch avec quelques informations en plus (e.g. introduction, consignes, ...)
Critères d'évaluation
Selon la Grille d'évaluation : cliquer sur le devoir dans l'espace Moodle du cours pour voir les critères.
- Malus
- Application ne marche pas
- Stage désorganisé et/ou graphisme confus (e.g. difficile à identifier les objets)
- Interaction sans finalité (e.g. cliquer pour activer simple message "hello")
- Utilisation d'éléments graphiques/sons/etc. pas libre de droits
- Lien vers l'application directement sur Scratch (pas incorporé dans une page HTML5)
- Bonus
- Stage bien organisé et/ou graphisme cohérent
- Interaction facile à comprendre/initialiser
- Complexité des blocs de script (e.g. utilisation de variables, broadcast, ...)
- Page HTML5 qui contient l'application bien structurée, avec informations complémentaires
Rapport
Faites un rapport selon les guidelines habituelles :
En particulier pour cet exercice, essayer de :
- Identifier clairement les objectifs/public cible de votre application
- Soyez raisonnables dans vos attentes : identifier un objectif simple et précis
- Essayez de justifier en quoi l'interaction proposé soutienne vos objectifs d'apprentissage/d'utilisation
- SVP dans la section lien mettez :
- Le lien à la page HTML5 qui incorpore votre application
- Le lien à l'application directement sur Scratch (de manière qu'on puisse voir les blocs de code qui compose votre dispositif)
Contribution Wiki
Contribution libre sur l'ensemble de ce wiki (ou wiki anglais) :
Quelques suggestions en rapport avec l'exercice :
- Améliorer la page Enseignement de l'informatique à l'école (corrections, test des liens, etc.)
- Ajouter des ressources dans la catégorie Catégorie:Education au numérique
- Améliorer/Implémenter/Ajouter ressources liés à Scratch, surtout Scratch 2.0
Délai
Dimanche 20:00 avant la semaine des cours présentiels P2
Ressources
Théoriques
Techniques
Scratch
- Site officiel de Scratch
- Guide version Scratch 2.0 en français (PDF)
- Tutoriels Scratch 2.0 sur le site officiel
- Scratch sur ce wiki (contenu très maigre)
- Scratch 2.0 sur ce wiki (contenu très maigre)
- Scratch 1.0 sur ce wiki (contenu pour l'ancienne version mais certains concepts sont encore valables)
- en:Scratch sur EduTechWiki en anglais (contenu principalement sur version 1.0)
JavaScript
- JavaScript
- Tutoriel JavaScript de base
- Eloquent JavaScript (Part 1: Language)
- Exercices et exemples à voir/compléter pour P2
Liens
Enseignement du CT à l'école
- CS for All Consortium
- Code.org
- Exploring CT by Google
- CT for Educators by Google
- BBC guide to CT
- CT with Scratch
Bibliographie
Computational Thinking
- Aho, A. V. (2012). Computation and computational thinking. Computer Journal, 55, 833–835.
- Denning, P. J. (2016). Remaining Trouble Spots With Computational Thinking. Cacm, 60, 33–39.
- Wing, J. M. (2006). Computational thinking. Communications of the ACM, 49, 33–35.
Scratch
- Resnick, M., Maloney, J., Monroy-Hernández, A., Rusk, N., Eastmond, E., Brennan, K., … Kafai, Y. (2009). Scratch: Programming for All. Communications of the ACM, 52, 60–67.
JavaScript
- Haverbeke, M. (2015). Eloquent JavaScript. A modern Introduction to Programming. Second Edition. San Francisco, CA: no starch press.
- Morgan, N. (2014). JavaScript for Kids. San Francisco, CA: No Starch Press.
Aide
Discussion de cette page
Utilisez la page discussion de cette page pour poser des questions. Pour insérer un nouveau titre, utilisez simplement le "+".
Important: Si vous cliquez sur l'étoile ("Ajouter cette page à votre liste de suivi"), le wiki vous enverra un mail après chaque modification de la page.
Séminaire de codage
Le lundi après la semaine des cours en présence (i.e. le lundi suivant le cours STIC du vendredi), un séminaire de codage est organisé par TECFA.