« STIC:STIC I - Atelier technique 2 » : différence entre les versions
m (→Demo Node.js) |
(IMPORTANT : remplacé avec ligne de commande / Git et GitHub) |
||
| Ligne 2 : | Ligne 2 : | ||
<categorytree mode="pages" depth="0" style="float:right; clear:right; margin-left:3px; border:1px solid gray; padding:0.7ex; background-color:#f9f9f9;">STIC</categorytree> | <categorytree mode="pages" depth="0" style="float:right; clear:right; margin-left:3px; border:1px solid gray; padding:0.7ex; background-color:#f9f9f9;">STIC</categorytree> | ||
== | == Ligne de commande == | ||
Pourquoi ? | |||
* Faire certaines opérations pas possibles avec une interface GUI | |||
* Comprendre les scripts, c.f. [[fichier de commande]] | |||
* Faire des opérations sur un serveur distant (notamment pour installer des portails) | |||
=== Logiciel === | |||
Utilisation d'un logiciel pour accéder à la ligne de commande. '''Attention''' : l'utilisation de la ligne de commande peut générer des opérations irréversibles ! | |||
Logiciels : | |||
* Pour Windows utiliser [https://fr.wikipedia.org/wiki/Windows_PowerShell Windows PowerShell] ('''pas le prompt command''') | |||
* Pour Mac utiliser le [http://www.osxfacile.com/terminal.html Terminal] | |||
* Pour Linux utiliser l’une des lignes de commandes disponibles selon la version. | |||
Les commandes que nous allons voir par la suite fonctionnent sur toutes les plateformes, mais ce n'est pas toujours le cas, et même parmi les commandes illustrés par la suite il y a des différences entre Windows vs. Mac/Linux. | |||
=== Position actuelle === | |||
Lorsque vous utilisez la ligne de commande, '''faites toujours attention à la position actuelle dans le système''', que ce soit en local ou sur un serveur distant. | |||
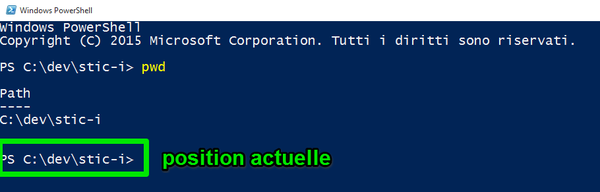
[[Fichier:Node.js command position actuelle.png|none|thumb|600x600px|Toujours bien vérifier la position actuelle (i.e. le path) lorsqu'on utilise la ligne de commande. ]] | |||
Pour récupérer votre position actuelle si elle n'est pas visible, utilisez : | |||
pwd | |||
C'est l'acronyme de "Print Working Directory". | |||
=== Commandes principales === | |||
Il y a eu un effort dans les dernières années pour uniformer certaines commandes dans les différentes plateforme (Win vs. Unix). Les commandes listées par la suite fonctionnent généralement sur tous les systèmes : | |||
;Changer de dossier | |||
cd | |||
C'est l'acronyme de Change Directory. On utilise cette commande avec des chemins absolus ou relatifs à la position actuelle. | |||
Vous pouvez faire référence aux différents niveaux de l'arborescence par rapport à la position actuelle avec les notations suivantes : | |||
* <code>./</code> fait référence au dossier actuel | |||
** '''attention''' à ne pas confondre avec <code>/</code> (sans point) qui fait référence à la '''racine de votre système''' où se trouvent des fichiers importants ! | |||
* <code>../</code> fait référence à un niveau supérieur | |||
* <code>../../</code> fait référence à deux niveaux supérieurs | |||
* etc. | |||
* <code>~</code> fait référence au dossier utilisateur (dont la position peut varier selon le système d'exploitation). | |||
Examples : | |||
* <code>cd documents</code> | |||
* <code>cd ../stic-1/ex1/</code> | |||
* <code>cd ~/Documents</code> | |||
* <code>cd /home</code> | |||
Hint: | |||
* vous pouvez vous aider avec la touche TAB pour complèter des noms des fichiers très longs. Cette pratique s'applique à toutes les commandes | |||
* vous pouvez trainer un dossier depuis votre gestionnaire de fichiers dans le terminal de commande pour faire apparaître son chemin | |||
* pour windows seulement : quand vous êtes au bon chemin dans votre gestionnaire de fichiers appuyez sur les touches <code>Ctrl + l</code> (comme lausanne) et tapez <code>powershell</code> dans la barre de l'adresse. | |||
; Lister les fichiers | |||
ls | |||
On utilise cette commande pour afficher une liste de dossiers/fichiers existants à un chemin donné. Si la commande n'a pas d'argument, la position actuelle sera prise en compte. Si non, il est possible de fournir : | |||
* | * Un chemin absolu ou relatif, e.g. <code>ls /home</code> va lister tous les éléments contenu dans le dossier home qui se trouve à la racine du système | ||
* | * Un critère de selection, e.g. <code>ls *.png</code> va lister tous les fichiers qui terminent avec .png | ||
* | |||
; Créer un dossier | |||
mkdir nom-du-dossier | |||
C'est l'acronyme de Make Directory. On utilise cette commande pour créer un nouveau dossier à un chemin donné (dans la position actuelle si on spécifie juste le nom du nouveau dossier). | |||
Examples : | |||
* <code>mkdir my-new-folder</code> | |||
* <code>mkdir ~/Documents/atelier-webmaster</code> | |||
; Copier un fichier/dossier | |||
cp chemin-du-fichier-existant chemin-de-la-nouvelle-copie | |||
On utilise cette commande pour créer une copie d'un fichier existant et la placer dans un autre endroit. | |||
Examples : | |||
* <code>cp documents documents-old</code> | |||
* <code>cp file.txt /home/backup/file.txt</code> | |||
; Déplacer un fichier/dossier | |||
mv chemin-du-fichier-actuel nouveau-chemin-du-fichier | |||
On utilise cette commande d'une manière similaire à <code>cp</code> avec la différence que le fichier lui-même sera déplacé à un nouveau endroit. | |||
Examples : | |||
* <code>mv stic-1/ex12/ stic-2/ex12/</code> | |||
; Détruire des fichiers/dossiers | |||
Il existe des commandes également pour détruire des fichiers/dossiers mais on les verra pas ici. Ces commandes sont en effet irreversibles (i.e. les fichiers ne sont pas mis dans la corbeille). | |||
=== Travailler avec un serveur linux distant === | |||
Pour se connecter en ligne de commande à un serveur distant, vous pouvez utiliser <code>SSH</code>. Voici la commande pour se connecter au serveur <code>tecfaetu.unige.ch</code> : | |||
ssh tecfaetu.unige.ch -l ''votre-login-court'' | |||
Une fois lancée la commande, le terminal va vous demander de confirmer la connexion. Vous pouvez accepter en saisissant <code>yes</code>. | |||
À ce moment vous êtes connectés à la machine et vous pouvez donc bénéficier des commandes que nous avons vues plus haut dans la page. | |||
==== Pour windows si ssh ne marche pas ==== | |||
Si la commande <code>ssh</code> ne marche pas sous Windows avec PowerShell, il faudra installer un autre logiciel : | |||
* [https://putty.org/ Putty] | |||
Une fois installé | |||
# Ouvrir le logiciel et saisir <code>tecfaetu.unige.ch</code> dans le Host Name. | |||
# Laissez la porte 22 et cliquez en bas sur '''Open''' | |||
# Acceptez un éventuel message d'avertissement | |||
# Mettre votre login court et mot de passe | |||
# Vous êtes déjà connecté en SSH à ce moment, pas besoin de relancer la commande | |||
==== Activité ==== | |||
# Commencez par vous informer sur la position actuelle avec la commande <code>pwd</code> | |||
# Depuis cette position, déplacez-vous à l'aide de la commande <code>cd</code> pour arriver à votre espace travaux, par exemple : | |||
#: <code>/web/etu-maltt/''volée''/''votre-login-court''</code> | |||
#: Pour ce faire, vous avez différentes stratégies, par exemple utiliser <code>cd ../</code> pour remonter l'arborescence, etc. | |||
# Utilisez la commande <code>pwd</code> pour contrôler que vous êtes au bon endroit ! | |||
# Listez tout le contenu du dossier avec la commande <code>ls</code>, qu'est-ce que vous voyez ? | |||
# Créez un dossier qui s'appelle <code>atelier-technique</code> avec la commande <code>mkdir</code> | |||
# '''Sur votre ordinateur''', créez un fichier qui s'appelle '''test.txt''', mettez un bref message à l'intérieur | |||
# Téléversez ce fichier avec Cyberduck ou équivalent dans le dossier <code>atelier-technique</code> que vous venez de créer | |||
# Déplacez-vous dans ce dossier avec la ligne de commande et contrôlez avec <code>ls</code> que le fichier soit au bon endroit | |||
Une fois que vous voulez vous déconnecter du serveur distant, vous avez deux options : | |||
# Fermez tout simplement le logiciel (PowerShell, terminal, ...) | |||
# Saisir la commande <code>exit</code> | |||
== Git/GitHub == | |||
* | Git (logiciel de gestion de version en local) et GitHub (extension online de Git) sont des outils qui sont très utilisés à présent et leur connaissance, au moins au niveau de base, peut être utile à plusieurs niveaux. En effet, ils ne sont pas utilisés exclusivement pour la programmation, mais également pour : | ||
* | |||
* | * Maintenir un site web | ||
** voir [https://pages.github.com/ GitHub Pages] | |||
* Écrire/maintenir de la documentation online | |||
* Écrire des livres | |||
* Mettre à disposition du matériel d'un cours (online) | |||
* Mettre à disposition des données et des analyses d'un article de recherche | |||
** Voir par exemple [http://happygitwithr.com/ Happy Git and GitHub for the useR] | |||
* Créer une classe virtuelle avec des devoirs qui prévoient du codage | |||
** voir [https://education.github.com/ GitHub Education] | |||
** voir [https://classroom.github.com/ GitHub Classroom] | |||
* Découvrir des projets existants et créer des liens avec d'autres personnes actives dans les projets | |||
** voir [https://help.github.com/articles/be-social/ Be Social] | |||
** voir [https://github.community/ GitHub Community Forum] | |||
* ... | |||
En plus, la participation dans des projets open-source disponibles sur GitHub ne se limite pas à l'écriture du code. Les projets recherchent souvent d'autres type de participation tels que : | |||
* La gestion du projet | |||
* Collecter/répondre aux "Issues" soulevées par les utilisateurs | |||
* Tester/débugger les projets | |||
* Corriger l'orthographe | |||
* ... | * ... | ||
=== Présentation === | |||
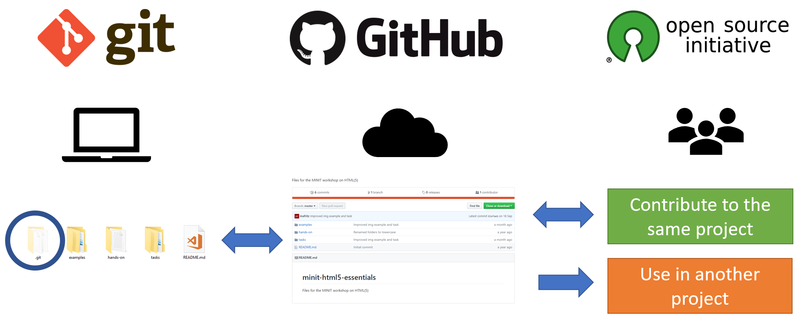
[[Fichier:Git et GitHub dans un projet open-source.png|800px|vignette|néant|Git et GitHub dans un projet open-source]] | |||
; À retenir : | |||
{{ bloc important | '''Git''' : système de version de fichiers en local }} | |||
Vous pouvez travailler sur plusieurs versions de votre projets | |||
* Créer des "branches" pour tester des nouvelles fonctionnalités | |||
* Revenir à une version précédente si quelque chose ne marche pas correctement | |||
* ... | |||
{{ bloc important | '''GitHub''' : plateform de développement collaborative pour projets }} | |||
Possibilités : | |||
* Vous pouvez travailler à plusieurs sur le même projet/repository | |||
* Les projets peuvent être publics (default) ou privés (versions payante) | |||
* Les projets peuvent être open-source ou pas | |||
* Attention à ne pas confondre public = open-source et privé = non open-source, c'est la '''licence''' qui détermine le type de projet | |||
; À savoir : | |||
* On peut utiliser Git sans GitHub, mais c'est difficile de pouvoir utiliser GitHub sans Git (quoi que possible si on travail juste avec l'interface du site) | |||
* On peut utiliser Git avec d'autres services online, e.g. : | |||
** {{ Goblock | [https://gitlab.unige.ch/ GitLab UNIGE] }} | |||
** [https://bitbucket.org/ BitBucket] | |||
** [https://www.visualstudio.com/fr/team-services/ Visual Studio Team Services] | |||
* On peut utiliser Git et GitHub avec n'importe quel type de projet/fichier (pas que développement web) | |||
; À éviter : | |||
* '''Évitez''' de créer des projets/repository Git dans de dossiers locaux qui sont liés à un système de synchronisation de données (e.g. Dropbox, OneDrive, Google Drive) | |||
* Faites attention à ne pas publier des données sensibles. Par exemple si vous publiez par erreur un mot de passe, pensez à le modifier tout de suite, il ne suffit pas de le faire disparaître de GitHub (entretemps quelqu'un peut l'avoir vu ou il peut rester dans la cache, etc.) - voir [https://help.github.com/articles/removing-sensitive-data-from-a-repository/ Removing sensitive data from a repository] | |||
=== Installation des logiciels === | |||
==== Git ==== | |||
# Installez le logiciel git depuis le site officiel : https://git-scm.com/ | |||
#* Suivre les instructions [[Git_et_Github#Installer_Git]] | |||
# Il faudra configurer Git à travers la ligne de commande | |||
#* '''Attention''' : utilisez le nom d'utilisateur et l'adresse email que vous avez utilisé pour créer votre account GitHub | |||
; Nom d'utilisateur | |||
git config --global user.name "''votre username GitHub''" | |||
; Email | |||
git config --global user.email ''votre-email-account-github@domain.com'' | |||
Ces configurations vont permettre par la suite de reconnaître vos contributions, par exemple dans un projet commun. | |||
==== Optionnel : Git dans éditeur de texte ==== | |||
Il y a la possibilité d'ingérer git directement dans des éditeurs de texte, par exemple : | |||
* Installer [https://github.com/zaggino/brackets-git extension pour utiliser Git] directement dans [[Brackets]] ('''ça marche mais pas idéal''') | |||
* Installer [[Visual studio code]] qui a déjà Git intégré ('''préférable''' si vous comptez utiliser sérieusement Git) | |||
** [https://code.visualstudio.com/Download Lien direct pour le download] | |||
==== GitHub ==== | |||
# Créer un account sur le site https://github.com/ si pas fait lors de l'atelier [[MINIT]] | |||
==== GitHub Desktop ==== | |||
# Installez GitHub Desktop https://desktop.github.com/ | |||
Documentation logiciel : https://help.github.com/desktop/guides/ | |||
=== Activités prévues === | |||
==== Création d'un projet sur GitHub et le cloner avec GitHub Desktop ==== | |||
Créer un répositoire sur GitHub.com qui simule un projet public/open-source, cela permet de voir : | |||
* Utilisation du site [https://github.com GitHub.com] | |||
* Utilisation de GitHub pour Desktop | |||
Pour plus d'info voir | |||
* | * {{Goblock|[https://guides.github.com/activities/hello-world/ Hello World example sur GitHub.com]}} | ||
; Première étape - Créer le projet sur GitHub.com | |||
Suivre les étapes suivantes : | |||
# Sur le site GitHub.com, lorsque vous avez fait le login, cliquez sur le <code>+</code> et choisissez <code>New repository</code> | |||
# Saisissez les données requises (à vous de choisir des informations saillantes pour un potentiel projet open-source) en faisant attention à : | |||
#* Cochez l'option '''Initialize this repository with a README''' | |||
#* Choisir une option dans le menu déroulant '''Add a license''' (voir [https://choosealicense.com/ une page qui vous aide à choisir], si non vous pouvez mettre MIT pour cet exemple) | |||
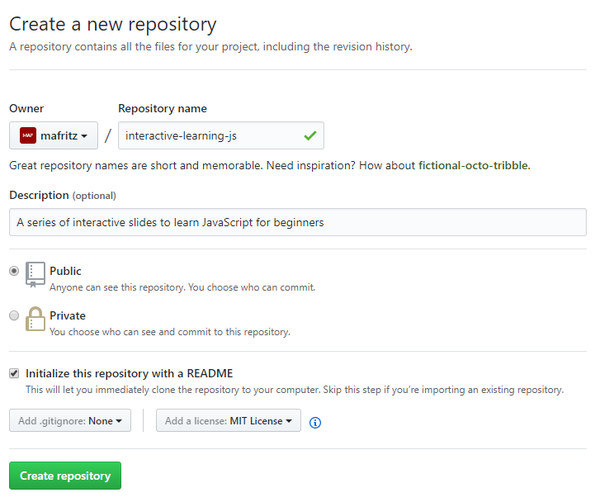
#*: [[Fichier:GitHub création d'un projet avec README et Licence.png|600px|vignette|néant|Création d'un projet avec README et Licence]] | |||
# Cliquez sur <code>Create repository</code>, vous êtes redirigés sur la page de votre projet qui doit ressembler à celle-ci : | |||
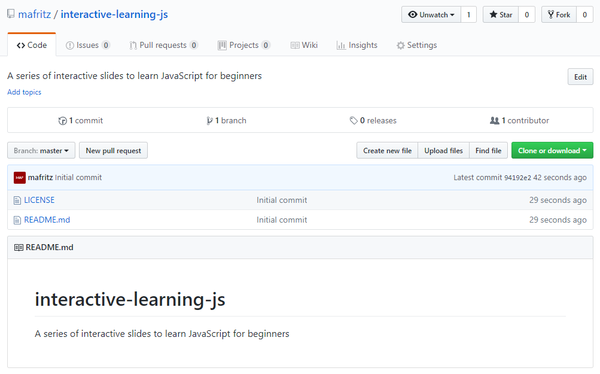
#: [[Fichier:GitHub page d'un projet créé.png|600px|vignette|néant|Page d'un projet créé à travers le site GitHub.com]] | |||
Si vous cliquez sur le fichier LICENSE vous pouvez voir les détails des droits que vous avez spécifié pour votre projets. | |||
; Deuxième étape - Cloner le projet sur votre ordinateur avec GitHub Desktop | |||
Suivre les étapes suivantes : | |||
# Ouvrez le logiciel GitHub Desktop | |||
# Si vous l'ouvrez pour la première fois, il vous faudra vous loguer et confirmer les informations pour Git (Nom et Email) | |||
# Ensuite cliquez sur le bouton <code>Clone a repository</code> ou faites <code>File > Clone repository...</code> si vous ne l'avez pas | |||
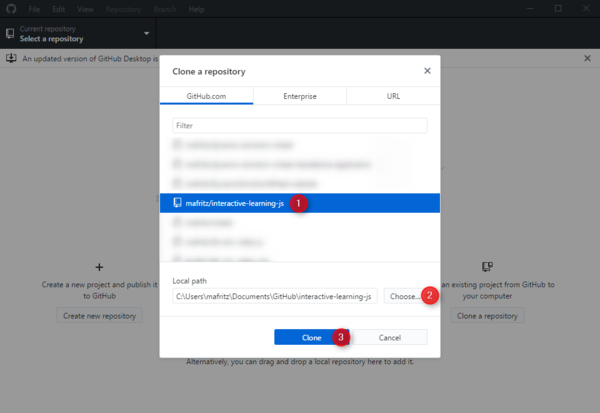
# Choisissez le projet que vous venez de créer, décidez à quel endroit le mettre sur votre ordinateur et cliquez sur <code>Clone</code> | |||
#: [[Fichier:GitHub Desktop cloner un projet en local.png|600px|vignette|néant|Cloner un projet en local avec GitHub Desktop]] | |||
# Ouvrez le dossier en local avec votre Gestionnaire de fichiers, vous devez voir : | |||
#* Un dossier caché qui s'appelle .git (si vous ne le voyez pas cherchez sur internet comment afficher les fichiers cachés dans votre ordinateur) | |||
#* Le fichier LICENSE | |||
#* Le fichier README.md | |||
# Créez un fichier quelconque à l'intérieur de ce dossier (par exemple un fichier qui s'appelle first-contribution.txt) | |||
# Revenez dans GitHub Desktop, le fichier que vous venez d'ajouter doit figurer dans l'onglet '''Changes'''. Il faudra à ce moment faire un '''commit''' pour incorporer ce nouveau fichier dans votre projet | |||
## Insérez un ''summary'' de votre commit, par exemple ''Added my first file'' | |||
## Insérez une description (optionnelle) qui permet de mieux comprendre en quoi consiste le changement | |||
## Cliquez sur <code>Commit to master</code> | |||
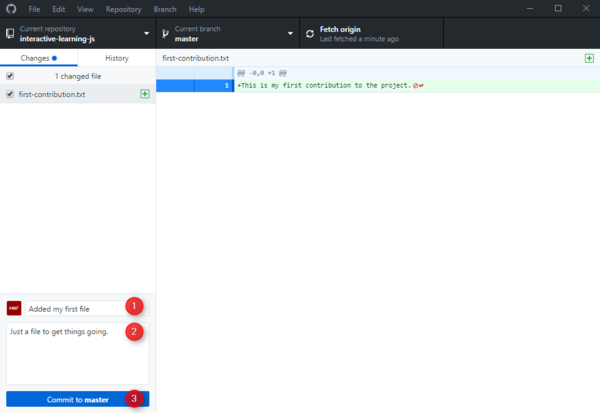
##: [[Fichier:GitHub Desktop commit.png|600px|vignette|néant|Commit avec GitHub Desktop]] | |||
# Enfin, cliquez sur <code>Push origin</code> pour envoyer les changements à GitHub | |||
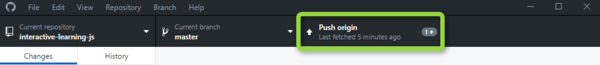
#: [[Fichier:GitHub Desktop push origin.png|600px|vignette|néant|Push origin permet d'envoyer les changements au repository de GitHub]] | |||
# Contrôlez sur la page du projet sur GitHub.com que le nouveau fichier apparaît dans le projet | |||
==== Participer à un projet déjà existant ==== | |||
Petit hands-on sur comment on peut participer/contribuer à un projet déjà existant. En bref : | |||
* Fork du projet https://github.com/MALTT-STIC/stic-webmaster-test | |||
* Créer un fichier VotreLoginCourt.md || VotreLoginGitHub.md dans la racine du projet | |||
* Envoyer une pull request au projet initial pour incorporer le changement | |||
==== | Pour plus d'infos voir | ||
* {{Goblock|[https://guides.github.com/activities/forking/ Forking projects sur GitHub.com]}} | |||
; Suivre les étapes suivantes : | |||
# Pointer à l'URL d'un repository/projet créé pour l'occasion https://github.com/MALTT-STIC/stic-webmaster-test | |||
# Cliquez sur le bouton '''Fork''' en haut à gauche, cette opération vous permet de '''créer une copie du projet dans votre account''' | |||
# Après le temps nécessaire, vous serez redirigés vers la page du fork du projet | |||
#* Notez bien le nom du projet maintenant, il s'appelle '''''votre-login-github''/stic-webmaster-test''' | |||
#* Notez également que au-dessous du nom du projet apparaît '''forked from MALTT-STIC/stic-webmaster-test''' | |||
# Cliquez sur le bouton <code>Create new file</code> | |||
# Dans l'éditeur en ligne qui s'ouvre : | |||
## Ajoutez un nom du fichier du type '''''votre-username-github''.md''' | |||
## Ajoutez du contenu, pas important quoi (si jamais c'est du contenu de type [https://guides.github.com/features/mastering-markdown/ Markdown], une notation de marquage similaire au code wiki) | |||
## Insérez une labellisation à votre commit | |||
## Insérez une description pour votre commit (optionnelle) | |||
## Laissez l'option Commit directly to the master branch cochée | |||
## Cliquez sur <code>Commit new file</code> | |||
# Vous êtes redirigés sur la page principale de votre projet où le nouveau fichier apparaît avec les autres fichiers. Cliquez maintenant sur <code>New pull request</code> | |||
# Vous arrivez sur une page qui compare votre projet avec le projet original et vous informe que vous pouvez ''merge'' les deux sans conflits. Cliquez sur le bouton vert <code>Create pull request</code> | |||
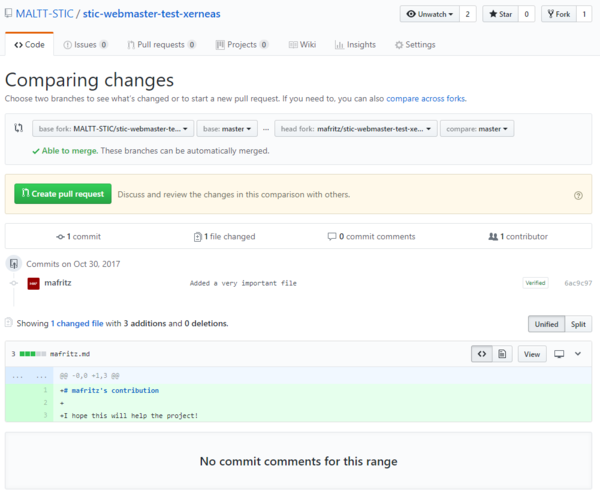
#: [[Fichier:GitHub create pull request.png|600px|vignette|néant|Créer une "Pull request" au projet d'origine]] | |||
## Encore une fois, choisissez une labellisation qui définit votre changement | |||
## Ajoutez également une explication qui permette aux propriétaires du projet originale de savoir pourquoi vous proposez ce changement | |||
## Cliquez à nouveau sur le bouton vert <code>Create pull request</code> | |||
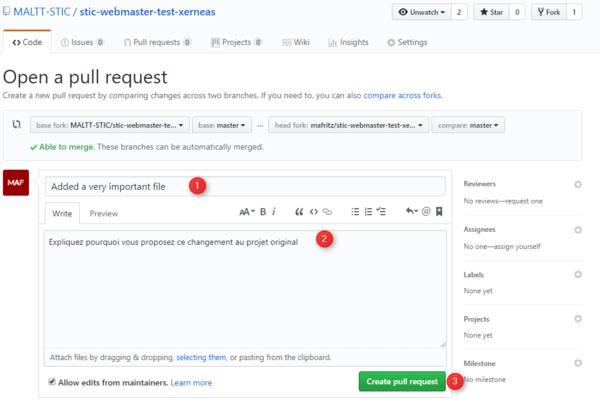
##: [[Fichier:GitHub envoyer la pull request.png|600px|vignette|néant|Envoyer la pull request avec une explication pour les propriétaires du projet original]] | |||
# Votre requête sera envoyée aux propriétaires du projet original qui pourront décider si l'accepter (et l'intégrer donc dans le projet) ou pas | |||
==== Pour aller plus loin ==== | |||
Il existe beaucoup de commandes qui vous permettent de travailler à différentes versions de votre projet en local, comparer les différences, faire un ''merge'' entre deux branches, etc : | |||
* git init | |||
* git add [params] | |||
* git commit [params] | |||
* git branch [params] | |||
* git checkout [params] | |||
* ... | |||
Pour plus d'infos voir [https://git-scm.com/docs Git - Reference sur le site officiel de Git] | |||
== Ressources == | |||
=== | === Ligne de commande === | ||
* [[Commandes Unix]] | |||
* [[Commandes Windows]] | |||
* [[Commandes Mac]] | |||
=== Git/GitHub === | |||
* [[Git et Github]] | |||
* [https://guides.github.com/ Guides sur le site officiel GitHub] | |||
* [https://help.github.com/articles/github-glossary/ Glossaire sur le site officiel GitHub] | |||
* [https://www.youtube.com/githubguides GitHub Training & Guides sur YouTube] | |||
* [https://pages.github.com/ GitHub Pages] | |||
* [https://git-scm.com/book/fr/v2 Pro Git] version online (traduite en français) du livre | |||
* [http://swcarpentry.github.io/git-novice/ Tutoriel sur Software-Carpentery] pour novices | |||
=== GitHub Education & Classroom === | |||
* | * [https://education.github.com/ GitHub Education] : utilisation de GitHub dans l'éducation | ||
** Voir notamment [https://classroom.github.com GitHub Classroom] pour créer des "assignments" à travers GitHub | |||
* | |||
* [https://github.com | |||
== | === Open Source === | ||
* [https://opensource.org/ Open Source Initiative] | |||
* [https://choosealicense.com/ Choose an open source licence] (synthèse et suggestions des licences proposées par GitHub) | |||
* [https:// | |||
* [https:// | |||
Version du 8 décembre 2019 à 18:42
Ligne de commande
Pourquoi ?
- Faire certaines opérations pas possibles avec une interface GUI
- Comprendre les scripts, c.f. fichier de commande
- Faire des opérations sur un serveur distant (notamment pour installer des portails)
Logiciel
Utilisation d'un logiciel pour accéder à la ligne de commande. Attention : l'utilisation de la ligne de commande peut générer des opérations irréversibles !
Logiciels :
- Pour Windows utiliser Windows PowerShell (pas le prompt command)
- Pour Mac utiliser le Terminal
- Pour Linux utiliser l’une des lignes de commandes disponibles selon la version.
Les commandes que nous allons voir par la suite fonctionnent sur toutes les plateformes, mais ce n'est pas toujours le cas, et même parmi les commandes illustrés par la suite il y a des différences entre Windows vs. Mac/Linux.
Position actuelle
Lorsque vous utilisez la ligne de commande, faites toujours attention à la position actuelle dans le système, que ce soit en local ou sur un serveur distant.
Pour récupérer votre position actuelle si elle n'est pas visible, utilisez :
pwd
C'est l'acronyme de "Print Working Directory".
Commandes principales
Il y a eu un effort dans les dernières années pour uniformer certaines commandes dans les différentes plateforme (Win vs. Unix). Les commandes listées par la suite fonctionnent généralement sur tous les systèmes :
- Changer de dossier
cd
C'est l'acronyme de Change Directory. On utilise cette commande avec des chemins absolus ou relatifs à la position actuelle.
Vous pouvez faire référence aux différents niveaux de l'arborescence par rapport à la position actuelle avec les notations suivantes :
./fait référence au dossier actuel- attention à ne pas confondre avec
/(sans point) qui fait référence à la racine de votre système où se trouvent des fichiers importants !
- attention à ne pas confondre avec
../fait référence à un niveau supérieur../../fait référence à deux niveaux supérieurs- etc.
~fait référence au dossier utilisateur (dont la position peut varier selon le système d'exploitation).
Examples :
cd documentscd ../stic-1/ex1/cd ~/Documentscd /home
Hint:
- vous pouvez vous aider avec la touche TAB pour complèter des noms des fichiers très longs. Cette pratique s'applique à toutes les commandes
- vous pouvez trainer un dossier depuis votre gestionnaire de fichiers dans le terminal de commande pour faire apparaître son chemin
- pour windows seulement : quand vous êtes au bon chemin dans votre gestionnaire de fichiers appuyez sur les touches
Ctrl + l(comme lausanne) et tapezpowershelldans la barre de l'adresse.
- Lister les fichiers
ls
On utilise cette commande pour afficher une liste de dossiers/fichiers existants à un chemin donné. Si la commande n'a pas d'argument, la position actuelle sera prise en compte. Si non, il est possible de fournir :
- Un chemin absolu ou relatif, e.g.
ls /homeva lister tous les éléments contenu dans le dossier home qui se trouve à la racine du système - Un critère de selection, e.g.
ls *.pngva lister tous les fichiers qui terminent avec .png
- Créer un dossier
mkdir nom-du-dossier
C'est l'acronyme de Make Directory. On utilise cette commande pour créer un nouveau dossier à un chemin donné (dans la position actuelle si on spécifie juste le nom du nouveau dossier).
Examples :
mkdir my-new-foldermkdir ~/Documents/atelier-webmaster
- Copier un fichier/dossier
cp chemin-du-fichier-existant chemin-de-la-nouvelle-copie
On utilise cette commande pour créer une copie d'un fichier existant et la placer dans un autre endroit.
Examples :
cp documents documents-oldcp file.txt /home/backup/file.txt
- Déplacer un fichier/dossier
mv chemin-du-fichier-actuel nouveau-chemin-du-fichier
On utilise cette commande d'une manière similaire à cp avec la différence que le fichier lui-même sera déplacé à un nouveau endroit.
Examples :
mv stic-1/ex12/ stic-2/ex12/
- Détruire des fichiers/dossiers
Il existe des commandes également pour détruire des fichiers/dossiers mais on les verra pas ici. Ces commandes sont en effet irreversibles (i.e. les fichiers ne sont pas mis dans la corbeille).
Travailler avec un serveur linux distant
Pour se connecter en ligne de commande à un serveur distant, vous pouvez utiliser SSH. Voici la commande pour se connecter au serveur tecfaetu.unige.ch :
ssh tecfaetu.unige.ch -l votre-login-court
Une fois lancée la commande, le terminal va vous demander de confirmer la connexion. Vous pouvez accepter en saisissant yes.
À ce moment vous êtes connectés à la machine et vous pouvez donc bénéficier des commandes que nous avons vues plus haut dans la page.
Pour windows si ssh ne marche pas
Si la commande ssh ne marche pas sous Windows avec PowerShell, il faudra installer un autre logiciel :
Une fois installé
- Ouvrir le logiciel et saisir
tecfaetu.unige.chdans le Host Name. - Laissez la porte 22 et cliquez en bas sur Open
- Acceptez un éventuel message d'avertissement
- Mettre votre login court et mot de passe
- Vous êtes déjà connecté en SSH à ce moment, pas besoin de relancer la commande
Activité
- Commencez par vous informer sur la position actuelle avec la commande
pwd - Depuis cette position, déplacez-vous à l'aide de la commande
cdpour arriver à votre espace travaux, par exemple :/web/etu-maltt/volée/votre-login-court- Pour ce faire, vous avez différentes stratégies, par exemple utiliser
cd ../pour remonter l'arborescence, etc.
- Utilisez la commande
pwdpour contrôler que vous êtes au bon endroit ! - Listez tout le contenu du dossier avec la commande
ls, qu'est-ce que vous voyez ? - Créez un dossier qui s'appelle
atelier-techniqueavec la commandemkdir - Sur votre ordinateur, créez un fichier qui s'appelle test.txt, mettez un bref message à l'intérieur
- Téléversez ce fichier avec Cyberduck ou équivalent dans le dossier
atelier-techniqueque vous venez de créer - Déplacez-vous dans ce dossier avec la ligne de commande et contrôlez avec
lsque le fichier soit au bon endroit
Une fois que vous voulez vous déconnecter du serveur distant, vous avez deux options :
- Fermez tout simplement le logiciel (PowerShell, terminal, ...)
- Saisir la commande
exit
Git/GitHub
Git (logiciel de gestion de version en local) et GitHub (extension online de Git) sont des outils qui sont très utilisés à présent et leur connaissance, au moins au niveau de base, peut être utile à plusieurs niveaux. En effet, ils ne sont pas utilisés exclusivement pour la programmation, mais également pour :
- Maintenir un site web
- voir GitHub Pages
- Écrire/maintenir de la documentation online
- Écrire des livres
- Mettre à disposition du matériel d'un cours (online)
- Mettre à disposition des données et des analyses d'un article de recherche
- Voir par exemple Happy Git and GitHub for the useR
- Créer une classe virtuelle avec des devoirs qui prévoient du codage
- voir GitHub Education
- voir GitHub Classroom
- Découvrir des projets existants et créer des liens avec d'autres personnes actives dans les projets
- voir Be Social
- voir GitHub Community Forum
- ...
En plus, la participation dans des projets open-source disponibles sur GitHub ne se limite pas à l'écriture du code. Les projets recherchent souvent d'autres type de participation tels que :
- La gestion du projet
- Collecter/répondre aux "Issues" soulevées par les utilisateurs
- Tester/débugger les projets
- Corriger l'orthographe
- ...
Présentation
- À retenir
Vous pouvez travailler sur plusieurs versions de votre projets
- Créer des "branches" pour tester des nouvelles fonctionnalités
- Revenir à une version précédente si quelque chose ne marche pas correctement
- ...
Possibilités :
- Vous pouvez travailler à plusieurs sur le même projet/repository
- Les projets peuvent être publics (default) ou privés (versions payante)
- Les projets peuvent être open-source ou pas
- Attention à ne pas confondre public = open-source et privé = non open-source, c'est la licence qui détermine le type de projet
- À savoir
- On peut utiliser Git sans GitHub, mais c'est difficile de pouvoir utiliser GitHub sans Git (quoi que possible si on travail juste avec l'interface du site)
- On peut utiliser Git avec d'autres services online, e.g. :
- On peut utiliser Git et GitHub avec n'importe quel type de projet/fichier (pas que développement web)
- À éviter
- Évitez de créer des projets/repository Git dans de dossiers locaux qui sont liés à un système de synchronisation de données (e.g. Dropbox, OneDrive, Google Drive)
- Faites attention à ne pas publier des données sensibles. Par exemple si vous publiez par erreur un mot de passe, pensez à le modifier tout de suite, il ne suffit pas de le faire disparaître de GitHub (entretemps quelqu'un peut l'avoir vu ou il peut rester dans la cache, etc.) - voir Removing sensitive data from a repository
Installation des logiciels
Git
- Installez le logiciel git depuis le site officiel : https://git-scm.com/
- Suivre les instructions Git_et_Github#Installer_Git
- Il faudra configurer Git à travers la ligne de commande
- Attention : utilisez le nom d'utilisateur et l'adresse email que vous avez utilisé pour créer votre account GitHub
- Nom d'utilisateur
git config --global user.name "votre username GitHub"
git config --global user.email votre-email-account-github@domain.com
Ces configurations vont permettre par la suite de reconnaître vos contributions, par exemple dans un projet commun.
Optionnel : Git dans éditeur de texte
Il y a la possibilité d'ingérer git directement dans des éditeurs de texte, par exemple :
- Installer extension pour utiliser Git directement dans Brackets (ça marche mais pas idéal)
- Installer Visual studio code qui a déjà Git intégré (préférable si vous comptez utiliser sérieusement Git)
GitHub
- Créer un account sur le site https://github.com/ si pas fait lors de l'atelier MINIT
GitHub Desktop
- Installez GitHub Desktop https://desktop.github.com/
Documentation logiciel : https://help.github.com/desktop/guides/
Activités prévues
Création d'un projet sur GitHub et le cloner avec GitHub Desktop
Créer un répositoire sur GitHub.com qui simule un projet public/open-source, cela permet de voir :
- Utilisation du site GitHub.com
- Utilisation de GitHub pour Desktop
Pour plus d'info voir
- Première étape - Créer le projet sur GitHub.com
Suivre les étapes suivantes :
- Sur le site GitHub.com, lorsque vous avez fait le login, cliquez sur le
+et choisissezNew repository - Saisissez les données requises (à vous de choisir des informations saillantes pour un potentiel projet open-source) en faisant attention à :
- Cochez l'option Initialize this repository with a README
- Choisir une option dans le menu déroulant Add a license (voir une page qui vous aide à choisir, si non vous pouvez mettre MIT pour cet exemple)
- Cliquez sur
Create repository, vous êtes redirigés sur la page de votre projet qui doit ressembler à celle-ci :
Si vous cliquez sur le fichier LICENSE vous pouvez voir les détails des droits que vous avez spécifié pour votre projets.
- Deuxième étape - Cloner le projet sur votre ordinateur avec GitHub Desktop
Suivre les étapes suivantes :
- Ouvrez le logiciel GitHub Desktop
- Si vous l'ouvrez pour la première fois, il vous faudra vous loguer et confirmer les informations pour Git (Nom et Email)
- Ensuite cliquez sur le bouton
Clone a repositoryou faitesFile > Clone repository...si vous ne l'avez pas - Choisissez le projet que vous venez de créer, décidez à quel endroit le mettre sur votre ordinateur et cliquez sur
Clone - Ouvrez le dossier en local avec votre Gestionnaire de fichiers, vous devez voir :
- Un dossier caché qui s'appelle .git (si vous ne le voyez pas cherchez sur internet comment afficher les fichiers cachés dans votre ordinateur)
- Le fichier LICENSE
- Le fichier README.md
- Créez un fichier quelconque à l'intérieur de ce dossier (par exemple un fichier qui s'appelle first-contribution.txt)
- Revenez dans GitHub Desktop, le fichier que vous venez d'ajouter doit figurer dans l'onglet Changes. Il faudra à ce moment faire un commit pour incorporer ce nouveau fichier dans votre projet
- Insérez un summary de votre commit, par exemple Added my first file
- Insérez une description (optionnelle) qui permet de mieux comprendre en quoi consiste le changement
- Cliquez sur
Commit to master
- Enfin, cliquez sur
Push originpour envoyer les changements à GitHub - Contrôlez sur la page du projet sur GitHub.com que le nouveau fichier apparaît dans le projet
Participer à un projet déjà existant
Petit hands-on sur comment on peut participer/contribuer à un projet déjà existant. En bref :
- Fork du projet https://github.com/MALTT-STIC/stic-webmaster-test
- Créer un fichier VotreLoginCourt.md || VotreLoginGitHub.md dans la racine du projet
- Envoyer une pull request au projet initial pour incorporer le changement
Pour plus d'infos voir
- Suivre les étapes suivantes
- Pointer à l'URL d'un repository/projet créé pour l'occasion https://github.com/MALTT-STIC/stic-webmaster-test
- Cliquez sur le bouton Fork en haut à gauche, cette opération vous permet de créer une copie du projet dans votre account
- Après le temps nécessaire, vous serez redirigés vers la page du fork du projet
- Notez bien le nom du projet maintenant, il s'appelle votre-login-github/stic-webmaster-test
- Notez également que au-dessous du nom du projet apparaît forked from MALTT-STIC/stic-webmaster-test
- Cliquez sur le bouton
Create new file - Dans l'éditeur en ligne qui s'ouvre :
- Ajoutez un nom du fichier du type votre-username-github.md
- Ajoutez du contenu, pas important quoi (si jamais c'est du contenu de type Markdown, une notation de marquage similaire au code wiki)
- Insérez une labellisation à votre commit
- Insérez une description pour votre commit (optionnelle)
- Laissez l'option Commit directly to the master branch cochée
- Cliquez sur
Commit new file
- Vous êtes redirigés sur la page principale de votre projet où le nouveau fichier apparaît avec les autres fichiers. Cliquez maintenant sur
New pull request - Vous arrivez sur une page qui compare votre projet avec le projet original et vous informe que vous pouvez merge les deux sans conflits. Cliquez sur le bouton vert
Create pull request- Encore une fois, choisissez une labellisation qui définit votre changement
- Ajoutez également une explication qui permette aux propriétaires du projet originale de savoir pourquoi vous proposez ce changement
- Cliquez à nouveau sur le bouton vert
Create pull request
- Votre requête sera envoyée aux propriétaires du projet original qui pourront décider si l'accepter (et l'intégrer donc dans le projet) ou pas
Pour aller plus loin
Il existe beaucoup de commandes qui vous permettent de travailler à différentes versions de votre projet en local, comparer les différences, faire un merge entre deux branches, etc :
- git init
- git add [params]
- git commit [params]
- git branch [params]
- git checkout [params]
- ...
Pour plus d'infos voir Git - Reference sur le site officiel de Git
Ressources
Ligne de commande
Git/GitHub
- Git et Github
- Guides sur le site officiel GitHub
- Glossaire sur le site officiel GitHub
- GitHub Training & Guides sur YouTube
- GitHub Pages
- Pro Git version online (traduite en français) du livre
- Tutoriel sur Software-Carpentery pour novices
GitHub Education & Classroom
- GitHub Education : utilisation de GitHub dans l'éducation
- Voir notamment GitHub Classroom pour créer des "assignments" à travers GitHub
Open Source
- Open Source Initiative
- Choose an open source licence (synthèse et suggestions des licences proposées par GitHub)