Prototypage

Définition
Au sein d’une démarche de conception, le prototypage est l’étape durant laquelle on crée « un modèle original qui possède toutes les qualités techniques et toutes les caractéristiques de fonctionnement d'un nouveau produit. (...) », mais il s'agit aussi parfois d'un exemplaire incomplet (et non définitif) de ce que pourra être un produit (éventuellement de type logiciel, ou de type « service ») ou un objet matériel final. (Wikipedia)
Dans la conception centrée sur l’utilisateur (ou orientée utilisateur), souvent traduite par la notion de “design UX” (conception de l’expérience utilisateur), le prototypage est l’étape qui intervient après l’analyse de la demande du commanditaire et des besoins des utilisateurs finaux, et permet à ces derniers de tester, avant développement, un produit similaire au projet à développer afin d’obtenir des informations sur leur expérience du système conçu et de valider les choix de conception et/ou de proposer des remédiations pour le projet final.
Dans le design UX, le prototypage consiste donc à créer un (ou plusieurs) produit, partiel ou complet, dont l’interface et le comportement sont plus ou moins fidèles au système final actuellement envisagé, plus ou moins interactifs, en utilisant des outils différents selon le degré d’achèvement du projet et l’objectif visé. Inscrit dans une démarche de conception itérative et souvent collaborative, dédié à la prise en compte des usages, le prototypage permet de faire évoluer rapidement et à moindre coût la conception du produit final.
Objectifs
Ancré dans un processus de conception itératif, le prototypage poursuit plusieurs objectifs :
- Visualiser l’interface et simuler le comportement des fonctionnalités
- Communiquer, partager un même langage avec les parties prenantes (équipe de conception, développeurs, commanditaires, utilisateurs)
- Stimuler la production d’idées
- Économiser du temps et de l’argent (vs. passer des mois à développer un produit non adapté aux utilisateurs)
- Permettre aux utilisateurs cibles de visualiser et de tester le comportement du prototype en menant une recherche utilisateurs. Ces tests utilisateurs doivent permettre de confronter les utilisateurs à de potentiels incident critiques car ils ont pour objectif de mettre le prototype sous pression afin de récolter un feedback de qualité de la part du public cible et de s'assurer que le produit développé correspond bien aux attentes et aux habitudes des utilisateurs, et qu'il sera bien accepté par eux (évaluation de l'utilisabilité du système).
En fonction des retours des utilisateurs, il permet de valider les choix de conception et de servir de base pour le développement du produit final pour les programmateurs, mais aussi de proposer des alternatives qui pourront à leur tour être soumises à l’expérience des utilisateurs. Il s’agit donc d’un cycle itératif qui se poursuit jusqu’à ce que la performance ou la qualité du design du prototype soient atteints.
Les différents prototypes
Le niveau de prototypage varie selon plusieurs dimensions. En fonction des objectifs qu'on poursuit, de l'étape dans laquelle on se situe au sein du processus de conception, on peut "crayonner" une interface, créer un prototype interactif, et ceci de manière plus ou moins aboutie en termes de design visuel et de fonctionnalités.
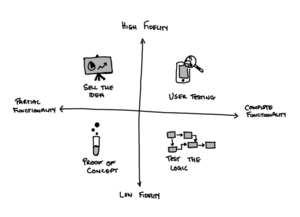
Ainsi, on peut caractériser un prototype selon 3 dimensions :
- Fidélité (bas niveau vs. haut niveau)
- Interactivité (statique vs. interactif)
- Aboutissement (partiel vs. complet)
Il faut garder à l'esprit que ces caractéristiques sont cumulables et non-exclusives : on peut tout à fait, pour les besoins d'un test utilisateur par exemple, réaliser un prototype interactif et fidèle d'une seule partie du produit final.
Niveau de fidélité
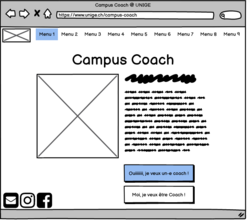
Bas niveau (low fidelity)
- Un prototype low fi peut être réalisé à la main (papier/crayon) ou grâce à des outils numériques.
- Il s'agit d'une esquisse, sans contenu (on y trouvera un titre intitulé titre, un paragraphe contenant du lorem ipsum, etc.) qui permet de trouver et de tester des idées (et des alternatives) rapidement, de communiquer et de valider des principes généraux, de s'accorder sur la hiérarchisation des informations.
- Lorsque ce type de prototype est interactif, il permet de valider très rapidement des fonctionnalités comme un menu de navigation, un carrousel, un panier... sans se préoccuper des détails graphiques ou de contenu.
- Même lorsque la solution est aboutie, les esquisses peuvent permettre de tester des fonctionnalités nouvelles à moindre coût et en un temps record (ex : ajout d'une section de commentaires)
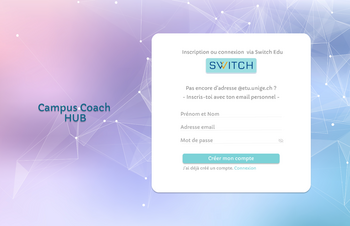
Haut niveau (high fidelity)
- Un prototype high fi tente de se rapprocher le plus possible du produit final en termes de graphisme.
- Il s'agit d'une véritable réplique visuelle : les titres ont leur nom final (ou presque), les contenus sont implémentés, les zones sont définies.
- Ce type de maquette est indispensable à la validation de la charte graphique : choix de la palette de couleurs, de la typographie, des icônes et des images...
- Lorsque ce type de prototype est interactif, il permet de réaliser des tests dans un environnement si semblable au produit final que la validité des tests devient presque aussi importante que sur le produit réel.
- Plus coûteux en temps et en compétences que les esquisses, les prototypes de haut niveau sont souvent réalisés après une étape de prototypage low fi. Ainsi, les fonctionnalités et les principes généraux sont déjà validés.
Niveau d'interactivité
Maquette statique
Les prototypes statiques permettent de tester et valider des éléments visuels de l'interface. Selon le rôle qu'ils doivent jouer dans le processus de conception, ils seront plus ou moins fidèles au produit final. Lorsqu'il s'agit d'esquisses statiques, elles permettent de tester très rapidement des proportions, des idées, une architecture... Lorsque la maquette statique est très fidèle au produit réel, elle permet de prendre des décisions liées à la charte graphique sans se préoccuper de la navigation. Certains tests utilisateurs ne nécessitent pas d'interactivité (e.g. test des 5 secondes par exemple) et permettent de se faire une idée de l'impression que le design visuel produit sur les utilisateurs cibles.
Maquette interactive
Les prototypes interactifs permettent de tester et valider les interactions entre le système et les utilisateurs. Les esquisses interactives sont intéressantes pour tester rapidement une fonctionnalité, comme un menu de navigation par exemple. Les prototypes high fi interactifs sont semblables au produit réel et permettent de mener des tests utilisateurs riches en enseignements. De manière générale, une maquette dynamique est indispensable au processus de conception car c'est en utilisant le prototype qu'on va pouvoir découvrir des erreurs qui peuvent être critiques, même lorsque les choix de conception reposent sur des entretiens avec des utilisateurs cibles. Les prototypes interactifs permettent aussi de vérifier l'affordance des boutons et des zones qui permettent des actions de la part de l'utilisateur.
A chaque étape, son prototype

On utilise parfois le terme de wireframes pour parler de maquettes de type "croquis", et de mockups pour parler de maquettes très abouties. Or, un croquis peut être interactif et donc être abouti en termes de fonctionnalité (plutôt qu'en terme de graphisme) là où une maquette peut être visuellement très achevée mais statique. Les designers utilisent parfois ces termes pour désigner des choses différentes, c'est pourquoi il est important de toujours garder à l'esprit l'objectif du prototype qu'on veut créer : en effet, c'est le but qu'on poursuit qui va orienter notre choix. Si on veut tester une fonctionnalité, ou la fluidité d'une navigation, il faudra un prototype interactif. S'il nous faut valider rapidement une charte graphique, nous avons besoin d'une interface fidèle, qui serait donc un prototype partiel et statique.
On peut être tenté de se lancer directement dans un prototype high fi interactif, sans passer par l'étape du croquis statique sur papier, ni par l'esquisse dynamique. Pourtant, si ce premier prototype ne convient pas, le temps (et donc l'argent) investi fait de ce processus de prototypage -par définition agile- une mécanique lourde et coûteuse. C'est la raison pour laquelle on suit souvent cet ordre logique :
Low fi statique > low fi dynamique > high fi statique > high fi dynamique
- Le prototype approximatif statique permet d'être créatif à moindre coût ! On peut tester des dizaines d'idées générales à toute vitesse, et se sentir à l'aise avec l'idée de jeter toutes les précédentes à la poubelle si besoin.
- Le prototype approximatif dynamique permet de tester le coeur de notre produit sans se soucier du contenu ou de l'habillage : les interactions avec les utilisateurs, les fonctionnalités dynamiques.
- Le prototype fidèle statique permet de valider une charte graphique sans se préoccuper du dynamisme des fonctionnalités : donner une certaine impression, faire passer une identité visuelle...
- Le prototype fidèle interactif permet à ce stade de reprendre tous les éléments testés auparavant sans risque de devoir "jeter" des fonctionnalités déjà testées ou des choix graphiques déjà validés. En revanche, en étant très similaire au produit réel, il va permettre de tester de manière approfondie l'expérience des utilisateurs visés et de récolter des retours qui vont pouvoir servir au développement final.
Outils

Du simple papier/crayon jusqu'aux logiciels les plus aboutis, on peut prototyper possiblement à partir de n'importe quel outil. Détourner des briques Lego, fabriquer un prototype interactif en carton, on peut tout envisager à condition que ce soit plus économe (en temps, en argent ou en compétences) que le produit final. De nombreux logiciels se sont toutefois spécialisés dans le maquettage et permettent par exemple à ceux qui ne savent ni dessiner, ni programmer, de réaliser des prototypes interactifs et visuellement agréables. Ces outils permettent souvent de créer à la fois des prototypes statiques et interactifs, high fi ou low fi.
Actuellement, sur le marché du travail, les logiciels suivants sont les plus cités par les recruteurs d'UX/UI designers :
Néanmoins, de nombreux autres logiciels existent sur le marché, comme par exemple :
La plupart de ces logiciels sont payants, toutefois ils proposent généralement une période d'essai gratuite. Certains, comme Figma, proposent un modèle freemium qui permet de l'utiliser gratuitement (et de bénéficier de sa prolifique communauté en ligne) à condition de ne pas dépasser un certain nombre de projets.
Ressources
- le site de Mattia Fritz, en particulier la présentation "UX pour la conception et évaluation de UI pour le web"
- Prototypage (Wikipedia)
- Usabilis, un blog spécialisé dans le design UX
- Le blog de Steve Forbes, spécialisé dans les innovations numériques
- le site de Carine Lallemand, chercheuse en psychologie et UX design
- le blog de La Grande Ourse, une agence spécialisée dans le design UX