« InkStitch - broderies à partir de dessins faits à la main » : différence entre les versions
| Ligne 100 : | Ligne 100 : | ||
Vous pouvez rendre la couleur d'arrière-plan transparente (à moins que certains dessins utilisent la même couleur). | Vous pouvez rendre la couleur d'arrière-plan transparente (à moins que certains dessins utilisent la même couleur). | ||
* À l'étape 4 précédente, assurez-vous que l'arrière-plan est blanc (#ffffff). | * À l'étape 4 précédente, assurez-vous que l'arrière-plan est blanc (#ffffff). | ||
* | * Ajouter un canal pour la couche alpha: <code>Layer -> Transparency -> Add Alpha Channel</code> | ||
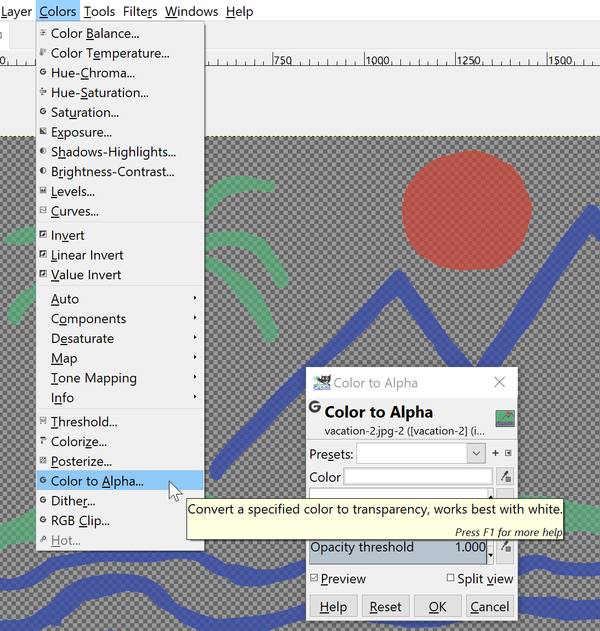
* <code>colors -> Colors to Alpha ...</code> | * <code>colors -> Colors to Alpha ...</code> | ||
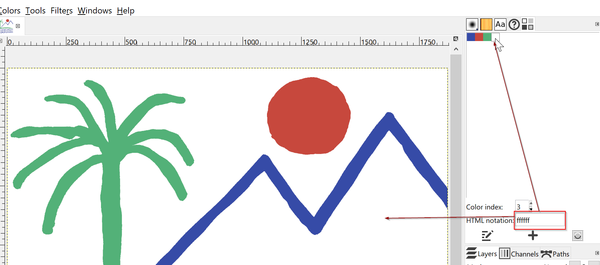
[[file:gimp-indexed-colors-5.png|600px|none|thumb|Make the background transparent]] | [[file:gimp-indexed-colors-5.png|600px|none|thumb|Make the background transparent]] | ||
Sauvegarder le fichier. | |||
=== | ===Etape 5 - Exporter=== | ||
Pour pouvoir tracer le fichier "raster", nous avons besoin d’un format lisible par Inkscape et qui conserve l’arrière-plan transparent. | |||
* | * Exporter le fichier au format PNG | ||
== | == Tracer le fichier "raster" avec InkScape == | ||
Vous devez maintenant convertir le fichier "raster" possédante des couleurs réduites en images vectorielles SVG. Si votre dessin est simple, ce n'est pas trop compliqué. Sinon, cela peut prendre du temps. | |||
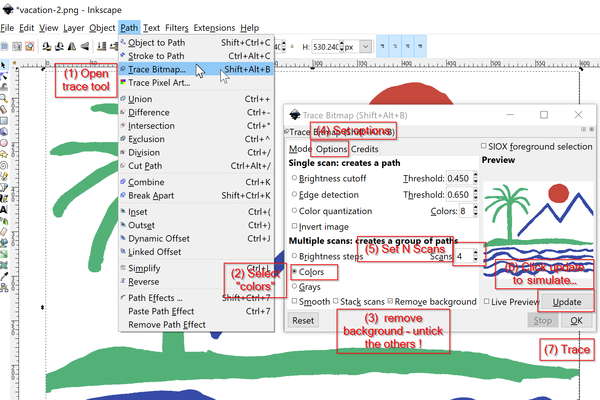
[[file:inkscape-tracing-1.png|600px|none|thumb|Tracing with Inkscape]] | [[file:inkscape-tracing-1.png|600px|none|thumb|Tracing with Inkscape]] | ||
Pour vectoriser une image raster (c’est-à-dire traduire des "points" en dessins), procédez comme suit. Cependant, en fonction de votre dessin, vous devrez peut-être adapter un peu les options. | |||
* | * Ouvrez l’image dans InkScape, c’est-à-dire importez l’image couleur * .png réduite que vous avez créée avec GIMP (Fichier -> Ouvrir) | ||
* | * Sélectionnez la photo (cliquez dessus) | ||
* | * Ouvrez l'outil de traçage (chemin du menu -> bitmap de trace) | ||
* | * Cochez <code>colors</code> sous ''Multiple scans ....'' | ||
* | * Définir les options de lissage (dans notre cas, cela ne faisait aucune différence, mais dans d'autres cas, cela peut l'être) | ||
* | * Sélectionnez le nombre de chemins que vous souhaitez (normalement N est le nombre de couleurs que vous avez obtenu). Si vous ajoutez d'autres analyses, par exemple 8 pour 4 couleurs, il produira des traces pour les traits par exemple. Commencez avec N = vous couleurs + l'arrière-plan, puis cliquez sur Mettre à jour. Si l'aperçu est correct, tracez. | ||
* | * Cliquez sur OK pour tracer. Le résultat sera placé dans un groupe SVG. Cela signifie que vous pouvez tracer plusieurs fois. Chaque fois, un nouveau groupe est créé.Open the picture in InkScape, i.e. import the reduced color *.png picture you created with GIMP (File -> Open) | ||
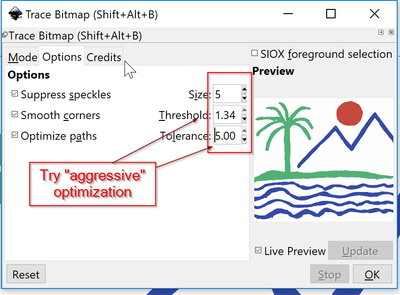
Normalement, pour la broderie, utilisez des options de lissage agressives (toutefois, cela n’a pas d’effet intéressant dans notre cas.): | |||
[[file:inkscape-tracing-2.png|400px|none|thumb|Tracing with Inkscape - Extra tracing options]] | [[file:inkscape-tracing-2.png|400px|none|thumb|Tracing with Inkscape - Extra tracing options]] | ||
Après avoir tracé, la photo est toujours là, vous pouvez envisager de la supprimer ou de la laisser en tant que calque masqué. Maintenant, vérifiez le résultat | |||
* | * Masquer le calque d'image | ||
* | * Ouvrir le groupe de chemins | ||
* | * Pour chaque chemin, attribuez-lui un nom explicite, par exemple: la couleur. | ||
Supprimez les chemins supplémentaires dont vous n’avez pas besoin (par exemple, les contours créés si vous allez utiliser des scans supplémentaires). Assurez-vous également de supprimer les versions alternatives, car vous risquez de vous mélanger les pinceaux. | |||
[[file:inkscape-tracing-3.png|400px|none|thumb|Tracing with Inkscape]] | [[file:inkscape-tracing-3.png|400px|none|thumb|Tracing with Inkscape]] | ||
Version du 13 décembre 2018 à 16:48
Fichier de Broderies à partir de dessins faits main
Créer des fichiers de broderies à partir de photos, de peintures ou de dessins à la main peut s'avérer vraiment difficile et prendre du temps. Nous apprendrons à travers cette page à créer des fichiers stitch à partir de dessins simples.
Une méthode simple a été testée pour des centaines de dessins pour faire des patches en utilisant le logiciel commercial Stitch Era, comme par exemple au Salon du livre 2018.
Après avoir réduit les couleurs (avec le logiciel gratuit Gimp ), tracer des vecteurs avec Inkscape marche assez facilement si le dessin orignial est simple.
Dessin à la main souhaité
Afin de créer un fichier SVG manipulable à partir d'un dessin à la main, nous suggérons de respecter les différentes règles ci-dessous:
- utiliser des feutres larges
- utiliser peu de couleurs
- utiliser des couleurs avec contraste (i.e. rouge, bleu, vert, noir)
- Ne pas faire de remplissage sur de large zone (afin de simplifier la couture par la suite)
A droite un exemple acceptable d'un dessin fait main (sans parler de la qualité du dessin).
Il est relativement facile d'utiliser des dessins d'enfants plus complexes, comme nous l'expliquons sur la page créer une broderie à partir d'un dessin d'enfant, à l'aide du logiciel Stitch Era.
Créer une broderie à partir d'une peinture ou d'une photographie peut prendre énormément de temps et pour cette raison nous le déconseillons.
Scanner, couper et réduire les couleurs
Avant de vectoriser (et de tracer) un dessin scanné, on suggère fortement de réduire les couleurs, car ce procédé permettra au scan d'être plus précis.
Beaucoup de logiciels permettent de réduire les couleurs. Par exemple, avec Gimp, un logiciel puissant et gratuit de manipulations d'images. Même si c'est un outil complexe qui demande du temps afin de comprendre son fonctionnement, les manipulations énoncées ci-dessous ne sont pas trop difficiles à effectuer.
Étape 1 - Scanner
Scanner l'image au format *.jpg
N'importe quelle résolution fonctionnera puisque la broderie peut fonctionner généralement à une résolution très basse.
Etape 2 - Couper
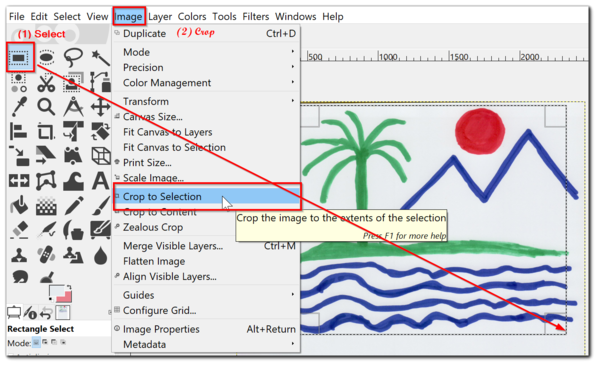
Recadrer la photo. Vous n'avez pas besoin de faire très attention à la taille des marges. Cependant, vous devez décider si vous voulez une image complète ou une partie de celle-ci. Ci-dessous, nous avons décidé de découper une partie du dessin pour le rendre plus rectangulaire.
- Ouvrir la photo dans Gimp
- Faites glisser la souris pour sélectionner un rectangle. Par défaut, l'outil de sélection de rectangle est déjà sélectionné. Vous pouvez tirer / pousser les bordures du rectangle (déplacez le curseur tout près) avant de cliquer sur "Rogner à la sélection"
- Sauvegarder le fichier
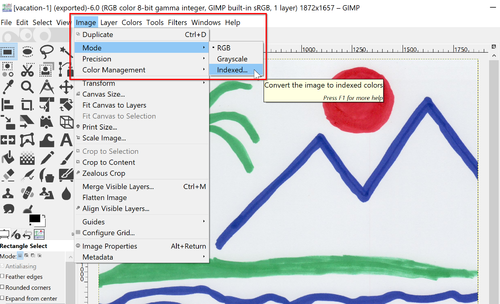
Etape 3 - Réduire les couleurs
Comme expliqué dans le manuel en ligne de Gimp, la réduction des couleurs est très simple (sauf si vous avez besoin de transitions douces entre les couleurs, ce que la broderie ne requière pas).
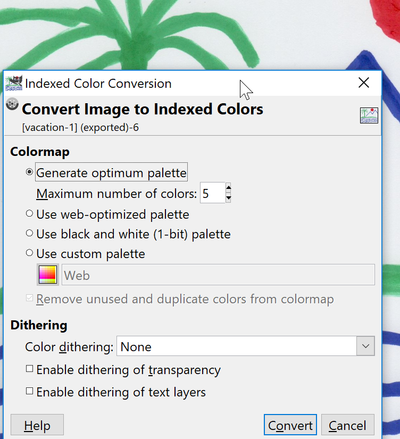
Ouvrez l'outil de réduction des couleurs et réduisez les couleurs avec les paramètres de conversion suivants:
- Définissez le
nombre maximal de couleurssur le nombre de couleurs que vous pouvez compter sur votre dessin, plus une pour l'arrière plan - Do not use any dithering options.
- Cliquez sur
Convertiret vérifier le résultat (see after the figure)
Si vous pouvez voir tous vos dessins dans des couleurs approximativement correctes, continuez, sinon:
- Annuler (appuyez sur Ctrl-Z)
- Ajouter une couleur supplémentaire
- Répétez cette opération jusqu'à ce que tous vos dessins soient d'une couleur différente.
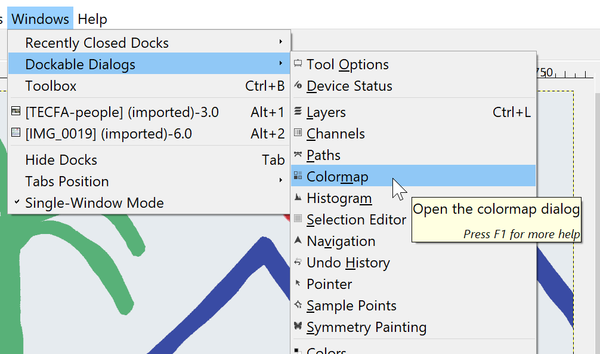
Etape 4 - Ajuster les couleurs (optionnel)
Ouvrez l'outil de palette de couleurs:
Windows -> Dockable dialogs -> Colormap
Vous pouvez maintenant modifier les couleurs ou fusionner deux couleurs, par exemple en attribuant le même code de couleur à deux couleurs indexées ou plus. Vous devez également rendre le fond entièrement blanc (#ffffff), sauf si vous souhaitez le coudre.
Etape 5 - Enlever le fond (optionnel)
Vous pouvez rendre la couleur d'arrière-plan transparente (à moins que certains dessins utilisent la même couleur).
- À l'étape 4 précédente, assurez-vous que l'arrière-plan est blanc (#ffffff).
- Ajouter un canal pour la couche alpha:
Layer -> Transparency -> Add Alpha Channel colors -> Colors to Alpha ...
Sauvegarder le fichier.
Etape 5 - Exporter
Pour pouvoir tracer le fichier "raster", nous avons besoin d’un format lisible par Inkscape et qui conserve l’arrière-plan transparent.
- Exporter le fichier au format PNG
Tracer le fichier "raster" avec InkScape
Vous devez maintenant convertir le fichier "raster" possédante des couleurs réduites en images vectorielles SVG. Si votre dessin est simple, ce n'est pas trop compliqué. Sinon, cela peut prendre du temps.
Pour vectoriser une image raster (c’est-à-dire traduire des "points" en dessins), procédez comme suit. Cependant, en fonction de votre dessin, vous devrez peut-être adapter un peu les options.
- Ouvrez l’image dans InkScape, c’est-à-dire importez l’image couleur * .png réduite que vous avez créée avec GIMP (Fichier -> Ouvrir)
- Sélectionnez la photo (cliquez dessus)
- Ouvrez l'outil de traçage (chemin du menu -> bitmap de trace)
- Cochez
colorssous Multiple scans .... - Définir les options de lissage (dans notre cas, cela ne faisait aucune différence, mais dans d'autres cas, cela peut l'être)
- Sélectionnez le nombre de chemins que vous souhaitez (normalement N est le nombre de couleurs que vous avez obtenu). Si vous ajoutez d'autres analyses, par exemple 8 pour 4 couleurs, il produira des traces pour les traits par exemple. Commencez avec N = vous couleurs + l'arrière-plan, puis cliquez sur Mettre à jour. Si l'aperçu est correct, tracez.
- Cliquez sur OK pour tracer. Le résultat sera placé dans un groupe SVG. Cela signifie que vous pouvez tracer plusieurs fois. Chaque fois, un nouveau groupe est créé.Open the picture in InkScape, i.e. import the reduced color *.png picture you created with GIMP (File -> Open)
Normalement, pour la broderie, utilisez des options de lissage agressives (toutefois, cela n’a pas d’effet intéressant dans notre cas.):
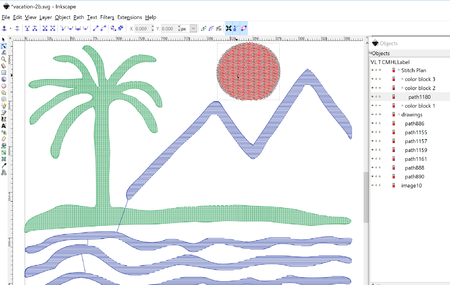
Après avoir tracé, la photo est toujours là, vous pouvez envisager de la supprimer ou de la laisser en tant que calque masqué. Maintenant, vérifiez le résultat
- Masquer le calque d'image
- Ouvrir le groupe de chemins
- Pour chaque chemin, attribuez-lui un nom explicite, par exemple: la couleur.
Supprimez les chemins supplémentaires dont vous n’avez pas besoin (par exemple, les contours créés si vous allez utiliser des scans supplémentaires). Assurez-vous également de supprimer les versions alternatives, car vous risquez de vous mélanger les pinceaux.
As you can see, despite aggressive smoothing options, the tracing procedure did not really smooth much. To smooth the path, you now can use the normal smoothing tool
- If you feel lucky: Select All (CTRL-A)
- CTRL-L or Path->Simplify
Now save the file in SVG format, as *.svg
Prepare for embroidery
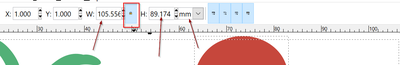
If not already done so, adjust the size of your embroidery.
- Set the measures in the main menu bar from px to mm or whatever you like
- Lock dimensions in the menu bar
- CTRL-A (Select All)
- Type the new size
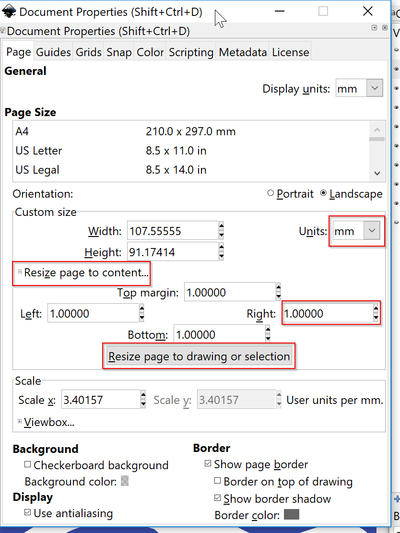
After resizing, adjust the document size (Menu File -> Document properties)
- Select ALL (CTRL-A)
- Select
Resize page to content - Add a small margin
Create a layer for the embroidery (optional)
- Create a new layer
- Move all the objects you want to stitch in there (using the Menu: Layers -> Move Selection to Layer)
Create single polygones:
- Since InkStitch wants to have connected path, you may have to break apart paths that are not, e.g. the blue one in our case. Also the green did have on little extra speckle somewhere.
- Menu
Path -> Break Apart(CTRL-SHIFT-K)
Fichier:Vacation-2b.svg Embroidery with simple fills (SVG for download) |
Now, most of this design should be embroidered with satin stitches. There are two ways of doing this:
- Modify the path as described before
- Add extra scans to the tracing (e.g. 8 instead of 4). By sorting through the produced path, you will find outlines
In both cases, there will be some work. Use direction lines (rungs) to segment paths.
Copyright modification
Contents of this page including pictures and SVG files are also available under the GNU Free Documentation License and the Attribution 4.0 International (CC BY 4.0) license.
The Inkstitch project can use any element (text fragments, SVG files, pictures) for the project's official docs without giving attribution (just copy and paste).