Flash CS4 - Interpolation de mouvement classique
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Introduction
Objectifs d'apprentissage
- Apprendre à faire des interpolations de mouvement (motion tweening) avec Flash CS4
Prérequis
- Univers Flash CS4
- Flash CS3 - Créer et modifier les calques et les images
- Flash CS4 - Créer des dessins avec les outils de dessin
- Flash CS4 - Transformer des dessins (une partie)
- Flash CS4 - Arranger des dessins
Matériel (fichiers *.fla à manipuler)
- motion-tweening-intro/ (répertoire)
Qualité et niveau
Ce tutoriel aidera les adeptes de la technique à démarrer. Le niveau de ce tutoriel est un peu haut pour les novices, mais peut servir comme des fiches pratiques dans un atelier.
Prochaines étapes
Autres versions
- Flash motion tweening tutorial (EdutechWiki Anglais)
L'animation d'une interpolation classique dans Flash est similaire aux interpolations de mouvement, mais se révèle plus complexe et moins flexible. Les interpolations classiques fournissent toutefois un certain type de contrôle de l'animation que les interpolations de mouvement ne permettent pas.
Le principe d'une animation "classique" est simple:
- Des images clés d'une animation sont définis dans un keyframe une image-clé
- Flash calcule les positions et autres changements entre ces images clé.
Note importante: En CS4, il faut en règle générale utiliser l' Interpolation de mouvement "normale" qui est nettement plus conviviale. La version "classique" qu'on décrit ici correspond à la "normale" de CS3 (motion tweening). Autrement dit: Si vous possédez CS4, ce tutoriel n'est pas une priorité, sauf si vous devez gérer des animations faites avec CS3 ...
Procédure pour les animations simples
Seulement les symboles peuvent être animés, donc il faut strictement suivre la procédure suivante:
- Créez un clip et donnez-lui un nom
- Créez un nouveau layer (!)
- Mettez le clip sur la scène dans ce layer
- Verrouillez les autres layers
- Cliquez qq. part dans la timeline (scénario) et créer un nouveau keyframe avec copie du symbole: appuyez sur F6
- Bouger le clip
- Clic-droit dans la timeline dans ce layer et sélectionner Create classic tween (CS4) ou Create motion tween (CS3)
- Ajuster les positions dans les 2 keyframes
- Etendre les autres layers si nécessaire. Déverrouiller puis F5 dans le dernier frame de la timeline.
Animer un chat
(le graphisme est assez atroce, mais c'est ma première animation faite quand j'ai appris CS3 donc je la garde - Daniel K. Schneider 10 octobre 2009 à 20:01 (CEST))
Exemple dans l'introduction - le déplacement d'un chat
Si vous voulez reproduire ce que nous faisons ici, vous pouvez commencer à partir du fichier flash-cs3-drawing-trees3.fla
Déplacement d'un chat de x à y
Vous devriez verrouiller toutes les autres couches'. De cette façon vous êtes sûr de ne pas modifier par erreur un cadre d'une autre couche.
- Étape 1 - Créez une nouvelle couche et insérer un objet pour l'animation
- Créez un nouveau calque et nommez le "chat animation" par exemple (voir la Flash CS3 - Créer et modifier les calques et les images si vous avez oublié comment).
- Sélectionnez cette couche
- Y mettez un objet animable (donc un symbole), faites-le glisser depuis votre bibliothèque vers la scène, ou couper/coller à partir d'une autre couche ou d'un autre document *.fla.
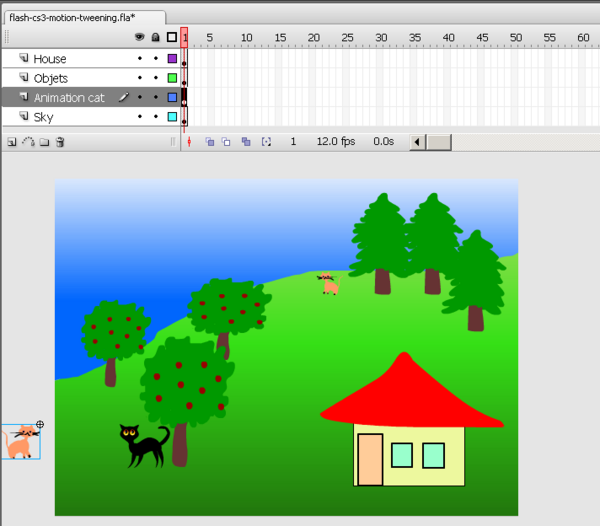
- Dans notre cas, on coupe/colle le chat assis en bas à droit dans le layer "objects".
Alors vous devriez voir quelque chose comme ceci:
Le premier frame est déjà une image-clé (keyframe) pour votre animation.
- Étape 2 - Créez une seconde image-clé
- Sélectionner le calque à animer (avec le chat)
- Dans la timeline, par exemple le frame 20: Appuyez sur F6' (ou clic-droit insert keyframe)
- Cette opération va créer une nouvelle image clé et copier le contenu de l'image-clé précédente, c'est à dire le contenu de l'image 1 dans notre cas
- Faites glisser l'objet (chat) dans une autre position, par exemple vers la droite.
- Étape 3 - Créer l'interpolation de mouvement classique
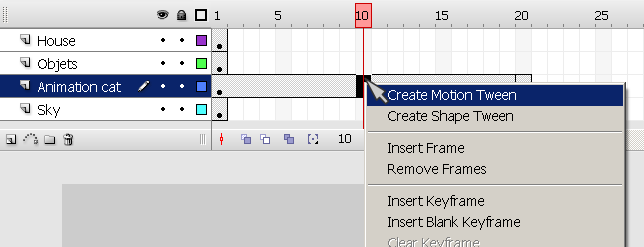
- Cliquez sur un frame aléatoire entre les deux images-clés (toujours dans la même couche)
- Ensuite, faites un clic-droit et:
- Pour CS3: sélectionnez Create Motion Tween
- Pour CS4: Sélectionnez Create Classic Tween
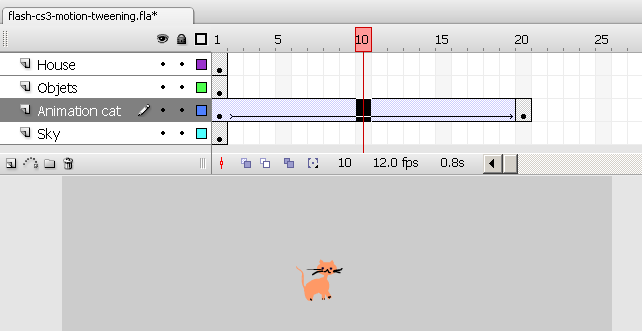
La timeline (scénario) devrait maintenant montrer une ligne droite avec une flèche (si elle est en pointillés quelque chose a mal tourné).
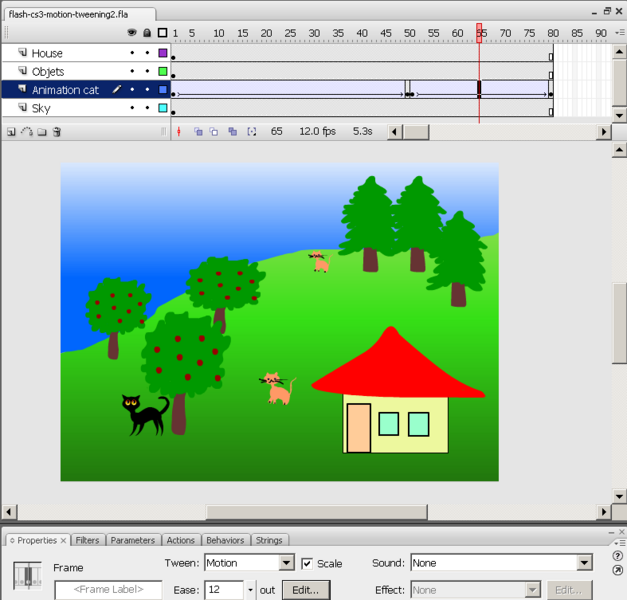
Le résultat (dans CS3) devrait ressembler à la capture d'écran ci-dessous:
- Entre les deux images-clés que vous voyez une ligne continue avec une flèche (regardez dans le chat "Animation" Layer).
- Vous devriez voir votre objet quelque part au milieu entre les deux images-clés.
- Étape 4 - Répliquer le contenu des autres couches
- Comme vous avez pu voir dans les captures d'écran ci-dessus, la scène est vide, sauf pour le chat. C'est parce que tous les autres dessins des autres couches n'existent que pour l'image 1.
- Pour chaque autre couche, allez sur la position du du 2ème image clé, puis F5. Alternativement, clic-droit et sélectionner Insert Frame. (pas Insert Keyframe !)
- Cela étire vos dessins du frame 1. Vous devriez voir un rectangle blanc dans la timeline pour chacun des frames. Donc les frames "grisés" sont juste des frames, pas des keyframes.
Vous devriez maintenant avoir quelque chose comme ceci:
Étape 5 - Testez
- Vous pouvez glisser (gauche-droite) la tête de lecture (rectangle rouge sur la timeline). Vous pouvez déplacer manuellement l'objet à travers toutes les positions du chemin d'interpolation.
- Pour essayer: CTRL-Entrée (ou menu Control-> Test animation. Cela ouvrira une fenêtre popup avec une prévisualisation en Flash.
- Étape 6 - Tuning
Vous trouverez que le chat se déplace trop rapidement. La première chose que vous pourriez faire est de baisser le frame rate (taux d'images/seconde). Cliquez sur la workarea et modifiez les propriétés du document. Toutefois, cela conduira à une animation saccadée.
Une meilleure idée est d'étirer l'animation jusqu'au frame 50 au 100.
- Faites glisser le point noir dans la couche d'animation de l'image 20 vers le 50 ou audelà. Maintenez la souris sur le point noir, attendez un peu et puis faites glisser.
- Pour les autres couches: F5 (le même chose que ci-dessus).
Vous pouvez également accélérer / ralentir le mouvement du chat dans le panneau Propriétés:
- Clic dans le layer d'interpolation
- CS4: Cliquer sur le crayon dans la section "tweening" du properties panel
- CS3: Option "Ease" dans le properties panel
- Si votre chat se déplace devant les les objets (alors qu'il devrait passer derrière), vous pouvez corriger cela en organisant l'ordre des calques: Déplacez la couche vers le haut ou le bas. Cliquez sur le nom de la couche et tirez avec la souris
- Résultats
- Vous pouvez regarder mon résultat publié:
- Source *.fla
- Vous pouvez récupérer tous les fichiers de ce répertoire:
http://tecfa.unige.ch/guides/flash/ex/motion-tweening-intro/
Ajout de plus interpolations de mouvement
Nous voulons que le chat retourne d'où il venait.
- Tourner le chat
Dans notre cas, nous avons une animation de gauche à droite et le chat va quitter la scène. Une fois qu'il est hors de la scène nous allons le transformer afin qu'il puisse revenir à pied.
- Après le frame 50, on ajouter un autre keyframe. Cliquez sur le frame 51 et ensuite la touche F6.
- Puis tournez le chat: Cliquez sur le chat et le menu utilisez Modify-> Transform-> Flip Horizontal) ou encore le panneau Transform...
Il faut maintenant ajouter une nouvelle interpolation de mouvement en répétant la procédure décrite ci-dessus.
- Ajout d'une nouvelle image-clé, par exemple dans le frame 81. Il suffit d'appuyer sur F6 à nouveau.
- Faites un clic droit sur un frame vide entre les images clés 3 et 4 et ajoutez une interpolation de mouvement comme ci-dessus
- Bien sûr, il faudrait aussi étirer les frames statiques pour les autres couches.
Dans la capture d'écran ci-dessous vous pouvez voir que nous avons maintenant plusieurs images-clés. Dans le calque "Animation cat" vous pouvez voir plusieurs points noirs, chacun représente une image clé.
- Vous pouvez regarder le résultat publié ici:
- Source:
- Le répertoire
Ajout des transformations dans une interpolation de mouvement
Dans chaque image clé vous modifier certaines propriétés de l'objet animé. Dans l'exemple suivant, le chat monte au sommet de la colline et nous voulons mettre en œuvre 2 effets:
- Le chat doit devenir plus petit (parce qu'il est plus loin)
- Il convient de changer sa couleur (parce monter c'est dur ....)
- Etape 1 - Insertion d'une nouvelle image-clé
- J'ai inséré une nouvelle image-clé dans le frame 25 (c'est à dire entre les deux premiers keyframes existants)
- Dans le (nouveau) 2ème keyframe, le chat a été déplacé à côté de l'autre petit chat au sommet de la colline.
- Étape 2 - Changer la taille du chat dans l'image-clé 2
- Cliquez sur le keyframe 25 ou là où se trouve le votre)
- Choisissez l'objet (en l'occurrence le petit chat)
- Sélectionnez le Free Transform Tool et tirez un coin. Alternativement, CTRL-ALT-S permet aussi de réduire une taille.
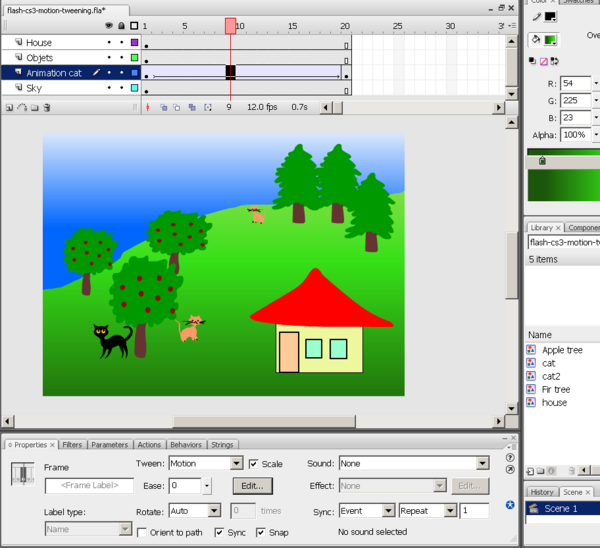
- Étape 3 - Changez la couleur du chat dans cette deuxième image-clé
- Sélectionner le chat
- Dans le panneau des propriétés, vous pouvez modifier la teinte (une sorte de couleur) du chat.
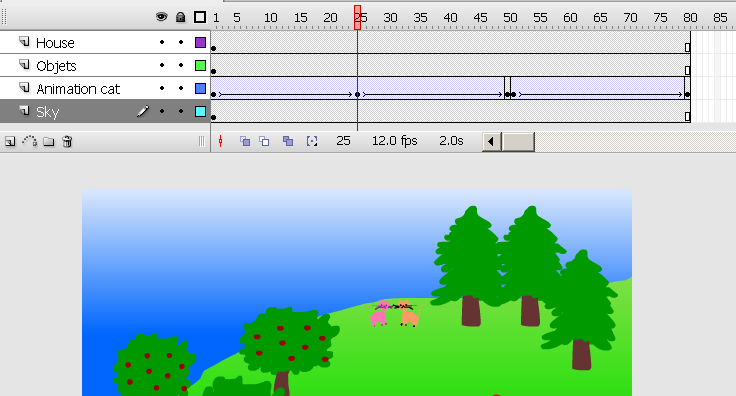
Voici une capture d'écran. Le chat animé est rose et s'assoit à côté de l'autre chat. Soit à cause de l'effort, soit parcequ'il est amoureux.
- Vous pouvez regarder le résultat publié ici:
- Source:
- Le répertoire, y compris les fichiers *. fla
Rotations
- Voir: 5 Rotating animations (EdutechWiki Anglais)
Interpolation guidés
- Voir: Motion guide tweens (EdutechWiki Anglais)
... on vous conseille vivement d'utiliser l'interpolation de movement de Flash CS4, car une telle animation est nettement plus facile à réaliser qu'avec CS3. Lire Flash CS4 - Interpolation de mouvement
Liens et références externes
[Tutoriel vidéo pour faire des tween rapidement]