Comment gérer les fichiers pour créer un site web
Introduction
Cette page est consacrée à des novices qui se trouvent à créer pour la première fois une page web et qui n'ont pas de connaissances préalables sur la gestion et l'organisation de plusieurs fichiers. Elle a été créée dans le cadre d'un des cours de formation continue dispensés par l'unité Tecfa de l'Université de Genève pour soutenir les participants du CAS en Conception et développement de projet e-Learning dans leurs premiers pas vers la création d'un site web.
Les contenus seront présentés en suivant deux axes fondamentaux :
- comment organiser et ranger, en local, sur son propre ordinateur les fichiers nécessaires à la création d'un site web
- comment insérer les bons liens d'un fichier à l'autre en respectant les chemins qui permettent aux navigateurs web d'afficher correctement le contenu de nos pages
Où placer et comment structurer vos fichiers dans votre ordinateur
Tout d'abord, avant de commencer à coder, il faudra créer un macro-dossier (que nous appellerons dossier-mère), contenant des sous-dossiers et des fichiers. Ensuite il faudra choisir où les placer sur votre ordinateur. Ce dernier choix étant absolument libre et individuel, nous conseillons en tout cas de les positionner dans un endroit facilement identifiable et suffisamment parlant.
En restant par exemple dans le cadre de notre formation, nous pourrions imaginer de créer dans le macro-dossier CAS e-Learning un dossier mère que nous nommerons mon_projet_de_site.
Une structure type
Un fois le dossier-mère créé (mon_projet_de_site), nous commencerons à y ordonner dedans les sous-dossiers et fichiers nécessaires. Certains éléments seront obligatoires, donc nous allons les présenter ci-dessous:
- un fichier index.html ou welcome.html : ce fichier est celui qui contient les contenus de la page d'accueil de votre site. Il est très important qu'il soit nommé comme nous l'avons indiqué car autrement les navigateurs web ne seront pas capable de lire vos fichiers, même s'ils ont été correctement chargés sur un serveur. Vous ne pourriez donc pas visionner les pages correspondantes. Pour que cela soit possible, il faut que le navigateur web ait une indication précise qui lui permet de savoir quelle est la page qui doit s’afficher comme page d'accueil. Ce qui rend obligatoire de nommer le fichier de la page d'accueil soit index.html soit welcome.html.
- un dossier styles : ce dossier contiendra tous les fichiers .css contenant le style que vous avez choisi pour le contenu de votre site. C'est à dire, tout ce qui concerne les couleurs, bordures, positions, etc. que vous voulez attribuer eux contenus et aux éléments présents dans les pages de votre site.
- un dossier images : ce dossier est consacré à contenir toutes les images que vous choisirez pour illustrer votre site.
- un dossier scripts : dans le cadre de notre formation pour le CAS ce dernier n'est pas nécessaire car l'atelier pour la création de site web se centre que sur le code html et css. Mais pour des novices nécessitant inclure du code Javascript, il faudra prévoir aussi ce dossier. Il sera consacré à contenir alors tous les fichiers .js contenant du code Java, qui permettront d'intégrer des fonctionnalités d'interaction dans votre site (par exemple des boutons permettant d'insérer des données, ou encore du drag&drop, etc.).
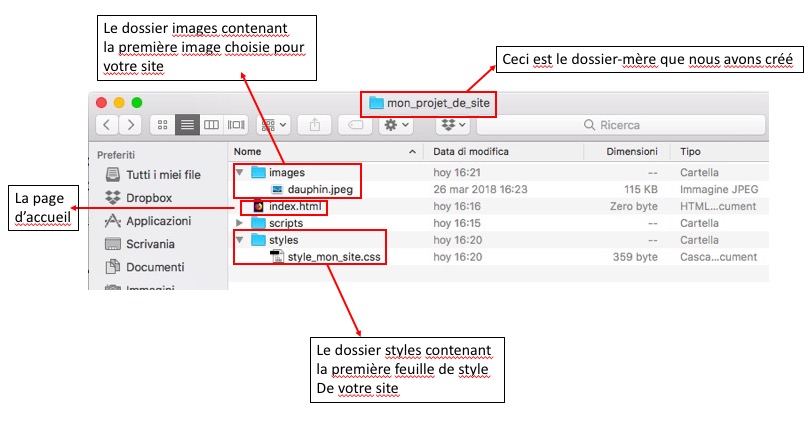
Voici une image de ce que vous devriez visionner sur votre ordinateur une fois cette structure créée:
Astuces à suivre pour nommer les fichiers
Comme vous l'avez pu noter, les fichiers et les dossiers n'ont jamais été nommés en utilisant des espaces et/ou caractères spéciaux. Généralement, la meilleure manière des les appeler est d'utiliser des minuscules, sans espaces, sans accents, ni autres caractères spéciaux.
Si vous le préférez, vous pourrez les appeler en utilisant des majuscules au début de chaque nouveau mot au lieu d'insérer de tirets, des tirets bas ou des traits d'union. Ci-dessous un exemple clarifiant à ce propos, avec trois options valides :
MonProjetDeSite ET/OU mon_projet_de_site ET/OU mon-projet-de-site
En tout cas, quoi que ça soit votre préférence, il est souhaitable de ne pas utiliser d'espaces, ni d'accents, ni d'autres caractères spéciaux. Les navigateurs et les serveurs web en effet ne les interprètent pas tous de la même façon. Si vous les utilisez donc pour nommer vos fichiers, le résultat est que les liens parmi vos fichiers pourraient être illisibles pour les navigateurs web. Pourtant vos pages ne seront pas affichées. L'option de nommer un dossier et/ou un fichier selon la façon ci-dessous montrée est donc à exclure:
mon projet de site
Les bons chemins à respecter pour créer des liens parmi vos fichiers
Chacun de vos fichiers contiendra sans doute des liens vers d'autres. Cela est indispensable pour permettre à vos fichiers de communiquer entre eux et de se renvoyer l'un vers l'autre.
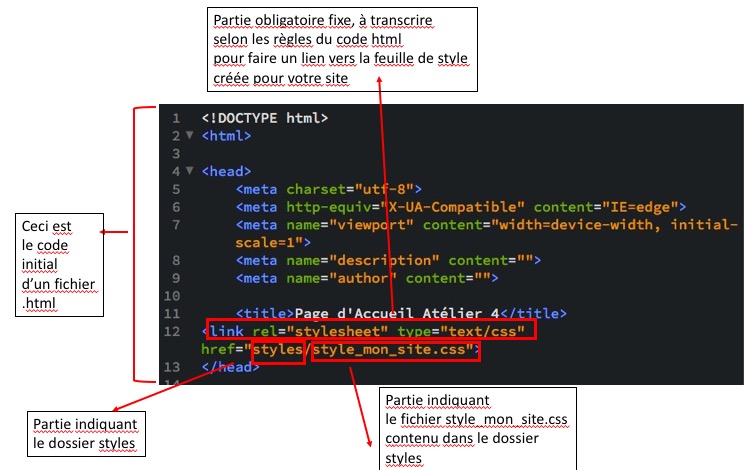
Un des meilleurs exemples pour illustrer ce que nous venons de dire est le lien qu'il faut faire entre les fichiers .html vers la feuille de style créée pour le site web à réaliser. Pour vous montrer le bon chemin à taper dans votre outil éditeur, nous prendrons en guise d'exemple notre page d'accueil, donc le code du fichier index.html :
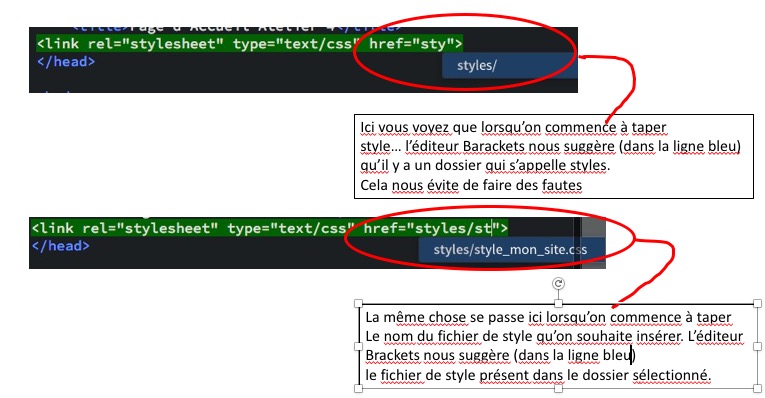
Certains éditeurs de texte (nous vous conseillons à ce propos Brackets) vous aide à ne pas faire des fautes lorsque vous commencer à taper pour bien insérer le lien souhaité. Voici deux images illustrant ce que nous venons d'affirmer :
Pour les autres liens nous vous renvoyons au document présenté comme référence du cours où se trouvent tous les codes HTML à respecter pour insérer des images, des vidéos, etc. En tout cas la règles à suivre est toujours la même:
- insérer la partie obligatoire du code HTML telle quelle, sans rien modifier
- insérer ensuite les noms des fichiers souhaités en respectant le bon chemin, comme nous venons de démontrer dans les images ci-dessus: donc d'abord le dossier auquel ils appartiennent et après le nom spécifique du fichier intéressé par le lien même
Encore quelques indications pour respecter les bons chemins
- Lorsque vous travaillez dans Brackets ouvrez le dossier contenant tous les sous-dossiers et fichiers du site que vous êtes en train de créer. Il est très simple: une fois l'application ouverte, il suffit de cliquer sur Fichier > Ouvrir dossier et ensuite sélectionner le dossier souhaité sur votre ordinateur. Cela vous permettra de bénéficier des aides de l'éditeur de texte que nous venons d'illustrer ci-dessus (Fig. 3). Faisant ansi l'éditeur est en mesure d'avoir accès à l'arborescence que vous avez créée sur votre ordinateur et pourra vous aider à la respecter lorsque vous faites des liens internes d'un fichier à l'autre. Si vous ouvrez par contre chaque différent fichier un à la fois vous n'aurez pas la possibilité de bénéficier de ces aides.
- Pour utiliser un fichier qui se trouve dans le même dossier que le fichier HTML de la page d'accueil, il suffit d'utiliser simplement le nom du fichier (par exemple objectifs.htlm, en supposant que nous avons créé un fichier correspondant à une page Objectifs, qui se trouve au même niveau d'arborescence de notre fichier index.html de la page d'accueil)
- Pour faire référence à un fichier qui se trouve dans un sous-dossier, il faudra écrire le nom du dossier en question, suivi d'une barre oblique (/), suivi du nom du fichier. Il s'agit de la même procédure que nous avons appliquée par exemple dans le cas du lien vers la feuille de style ci-dessus illustré : mon_sous_dossier/mon_fichier.css (ou autre extension selon le fichier que vous souhaitez intégrer).