Broder avec du fil conducteur
| Guide de tutoriels de broderie machine | |
|---|---|
| ⚐ à améliorer | ☸ intermédiaire |
| ⚒ 2023/05/26 | ⚒⚒ 2018/03/02 |
| Prérequis | |
| Objectifs | |
|
|
| Voir aussi | |
| Catégorie: Broderie machine | |
Introduction
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Cet article montre comment créer des objets interactifs utilisant du fil conducteur brodé avec une platine Adafruit Circuit Playground Express
On peut programmer le CPX:
- avec l'interface web: Makecode.adafruit.com. Il suffit de suivre les instruction. En gros, il faut enregister le programme en local, puis le copier sur le CPX branch (procédure rapidement expliqué dans l'article Adafruit Circuit Playground Express)
- En définissant la platine comme fichier de téléchargement par défaut, on peut éviter l'étape copier le fichier.
- Sous Windows, on conseille d'installer l'application desktop "Microsoft MakeCode for Circuit Playground Express" depuis le App Store de Microsoft, car on peut directement écrire sur le CPX sans devoir copier le fichier comme dans l'interface web
Points de broderie et résistance
La resistance est fonction de la densité de fil et de la distance.
- Plus il y en a, moins il y a des la resistance, par exemple par example 3 lignes adjacents de triples points ou encore un point droit couvert par un satin devrait offrir moins de resistance qu'un point droit simple
- Ensuite la resistance augmente avec la distance.
Caractéristiques de fils conducteurs et réglages
On fera nos premiers essais avec du fil de Madeira
Madeira HC 12
Caractéristiques selon le constructeur: Heavy fully silver-plated dtex 235x2 embroidery thread with resistance < 100 Ohm/m. Suitable for robust circuitry and all applications where a very low resistance is required. Available on 1000 m cones for 100/16 needles. (High conductive embroidery threads) (consulté 1/2023).
Madeira HC40
Caractéristiques selon le constructeur: The all-rounder among conductive threads. Easy to use dtex 117x2 embroidery thread for standard 75/11 or 80/12 needles. The resistance of <300 Ohm/m can be varied by using conductive bobbin thread or varying the stitches. Available on 2500-metre cones. (High conductive embroidery threads) (consulté 1/2023).
Développement avec le Circuit Playground Express
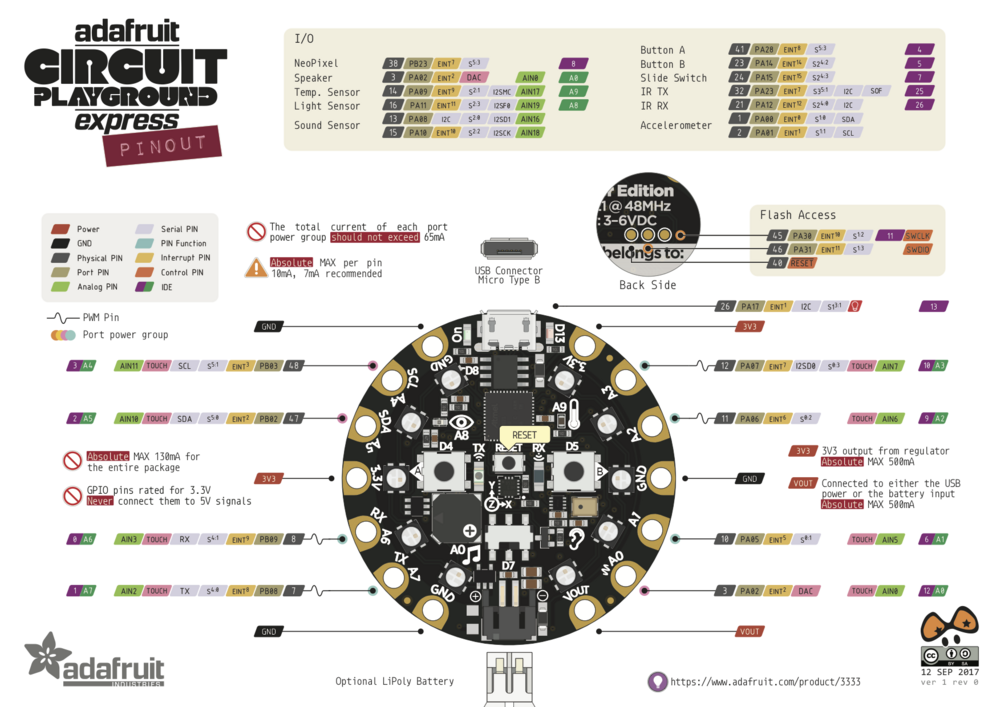
Le Adafruit Circuit Playground Express (CPX) permet d'implémenter divers types de dispositifs. On peut le programmer en MakeCode, Arduino ou Circuit Python. Ce microcontrôleur possède un grand nombre d'entrées et des sorties, ainsi que des sensors. Voici le diagramme officiel:
Ce qu'il faut retenir pour le moment:
- Les "pinouts" A1 à A7 peuvent être utilisé pour recevoir des informations numériques ou analogues.
- Le printout A0 sert à envoyer du son à un petit haut-parleur (en plus on utilise le
Voutpour l'alimenter leGNDpour la terre (masse).
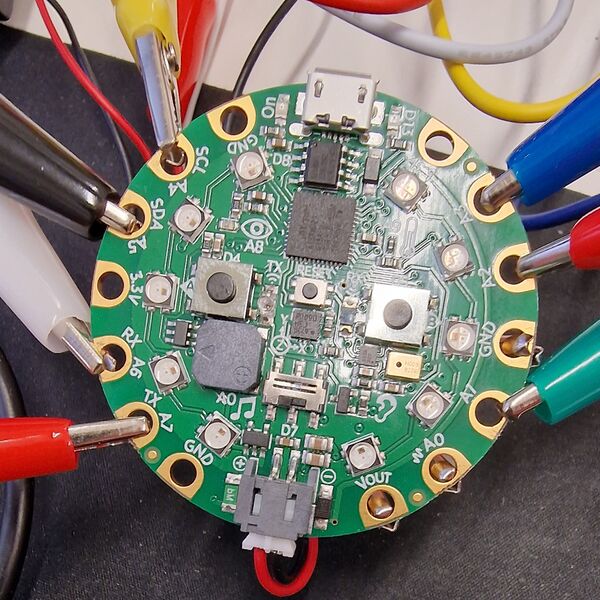
Branchement d'un haut-parleur
Pour brancher le un haut-parleur comme le STEMMA speaker à l'aide du cable JST qui fin en trois pinces croco, il faut faire trois branchements:
- Le noir dans une masse/terre, c-a-d le pinout GND (ground) sur le circuit
- Le blanc dans le pinout A0 (sortie analogue)
- Le rouge dans l'alimentation VOUT
Branchement du neopixel ou d'une série de neopixel
Selon Hook up alligator clips (retrieved Aug 2019), un NeoPixel isolé ou un strip doit être connecté par trois fils à une carte de type FLORA. Selon la carte, les possibilités de câblage peuvent être différentes. Par exemple. sur une GEMMA, vous avez moins de choix, mais le principe est le même :
- Connectez le câble + à un pad VOUT (Volt Out)
- Connectez le câble - à un pad GND (mise à la terre)
- Connectez le câble de données à un pad d'entrée/sortie à usage général, par ex. A1.
Nous vous suggérons d'utiliser des couleurs standard pour vos câbles, c'est-à-dire le rouge pour le +, le noir pour le - et le jaune ou le blanc pour les données.
| Pads sur la platine | NeoPixel | LED Strip with cables |
|---|---|---|
| VOUT (Power output) | + | red |
| GND (Grounding) | - | black |
| A0 (or another general Purpose Input Output pad, i.e. A0 to A7) | ↑ (flèche qui point vers l'intérieur du neopixel) | white or yellow |
On peut connecter plusieurs neopixel (+ avec +, - avec - et sortie avec entrée) ou encore acheter des "strips". Programmer un neopixel ou un strip ou anneau (c.f. ci-dessous) est la même chose. Un seul neopixel est l'élément 0 d'un strip.
Branchement d'un anneau neopixel
On peut brancher des neopixel externes et les programmer avec Makecode comme c'est explique dans ce tutoriel "external strips". Mais il faut coder en JavaScript.
Voici un exemple pour 12 pixels en chaine qui utilise les boutons A et B
let strip: light.NeoPixelStrip = null
input.buttonA.onEvent(ButtonEvent.Down, function () {
// show blue on all pixels
strip.setAll(Colors.Blue)
})
input.buttonB.onEvent(ButtonEvent.Down, function () {
// show red on all pixels
strip.setAll(Colors.Red)
})
// mount an external Neopixel strip on pin A1 with 12
// RGB pixels
strip = light.createStrip(pins.A1, 12)
On peut adresser chaque neopixel. Ici on les met tous en vert.
// set colors one by one
for(let i = 0; i < strip.length(); ++i) {
strip.setPixelColor(i, Colors.Green);
}
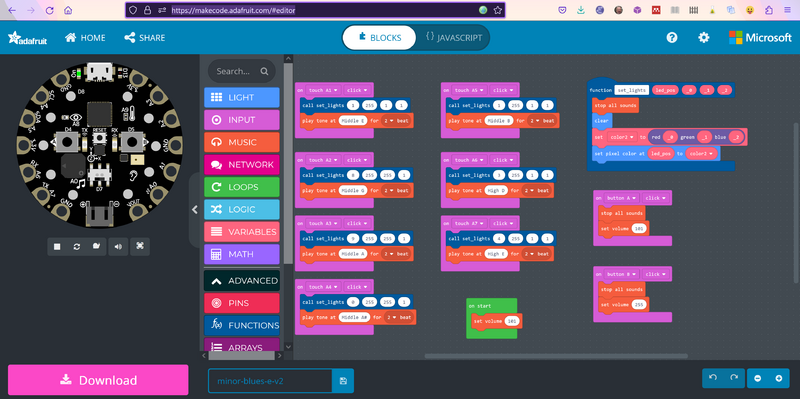
Programmer en MakeCode
MakeCode est un langage visuel implémenté en JavaScript, donc on peut aussi programmer en JavaScript et/ou modifier du code visuel. Il existe deux interfaces:
- Via un navigateur web: https://makecode.adafruit.com/
- Via une application que l'on peut télécharger dans le store de Windows. (lire ceci pour installer). L'application a des fonctionalités que l'interface web n'a pas.
Dans les deux cas, après avoir vérifié que la simulation marche, on enregistre un fichier *.utf avec le code sur le disque local. Ensuite on branche le circuit (ou on appuye sur le bouton reset), puis on copie le code sur le circuit. Si l'opération réussit, le CPX va se déconnecter.
L'interface visuel permet de programmer un certain nombre de choses. Pour aller plus loin, on peut coder en JavaScript.
- Consultez le API dans la documentation officielle de MakeCode pour Adafruit.
Astuces
- Pour créer un "bouton", il suffit de broder une ligne avec point triple, puis un petit tatami au bout pour ne pas rater le fil.
- Il faut vérifier la broderie, notamment couper les fils de saut (regarder des deux côtés)
- Après avoir connecté une nouvelle entrée ou sortie, il faut redémarrer le CPX, c-a-d cliquer sur le petit bouton reset au centre.
Extensions hardware divers
- Pour le CPX: https://www.adafruit.com/product/3333
Selon les projets:
- Pinces croco
- Potentiomètre: https://www.adafruit.com/product/562 plus un bouton pour tourner: https://www.adafruit.com/product/2057. Aide à tester le input
- Petit ampli/haut-parleur: https://www.adafruit.com/product/3885 - Adafruit STEMMA Speaker (tuto)
- Divers neopixel (individuels ou en anneaux/chaînes)
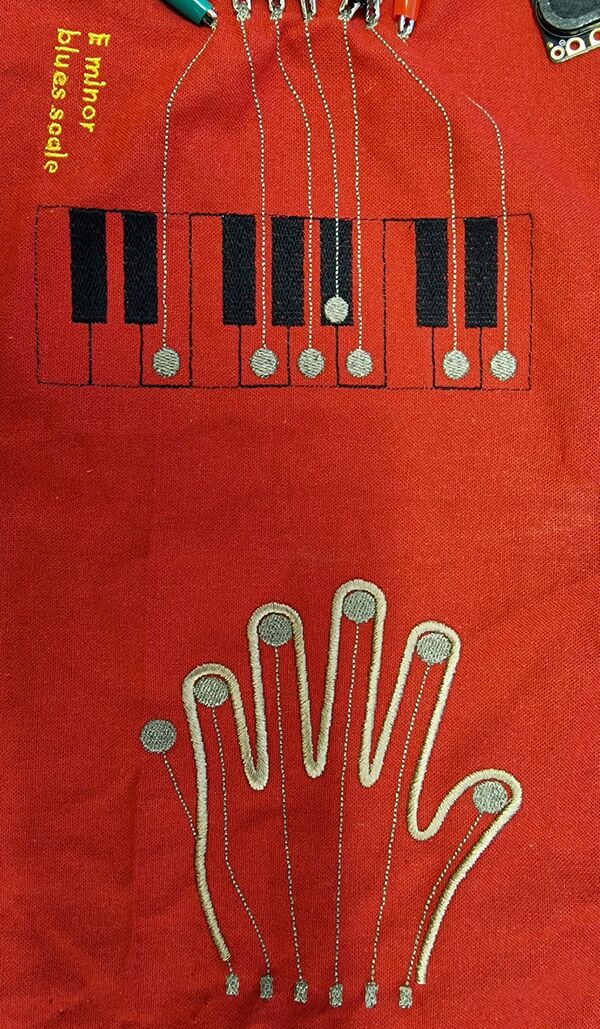
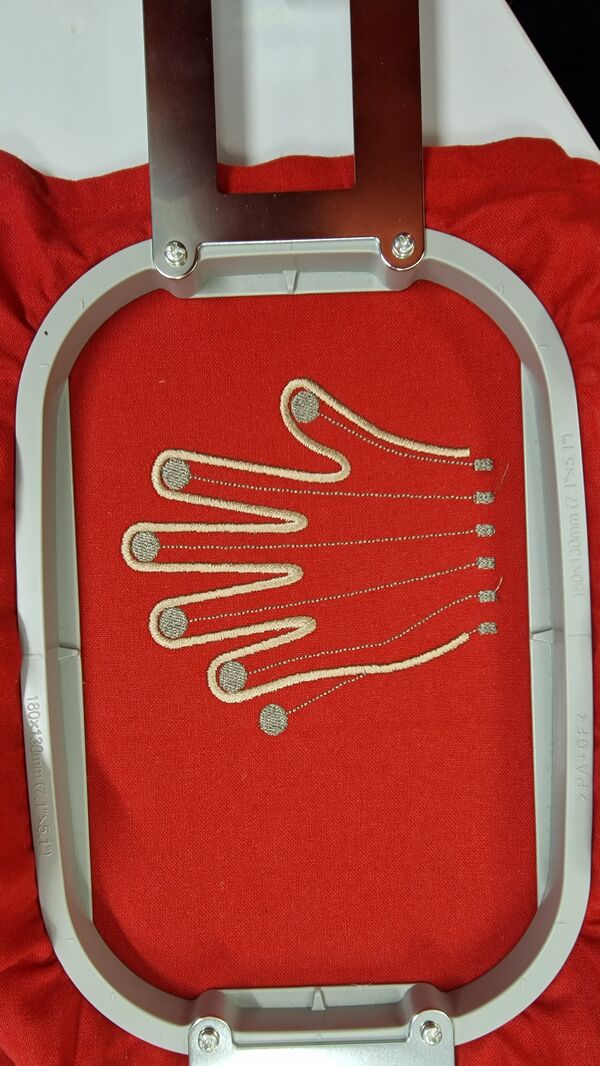
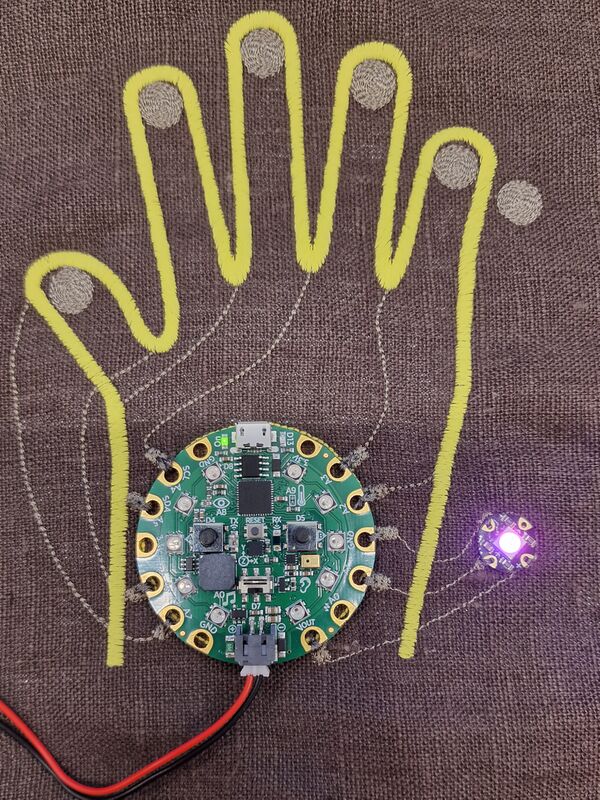
Projet clavier
On peut facilement implémenter un clavier avec 7 touches. On connecte un motif brodé avec du fil conducteur sur les 7 entrées A1 à A7 du micro-controleur CPX. Ensuite on peut observer les "clics" de l'utilisateur.
Broderies
On a crée des broderies différentes qui fonctionnent selon le même principe. Les "claviers" implémentent soit une gamme pentatonique mineure ou une gamme de blues hexatonique en mi bémol mineur. Le résultat n'est pas renversant, notamment parce qu'il a un peu trop de latence (pas de réaction immédiate quand on appuie).
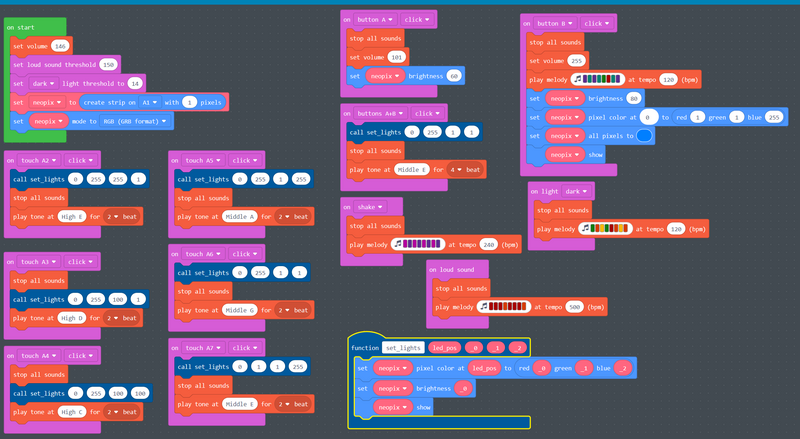
En gros, il faut (1) broder des lignes qui servent de boutons pour déclencher un "événements" dans un circuit et (2) programmer le circuit. Pour programmer on peut utiliser un langage visuel simple, c.f. l'image ci-dessous qui montre tout le code.
Programmer un clavier V 2
Le code suivant montre comment on peu programmer un clavier à sept touches. En plus, on pilote des LED qui sont embarqués dans la platine.
Le code en javascript
En principe, on peut le copier/coller dans le panneau javascript (à tester).
input.touchA1.onEvent(ButtonEvent.Click, function () {
set_lights(1, 255, 1, 1)
music.playTone(330, music.beat(BeatFraction.Double))
})
input.touchA5.onEvent(ButtonEvent.Click, function () {
set_lights(1, 255, 1, 1)
music.playTone(494, music.beat(BeatFraction.Double))
})
function set_lights (led_pos: number, _0: number, _1: number, _2: number) {
music.stopAllSounds()
light.clear()
color2 = color.rgb(_0, _1, _2)
light.setPixelColor(led_pos, color2)
}
input.touchA2.onEvent(ButtonEvent.Click, function () {
set_lights(8, 255, 255, 1)
music.playTone(392, music.beat(BeatFraction.Double))
})
input.touchA6.onEvent(ButtonEvent.Click, function () {
set_lights(3, 255, 1, 1)
music.playTone(587, music.beat(BeatFraction.Double))
})
input.buttonA.onEvent(ButtonEvent.Click, function () {
music.stopAllSounds()
music.setVolume(101)
})
input.touchA3.onEvent(ButtonEvent.Click, function () {
set_lights(9, 255, 255, 1)
music.playTone(440, music.beat(BeatFraction.Double))
})
input.touchA7.onEvent(ButtonEvent.Click, function () {
set_lights(4, 255, 1, 1)
music.playTone(659, music.beat(BeatFraction.Double))
})
input.touchA4.onEvent(ButtonEvent.Click, function () {
set_lights(0, 255, 255, 1)
music.playTone(466, music.beat(BeatFraction.Double))
})
input.buttonB.onEvent(ButtonEvent.Click, function () {
music.stopAllSounds()
music.setVolume(255)
})
let color2 = 0
music.setVolume(101)
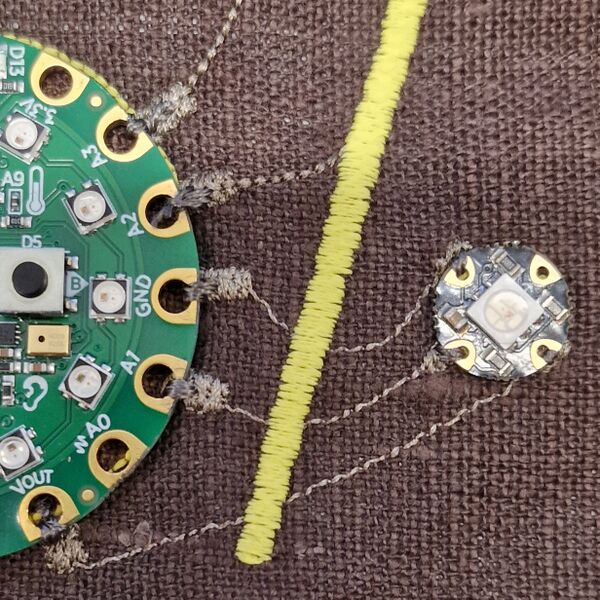
Platine cousue avec ajout d'un neopixel externe
Il est facile de coudre un CPX avec du fil conducteur. Nous prenons le 2-ply de Adafruit, mais on pense que le fil à broder HC40 peut aussi faire l'affaire.
- Au bout des fils à connecter nous avons brodé de petits pads (un peu trop denses)
- Faire 3-4 tours suffit amplément. On conseille de commencer à piquer depuis le verso vers l'extérieur, puis coté recto piquer dans le trou; car plus facile à viser.
- Il faut faire très attention à ne pas créer des court-circuits ! Il faut soigneusement couper tous les fils qui traînent.
Ci-dessous une version initiale du programme. Il fait les choses suivantes:
- Un son quand on appuye sur un rond au bout du doigt (entreés A7,A6,A6,A5,A4,A3,A2)
- Changement de la couleur du neopixel attaché en même temps que le son
- Animations musciales avec des senseurs divers (bruit, luminosité, secouer, ...)
- Le bouton A réduit le volume, le bouton B augmente
input.buttonA.onEvent(ButtonEvent.Click, function () {
music.stopAllSounds()
music.setVolume(101)
neopix.setBrightness(60)
})
input.buttonB.onEvent(ButtonEvent.Click, function () {
music.stopAllSounds()
music.setVolume(255)
music.playMelody("D F D F G C5 F D ", 120)
neopix.setBrightness(80)
neopix.setPixelColor(0, light.rgb(1, 1, 255))
neopix.setAll(0x007fff)
neopix.show()
})
input.buttonsAB.onEvent(ButtonEvent.Click, function () {
set_lights(0, 255, 1, 1)
music.stopAllSounds()
music.playTone(330, music.beat(BeatFraction.Breve))
})
input.touchA2.onEvent(ButtonEvent.Click, function () {
set_lights(0, 255, 255, 1)
music.stopAllSounds()
music.playTone(659, music.beat(BeatFraction.Double))
})
input.touchA5.onEvent(ButtonEvent.Click, function () {
set_lights(0, 255, 1, 255)
music.stopAllSounds()
music.playTone(440, music.beat(BeatFraction.Double))
})
input.onLightConditionChanged(LightCondition.Dark, function () {
music.stopAllSounds()
music.playMelody("G B A G C5 B A B ", 120)
})
input.onGesture(Gesture.Shake, function () {
music.stopAllSounds()
music.playMelody("C D C D C D C D ", 240)
})
input.touchA3.onEvent(ButtonEvent.Click, function () {
music.stopAllSounds()
set_lights(0, 255, 100, 1)
music.playTone(587, music.beat(BeatFraction.Double))
})
input.touchA6.onEvent(ButtonEvent.Click, function () {
set_lights(0, 255, 1, 1)
music.stopAllSounds()
music.playTone(392, music.beat(BeatFraction.Double))
})
input.onLoudSound(function () {
music.stopAllSounds()
music.playMelody("C5 C5 C5 B C5 C5 C5 B ", 500)
})
input.touchA4.onEvent(ButtonEvent.Click, function () {
music.stopAllSounds()
set_lights(0, 255, 100, 100)
music.playTone(523, music.beat(BeatFraction.Double))
})
input.touchA7.onEvent(ButtonEvent.Click, function () {
set_lights(0, 1, 1, 255)
music.stopAllSounds()
music.playTone(330, music.beat(BeatFraction.Double))
})
function set_lights (led_pos: number, _0: number, _1: number, _2: number) {
neopix.setPixelColor(led_pos, light.rgb(_0, _1, _2))
neopix.setBrightness(_0)
neopix.show()
}
let neopix: light.NeoPixelStrip = null
music.setVolume(146)
input.setLoudSoundThreshold(150)
input.setLightThreshold(LightCondition.Dark, 14)
neopix = light.createStrip(pins.A1, 1)
neopix.setMode(NeoPixelMode.RGB)
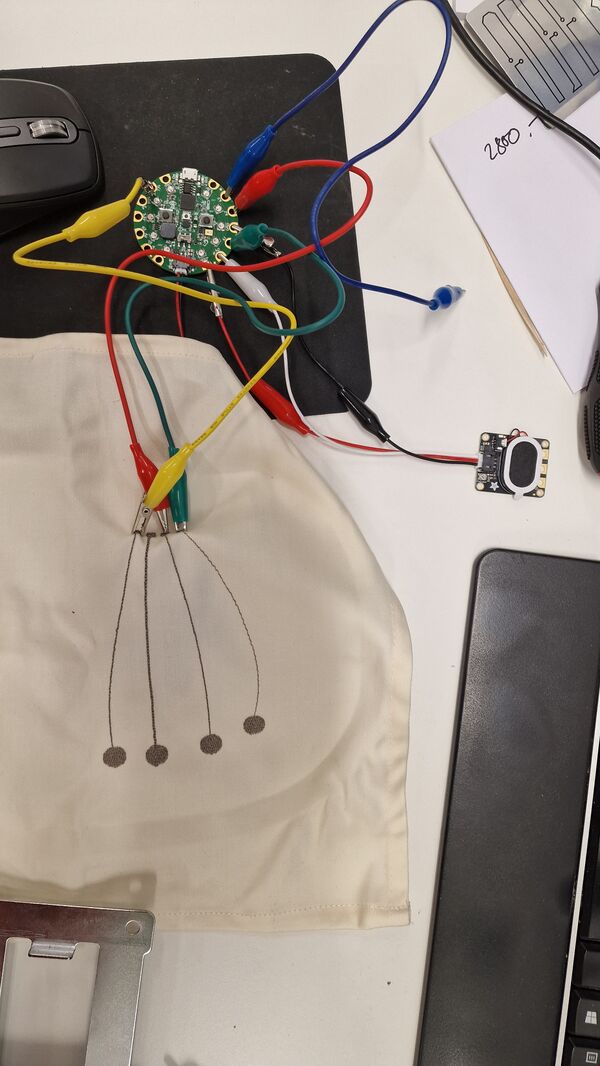
Projet guitare une corde
(photos en attente)
Ce projet consiste à créer une "corde" ou bande qui permet de générer des sons variés en fonction de la position d'un toucher.
Il n'est pas possible d'utiliser un touch sensor pour cela, car ce dernier ne mesure qu'une sorte de perturbation. On va donc créer une bande de tissu qui varie le son en fonction de la position d'un fil qu'on glisse par dessus. L'idée est de brancher l'entrée du courant d'un côté, la terre de l'autre et on mesure le courant numérique avec un fil que l'on peut déplacer entre les deux. On a d'abord essayé avec un fil brodé, mais cela n'a pas marché car le fil conduit trop bien. On a pris un tissu qui conduit et cela a marché. Voir les vidéos et photos pour mieux comprendre.
Voici une solution possible:
- Une bande de tissu
- Un bout connecté à la sortie 3.3V
- L'autre bout à la terre (GND)
- Un troisième fil que l'on utilisera pour glisser sur la bande connecté à une entrée digitale (par exemple A5). Plus on se rapproche de la terre plus le son est bas, car plus on est éloigné de l'alimentation plus le courant est faible.
Le tissu était attaché à une serviette en tant que broderie "appliquée", c-a-d avec une bordure satin. Le divisions ont été brodés avec un point triple. Au bout on a brodé des petits tapis avec du fil conducteur à broder et on a cousu 3 petites boucles avec du fil conducteur à coudre. Cela permet de mieux brancher le tout.
Évidemment, pour faire quelque chose de bien il reste pas mal de travail, mais je ne pense pas poursuivre cette piste, car (1) manipuler un fil est compliqué et (2) l'information en entrée est instable et (3) il faudrait écrire un programme plus sophistiqué avec du code. Je vais plutôt créer une poupée ou un coussin interactif, c'est plus simple.
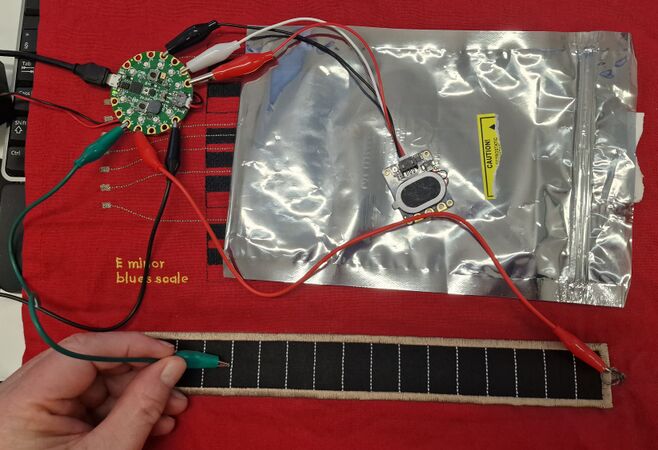
Music-slider-0.jpg Musical slider sur bande textile conductrice - Le dispositif avec un haut-parleur
Music-slider-1.jpg Musical slider sur bande textile conductrice - Zoom sur la bande
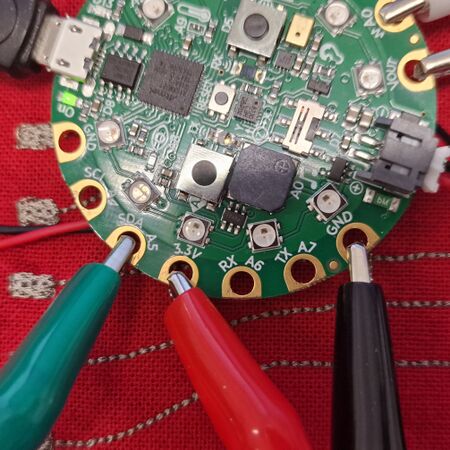
Music-slider-2.jpg Musical slider sur bande textile conductrice - Branchement de la bande (courrant)
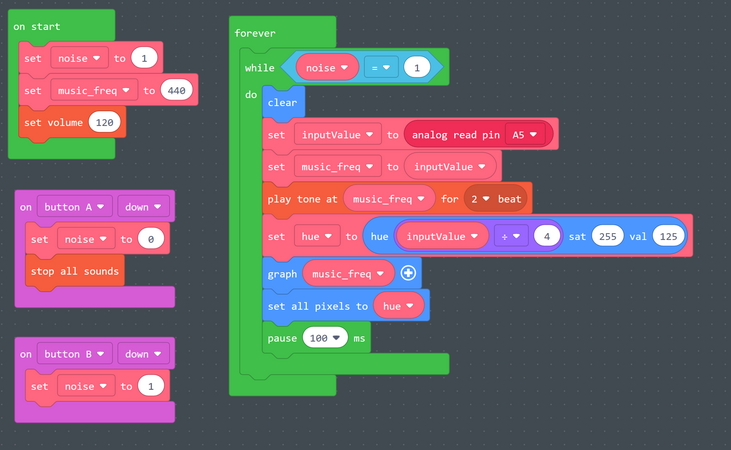
Music-slider-3.png Musical slider sur bande textile conductrice - Copie d'écran du MakeCode
Music-slider-4.jpg Musical slider sur bande textile conductrice - le tissu
Music-slider-5.jpg Musical slider sur bande textile conductrice - Branchement de la bande
Liens
Tutos Adafruit
- Touch sensing. Explique les principes d'utiliser les entrées A1-A7 comme capaciteurs. Utilisé dans notre exemple piano brodé.
- Touch sensor objects. Explique comment utiliser les touch sensors avec MakeCode. La technique utilisé pour le piano brodé.
- Adafruit STEMMA Speaker (tuto connexion)
- Connect the Lights, tuto qui explique comment branche un LED strip avec un "alligator clip strip.
- Plus Game controller. Exemple avec "touch sensing". La technique utilisé pour le piano brodé.
- Conductive thread Montrer comment branche du fil conducteur
- Music and Sound in MakeCode
- Circuit Playground Digital Input
- Circuit Playground Analog Input. Plus difficile à utiliser !
- Piano Key frequencies (Wikipedia)
Autres tutos CPX
- Circuit Playground Express by makeabilitylab
MakeCode JavaScript
- Adafruit MakeCode documentation. Comprend des introductions et un manuel de référence
Exemples
- Exploring e-textiles by Lara Tomholt. Décrit un projet avec broderies décoratives et un fil qui au toucher allume diverses LED, selon la position du doigt.
- Conductive thread embroidery by Jacky Puzey, 2018. Montre un exemple fait avec le fil Madeira HC 40. Pas d'explications.
- Making E-Textile Interfaces with Trill Craft by Becky Stewart (2020), Bela. Project with hand sewn conductive thread and conductive fabric (que l'on pourrait remplacer avec un tatami brodé). Il y a d'autres projets intéressant sur ce site.
Introductions
- Tomas Blecha, Radek Soukup, Jan Reboun & Miroslav Tichy (2020). Conductive Hybrid Threads and Their Applications (overview of some serious applications)
- Conductive Thread - 10 Tips, Adafruit Industries (sewing)
- Tufting With Conductive Thread, E-Textile Sensor Experiments: combining traditional textile techniques with computer interaction, by Yuchen Zhang, dec 2018. (for hand embroidery)
- LilyPad Basics: E-Sewing, by Gella, (not dated, sewing tips, in particular for Lilypad users)
- Embroidering Conductive Thread with a Janome MC 200E embroidery machine (short technical embroidery discussion related Embird, not very useful for other purposes).
- Insulation Techniques for e-Textiles, by Gella, (five different methods for insulating conductive thread traces in an e-textile project)
- Machine Embroidery Covering Conductive Thread, by Lynne Bruning (show how to cover conductive thread with non-conductive satin stitches)
- Touch Me! Open Universal Input Sleeve {OUIS} , by CMoz, (shows how to use conductive sheets, embroidery is just for decoration)
- Speaking T-shirt ,by Techlab St Joost (shows how to use conductive paint)
- Printed electronic embroidery using conductive thread, by Natalie Fifeld, YouTube Video 2019.
- E-textiles par Trinidad G. Machuca . Un project fabracademy.
- Embroidering electrical interconnects with conductive yarn for the integration of flexible electronic modules into fabric, IEEE Explore, 2005.
Material
- High conductive embroidery threads. Website from Madeira that includes links to their two variants of conductive threads for machine embroidery, plus some extra information.
- Conductive Thread, by Becky Stern, Adafruit. It presents the 3ply thread for sewing, sold by this company. Also included a tutorial on how to sew it and use it with a CPX. On peut acheter ce fil soit chez Adafruit, soit chez un distributeur d’électronique, soit sur Amazon. Pareil pour le fil de Sparkfun (LilyPad)
Links
- Conductive Embroidery, PinInterest links by MarianaTamashiro
Articles divers
- Hamdan, N. A. H., Voelker, S., & Borchers, J. (2018). Sketch&Stitch: Interactive embroidery for E-Textiles. In Conference on Human Factors in Computing Systems - Proceedings (Vol. 2018-April, pp. 1–13). New York, New York, USA: Association for Computing Machinery. https://doi.org/10.1145/3173574.3173656
- Mattila, H.R. Intelligent Textiles and Clothing. North America: Woodhead Publishing Limited, 2006. E-Textiles For Wearability: Review Of Integration Technologies. Textile World [online]. [cit. 2017-01-13]. Available from: http://www.textileworld.com/textile-world/features/2010/04/e-textiles-for-wearability-review-of-integration-technologies/ SOFT SENSING STRUCTURES. Smart Textiles Design Lab Blog [online]. The Swedish School of Textiles, 2016 [cit. 2017-06-07]. Available from: http://stdl.se/?p=3864 R. Polanský, et al., A novel large-area embroidered temperature sensor based on an innovative hybrid resistive thread, In Sensors and Actuators A: Physical, Volume 265, 2017, Pages 111-119, ISSN 0924-4247
- Stavrakis, A.K.; Simi ́c, M.; Stojanovi ́c, G.M. A Study of the Performance Degradation of Conductive Threads Based on the Effects of Tensile Forces and Repeated Washing. Polymers 2022, 14, 4581. https://doi.org/10.3390/polym14214581
- Wright, R., & Keith, L. (2014). Wearable Technology: If the Tech Fits, Wear It. Journal of Electronic Resources in Medical Libraries, 11(4), 204–216. https://doi.org/10.1080/15424065.2014.969051