Visual studio code
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Présentation
Visual Studio Code (VSC par la suite) est un éditeur de code open-source, gratuit et multi-plateforme (Windows, Mac et Linux), développé par Microsoft, à ne pas confondre avec Visual Studio, l'IDE propriétaire de Microsoft. VSC est développé avec Electron et exploite des fonctionnalités d'édition avancées du projet Monaco Editor. Principalement conçu pour le développement d'application avec JavaScript, TypeScript et Node.js, l'éditeur peut s'adapter à d'autres types de langages grâce à un système d'extension bien fourni.
Note sur la version
La plupart du contenu de cette page se réfère à la version 1.17 du logiciel (Octobre 2017), voir Versionnage sémantique.
Caractéristiques principales
VSC propose différents éléments qui peuvent être intéressants pour de développeurs à tous niveau, si bien que, comparé à d'autres éditeurs de texte (e.g. Brackets), le niveau visé est plutôt intermédiaire/avancé. Néanmoins, VSC peut représenter un bon choix de départ même pour un débutant dans la perspective d'atteindre ensuite une certaine expertise. De plus, les fonctionnalités d'édition avancées de VSC peuvent être également exploitées dans d'autres domaines tels que le formatage/nettoyage de fichiers textuels ou données brutes.
Parmi les caractéristiques principales du logiciel figurent :
- IntelliSense : une technologie avancée qui propose, outre à la mise en évidence de la syntaxe et la complétion automatique du code, un système d'inférence articulé et basé directement sur la logique du code source ;
- Intégration native avec Git : le logiciel implémente le système de gestion de versions Git directement dans l'interface de l'éditeur, ce qui représente un avantage pour pouvoir effectuer les opérations de versioning plus aisément ;
- Ligne de commande intégrée : toujours dans l'interface de l'éditeur, il est possible de lancer la ligne de commande et exécuter tous les commandes disponibles sur le système d'exploitation ;
- Eco-système d'extensions : les extensions sont au coeur du projet et il existe même un système assez simple pour développer/publier ses propres extensions
- Debugging intégré : pour les développeurs plus avancés, il existe également des fonctionnalités de débugging directement à l'intérieur de l'éditeur.
Objectifs de cette page
VSC est un logiciel avec beaucoup de fonctionnalités et qui, en plus, suit un cycle de développement très serré : des nouvelles fonctionnalités sont relâchées avec cadence mensuelle. En outre, pour une fois, Microsoft a fait un effort assez conséquent en ce qui concerne la documentation officielle du logiciel (voir plus bas). Pour cette raison, cette page illustre un survol du logiciel et propose une liste de tips and tricks et extensions qui pourraient être utiles, surtout aux étudiants du cours STIC I.
Installation
VSC peut être installé facilement sous Windows, Mac et Linux. Le download fait moins de 100MB et l'espace occupé sur le disque est d'environ 200MB, le logiciel n'a pas de besoins particuliers en ce qui concerne le hardware, il est censé marcher sur la plupart des machines (voir requirements).
Pour le download vous pouvez choisir :
- La qui vous suggère la version adaptée à votre système
- La qui illustre tous les versions disponibles
Des informations spécifiques pour chaque système d'exploitation sont disponibles dans la documentation officielle (notamment pour l'option de la ligne de commande, voir plus bas) :
Option pour la ligne de commande
La seule option à laquelle il faut faire attention est si on veut ajouter le logiciel au PATH du système d'exploitation afin qu'on puisse lancer l'éditeur depuis la ligne de commande avec :
code [options]
Par exemple :
code .
permet d'ouvrir le dossier dans lequel on se trouve dans la ligne de commande. Cette option est conseillé et permet des utilisations particulières qui peuvent être utiles. Pour un aperçu des options voir :
Interface et fonctions de base
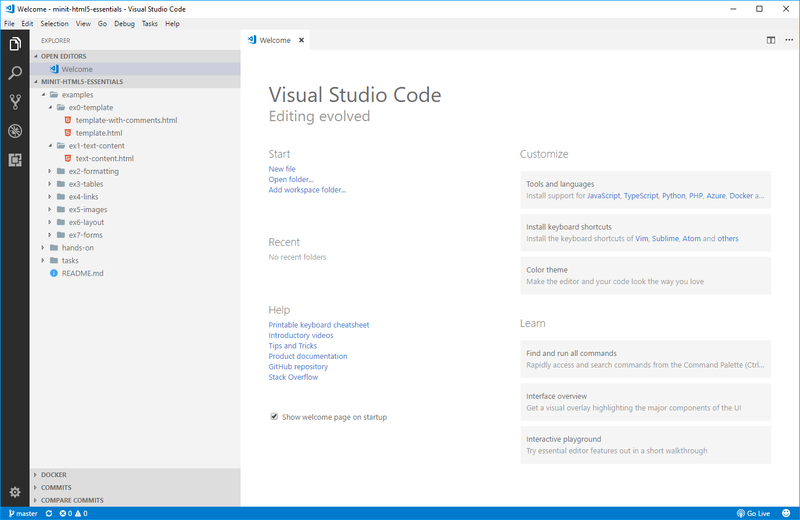
Lors du première accès, VSC propose une page d'accueil (i.e. Welcome) qui propose déjà quelques informations utiles, par exemple :
- dans la section Learn vous pouvez accéder à une explication de l'interface (voir également plus bas dans cette page) et à un playground interactif dans lequel on peut tester certaines fonctionnalités d'édition du logiciel.
- dans la section Help vous avez des liens de support, parmi lesquels des vidéos introductifs (même si le niveau des vidéos est plutôt avancé)
Vous pouvez récupérer la page Welcome à tout moment à travers le menu principale :
Help > Welcome
Interface principale
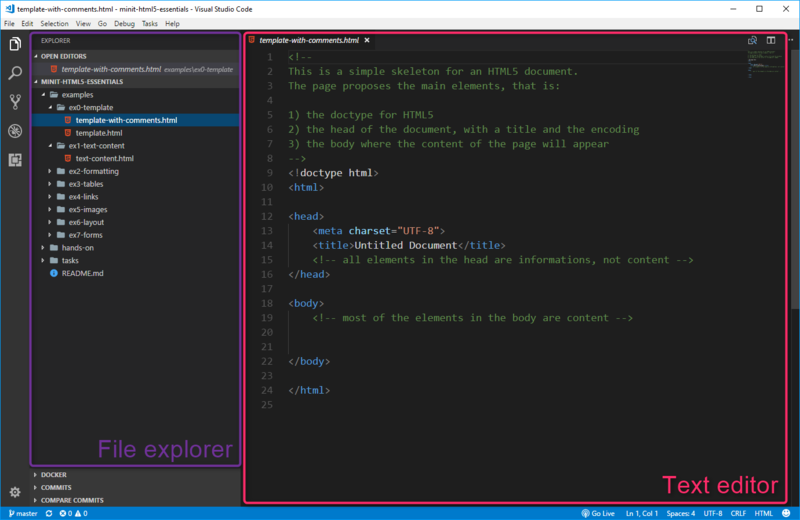
VSC propose une interface assez classique dans les éditeurs de texte, avec deux grandes zones principales :
- Le gestionnaire des fichiers
- La zone d'édition du code
L'interface est complétée dans les zones périphériques par d'autres éléments tels que :
- Le menu principale en haut (File, Edit, Selection, View, ...)
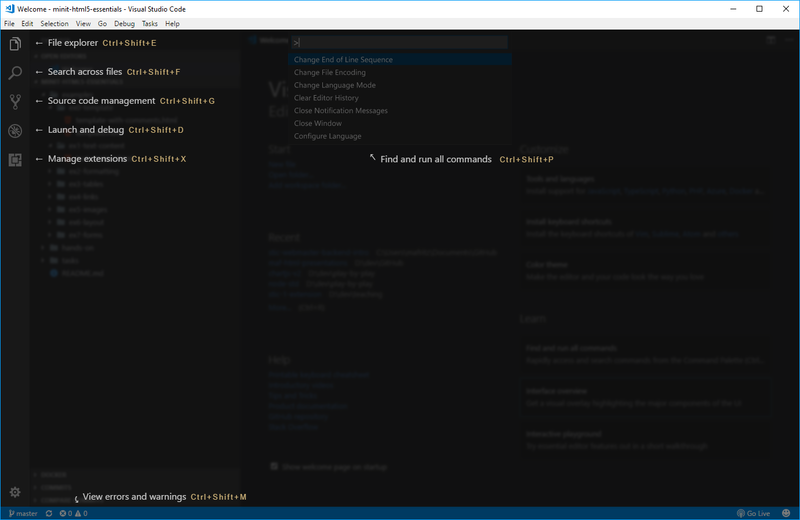
- Tout à gauche, 5 icônes permettent de passer à des écrans spécifiques pour effectuer des actions telles que :
- La gestions des fichiers (actions par default)
- Recherche et remplacement dans les fichiers
- Gestion des versions du projet (e.g. à travers Git et Github) (avancé)
- Gestion des tâches et déboguer (avancé)
- Gestion des extensions du logiciel
- Tout en bas, le bandeau bleu propose un accès rapide à des erreurs et alertes, ainsi que à des informations sur la gestion des versions
- Au centre, dans la partie supérieur, il est possible de saisir et exécuter des commandes spécifiques pour le logiciel (à ne pas confondre avec la ligne de commande qu'on peut également ouvrir à l'intérieur du logiciel, voir plus bas)
Créer/Ouvrir un projet
VSC considère un projet tout simplement un dossier de votre ordinateur dans lesquels figurent les sous-dossiers et les fichiers qui composent votre application, n'importe quel type d'application et quel(s) language(s) vous utilisez.
Important : pour pouvoir bénéficier des aides à l'édition dans un projet, il est fondamental de travailler sur vos fichiers en ouvrant le dossier dans lequel ils se trouvent. VSC, en effet, permet tout simplement d'ouvrir et modifier les fichiers individuellement, mais dans ce cas, vous perdez beaucoup de bénéfices de l'éditeur qu'on verra par la suite.
Pour ouvrir un projet, sélectionner depuis le menu principale :
File > Open folder...
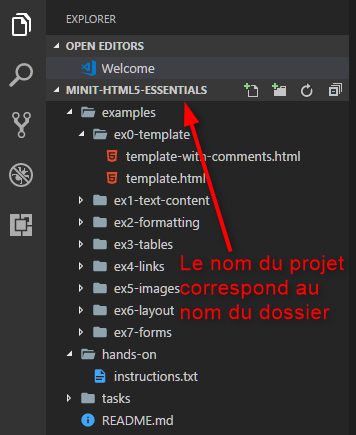
À ce moment, vous pouvez choisir depuis le gestionnaire des fichiers de votre ordinateur le cheminement du dossier qui contient votre projet. Lorsque vous l'avez sélectionné, le nom du dossier devient automatiquement le nom du projet. Pour cette raison, il est bien de choisir des noms de dossiers saillants.
VSC ne fait pas de différence entre des dossiers/projets que vous ouvrez pour la première fois ou des dossiers/projets que vous avez déjà utilisés dans le passé, si ce n'est pour le fait que ces derniers sont listés également dans le menu :
File > Open recent
Pour créer un nouveau projet, la manière la plus simple consiste à préparer/créer à l'avance un dossier dans votre ordinateur, en choisissant comme indiqué un nom qui vous permet d'inférer son contenu. Évitez toujours d'utiliser des espaces, majuscules ou caractères spéciaux dans vos noms de dossiers, surtout si vos projets sont destinés au web.
Configuration
Techniques d'édition
Extensions
Comme la plupart des éditeurs de code, VSC possède une large librairie d'extentions qui permettent d'ajouter des fonctionnalités, nous conseillons notamment :
- HTML5 snippets : auto-complete le html
- bootstrap 3 snippets : pour rapidement maquetter un front-end à votre application
- JSHint : analyse votre code javascript statique et détecte les problèmes
- Visual Studio Services : permet de gérer les pull request et, de manière générale, de bénéficier dans Visual Studio Code des outils de Team Service - vidéo tutoriel
Pour installer une extension depuis Visual Studio Code, utilisez cmd+P sur mac et ctrl+P sur windows puis tapez ext install nomDeExtension
Ex : ext install html-snippets
Vous pouvez consultez les extensions déjà installées avec : ext + espace
Collaboration
Un des points fort de l'environnement Visual Studio, c'est l'ensemble des outils mis à disposition pour collaborer en équipe sur un projet commun avec notamment Team Service et l'intégration de git.
Team Service
Team Service permet d'organiser et d'intégrer le développement d'une application autour des méthodes agile et de git notamment.
- Créez un compte Team Service
Git
Pour les détails sur le workflow de Git, allez sur sa page.
Commit
Il suffit de vous rendre dans l'onglet Git, nommer votre commit et l'envoyer avec le signe vu en haut de la zone de texte.
Créer une branche
Utilisez cmd+P puis utilisez git branch nomDeVotreBranche
Changer de branche
Utilisez cmd+P puis utilisez git checkout nomDeVotreBranche
Pull request
Utilisez cmd+P puis utilisez >team create pull request