« JQuery UI » : différence entre les versions
mAucun résumé des modifications |
|||
| (54 versions intermédiaires par 17 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{tutoriel}} | {{tutoriel | ||
|fait_partie_du_cours=Initiation à la pensée computationnelle avec JavaScript | |||
|fait_partie_du_module=JavaScript dans le navigateur | |||
|module_précédant=Concepts de base de JavaScript | |||
|module_suivant=JavaScript sur le serveur | |||
|pas_afficher_sous-page=Non | |||
|page_precedente=JQuery | |||
|page_suivante=Vue.js | |||
|statut=à finaliser | |||
|pages_prérequises=jQuery | |||
|cat tutoriels=JavaScript | |||
}} | |||
==Introduction== | ==Introduction== | ||
jQuery UI est une collection d'éléments utiles dans le développement d'une interface utilisateur | [http://jqueryui.com/ jQuery UI] est une [[bibliothèques JavaScript|bibliothèque JavaScript]] basée sur [[jQuery]] qui propose une collection d'éléments utiles dans le développement d'une interface utilisateur. Parmi ces éléments, on trouve : | ||
* Des '''interactions''' comme par exemple le drag&drop | * Des '''interactions''' comme par exemple le drag&drop (glisser-déposer) | ||
* Des "'''widgets'''" (composants d'interface graphique) tels que des boutons, des tabs, etc. | * Des "'''widgets'''" (composants d'interface graphique) tels que des boutons, des tabs, etc. | ||
* Des '''effets''' pour changer dynamiquement l'apparence d'éléments sur l' | * Des '''effets''' pour changer dynamiquement l'apparence d'éléments sur l'interface (e.g. changement de couleur, faire apparaître/disparaître un élément, etc.) | ||
* Des '''thèmes''' avec des propriétés CSS pour la mise en page d'éléments interactifs | * Des '''thèmes''' avec des propriétés CSS pour la mise en page d'éléments interactifs | ||
Ces éléments peuvent se combiner entre eux (par exemple un | Ces éléments peuvent se combiner entre eux (par exemple un élément peut proposer un effet à la fin d'une interaction). De plus, le code JavaScript de jQuery UI est compatible avec la bibliothèque [[jQuery]] et peut-être intégré également avec du [[JavaScript]] pur. De cette manière, il est assez simple de personnaliser les éléments afin qu'ils produisent les comportements souhaités pour l'application. | ||
Grâce à sa flexibilité, jQuery UI peut être utilisé dans différents types de projets. De plus, il s'agit d'une bibliothèque open-source qui est mise à jour régulièrement. | Grâce à sa flexibilité, jQuery UI peut être utilisé dans différents types de projets. De plus, il s'agit d'une bibliothèque open-source qui est mise à jour régulièrement. | ||
Le [http://jqueryui.com/ site officiel] du projet propose [http://jqueryui.com/demos/ une série de démo] qui montrent les potentialités de la bibliothèque. Il suffit de choisir un des éléments pour voir des exemples d'application. | Le [http://jqueryui.com/ site officiel] du projet propose [http://jqueryui.com/demos/ une série de démo] qui montrent les potentialités de la bibliothèque. Il suffit de choisir un des éléments pour voir des exemples d'application. | ||
=== Note sur la version === | |||
La plupart du contenu de cet article fait référence à la version <code>1.11.1</code> de la bibliothèque (voir [[versionnage sémantique]]). | |||
=== Exemples et code === | |||
Cette page propose plusieurs exemples qui sont disponible à travers un ''repository'' GitHub : | |||
* {{ Goblock | [https://github.com/MALTT-STIC/stic-1-jquery-ui Repository MALTT-STIC/stic-1-jquery-ui] }} pour le download | |||
* {{ Goblock | [https://maltt-stic.github.io/stic-1-jquery-ui/index.html Liste des exemples] }} pour tester | |||
=== Présentation interactive === | |||
Une présentation interactive présente le glisser-déposer en utilisant les techniques illustrées dans cet article : | |||
* {{ Goblock | [https://mafritz.ch/slides/fr/glisser-deposer/#/ Glisser-déposer dans une application web]}} | |||
==Installation== | ==Installation== | ||
Comparée à l'installation de [[jQuery]], pour laquelle il suffit d'ajouter un lien au fichier [[JavaScript]], l'installation de jQuery UI est plus complexe | Comparée à l'installation de [[jQuery]], pour laquelle il suffit d'ajouter un lien au fichier [[JavaScript]], l'installation de jQuery UI est plus complexe. | ||
{{ Bloc important | Avant tout, il faut bien faire attention à ce que jQuery UI ne contienne pas automatiquement une bibliothèque "mère", '''il est par conséquent nécessaire d'inclure dans la page le lien à la bibliothèque [[jQuery]]'''. }} | |||
=== | Ensuite, jQuery UI donne la possibilité de personnaliser le téléchargement de la bibliothèque, en choisissant seulement les éléments dont on a besoin pour notre application. De ce fait, on peut réduire la taille des fichiers à inclure. | ||
Le | |||
===Téléchargement de jQuery UI=== | |||
Le téléchargement de jQuery UI se fait en trois étapes à travers le [http://jqueryui.com/download/ Download Builder]. | |||
====Étape 1==== | ====Étape 1==== | ||
| Ligne 28 : | Ligne 58 : | ||
====Étape 2==== | ====Étape 2==== | ||
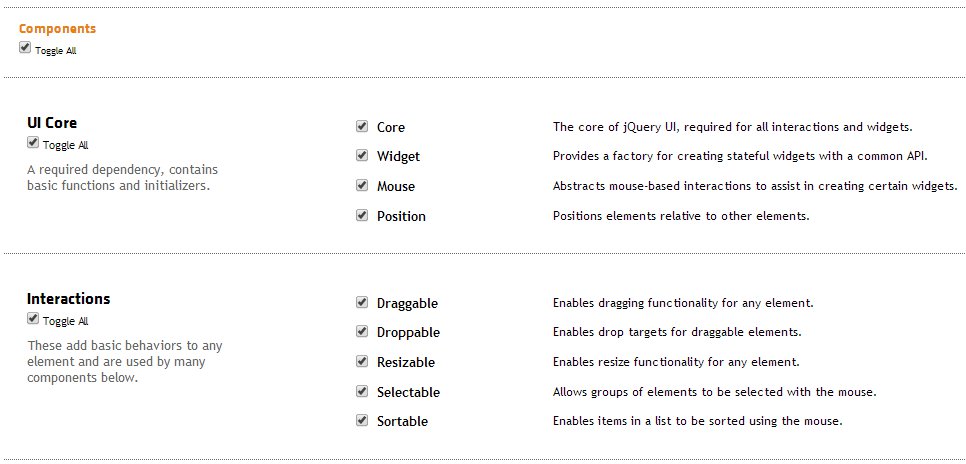
Ensuite, il faut choisir les éléments de la bibliothèque dont nous avons besoin pour notre application. On peut à ce propos cocher ou ne pas cocher les cases correspondantes aux différents éléments pour les inclure ou exclure du | Ensuite, il faut choisir les éléments de la bibliothèque dont nous avons besoin pour notre application. On peut à ce propos cocher ou ne pas cocher les cases correspondantes aux différents éléments pour les inclure ou les exclure du téléchargement. Parfois, on ne sait pas à l'avance si on aura besoin ou non d'un élément, donc on peut très bien tout inclure dans une version de la bibliothèque, utile pour la phase de développement, et une fois après avoir déterminé les éléments utilisés, télécharger une deuxième version de la bibliothèque qui exclut les éléments inutiles. | ||
[[Fichier:JQueryUI components download.jpg | Cocher les éléments qui vont faire partie des fichiers téléchargés]] | [[Fichier:JQueryUI components download.jpg | Cocher les éléments qui vont faire partie des fichiers téléchargés]] | ||
====Étape 3==== | ====Étape 3==== | ||
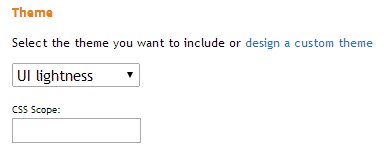
Enfin, on peut choisir un thème graphique pour les éléments de la bibliothèque. Sur la page de | Enfin, on peut choisir un thème graphique pour les éléments de la bibliothèque. Sur la page de téléchargement, il n'est pas possible de voir les différents thèmes, mais il est possible de télécharger un thème différent dans un deuxième temps et de substituer tout simplement le fichier CSS. Il est également possible de choisir l'étendue (le "scope") du thème graphique, ce qui est utile dans le cas d'utilisation de deux thèmes sur la même page. En laissant le champ vide, le thème sera appliqué automatiquement à toute la page. Pour plus de détails sur les thèmes, voir plus bas dans la page. | ||
[[Fichier:JQueryUI theme download.jpg | On peut choisir parmi différents thèmes et attribuer un "scope" au thème dans la page]] | [[Fichier:JQueryUI theme download.jpg | On peut choisir parmi différents thèmes et attribuer un "scope" au thème dans la page]] | ||
===Fichiers téléchargés=== | ===Fichiers téléchargés=== | ||
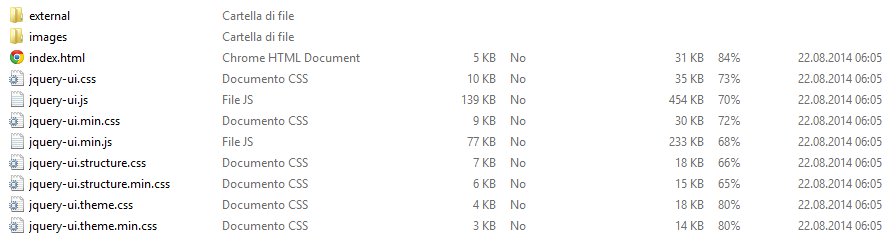
Après avoir déterminé le thème graphique, il faut cliquer sur le bouton ''Download''. Vous obtenez ainsi un fichier zip qui contient plusieurs fichiers : | |||
[[Fichier:JQueryUI files download.jpg | Liste des fichiers téléchargés]] | [[Fichier:JQueryUI files download.jpg | Liste des fichiers téléchargés]] | ||
| Ligne 44 : | Ligne 74 : | ||
Voici une description du contenu : | Voici une description du contenu : | ||
* Le dossier | * Le dossier '''''external''''' contient un autre dossier jQuery, à l'intérieur duquel se trouve le fichier '''''jquery.js'''''. Il s'agit de la bibliothèque "mère" [[jQuery]]. Ce fichier doit être inclus dans votre page, autrement les fonctionnalités dynamiques de jQuery UI ne seront pas disponibles. Vous pouvez également inclure la bibliothèque [[jQuery]] d'une manière différente, telle que décrite dans la [[JQuery|page de ce wiki dédiée à la bibliothèque]] | ||
* Le dossier | * Le dossier '''''images''''' contient des fichiers graphiques utilisées dans la feuille de style CSS, elle doit donc être présente dans votre application et son positionnement relative au fichier CSS doit rester le même. | ||
* Le fichier '''index.html''' propose des exemples d'éléments disponibles à travers jQuery UI. Il n'est pas nécessaire pour le fonctionnement. | * Le fichier '''''index.html''''' propose des exemples d'éléments disponibles à travers jQuery UI. Il n'est pas nécessaire pour le fonctionnement. | ||
* Les fichiers '''jquery-ui.css''' et '''jquery-ui.min.css''' contiennent exactement le même code, mais la version .min est comprimée | * Les fichiers '''''jquery-ui.css''''' et '''''jquery-ui.min.css''''' contiennent exactement le même code, mais la version ''.min'' est comprimée, donc sa taille est inférieure. Ces fichiers contiennent les déclarations de style des éléments. Un des deux fichiers doit être inclut, il est mieux d'utiliser la version ''.min''. | ||
* Les fichiers '''jquery-ui.js''' et '''jquery-ui.min.js''' contiennent encore une fois le même code (voir le point précédent). Ces fichiers contiennent le code JavaScript nécessaire pour les éléments dynamiques. Un des deux fichiers doit être inclus, il est | * Les fichiers '''''jquery-ui.js''''' et '''''jquery-ui.min.js''''' contiennent encore une fois le même code (voir le point précédent). Ces fichiers contiennent le code JavaScript nécessaire pour les éléments dynamiques. Un des deux fichiers doit être inclus, il est préférable d'utiliser la version ''.min''. | ||
* Les autres fichiers représentent des déclarations CSS supplémentaires, comme par exemples les | * Les autres fichiers représentent des déclarations CSS supplémentaires, comme par exemples les différentes couleurs par rapport aux différents thèmes graphiques disponibles. Ils ne sont pas strictement nécessaires pour le fonctionnement, mais ils offrent des caractéristiques graphiques supplémentaires. | ||
===Fichiers obligatoires à inclure dans votre page=== | ===Fichiers obligatoires à inclure dans votre page=== | ||
En résumé, '''il est nécessaire d'inclure au moins trois fichiers''' dans votre page HTML : | En résumé, '''il est nécessaire d'inclure au moins trois fichiers''' dans votre page HTML : | ||
<source lang="HTML5"> | |||
<!doctype html> | |||
<html> | |||
<head> | |||
<meta charset="UTF-8"> | |||
<title>Untitled Document</title> | |||
<!-- Le fichier CSS --> | |||
<link rel="stylesheet" href="jquery-ui.min.css"> | |||
</head> | |||
<body> | |||
<!-- Les fichiers JavaScript dans l'ordre suivant --> | |||
<script src="external/jquery/jquery.js"></script> | |||
<script src="jquery-ui.min.js"></script> | |||
</body> | |||
</html> | |||
</source> | |||
===Thèmes graphiques=== | ===Thèmes graphiques=== | ||
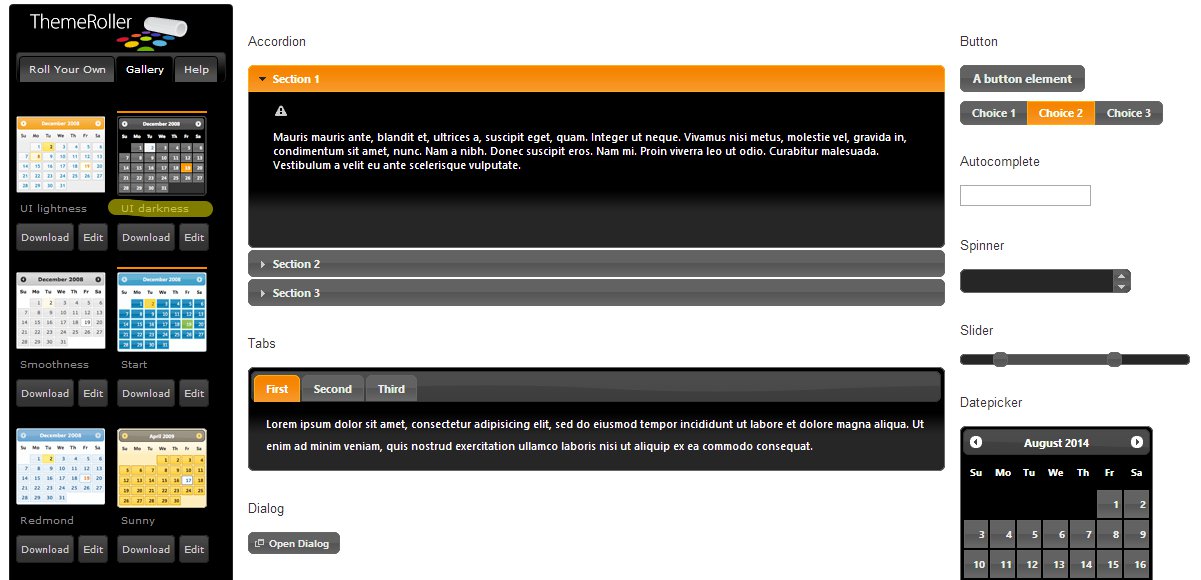
jQuery UI met à disposition un thème graphique de base, mais ce thème peut être modifié soit avec d'autres thèmes déjà disponibles, soit en créant un nouveau thème. Le [http://jqueryui.com/themeroller/ ThemeRoller] permet en effet de choisir | jQuery UI met à disposition un thème graphique de base, mais ce thème peut être modifié soit avec d'autres thèmes déjà disponibles, soit en créant un nouveau thème. Le [http://jqueryui.com/themeroller/ ThemeRoller] permet en effet de choisir différentes options comme la police ou les couleurs des éléments. En cliquant sur le tab ''Gallery'' en haut à gauche de l'écran, on peut choisir des thèmes alternatifs qu'il suffit de télécharger. Il suffira d'ajouter le lien à la feuille de style ou remplacer la feuille déjà existante. | ||
[[Fichier:jQueryUI theme change.jpg | Exemple d'interface graphique avec le thème "Darkness sélectionné]] | [[Fichier:jQueryUI theme change.jpg | Exemple d'interface graphique avec le thème "Darkness sélectionné]] | ||
==Utilisation de jQuery UI== | ==Utilisation de jQuery UI== | ||
Pour utiliser jQuery UI il faut au moins une connaissance de base de [[HTML5]] et [[CSS]]. Une connaissance de [[JavaScript]] et de la bibliothèque "mère" [[jQuery]] permettent par contre d'exploiter au maximum les caractéristiques de jQuery UI. | Pour utiliser jQuery UI, il faut au moins une connaissance de base de [[HTML5]] et [[CSS]]. Une connaissance de [[JavaScript]] et de la bibliothèque "mère" [[jQuery]] permettent par contre d'exploiter au maximum les caractéristiques de jQuery UI. | ||
===Exemple de base : champ de texte avec calendrier=== | ===Exemple de base : champ de texte avec calendrier=== | ||
L'utilisation des éléments disponibles à travers jQuery UI se fait grâce à | L'utilisation des éléments disponibles à travers jQuery UI se fait grâce à un mélange d'éléments [[HTML5]] et de scripts [[JavaScript]]. Voici un premier exemple qui consiste tout simplement en un champ de texte dans lequel on peut choisir une date à travers un calendrier superposé. | ||
Pour cela, il est nécessaire de créer un simple champ de texte avec le code HTML suivant : | |||
<input type="date" id="mon-champ-date"> | <input type="date" id="mon-champ-date"> | ||
| Ligne 77 : | Ligne 125 : | ||
</script> | </script> | ||
Vous pouvez bien reconnaître dans ce script la notation qui commence avec le signe du dollar typique de la bibliothèque [[jQuery]]. En effet, cette déclaration ne fait qu'associer à l'élément avec id "mon-champ-date" les propriétés de la fonction <code>datepicker()</code>. Cette fonction est en effet disponible dans le code de la bibliothèque jQuery UI, et il vous suffit donc de l'utiliser sans avoir à définir son fonctionnement. | Vous pouvez bien reconnaître dans ce script la notation qui commence avec le signe du dollar typique de la bibliothèque [[jQuery]]. En effet, cette déclaration ne fait qu'associer à l'élément avec l'identifiant (transcrit ''id="..."'') "mon-champ-date" les propriétés de la fonction <code>datepicker()</code>. Cette fonction est en effet disponible dans le code de la bibliothèque jQuery UI, et il vous suffit donc de l'utiliser sans avoir à définir son fonctionnement. | ||
[http://tecfaetu.unige.ch/perso/maltt/fritz0/guides/jquery-ui/ex1_datepicker.html Dans l'exemple], vous pouvez noter qu'une fois | [http://tecfaetu.unige.ch/perso/maltt/fritz0/guides/jquery-ui/ex1_datepicker.html Dans l'exemple], vous pouvez noter qu'une fois que la date a été sélectionnée dans le calendrier, le champ de texte est automatiquement rempli par cette date dans le format mois/jour/année, utilisé plutôt en Amérique. Cet exemple donne l'occasion d'introduire les options des fonctions jQuery UI qui permettent de configurer le fonctionnement des comportements dynamiques disponibles à travers la bibliothèque. Dans ce cas spécifique, le format de la date est déterminé par l'option '''''dateFormat'''''. Pour changer cette option, il faut insérer à l'intérieur de la fonction <code>datepicker()</code> une valeur alternative pour l'option. Voici le code pour le faire : | ||
<script> | <script> | ||
| Ligne 87 : | Ligne 135 : | ||
</script> | </script> | ||
L'exemple avec le format de date | L'exemple avec le format de date changée est disponible à [http://tecfaetu.unige.ch/perso/maltt/fritz0/guides/jquery-ui/ex2_datepicker_format.html cette page]. | ||
Les options sont | Les options sont souvent déclarées (d'autres notations sont possibles) à travers la notation '''''option: "valeur"''''', ou '''''option: 'valeur''''''. Cela implique qu'il est possible de changer plus d'un paramètre à la fois, selon la notation suivante : | ||
$(element).fonction({ | $(element).fonction({ | ||
| Ligne 99 : | Ligne 147 : | ||
}); | }); | ||
Veuillez faire attention à ce qu'à la fin de la dernière option il n'y | Veuillez faire attention à ce qu'à la fin de la dernière option il n'y ait pas de virgule. | ||
===API de jQuery UI=== | ===API de jQuery UI=== | ||
La liste des options pour configurer les différents éléments de jQuery UI est disponible dans la [http://api.jqueryui.com/ documentation de l'API]. Par exemple, [http://api.jqueryui.com/datepicker/ cette page] illustre les | La liste des options pour configurer les différents éléments de jQuery UI est disponible dans la [http://api.jqueryui.com/ documentation de l'API]. Par exemple, [http://api.jqueryui.com/datepicker/ cette page] illustre les différents options, méthodes et événements associés au calendrier utilisé dans l'exemple de base illustré plus haut dans ce document. | ||
===Liste des éléments disponible dans jQuery UI=== | ===Liste des éléments disponible dans jQuery UI=== | ||
Les éléments se divisent en interactions, widgets (composantes d'interface graphique), effets et | Les éléments se divisent en interactions, widgets (composantes d'interface graphique), effets et outils. Pour chaque élément, vous trouvez le lien à la page de la documentation de l'API où les différents méthodes, options et événements sont illustrés. | ||
====Interactions==== | ====Interactions==== | ||
Les interactions disponibles sont les suivantes : | Les interactions disponibles sont les suivantes : | ||
* [http://jqueryui.com/draggable/ Draggable] : | * [http://jqueryui.com/draggable/ Draggable] : appliqué à un élément du DOM, cet élément peut être trainé (''dragged'') à d'autres endroits de la page par le biais de la souris | ||
* [http://jqueryui.com/droppable/ Droppable] : | * [http://jqueryui.com/droppable/ Droppable] : appliqué à un élément du DOM, cet élément devient une cible pour les éléments "draggable" | ||
* [http://jqueryui.com/resizable/ Resizable] : | * [http://jqueryui.com/resizable/ Resizable] : appliqué à un élément du DOM, la taille de cet élément peut être changé dynamiquement à l'aide de la souris | ||
* [http://jqueryui.com/selectable/ Selectable] : | * [http://jqueryui.com/selectable/ Selectable] : appliqué à un ou plusieurs éléments du DOM, ces éléments sont sélectionnés (un principe similaire aux éléments du gestionnaire des fichiers de l'ordinateur) | ||
* [http://jqueryui.com/sortable/ Sortable] : | * [http://jqueryui.com/sortable/ Sortable] : appliqué à des éléments dans une liste ou grille, l'ordre de ces éléments peut être modifié dynamiquement | ||
====Widgets==== | ====Widgets==== | ||
| Ligne 121 : | Ligne 169 : | ||
* [http://jqueryui.com/accordion/ Accordion] : permet d'afficher plusieurs éléments verticalement dont le contenu peut être affiché à l'aide d'un mécanisme déroulant | * [http://jqueryui.com/accordion/ Accordion] : permet d'afficher plusieurs éléments verticalement dont le contenu peut être affiché à l'aide d'un mécanisme déroulant | ||
* [http://jqueryui.com/autocomplete/ Autocomplete] : permet d'afficher des éléments présents dans une liste préétablie en tant qu'options dans un champ de input | * [http://jqueryui.com/autocomplete/ Autocomplete] : permet d'afficher des éléments présents dans une liste préétablie en tant qu'options dans un champ de input | ||
* [http://jqueryui.com/button/ Button] : permet de créer des éléments | * [http://jqueryui.com/button/ Button] : permet de créer des éléments cliquables avec des propriétés d'affordance (e.g. relief, état actif, etc.) | ||
* [http://jqueryui.com/datepicker/ Datepicker] : permet de choisir une date à travers un calendrier | * [http://jqueryui.com/datepicker/ Datepicker] : permet de choisir une date à travers un calendrier | ||
* [http://jqueryui.com/dialog/ Dialog] : permet d'afficher du contenu dans une fenêtre modale superposée à l'écran (mais pas pop-up) | * [http://jqueryui.com/dialog/ Dialog] : permet d'afficher du contenu dans une fenêtre modale superposée à l'écran (mais pas pop-up) | ||
* [http://jqueryui.com/menu/ Menu] : permet de créer des listes de | * [http://jqueryui.com/menu/ Menu] : permet de créer des listes de commandes ou d'ancrages pour la navigation à plusieurs niveaux | ||
* [http://jqueryui.com/progressbar/ Progressbar] : permet d'afficher l'état d'avancement d'un processus | * [http://jqueryui.com/progressbar/ Progressbar] : permet d'afficher l'état d'avancement d'un processus | ||
* [http://jqueryui.com/selectmenu/ Selectmenu] : ajoute des caractéristiques | * [http://jqueryui.com/selectmenu/ Selectmenu] : ajoute des caractéristiques au(x) menu(s) de type "select" qui ne sont pas disponibles avec le simple élément HTML | ||
* [http://jqueryui.com/slider/ Slider] : permet de choisir une valeur numérique à travers le déplacement d'un curseur | * [http://jqueryui.com/slider/ Slider] : permet de choisir une valeur numérique à travers le déplacement d'un curseur | ||
* [http://jqueryui.com/spinner/ Spinner] : permet de définir une valeur numérique à travers des touches pour augmenter ou diminuer l'unité affichée | * [http://jqueryui.com/spinner/ Spinner] : permet de définir une valeur numérique à travers des touches pour augmenter ou diminuer l'unité affichée | ||
* [http://jqueryui.com/tabs/ Tabs] : permet d'afficher plusieurs panneaux de contenu dans | * [http://jqueryui.com/tabs/ Tabs] : permet d'afficher plusieurs panneaux de contenu dans un même espace de la page | ||
* [http://jqueryui.com/tooltip/ Tooltip] : ajoute des caractéristiques aux info-bulles disponibles de base dans les navigateurs | * [http://jqueryui.com/tooltip/ Tooltip] : ajoute des caractéristiques aux info-bulles disponibles de base dans les navigateurs | ||
| Ligne 141 : | Ligne 189 : | ||
* [http://jqueryui.com/removeClass/ RemoveClass] : permet de supprimer dynamiquement une ou plusieurs classes de style à un élément | * [http://jqueryui.com/removeClass/ RemoveClass] : permet de supprimer dynamiquement une ou plusieurs classes de style à un élément | ||
* [http://jqueryui.com/show/ Show] : permet de faire apparaître un élément à l'aide d'une animation à choix | * [http://jqueryui.com/show/ Show] : permet de faire apparaître un élément à l'aide d'une animation à choix | ||
* [http://jqueryui.com/switchClass/ Switch Class] : permet d'ajouter et supprimer une ou plusieurs classes de style à un élément (équivalent de l'utilisation conjointe de AddClass et RemoveClass) | * [http://jqueryui.com/switchClass/ Switch Class] : permet d'ajouter et de supprimer une ou plusieurs classes de style à un élément (équivalent de l'utilisation conjointe de ''AddClass'' et ''RemoveClass'') | ||
* [http://jqueryui.com/toggle/ Toggle] : permet de faire apparaître un élément s'il est caché ou de le faire disparaître s'il est affiché à l'aide d'une animation à choix | * [http://jqueryui.com/toggle/ Toggle] : permet de faire apparaître un élément s'il est caché ou de le faire disparaître s'il est affiché à l'aide d'une animation à choix | ||
* [http://jqueryui.com/toggleClass/ Toggle Class] : permet de passer dynamiquement d'une classe de style à l'autre en affichant les états intermédiaires | * [http://jqueryui.com/toggleClass/ Toggle Class] : permet de passer dynamiquement d'une classe de style à l'autre en affichant les états intermédiaires | ||
==== | ==== Outils (''utilities'') ==== | ||
Les | Les outils disponibles sont les suivantes : | ||
* [http://jqueryui.com/position/ Position] : permet de déplacer un élément à un autre endroit de la page relative à la fenêtre du navigateur, à la page entière, à d'autres éléments du document | * [http://jqueryui.com/position/ Position] : permet de déplacer un élément à un autre endroit de la page relative à la fenêtre du navigateur, à la page entière, à d'autres éléments du document et/ou encore au curseur de la souris | ||
* [http://jqueryui.com/widget/ Widget Factory] : permet de créer des widgets personnalisés à travers les méthodes | * [http://jqueryui.com/widget/ Widget Factory] : permet de créer des widgets personnalisés à travers les méthodes mises à disposition par la bibliothèque (fonction avancée) | ||
==Drag and drop avec jQuery UI== | ==Drag and drop avec jQuery UI== | ||
===Le drag=== | ===Le drag=== | ||
[[Fichier:jQueryUI drag simple.jpg|300px|thumb|right|[http://tecfaetu.unige.ch/perso/maltt/fritz0/guides/jquery-ui/ex3_draggable.html Exemple de drag tout simple]]]Voyons d'abord comment rendre un élément du DOM "draggable". Pour ce faire, il suffit de pouvoir l'identifier à travers la structure du DOM et lui attribuer la fonction <code>draggable()</code>. Voici [http://tecfaetu.unige.ch/perso/maltt/fritz0/guides/jquery-ui/ex3_draggable.html un exemple tout simple]. D'abord, nous avons créé | [[Fichier:jQueryUI drag simple.jpg|300px|thumb|right|[http://tecfaetu.unige.ch/perso/maltt/fritz0/guides/jquery-ui/ex3_draggable.html Exemple de drag tout simple]]]Voyons d'abord comment rendre un élément du DOM "draggable". Pour ce faire, il suffit de pouvoir l'identifier à travers la structure du DOM et lui attribuer la fonction <code>draggable()</code>. Voici [http://tecfaetu.unige.ch/perso/maltt/fritz0/guides/jquery-ui/ex3_draggable.html un exemple tout simple]. | ||
D'abord, nous avons créé un élément dans la page HTML que nous souhaitons par la suite rendre "draggable". Nous lui avons appliqué une attribut <code>id="redBox"</code> pour pouvoir l'identifier facilement : | |||
<source lang="HTML"> | |||
<div id="redBox">Drag me!</div> | |||
</source> | |||
Ensuite, nous avons créé des propriétés de style pour cet élément : | |||
<source lang="CSS"> | |||
#redBox { | |||
width: 200px; | width: 200px; | ||
height: 200px; | height: 200px; | ||
| Ligne 165 : | Ligne 222 : | ||
text-align: center; | text-align: center; | ||
line-height: 200px; | line-height: 200px; | ||
} | |||
</source> | |||
Enfin, nous avons tout simplement appliqué à la sélection de cet élément dans le DOM la fonction draggable() qui permet justement de pouvoir traîner cet élément dans la page. | |||
<source lang="HTML5"> | |||
<script> | |||
$("#redBox").draggable(); | |||
</script> | |||
</source> | |||
[[Fichier:jQueryUI drag x axis.jpg|300px|thumb|right|[http://tecfaetu.unige.ch/perso/maltt/fritz0/guides/jquery-ui/ex4_draggable_options.html Exemple de drag limité à l'axe X]]]Cet exemple n'est cependant pas très satisfaisant car le carré rouge ne présente aucune caractéristique qui suggère sa capacité "draggable". Ajoutons donc quelques options à l'intérieur de la fonction <code>draggable()</code> pour rendre l'interaction plus intéressante : | [[Fichier:jQueryUI drag x axis.jpg|300px|thumb|right|[http://tecfaetu.unige.ch/perso/maltt/fritz0/guides/jquery-ui/ex4_draggable_options.html Exemple de drag limité à l'axe X]]]Cet exemple n'est cependant pas très satisfaisant, car le carré rouge ne présente aucune caractéristique qui suggère sa capacité "draggable". Ajoutons donc quelques options à l'intérieur de la fonction <code>draggable()</code> pour rendre l'interaction plus intéressante : | ||
<source lang="HTML5"> | |||
<script> | <script> | ||
$("#redBox").draggable({ | $("#redBox").draggable({ | ||
| Ligne 182 : | Ligne 243 : | ||
}); | }); | ||
</script> | </script> | ||
</source> | |||
Par rapport à l'exemple précédent, nous avons ajouté trois comportements différents : | Par rapport à l'exemple précédent, nous avons ajouté trois comportements différents : | ||
# Une fois qu'on clique sur le carré, le curseur de la souris change et suggère que l'élément peut se déplacer. On utilise pour | # Une fois qu'on clique sur le carré, le curseur de la souris change et suggère que l'élément peut se déplacer. On utilise pour cela l'option '''''cursor''''' avec la valeur "move" (cette option accepte toutes les valeurs CSS valides pour déterminer la forme du curseur). | ||
# Le carré peut bouger exclusivement sur l'axe horizontal. On utilise pour | # Le carré peut bouger exclusivement sur l'axe horizontal. On utilise pour cela l'option '''''axis''''' avec la valeur "x". | ||
# Le carré ne peut pas sortir des limites du document. On | # Le carré ne peut pas sortir des limites du document. On utilise pour cela l'option '''''containment''''' avec la valeur "body", c'est-à-dire dans notre cas l'élément du DOM qui joue le rôle de "conteneur". | ||
[http://tecfaetu.unige.ch/perso/maltt/fritz0/guides/jquery-ui/ex4_draggable_options.html Voici le résultat de nos changements]. | [http://tecfaetu.unige.ch/perso/maltt/fritz0/guides/jquery-ui/ex4_draggable_options.html Voici le résultat de nos changements]. | ||
D'autres options peuvent être utilisées afin de paramétrer le drag. Par exemple, l'option '''''grid: [x,y]''''' qui force le déplacement de l'objet sur une grille de dimensions x et y, ou les options '''''snap''''' (booléen ou selecteur) et '''''snapmode''''' (inner, outer ou both) qui magnétise l'élément déplacé contre les bords d'autres éléments. | |||
La liste de l'ensemble des options, des méthodes et des événements disponibles est illustrée dans [http://api.jqueryui.com/draggable/ la page de documentation de l'API]. Certaines fonctionnalités sont montrées dans la [http://jqueryui.com/draggable/ démo]. | |||
===Le drop=== | ===Le drop=== | ||
[[Fichier:JQueryUI drag et drop simple.png|300px|vignette|droite|Simple drag and drop avec JQuery]] | [[Fichier:JQueryUI drag et drop simple.png|300px|vignette|droite|Simple drag and drop avec JQuery [http://tecfaetu.unige.ch/perso/maltt/fritz0/guides/jquery-ui/ex5_droppable_options.html exemple] ]] | ||
Si la fonction <code>draggable()</code> doit être appliquée à l'élément qu'on veut pouvoir traîner dans la page | Si la fonction <code>draggable()</code> doit être appliquée à l'élément qu'on veut pouvoir traîner dans la page. La fonction <code>droppable()</code> concerne plutôt l'élément "cible" dans lequel positionner l'objet trainé. Pour rendre un élément du DOM en un élément "cible", il suffit de le sélectionner dans la structure du document et lui attribuer la fonction <code>droppable()</code> selon cette notation : | ||
$(element).droppable() | $(element).droppable() | ||
Voici [http://tecfaetu.unige.ch/perso/maltt/fritz0/guides/jquery-ui/ex5_droppable_options.html un premier exemple qui combine le drag et le drop] avec quelques options pour rendre l'interaction plus intéressante. Nous avons créer trois carrés : deux éléments "draggable" | Voici [http://tecfaetu.unige.ch/perso/maltt/fritz0/guides/jquery-ui/ex5_droppable_options.html un premier exemple qui combine le drag et le drop] avec quelques options pour rendre l'interaction plus intéressante. Nous avons créer trois carrés : deux éléments "draggable" et un élément cible "droppable". Les options déclarées pour les trois fonctions permettent que seulement le carré bleu soit accepté par le carré cible noir, cela seulement si toute la surface du carré bleu est à l'intérieur du carré noir. Voici le code pour obtenir ce résultat : | ||
<source lang="Javascript"> | <source lang="Javascript"> | ||
<script> | <script> | ||
| Ligne 216 : | Ligne 280 : | ||
</source> | </source> | ||
Avec l'option '''revert''' dans la fonction <code>draggable()</code> nous contrôlons si l'élément doit retourner à sa place. Nous avons choisi la valeur "invalid" qui nécessite | Avec l'option '''''revert''''' dans la fonction <code>draggable()</code> nous contrôlons si l'élément doit retourner à sa place. Nous avons choisi la valeur "invalid" qui nécessite une condition dans la fonction <code>droppable()</code>. Si on avait choisi la valeur "true", par contre, l'élément serait retourné à sa place dans tous les cas. La condition dans la fonction <code>droppable()</code> est déclarée avec l'attribut '''''accept'''''. Dans notre cas, nous voulons accepter exclusivement l'élément avec ''id="bluBox"''. De plus, avec l'attribut '''''tolerance''''' fixé à "fit", nous exigeons que toute la surface de l'élément trainé soit à l'intérieur de l'élément cible, autrement il ne sera pas accepté. | ||
La fonction <code>droppable()</code> peut être configurée ultérieurement. | La fonction <code>droppable()</code> peut être configurée ultérieurement. L'ensemble des options, des méthodes et des événements disponibles sont illustrés dans la [http://api.jqueryui.com/droppable/ page de documentation de l'API]. | ||
===Drag&drop sans code supplémentaire=== | ===Drag&drop sans code supplémentaire=== | ||
[[Fichier:jQueryUI drag drop no code.jpg|300px|thumb|right|[http://tecfaetu.unige.ch/perso/maltt/fritz0/guides/jquery-ui/ex6_drag_and_drop_no_code.html Exemple drag and drop sans code supplémentaire]]]On peut utiliser ce simple principe de l'option accept de l'élément cible pour créer un petit jeu qui ne nécessite pas de code [[JavaScript]] si ce n'est pour les méthodes, options et événements déjà disponibles grâce à jQuery UI. Le jeu consiste à trainer un pays dans le continent correspondant. Pour ce faire il suffit de créer des items "draggable" avec chacun le nom d'un pays | [[Fichier:jQueryUI drag drop no code.jpg|300px|thumb|right|[http://tecfaetu.unige.ch/perso/maltt/fritz0/guides/jquery-ui/ex6_drag_and_drop_no_code.html Exemple drag and drop sans code supplémentaire]]]On peut utiliser ce simple principe de l'option ''accept'' de l'élément cible pour créer un petit jeu qui ne nécessite pas de code [[JavaScript]] si ce n'est pour les méthodes, les options et les événements déjà disponibles grâce à jQuery UI. Le jeu consiste à trainer un pays dans le continent correspondant. Pour ce faire, il suffit de créer des items "draggable" avec pour chacun le nom d'un pays et cinq éléments "droppable" avec les noms des continents. On attribue à chaque élément-pays un nom de ''class'' du continent d'appartenance. Donc, par exemple, la Suisse aurait dans ce sens le nom de classe "''Europe''", et on attribue à chaque élément-continent une classe qui permet de le différencier des autres continents, par exemple "europe-container". À ce point, il suffit de spécifier pour chaque élément-continent l'option '''''accept''''' afin que seulement les élément-pays avec le nom de classe du continent puissent être trainés dans l'élément-continent. Il faudra en même temps spécifier l'option '''''revert''''' à "invalid" pour les éléments-pays, afin qu'ils reviennent à la position initiale si on essaye de les traîner dans un autre continent. Voici le code pour obtenir ce résultat : | ||
<script> | <script> | ||
| Ligne 248 : | Ligne 312 : | ||
===Drag&drop avec code supplémentaire=== | ===Drag&drop avec code supplémentaire=== | ||
L'avantage de jQuery UI est qu'il permet d'intégrer facilement dans son code du code JavaScript pur ou du code jQuery. On peut en effet attribuer à chaque option, méthode, ou événement d'un élément jQuery UI soit une valeur spécifique, soit une fonction qui exécute certaines opérations. [http://tecfaetu.unige.ch/perso/maltt/fritz0/guides/jquery-ui/ex7_drag_and_drop_custom_code.html Dans l'exemple suivant], on attribue une fonction aux événements '''start''' et '''stop''' de la fonction <code>draggable()</code>. Les deux fonctions changent le contenu du texte d'un paragraphe en accord avec l'événement | L'avantage de jQuery UI est qu'il permet d'intégrer facilement dans son code du code JavaScript pur ou du code jQuery. On peut en effet attribuer à chaque option, méthode, ou événement d'un élément jQuery UI soit une valeur spécifique, soit une fonction qui exécute certaines opérations. [http://tecfaetu.unige.ch/perso/maltt/fritz0/guides/jquery-ui/ex7_drag_and_drop_custom_code.html Dans l'exemple suivant], on attribue une fonction aux événements '''''start''''' et '''''stop''''' de la fonction <code>draggable()</code>. Les deux fonctions changent le contenu du texte d'un paragraphe en accord avec l'événement déclenché. | ||
<source lang="JavaScript"> | |||
<script> | |||
$("#redBox").draggable({ | |||
start: function() { | start: function() { | ||
$("#feedback").text("J'ai commencé le drag"); | $("#feedback").text("J'ai commencé le drag"); | ||
| Ligne 260 : | Ligne 324 : | ||
}); | }); | ||
</script> | </script> | ||
</source> | |||
Une caractéristique utile de jQuery UI concerne le fait que les fonctions à l'intérieur des fonctions de base de la bibliothèque, comme par exemple <code>draggable()</code>, peuvent compter sur une référence à l'interface utilisateur. Le code suivant, par exemple, remplace le mécanisme à options '''revert''' et '''accept''' vues plus haut dans cette page avec une fonction anonyme. | Une caractéristique utile de jQuery UI concerne le fait que les fonctions à l'intérieur des fonctions de base de la bibliothèque, comme par exemple <code>draggable()</code>, peuvent compter sur une référence à l'interface utilisateur. Le code suivant, par exemple, remplace le mécanisme à options '''''revert''''' et '''''accept''''' vues plus haut dans cette page avec une fonction anonyme. | ||
<source lang="JavaScript"> | <source lang="JavaScript"> | ||
<script> | <script> | ||
| Ligne 280 : | Ligne 344 : | ||
</source> | </source> | ||
Vous pouvez noter [http://tecfaetu.unige.ch/perso/maltt/fritz0/guides/jquery-ui/ex8_droppable_custom_code.html dans l'exemple] comme la fonction dans l'item '''drop''' présente deux arguments : event, et ui. Avec ui on a justement accès aux objets de l'interface qui utilisent des fonctionnalités de jQuery UI. Par exemple, à travers la notation ui.draggable on a accès à l'objet qui est trainé. Si on | Vous pouvez noter [http://tecfaetu.unige.ch/perso/maltt/fritz0/guides/jquery-ui/ex8_droppable_custom_code.html dans l'exemple] comme la fonction dans l'item '''drop''' présente deux arguments : <code>event</code>, et <code>ui</code>. Avec <code>ui</code> on a justement accès aux objets de l'interface qui utilisent des fonctionnalités de jQuery UI. Par exemple, à travers la notation <code>ui.draggable</code>on a accès à l'objet qui est trainé. Si on utilise<code>ui.droppable</code>, on aura accès à l'élément cible. | ||
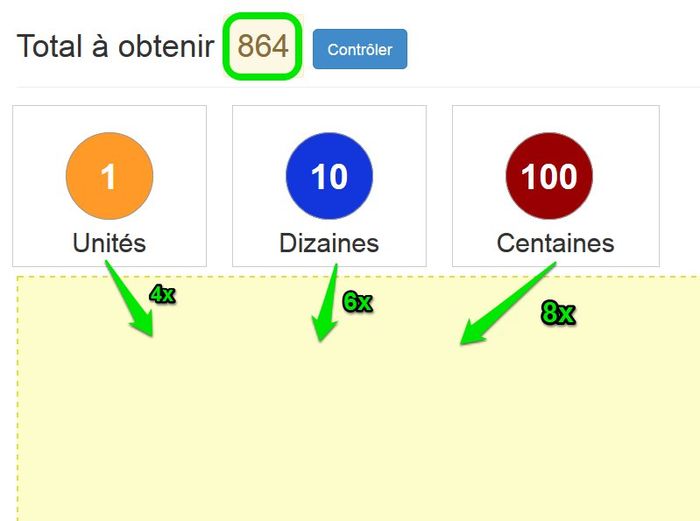
Cette flexibilité permet de créer des interactions complexes. Le code suivant est à la base d'un [http://tecfaetu.unige.ch/perso/maltt/fritz0/guides/jquery-ui/ex9_drag_and_drop_app.html petit jeu pour composer des chiffres avec les unités, dizaines et centaines]. Ce jeu utilise [[Bootstrap]] pour la mise en page. | Cette flexibilité permet de créer des interactions complexes. Le code suivant est à la base d'un [http://tecfaetu.unige.ch/perso/maltt/fritz0/guides/jquery-ui/ex9_drag_and_drop_app.html petit jeu pour composer des chiffres avec les unités, dizaines et centaines]. Ce jeu utilise [[Bootstrap]] pour la mise en page. | ||
| Ligne 326 : | Ligne 390 : | ||
} | } | ||
$(".draggable-element").draggable({ | $(".draggable-element").draggable({ | ||
disabled: | disabled: true | ||
}) | }) | ||
.css("opacity", 0.6); | .css("opacity", 0.6); | ||
| Ligne 337 : | Ligne 401 : | ||
</source> | </source> | ||
Notons d'abord que dans la fonction <code>draggable()</code> on | Notons d'abord que dans la fonction <code>draggable()</code> on utilise l''''''helper''''' "clone" ce qui permet de créer une copie de l'objet à trainer plutôt que de traîner l'objet lui-même. L'autre élément intéressant à noter se trouve à l'intérieur de la fonction <code>droppable()</code> et concerne la ligne de code <code>$(ui.draggable).clone().appendTo($(".unite-area"));</code>. Cette ligne de code permet d'ajouter la copie de l'unité au ''div'' des unités contenues à l'intérieur de l'élément "droppable". Même principe pour les dizaines et les centaines. | ||
===Activer le drag en drop sur les écrans tactiles=== | |||
jQuery UI ne prend actuellement pas en compte les évènements issus des écrans tactiles. Cela signifie que votre animation de drag and drop ne fonctionnera pas sur tablette ou smartphone. | |||
Pour palier à cela, il est possible d'utiliser ''Touch Punch''. ''Touch Punch'' est un petit script Javascript qui simule des évènements en associant les éléments tactiles aux évènements de souris correspondants. | |||
Pour l'installer c'est très simple : | |||
* Allez sur [http://touchpunch.furf.com/ le site de jQuery UI Touch Punch] | |||
* Téléchargez le code (version production) et placez-le dans le même dossier que votre fichier jquery-ui.js | |||
* Ajoutez la ligne de code suivante à la suite de celle appelant jQuery UI, par exemple <script src="assets/vendor/jquery/jquery.ui.touch-punch.min.js"></script> | |||
Et c'est tout ! Admirez maintenant comme votre animation fonctionne sous iOs et Android (entre autres)... | |||
===Compatibilité=== | |||
JQuery UI est une bibliothèque qui sert à manipuler des objets DOM HTML, elle n'est donc pas compatible avec SVG. | |||
==Trier avec jQuery UI== | ==Trier avec jQuery UI== | ||
| Ligne 343 : | Ligne 421 : | ||
Les principes à la base de la fonction <code>sortable()</code> de jQuery UI sont très similaires aux principes du drag&drop qui sont traités plus en détail plus haut dans cette page. Cette fonction représente la combinaison du drag&drop pour trier un groupe d'éléments afin de créer un nouvel ordre à l'intérieur du même groupe. | Les principes à la base de la fonction <code>sortable()</code> de jQuery UI sont très similaires aux principes du drag&drop qui sont traités plus en détail plus haut dans cette page. Cette fonction représente la combinaison du drag&drop pour trier un groupe d'éléments afin de créer un nouvel ordre à l'intérieur du même groupe. | ||
Pour trier les éléments, il faut attribuer à l'élément qui les | Pour trier les éléments, il faut attribuer à l'élément qui les contient la fonction <code>sortable()</code>, préétablie par jQuery UI. [http://tecfaetu.unige.ch/perso/maltt/fritz0/guides/jquery-ui/ex10_sortable.html Dans ce premier exemple tout simple], nous avons créé une liste non ordonnée avec la balise <code>ul</code> et nous avons ajouté dix éléments <code>li</code> avec chacun un chiffre de 10 à 100 dans un ordre aléatoire. Nous avons attribué à la liste la '''''class''''' "''sortable-list''". Ceci nous permet d'identifier la liste dans la structure du DOM et de lui attribuer les fonctionnalités de tri à travers la fonction <code>sortable()</code> : | ||
<script> | <script> | ||
| Ligne 352 : | Ligne 430 : | ||
===Trier sans code supplémentaire=== | ===Trier sans code supplémentaire=== | ||
Comme c'est le cas pour les fonctions <code>draggable()</code> et <code>droppable()</code>, la fonction <code>sortable()</code> accepte des options, méthodes | Comme c'est le cas pour les fonctions <code>draggable()</code> et <code>droppable()</code>, la fonction <code>sortable()</code> accepte des options, des méthodes et des événements. [http://tecfaetu.unige.ch/perso/maltt/fritz0/guides/jquery-ui/ex11_sortable_no_code.html Voici un exemple plus complexe] qui utilise exclusivement ces éléments configurables pour trier les mots d'une phrase. D'abord, nous avons créé une liste non ordonnée avec la balise <code>ul</code> et nous avons ajouté chaque morceau de phrase avec la balise <code>li</code>. Nous avons attribué à la liste la '''''class''''' "''sortable-list''" afin de pouvoir ensuite l'identifier dans le DOM : | ||
<ul class="sortable-list"> | |||
<li>une</li> | <li>une</li> | ||
<li>Je</li> | <li>Je</li> | ||
| Ligne 380 : | Ligne 458 : | ||
</style> | </style> | ||
Enfin, il suffit d'identifier la liste dans le DOM - nous l'avons fait à travers sa classe - et lui attribuer la fonction <code>sortable()</code>. Par rapport aux options de base, nous avons limité la possibilité de traîner sur l'axe horizontale et | Enfin, il suffit d'identifier la liste dans le DOM - nous l'avons fait à travers sa classe - et de lui attribuer la fonction <code>sortable()</code>. Par rapport aux options de base, nous avons limité la possibilité de traîner sur l'axe horizontale et de changer le curseur pendant le mouvement. En plus, nous avons ajouté des "placeholders" pour signaler à quel endroit serait trainé l'élément sélectionné. Nous avons attribué à l'option placeholder une '''''class''''' "''ui-state-highlight''" qui est déjà déclarée dans la feuille de style de jQuery UI. Enfin, nous avons ajouté également la fonction <code>.disableSelection()</code> pour les éléments de la liste ; de cette manière, lorsque la souris passe sur les éléments, le curseur ne signale pas la possibilité de sélectionner le texte (i.e. comme pour faire du copier/coller). | ||
<script> | <script> | ||
| Ligne 394 : | Ligne 472 : | ||
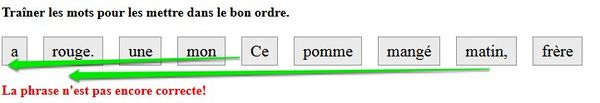
[[Fichier:jQueryUI sortable with code.jpg|600px|thumb|right|[http://tecfaetu.unige.ch/perso/maltt/fritz0/guides/jquery-ui/ex12_sortable_with_code.html Exemple sortable avec code supplémentaire]]] | [[Fichier:jQueryUI sortable with code.jpg|600px|thumb|right|[http://tecfaetu.unige.ch/perso/maltt/fritz0/guides/jquery-ui/ex12_sortable_with_code.html Exemple sortable avec code supplémentaire]]] | ||
jQuery UI ne met pas à disposition une fonctionnalité pour tester l'ordre des éléments, mais nous avons bien entendu la possibilité d'insérer du code [[JavaScript]] et/ou [[jQuery]] à l'intérieur de la fonction <code>sortable()</code>. L'[http://tecfaetu.unige.ch/perso/maltt/fritz0/guides/jquery-ui/ex12_sortable_with_code.html exemple suivant] intègre un mécanisme de contrôle sur l'ordre des mots d'une phrase plus longue qui se déclenche à chaque changement | jQuery UI ne met pas à disposition une fonctionnalité pour tester l'ordre des éléments, mais nous avons bien entendu la possibilité d'insérer du code [[JavaScript]] et/ou [[jQuery]] à l'intérieur de la fonction <code>sortable()</code>. L'[http://tecfaetu.unige.ch/perso/maltt/fritz0/guides/jquery-ui/ex12_sortable_with_code.html exemple suivant] intègre un mécanisme de contrôle sur l'ordre des mots d'une phrase plus longue qui se déclenche à chaque changement d'ordre grâce à l'événement '''update''' de la fonction <code>sortable()</code>. Voici deux codes commentés pour obtenir ce résultat : | ||
* '''Avec des mots (p.ex: former une phrase)''' | |||
<source lang="JavaScript"> | <source lang="JavaScript"> | ||
| Ligne 422 : | Ligne 502 : | ||
</script> | </script> | ||
</source> | </source> | ||
* '''Avec des nombres (p.ex: ordonner de manière croissante)''' | |||
<source lang="JavaScript"> | |||
<script> | |||
$(".sortable-list").sortable({ | |||
axis: "x", | |||
cursor: "move", | |||
//Exécuter à chaque changement | |||
update: function() { | |||
//À chaque changement, il faut faire un reset de la suite de chiffres | |||
let currentSequence = new Array(); | |||
let correct = 1 | |||
//Ajout de l'attribut 'id' des li dans l'array currentSequence - IMPORTANT: il faudra ajouter un 'id' à chaque 'li' correspondant au nombre, par exemple : <li class="ui-sortable-handle" id="42">42</li> | |||
$(".sortable-list li").each(function() { | |||
currentSequence.push($(this).attr("id"));// On peut utiliser $(this).text(), cela fonctionne aussi, mais si vous souhaitez montrer des fractions à l'écran il faudra utiliser la méthode avec les 'id'. | |||
//Contrôler si le nombre ajouté (n) est strictement inférieur au nombre précédemment ajouté (n-1). | |||
if(currentSequence[currentSequence.length-1] < currentSequence[currentSequence.length-2] && correct === 1) { | |||
correct = 0; | |||
} | |||
}); | |||
//Si la suite de nombre est bien par ordre croissant, l'ordre ne peut plus être changé. | |||
if (correct === 1) { | |||
$("#feedback").html('<span class="correct-message">Les nombres sont bien ordonnés par ordre croissant!</span>'); | |||
$(".sortable-list").sortable("option", "disabled", true); | |||
} | |||
} | |||
}); | |||
$(".sortable-list").disableSelection(); | |||
</script> | |||
</source> | |||
== Sélectionner avec JQuery - fonction "selectable" == | |||
La fonction "selectable" de JQuery permet de sélectionner un élément en passant la souris (mouseover), en cliquant ou en combinant ctrl + une touche. | |||
Pour l'utiliser il faut tout d'abord placer les éléments qui vont devenir "selectables". Dans l'exemple ci-dessous il s'agit de la liste "exemple". Il faut placer dans le script le code: <source lang="javascript"> $(function() {$( "#exemple" ).selectable(); }); </source> | |||
Dans le script, La fonction .selectable est déjà définie dans la bibliothèque JQuery. | |||
<source lang="html5"> | |||
<script> | |||
$(function() { | |||
$( "#exemple" ).selectable(); | |||
}); | |||
</script> | |||
<ol id="exemple"> | |||
<li class="ui-widget-content">Item 1</li> | |||
<li class="ui-widget-content">Item 2</li> | |||
<li class="ui-widget-content">Item 3</li> | |||
<li class="ui-widget-content">Item 4</li> | |||
<li class="ui-widget-content">Item 5</li> | |||
<li class="ui-widget-content">Item 6</li> | |||
<li class="ui-widget-content">Item 7</li> | |||
</ol> | |||
</source> | |||
Les classes qui ont été ajoutées aux éléments de la liste ont pour but d'ajouter une interaction (changement de couleur) lorsque l'item est sélectionné. Afin de faire cela il faut compléter le CSS avec les points suivants: | |||
<source lang="CSS"> | |||
#selectable { background: #FECA40; } /* Style lorsque les points n'ont pas été sélectionnés */ | |||
#selectable .ui-selected { background: #F39814; color: white; } /* Style lorsque les points ont été sélectionnés */ | |||
</source> | |||
IL faut également inclure les balises nécessaires à l'utilisation de JQuery et JQuery UI dans le head: | |||
<source lang="html5"> | |||
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css"> | |||
<script src="//code.jquery.com/jquery-1.10.2.js"></script> | |||
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script> | |||
</source> | |||
Pour plus d'informations concernant les possibilités des éléments "selectables", vous pouvez consulter la page dédiée: [http://jqueryui.com/selectable/ Selectable - JQuery] | |||
Mais également L'[http://api.jqueryui.com/selectable/ API documentation]. | |||
==Liens== | ==Liens== | ||
| Ligne 427 : | Ligne 583 : | ||
* [http://learn.jquery.com/jquery-ui/getting-started/ Getting started with jQuery UI] (en) | * [http://learn.jquery.com/jquery-ui/getting-started/ Getting started with jQuery UI] (en) | ||
[[Category: JavaScript]] | [[Category: JavaScript]] [[Category: Ressources STIC]] | ||
Dernière version du 14 novembre 2024 à 13:46
| Initiation à la pensée computationnelle avec JavaScript | |
|---|---|
| Module: JavaScript dans le navigateur ◀▬ ▬▶ | |
| ◀▬▬▶ | |
| ⚐ à finaliser | ☸ |
| ⚒ 2024/11/14 | |
| Prérequis | |
| Catégorie: JavaScript | |
Introduction
jQuery UI est une bibliothèque JavaScript basée sur jQuery qui propose une collection d'éléments utiles dans le développement d'une interface utilisateur. Parmi ces éléments, on trouve :
- Des interactions comme par exemple le drag&drop (glisser-déposer)
- Des "widgets" (composants d'interface graphique) tels que des boutons, des tabs, etc.
- Des effets pour changer dynamiquement l'apparence d'éléments sur l'interface (e.g. changement de couleur, faire apparaître/disparaître un élément, etc.)
- Des thèmes avec des propriétés CSS pour la mise en page d'éléments interactifs
Ces éléments peuvent se combiner entre eux (par exemple un élément peut proposer un effet à la fin d'une interaction). De plus, le code JavaScript de jQuery UI est compatible avec la bibliothèque jQuery et peut-être intégré également avec du JavaScript pur. De cette manière, il est assez simple de personnaliser les éléments afin qu'ils produisent les comportements souhaités pour l'application.
Grâce à sa flexibilité, jQuery UI peut être utilisé dans différents types de projets. De plus, il s'agit d'une bibliothèque open-source qui est mise à jour régulièrement.
Le site officiel du projet propose une série de démo qui montrent les potentialités de la bibliothèque. Il suffit de choisir un des éléments pour voir des exemples d'application.
Note sur la version
La plupart du contenu de cet article fait référence à la version 1.11.1 de la bibliothèque (voir versionnage sémantique).
Exemples et code
Cette page propose plusieurs exemples qui sont disponible à travers un repository GitHub :
- pour le download
- pour tester
Présentation interactive
Une présentation interactive présente le glisser-déposer en utilisant les techniques illustrées dans cet article :
Installation
Comparée à l'installation de jQuery, pour laquelle il suffit d'ajouter un lien au fichier JavaScript, l'installation de jQuery UI est plus complexe.
Ensuite, jQuery UI donne la possibilité de personnaliser le téléchargement de la bibliothèque, en choisissant seulement les éléments dont on a besoin pour notre application. De ce fait, on peut réduire la taille des fichiers à inclure.
Téléchargement de jQuery UI
Le téléchargement de jQuery UI se fait en trois étapes à travers le Download Builder.
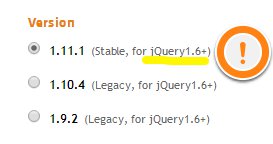
Étape 1
Il faut d'abord choisir la version de jQuery UI à utiliser. Dans la plupart des cas, la version "stable" est le bon choix à faire. Il faut cependant faire attention à la compatibilité avec la version de la bibliothèque "mère" jQuery.
Étape 2
Ensuite, il faut choisir les éléments de la bibliothèque dont nous avons besoin pour notre application. On peut à ce propos cocher ou ne pas cocher les cases correspondantes aux différents éléments pour les inclure ou les exclure du téléchargement. Parfois, on ne sait pas à l'avance si on aura besoin ou non d'un élément, donc on peut très bien tout inclure dans une version de la bibliothèque, utile pour la phase de développement, et une fois après avoir déterminé les éléments utilisés, télécharger une deuxième version de la bibliothèque qui exclut les éléments inutiles.
Étape 3
Enfin, on peut choisir un thème graphique pour les éléments de la bibliothèque. Sur la page de téléchargement, il n'est pas possible de voir les différents thèmes, mais il est possible de télécharger un thème différent dans un deuxième temps et de substituer tout simplement le fichier CSS. Il est également possible de choisir l'étendue (le "scope") du thème graphique, ce qui est utile dans le cas d'utilisation de deux thèmes sur la même page. En laissant le champ vide, le thème sera appliqué automatiquement à toute la page. Pour plus de détails sur les thèmes, voir plus bas dans la page.
Fichiers téléchargés
Après avoir déterminé le thème graphique, il faut cliquer sur le bouton Download. Vous obtenez ainsi un fichier zip qui contient plusieurs fichiers :
Voici une description du contenu :
- Le dossier external contient un autre dossier jQuery, à l'intérieur duquel se trouve le fichier jquery.js. Il s'agit de la bibliothèque "mère" jQuery. Ce fichier doit être inclus dans votre page, autrement les fonctionnalités dynamiques de jQuery UI ne seront pas disponibles. Vous pouvez également inclure la bibliothèque jQuery d'une manière différente, telle que décrite dans la page de ce wiki dédiée à la bibliothèque
- Le dossier images contient des fichiers graphiques utilisées dans la feuille de style CSS, elle doit donc être présente dans votre application et son positionnement relative au fichier CSS doit rester le même.
- Le fichier index.html propose des exemples d'éléments disponibles à travers jQuery UI. Il n'est pas nécessaire pour le fonctionnement.
- Les fichiers jquery-ui.css et jquery-ui.min.css contiennent exactement le même code, mais la version .min est comprimée, donc sa taille est inférieure. Ces fichiers contiennent les déclarations de style des éléments. Un des deux fichiers doit être inclut, il est mieux d'utiliser la version .min.
- Les fichiers jquery-ui.js et jquery-ui.min.js contiennent encore une fois le même code (voir le point précédent). Ces fichiers contiennent le code JavaScript nécessaire pour les éléments dynamiques. Un des deux fichiers doit être inclus, il est préférable d'utiliser la version .min.
- Les autres fichiers représentent des déclarations CSS supplémentaires, comme par exemples les différentes couleurs par rapport aux différents thèmes graphiques disponibles. Ils ne sont pas strictement nécessaires pour le fonctionnement, mais ils offrent des caractéristiques graphiques supplémentaires.
Fichiers obligatoires à inclure dans votre page
En résumé, il est nécessaire d'inclure au moins trois fichiers dans votre page HTML :
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<!-- Le fichier CSS -->
<link rel="stylesheet" href="jquery-ui.min.css">
</head>
<body>
<!-- Les fichiers JavaScript dans l'ordre suivant -->
<script src="external/jquery/jquery.js"></script>
<script src="jquery-ui.min.js"></script>
</body>
</html>
Thèmes graphiques
jQuery UI met à disposition un thème graphique de base, mais ce thème peut être modifié soit avec d'autres thèmes déjà disponibles, soit en créant un nouveau thème. Le ThemeRoller permet en effet de choisir différentes options comme la police ou les couleurs des éléments. En cliquant sur le tab Gallery en haut à gauche de l'écran, on peut choisir des thèmes alternatifs qu'il suffit de télécharger. Il suffira d'ajouter le lien à la feuille de style ou remplacer la feuille déjà existante.
Utilisation de jQuery UI
Pour utiliser jQuery UI, il faut au moins une connaissance de base de HTML5 et CSS. Une connaissance de JavaScript et de la bibliothèque "mère" jQuery permettent par contre d'exploiter au maximum les caractéristiques de jQuery UI.
Exemple de base : champ de texte avec calendrier
L'utilisation des éléments disponibles à travers jQuery UI se fait grâce à un mélange d'éléments HTML5 et de scripts JavaScript. Voici un premier exemple qui consiste tout simplement en un champ de texte dans lequel on peut choisir une date à travers un calendrier superposé.
Pour cela, il est nécessaire de créer un simple champ de texte avec le code HTML suivant :
<input type="date" id="mon-champ-date">
Ensuite, il faut définir la fonction de la bibliothèque qui permet au calendrier d'apparaître à l'écran :
<script>
$("#mon-champ-date").datepicker();
</script>
Vous pouvez bien reconnaître dans ce script la notation qui commence avec le signe du dollar typique de la bibliothèque jQuery. En effet, cette déclaration ne fait qu'associer à l'élément avec l'identifiant (transcrit id="...") "mon-champ-date" les propriétés de la fonction datepicker(). Cette fonction est en effet disponible dans le code de la bibliothèque jQuery UI, et il vous suffit donc de l'utiliser sans avoir à définir son fonctionnement.
Dans l'exemple, vous pouvez noter qu'une fois que la date a été sélectionnée dans le calendrier, le champ de texte est automatiquement rempli par cette date dans le format mois/jour/année, utilisé plutôt en Amérique. Cet exemple donne l'occasion d'introduire les options des fonctions jQuery UI qui permettent de configurer le fonctionnement des comportements dynamiques disponibles à travers la bibliothèque. Dans ce cas spécifique, le format de la date est déterminé par l'option dateFormat. Pour changer cette option, il faut insérer à l'intérieur de la fonction datepicker() une valeur alternative pour l'option. Voici le code pour le faire :
<script>
$("#mon-champ-date").datepicker({
dateFormat: "dd-mm-yy"
});
</script>
L'exemple avec le format de date changée est disponible à cette page.
Les options sont souvent déclarées (d'autres notations sont possibles) à travers la notation option: "valeur", ou option: 'valeur'. Cela implique qu'il est possible de changer plus d'un paramètre à la fois, selon la notation suivante :
$(element).fonction({
option1: "valeur1",
option2: "valeur2",
option3: "valeur3",
...
optionN: "valuer"
});
Veuillez faire attention à ce qu'à la fin de la dernière option il n'y ait pas de virgule.
API de jQuery UI
La liste des options pour configurer les différents éléments de jQuery UI est disponible dans la documentation de l'API. Par exemple, cette page illustre les différents options, méthodes et événements associés au calendrier utilisé dans l'exemple de base illustré plus haut dans ce document.
Liste des éléments disponible dans jQuery UI
Les éléments se divisent en interactions, widgets (composantes d'interface graphique), effets et outils. Pour chaque élément, vous trouvez le lien à la page de la documentation de l'API où les différents méthodes, options et événements sont illustrés.
Interactions
Les interactions disponibles sont les suivantes :
- Draggable : appliqué à un élément du DOM, cet élément peut être trainé (dragged) à d'autres endroits de la page par le biais de la souris
- Droppable : appliqué à un élément du DOM, cet élément devient une cible pour les éléments "draggable"
- Resizable : appliqué à un élément du DOM, la taille de cet élément peut être changé dynamiquement à l'aide de la souris
- Selectable : appliqué à un ou plusieurs éléments du DOM, ces éléments sont sélectionnés (un principe similaire aux éléments du gestionnaire des fichiers de l'ordinateur)
- Sortable : appliqué à des éléments dans une liste ou grille, l'ordre de ces éléments peut être modifié dynamiquement
Widgets
Les widgets disponibles sont les suivants :
- Accordion : permet d'afficher plusieurs éléments verticalement dont le contenu peut être affiché à l'aide d'un mécanisme déroulant
- Autocomplete : permet d'afficher des éléments présents dans une liste préétablie en tant qu'options dans un champ de input
- Button : permet de créer des éléments cliquables avec des propriétés d'affordance (e.g. relief, état actif, etc.)
- Datepicker : permet de choisir une date à travers un calendrier
- Dialog : permet d'afficher du contenu dans une fenêtre modale superposée à l'écran (mais pas pop-up)
- Menu : permet de créer des listes de commandes ou d'ancrages pour la navigation à plusieurs niveaux
- Progressbar : permet d'afficher l'état d'avancement d'un processus
- Selectmenu : ajoute des caractéristiques au(x) menu(s) de type "select" qui ne sont pas disponibles avec le simple élément HTML
- Slider : permet de choisir une valeur numérique à travers le déplacement d'un curseur
- Spinner : permet de définir une valeur numérique à travers des touches pour augmenter ou diminuer l'unité affichée
- Tabs : permet d'afficher plusieurs panneaux de contenu dans un même espace de la page
- Tooltip : ajoute des caractéristiques aux info-bulles disponibles de base dans les navigateurs
Effets
Les effets disponibles sont les suivants :
- AddClass : permet d'ajouter dynamiquement une ou plusieurs classes de style à un élément
- Color Animation : permet de passer d'une couleur à une autre en affichant les couleurs intermédiaires
- Easing : permet d'appliquer une évolution particulière, basée sur une progression mathématique, à une animation
- Hide : permet de faire disparaître un élément à l'aide d'une animation à choix
- RemoveClass : permet de supprimer dynamiquement une ou plusieurs classes de style à un élément
- Show : permet de faire apparaître un élément à l'aide d'une animation à choix
- Switch Class : permet d'ajouter et de supprimer une ou plusieurs classes de style à un élément (équivalent de l'utilisation conjointe de AddClass et RemoveClass)
- Toggle : permet de faire apparaître un élément s'il est caché ou de le faire disparaître s'il est affiché à l'aide d'une animation à choix
- Toggle Class : permet de passer dynamiquement d'une classe de style à l'autre en affichant les états intermédiaires
Outils (utilities)
Les outils disponibles sont les suivantes :
- Position : permet de déplacer un élément à un autre endroit de la page relative à la fenêtre du navigateur, à la page entière, à d'autres éléments du document et/ou encore au curseur de la souris
- Widget Factory : permet de créer des widgets personnalisés à travers les méthodes mises à disposition par la bibliothèque (fonction avancée)
Drag and drop avec jQuery UI
Le drag
Voyons d'abord comment rendre un élément du DOM "draggable". Pour ce faire, il suffit de pouvoir l'identifier à travers la structure du DOM et lui attribuer la fonction draggable(). Voici un exemple tout simple.
D'abord, nous avons créé un élément dans la page HTML que nous souhaitons par la suite rendre "draggable". Nous lui avons appliqué une attribut id="redBox" pour pouvoir l'identifier facilement :
<div id="redBox">Drag me!</div>
Ensuite, nous avons créé des propriétés de style pour cet élément :
#redBox {
width: 200px;
height: 200px;
border: 1px solid #999;
background-color: #FF0000;
color: #FFF;
font-size: 18px;
text-transform: uppercase;
text-align: center;
line-height: 200px;
}
Enfin, nous avons tout simplement appliqué à la sélection de cet élément dans le DOM la fonction draggable() qui permet justement de pouvoir traîner cet élément dans la page.
<script>
$("#redBox").draggable();
</script>
Cet exemple n'est cependant pas très satisfaisant, car le carré rouge ne présente aucune caractéristique qui suggère sa capacité "draggable". Ajoutons donc quelques options à l'intérieur de la fonction draggable() pour rendre l'interaction plus intéressante :
<script>
$("#redBox").draggable({
cursor: "move",
axis: "x",
containment: "body"
});
</script>
Par rapport à l'exemple précédent, nous avons ajouté trois comportements différents :
- Une fois qu'on clique sur le carré, le curseur de la souris change et suggère que l'élément peut se déplacer. On utilise pour cela l'option cursor avec la valeur "move" (cette option accepte toutes les valeurs CSS valides pour déterminer la forme du curseur).
- Le carré peut bouger exclusivement sur l'axe horizontal. On utilise pour cela l'option axis avec la valeur "x".
- Le carré ne peut pas sortir des limites du document. On utilise pour cela l'option containment avec la valeur "body", c'est-à-dire dans notre cas l'élément du DOM qui joue le rôle de "conteneur".
Voici le résultat de nos changements.
D'autres options peuvent être utilisées afin de paramétrer le drag. Par exemple, l'option grid: [x,y] qui force le déplacement de l'objet sur une grille de dimensions x et y, ou les options snap (booléen ou selecteur) et snapmode (inner, outer ou both) qui magnétise l'élément déplacé contre les bords d'autres éléments.
La liste de l'ensemble des options, des méthodes et des événements disponibles est illustrée dans la page de documentation de l'API. Certaines fonctionnalités sont montrées dans la démo.
Le drop

Si la fonction draggable() doit être appliquée à l'élément qu'on veut pouvoir traîner dans la page. La fonction droppable() concerne plutôt l'élément "cible" dans lequel positionner l'objet trainé. Pour rendre un élément du DOM en un élément "cible", il suffit de le sélectionner dans la structure du document et lui attribuer la fonction droppable() selon cette notation :
$(element).droppable()
Voici un premier exemple qui combine le drag et le drop avec quelques options pour rendre l'interaction plus intéressante. Nous avons créer trois carrés : deux éléments "draggable" et un élément cible "droppable". Les options déclarées pour les trois fonctions permettent que seulement le carré bleu soit accepté par le carré cible noir, cela seulement si toute la surface du carré bleu est à l'intérieur du carré noir. Voici le code pour obtenir ce résultat :
<script>
$("#redBox").draggable({
revert: 'invalid'
});
$("#bluBox").draggable({
revert: 'invalid'
});
$("#blackBox").droppable({
accept: '#bluBox',
tolerance: 'fit'
});
</script>
Avec l'option revert dans la fonction draggable() nous contrôlons si l'élément doit retourner à sa place. Nous avons choisi la valeur "invalid" qui nécessite une condition dans la fonction droppable(). Si on avait choisi la valeur "true", par contre, l'élément serait retourné à sa place dans tous les cas. La condition dans la fonction droppable() est déclarée avec l'attribut accept. Dans notre cas, nous voulons accepter exclusivement l'élément avec id="bluBox". De plus, avec l'attribut tolerance fixé à "fit", nous exigeons que toute la surface de l'élément trainé soit à l'intérieur de l'élément cible, autrement il ne sera pas accepté.
La fonction droppable() peut être configurée ultérieurement. L'ensemble des options, des méthodes et des événements disponibles sont illustrés dans la page de documentation de l'API.
Drag&drop sans code supplémentaire
On peut utiliser ce simple principe de l'option accept de l'élément cible pour créer un petit jeu qui ne nécessite pas de code JavaScript si ce n'est pour les méthodes, les options et les événements déjà disponibles grâce à jQuery UI. Le jeu consiste à trainer un pays dans le continent correspondant. Pour ce faire, il suffit de créer des items "draggable" avec pour chacun le nom d'un pays et cinq éléments "droppable" avec les noms des continents. On attribue à chaque élément-pays un nom de class du continent d'appartenance. Donc, par exemple, la Suisse aurait dans ce sens le nom de classe "Europe", et on attribue à chaque élément-continent une classe qui permet de le différencier des autres continents, par exemple "europe-container". À ce point, il suffit de spécifier pour chaque élément-continent l'option accept afin que seulement les élément-pays avec le nom de classe du continent puissent être trainés dans l'élément-continent. Il faudra en même temps spécifier l'option revert à "invalid" pour les éléments-pays, afin qu'ils reviennent à la position initiale si on essaye de les traîner dans un autre continent. Voici le code pour obtenir ce résultat :
<script>
$(".item").draggable({
revert: "invalid",
cursor: "move"
});
$(".afrique-container").droppable({
accept: ".afrique"
});
$(".amerique-container").droppable({
accept: ".amerique"
});
$(".asie-container").droppable({
accept: ".asie"
});
$(".europe-container").droppable({
accept: ".europe"
});
$(".oceanie-container").droppable({
accept: ".oceanie"
});
</script>
Vous pouvez tester le jeu sous ce lien.
Drag&drop avec code supplémentaire
L'avantage de jQuery UI est qu'il permet d'intégrer facilement dans son code du code JavaScript pur ou du code jQuery. On peut en effet attribuer à chaque option, méthode, ou événement d'un élément jQuery UI soit une valeur spécifique, soit une fonction qui exécute certaines opérations. Dans l'exemple suivant, on attribue une fonction aux événements start et stop de la fonction draggable(). Les deux fonctions changent le contenu du texte d'un paragraphe en accord avec l'événement déclenché.
<script>
$("#redBox").draggable({
start: function() {
$("#feedback").text("J'ai commencé le drag");
},
stop: function() {
$("#feedback").text("J'ai terminé le drag");
}
});
</script>
Une caractéristique utile de jQuery UI concerne le fait que les fonctions à l'intérieur des fonctions de base de la bibliothèque, comme par exemple draggable(), peuvent compter sur une référence à l'interface utilisateur. Le code suivant, par exemple, remplace le mécanisme à options revert et accept vues plus haut dans cette page avec une fonction anonyme.
<script>
$("#redBox").draggable();
$("#bluBox").draggable();
$("#blackBox").droppable({
tolerance: 'fit',
drop: function(event, ui) {
if(ui.draggable.attr("id") == "redBox") {
ui.draggable.draggable("option", "revert", true); //renvoyer l'élément à l'origine
ui.draggable.text("No way!");
} else {
ui.draggable.text("Yes sir!");
}
}
});
</script>
Vous pouvez noter dans l'exemple comme la fonction dans l'item drop présente deux arguments : event, et ui. Avec ui on a justement accès aux objets de l'interface qui utilisent des fonctionnalités de jQuery UI. Par exemple, à travers la notation ui.draggableon a accès à l'objet qui est trainé. Si on utiliseui.droppable, on aura accès à l'élément cible.
Cette flexibilité permet de créer des interactions complexes. Le code suivant est à la base d'un petit jeu pour composer des chiffres avec les unités, dizaines et centaines. Ce jeu utilise Bootstrap pour la mise en page.
Voici le code pour créer ce mécanisme :
<script>
$(document).ready(function(e) {
var currentTotal = 0;
var resultTarget = Math.floor(Math.random() * 900 + 100); //génération aléatoire d'une chiffre entre 100 et 999
$("#result-number").text(resultTarget); //montrer ce chiffre dans l'endroit de la page
//Rendre les unités, dizaines et centaines "draggable"
$(".draggable-element").draggable({
helper: 'clone',
cursor: 'move',
});
//Ajouter les éléments trainés et mettre à jour le total
$("#drop-here").droppable({
accept: '.draggable-element',
drop: function(event, ui) {
if(ui.draggable.hasClass("unite")) {
currentTotal += 1;
$(ui.draggable).clone().appendTo($(".unite-area"));
} else if(ui.draggable.hasClass("dizaine")) {
currentTotal += 10;
$(ui.draggable).clone().appendTo($(".dizaine-area"));
} else {
currentTotal += 100;
$(ui.draggable).clone().appendTo($(".centaine-area"));
}
}
});
//Mécanisme de contrôle à la fin du jeu
$("#check-btn").click(function() {
var diff = currentTotal - parseInt(resultTarget);
if(diff == 0) {
$("#feedback").prepend('Le compte est bon!').addClass('alert-success');
} else if (diff > 0) {
$("#feedback").prepend('Le compte est faux ! Tu as dépassé le total de ' + diff).addClass('alert-danger');
} else {
$("#feedback").prepend('Le compte est faux ! Il te manque ' + Math.abs(diff) + ' pour arriver au total').addClass('alert-danger');
}
$(".draggable-element").draggable({
disabled: true
})
.css("opacity", 0.6);
$(this).hide();
$(this).parent().append(' et tu as obtenu ' + currentTotal);
$("#feedback").show();
});
});
</script>
Notons d'abord que dans la fonction draggable() on utilise l'helper "clone" ce qui permet de créer une copie de l'objet à trainer plutôt que de traîner l'objet lui-même. L'autre élément intéressant à noter se trouve à l'intérieur de la fonction droppable() et concerne la ligne de code $(ui.draggable).clone().appendTo($(".unite-area"));. Cette ligne de code permet d'ajouter la copie de l'unité au div des unités contenues à l'intérieur de l'élément "droppable". Même principe pour les dizaines et les centaines.
Activer le drag en drop sur les écrans tactiles
jQuery UI ne prend actuellement pas en compte les évènements issus des écrans tactiles. Cela signifie que votre animation de drag and drop ne fonctionnera pas sur tablette ou smartphone.
Pour palier à cela, il est possible d'utiliser Touch Punch. Touch Punch est un petit script Javascript qui simule des évènements en associant les éléments tactiles aux évènements de souris correspondants.
Pour l'installer c'est très simple :
- Allez sur le site de jQuery UI Touch Punch
- Téléchargez le code (version production) et placez-le dans le même dossier que votre fichier jquery-ui.js
- Ajoutez la ligne de code suivante à la suite de celle appelant jQuery UI, par exemple <script src="assets/vendor/jquery/jquery.ui.touch-punch.min.js"></script>
Et c'est tout ! Admirez maintenant comme votre animation fonctionne sous iOs et Android (entre autres)...
Compatibilité
JQuery UI est une bibliothèque qui sert à manipuler des objets DOM HTML, elle n'est donc pas compatible avec SVG.
Trier avec jQuery UI
La fonction sortable
Les principes à la base de la fonction sortable() de jQuery UI sont très similaires aux principes du drag&drop qui sont traités plus en détail plus haut dans cette page. Cette fonction représente la combinaison du drag&drop pour trier un groupe d'éléments afin de créer un nouvel ordre à l'intérieur du même groupe.
Pour trier les éléments, il faut attribuer à l'élément qui les contient la fonction sortable(), préétablie par jQuery UI. Dans ce premier exemple tout simple, nous avons créé une liste non ordonnée avec la balise ul et nous avons ajouté dix éléments li avec chacun un chiffre de 10 à 100 dans un ordre aléatoire. Nous avons attribué à la liste la class "sortable-list". Ceci nous permet d'identifier la liste dans la structure du DOM et de lui attribuer les fonctionnalités de tri à travers la fonction sortable() :
<script>
$(".sortable-list").sortable();
</script>
Voir la documentation de l'API pour les options de configuration de cette fonction.
Trier sans code supplémentaire
Comme c'est le cas pour les fonctions draggable() et droppable(), la fonction sortable() accepte des options, des méthodes et des événements. Voici un exemple plus complexe qui utilise exclusivement ces éléments configurables pour trier les mots d'une phrase. D'abord, nous avons créé une liste non ordonnée avec la balise ul et nous avons ajouté chaque morceau de phrase avec la balise li. Nous avons attribué à la liste la class "sortable-list" afin de pouvoir ensuite l'identifier dans le DOM :
- une
- Je
- pomme.
- mange
Ensuite, nous avons déclaré des propriétés de style afin de mettre en page la liste. Nous voulons que les morceaux de la phrase s'affichent côte à côte grâce à l'attribut display: inline :
<style>
ul.sortable-list {
list-style: none;
margin: 25px 0px;
padding: 0px;
}
ul.sortable-list li {
display: inline;
margin-right: 15px;
border: 1px solid #999;
padding: 5px 10px;
background-color: #EAEAEA;
font-size: 20px;
}
</style>
Enfin, il suffit d'identifier la liste dans le DOM - nous l'avons fait à travers sa classe - et de lui attribuer la fonction sortable(). Par rapport aux options de base, nous avons limité la possibilité de traîner sur l'axe horizontale et de changer le curseur pendant le mouvement. En plus, nous avons ajouté des "placeholders" pour signaler à quel endroit serait trainé l'élément sélectionné. Nous avons attribué à l'option placeholder une class "ui-state-highlight" qui est déjà déclarée dans la feuille de style de jQuery UI. Enfin, nous avons ajouté également la fonction .disableSelection() pour les éléments de la liste ; de cette manière, lorsque la souris passe sur les éléments, le curseur ne signale pas la possibilité de sélectionner le texte (i.e. comme pour faire du copier/coller).
<script>
$(".sortable-list").sortable({
axis: "x",
cursor: "move",
placeholder: "ui-state-highlight"
});
$(".sortable-list").disableSelection();
</script>
Trier avec code supplémentaire
jQuery UI ne met pas à disposition une fonctionnalité pour tester l'ordre des éléments, mais nous avons bien entendu la possibilité d'insérer du code JavaScript et/ou jQuery à l'intérieur de la fonction sortable(). L'exemple suivant intègre un mécanisme de contrôle sur l'ordre des mots d'une phrase plus longue qui se déclenche à chaque changement d'ordre grâce à l'événement update de la fonction sortable(). Voici deux codes commentés pour obtenir ce résultat :
- Avec des mots (p.ex: former une phrase)
<script>
var phrase = "Ce matin, mon frère a mangé une pomme rouge.";//La phrase correcte
$(".sortable-list").sortable({
axis: "x",
cursor: "move",
placeholder: "ui-state-highlight",
//Exécuter à chaque changement
update: function() {
//À chaque changement, il faut faire un reset de la phrase composée
var currentPhrase = "";
//Concatenation du contenu des li auxquels on ajoute un espace à la fin.
$(".sortable-list li").each(function() {
currentPhrase += $(this).text() + " ";
});
//Contrôler si les deux phrases sont égales, la fonction trim() sert pour enlever le dernier espace ajouté dans le cycle.
//Si les phrases sont égales, l'ordre ne peut plus être changé.
if(phrase == currentPhrase.trim()) {
$("#feedback").html('<span class="correct-message">La phrase est correcte!</span>');
$(".sortable-list").sortable("option", "disabled", true);
}
}
});
$(".sortable-list").disableSelection();
</script>
- Avec des nombres (p.ex: ordonner de manière croissante)
<script>
$(".sortable-list").sortable({
axis: "x",
cursor: "move",
//Exécuter à chaque changement
update: function() {
//À chaque changement, il faut faire un reset de la suite de chiffres
let currentSequence = new Array();
let correct = 1
//Ajout de l'attribut 'id' des li dans l'array currentSequence - IMPORTANT: il faudra ajouter un 'id' à chaque 'li' correspondant au nombre, par exemple : <li class="ui-sortable-handle" id="42">42</li>
$(".sortable-list li").each(function() {
currentSequence.push($(this).attr("id"));// On peut utiliser $(this).text(), cela fonctionne aussi, mais si vous souhaitez montrer des fractions à l'écran il faudra utiliser la méthode avec les 'id'.
//Contrôler si le nombre ajouté (n) est strictement inférieur au nombre précédemment ajouté (n-1).
if(currentSequence[currentSequence.length-1] < currentSequence[currentSequence.length-2] && correct === 1) {
correct = 0;
}
});
//Si la suite de nombre est bien par ordre croissant, l'ordre ne peut plus être changé.
if (correct === 1) {
$("#feedback").html('<span class="correct-message">Les nombres sont bien ordonnés par ordre croissant!</span>');
$(".sortable-list").sortable("option", "disabled", true);
}
}
});
$(".sortable-list").disableSelection();
</script>
Sélectionner avec JQuery - fonction "selectable"
La fonction "selectable" de JQuery permet de sélectionner un élément en passant la souris (mouseover), en cliquant ou en combinant ctrl + une touche.
Pour l'utiliser il faut tout d'abord placer les éléments qui vont devenir "selectables". Dans l'exemple ci-dessous il s'agit de la liste "exemple". Il faut placer dans le script le code:
$(function() {$( "#exemple" ).selectable(); });
Dans le script, La fonction .selectable est déjà définie dans la bibliothèque JQuery.
<script>
$(function() {
$( "#exemple" ).selectable();
});
</script>
<ol id="exemple">
<li class="ui-widget-content">Item 1</li>
<li class="ui-widget-content">Item 2</li>
<li class="ui-widget-content">Item 3</li>
<li class="ui-widget-content">Item 4</li>
<li class="ui-widget-content">Item 5</li>
<li class="ui-widget-content">Item 6</li>
<li class="ui-widget-content">Item 7</li>
</ol>
Les classes qui ont été ajoutées aux éléments de la liste ont pour but d'ajouter une interaction (changement de couleur) lorsque l'item est sélectionné. Afin de faire cela il faut compléter le CSS avec les points suivants:
#selectable { background: #FECA40; } /* Style lorsque les points n'ont pas été sélectionnés */
#selectable .ui-selected { background: #F39814; color: white; } /* Style lorsque les points ont été sélectionnés */
IL faut également inclure les balises nécessaires à l'utilisation de JQuery et JQuery UI dans le head:
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
Pour plus d'informations concernant les possibilités des éléments "selectables", vous pouvez consulter la page dédiée: Selectable - JQuery
Mais également L'API documentation.