« Flash CS4 - Symboles et clips » : différence entre les versions
m (using an external editor) |
m (Remplacement de texte — « <pageby nominor="false" comments="false"/> » par « <!-- <pageby nominor="false" comments="false"/> --> ») |
||
| (86 versions intermédiaires par 10 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{ | {{incomplet}} | ||
{{Tutoriels Flash|CS4 - CS6|débutant}} | |||
<!-- <pageby nominor="false" comments="false"/> --> | |||
== Introduction == | == Introduction == | ||
| Ligne 8 : | Ligne 9 : | ||
'''Objectifs d'apprentissage''' | '''Objectifs d'apprentissage''' | ||
* | * Connaître les trois types de symbole Flash CS3/CS4/CS5 | ||
* | * Etre capable de créer des clips (Angl. ''movie clip'') | ||
* Savoir arrêter/démarrer de clips imbriqués | |||
* Concevoir une fichier Flash comme un assemblage de petits clips imbriqués, c.a.d. des animations dans des animations. | |||
'''Prérequis''' | '''Prérequis''' | ||
| Ligne 15 : | Ligne 18 : | ||
* [[Univers Flash CS4]] | * [[Univers Flash CS4]] | ||
* [[Flash CS3 - Créer et modifier les calques et les images]] | * [[Flash CS3 - Créer et modifier les calques et les images]] | ||
* [[Flash CS4 - Créer des dessins avec les outils de | * [[Flash CS4 - Créer des dessins avec les outils de dessin]] | ||
* [[Flash CS4 - Transformer des dessins]] (une partie) | * [[Flash CS4 - Transformer des dessins]] (une partie) | ||
* [[Flash CS4 - Arranger des dessins]] | * [[Flash CS4 - Arranger des dessins]] | ||
| Ligne 21 : | Ligne 24 : | ||
'''Matériel (fichiers *.fla à manipuler)''' | '''Matériel (fichiers *.fla à manipuler)''' | ||
* | * http://tecfa.unige.ch/guides/flash/ex4/ (répertoire) | ||
'''Qualité et niveau''' | '''Qualité et niveau''' | ||
| Ligne 30 : | Ligne 33 : | ||
* Plus de dessin (c.f. les prérequis) | * Plus de dessin (c.f. les prérequis) | ||
* [[Flash CS4 - Interpolation de mouvement]] | * [[Flash CS4 - Interpolation de mouvement]] (à revoir à l'intérieur d'un clip) | ||
* [[Flash AS3 - Objets interactifs]] | |||
'''Autres versions''' | '''Autres versions''' | ||
* [[Flash CC 2014 Canvas - Symboles et clips]] | |||
</div> | </div> | ||
== Les symboles Flash == | == Les symboles Flash == | ||
Le mot ''symbol'' (angl.) ou ''symbole'' vient de l'ancienne terminologie Flash et ne fait pas beaucoup de sens. Un symbol est un objet Flash "lourd" qui contient des définitions pour des animations, boutons et animations. En informatique, un symbole correspond à une '''classe''', c-a-d. un objet générique. | |||
Un symbole est soit une définition pour un graphique, un bouton ou un "movie clip" (animation) et qui est réutilisable dans le même document ou dans un autre. Chaque symbole que vous créez ou utilisez est inséré dans la bibliothèque (''library''). | |||
Vous pouvez partager les symboles entre les documents en tant que ressources de bibliothèque partagées pendant la programmation voir l'exécution. | Le symbole n'est jamais utilisé directement dans un clip, il faut créer une '''instance''', appelé aussi '''occurence'''. Une instance est donc définie pour un symbole et c'est l'instance qui va être utilisée sur la scène. Un symbole peut donc avoir plusieurs instances, mais une instance n'est reliée qu'à un seul symbole. Vous pouvez partager les symboles entre les documents en tant que ressources de bibliothèque partagées pendant la programmation voir l'exécution. | ||
Chaque symbole possède | Chaque symbole de type ''movie clip'' possède son propre scénario, scène et calques. Vous pouvez y ajouter des images, des images-clés et des calques ou encore d'autres symboles, exactement comme dans le scénario principal. Autrement dit, pour faire une animation, vous pouvez ... | ||
* Juste utiliser la timeline (scenario) principale: Dans ce cas, vous n'utilisez qu'un seul clip avec animation, c-a-d le fichier Flash lui-même. Cette façon de procéder est cher aux designer Flash traditionnels. | |||
* Créer une animation à l’'''intérieur''' d'un symbole de type clip (c.f. aussi ci-dessous): Vous pourrez ensuite créer des instances de ce clip, autrement dit, poser des objets animés dans une scène. Bien entendu, ce clip peut lui aussi contenir des clips. L'avantage de cette méthode est de pouvoir facilement réutiliser des composants. Le désavantage est qu'il faut apprendre un peu de ActionScript pour lancer et arrêter des animations. | |||
=== Les trois types de symboles Flash === | === Les trois types de symboles Flash === | ||
Flash comprend trois types d'objets génériques. Dans la plupart des cas, on utilisera le symbole de type clip. | |||
# Les '''movie clip symbols''' ('''symboles de clip''') [[image:MovieClip.png]] sont faits pour créer des éléments d'animation réutilisables. Ils possèdent leur propre scénario et ils peuvent donc contenir des contrôles interactifs, des sons, voire des occurrences d'autres clips. En outre, les clips sont programmables à l'aide | # Les '''graphic symbols''' ('''symboles graphiques''') [[image:GraphicSymbol.png]] représentent des images statiques et sont réutilisables. Les symboles graphiques contribuent moins à la taille du fichier FLA que les boutons et les clips car ils n'ont pas de scénario (timeline) associé. Autrement dit, il s'agit de sortes de '''briques graphiques''' ayant une puissance limitée. | ||
# Utilisez des '''button symbols''' ('''symboles de bouton''') [[image:button-icon.png]] pour créer des boutons interactifs qui réagissent aux clics, au "toucher" ou à d'autres actions de la souris. Un symbole de bouton contient tjrs une animation image par image (voir [[Flash CS4 - Boutons]]). | |||
# Les '''movie clip symbols''' ('''symboles de clip''') [[image:MovieClip.png]] sont faits pour créer des éléments d'animation réutilisables. Ils possèdent leur propre scénario et ils peuvent donc contenir des contrôles interactifs, des sons, voire des occurrences d'autres clips. En outre, les clips sont programmables à l'aide de code ActionScript. | |||
Symboles prédéfinis: | Symboles prédéfinis: | ||
* Les [[Flash CS4 - Boutons|bouton]] que vous retrouvez dans la ''library - button.fla'' | * Les [[Flash CS4 - Boutons|bouton]] que vous retrouvez dans la ''library - button.fla'' | ||
* Les composants intégrés (voir: [[Flash CS4 - Composants | * Les composants intégrés, ce sont des clips programmés en ActionScript (voir: [[Flash CS4 - Composants]]) | ||
Note sur la traduction: En Anglais un | Note sur la traduction: En Anglais un symbole ayant son propre scénario s'appelle '''movie clip''', en français juste '''clip'''. Le ''clip vidéo'' (traduction de ''movie clip'' veut dire ''autre chose'', c.a.d. se réfère à une vidéo importée ....) | ||
=== Créer des symboles === | === Créer des symboles === | ||
Vous savez probablement déjà créer des symboles, mais on | Vous savez probablement déjà créer des symboles, mais on répète quand même la procédure: | ||
'''(1) Créer un nouveau ''symbol'' vide''' | |||
Faites une des opérations suivantes: | |||
* Sélectionnez menu ''Insert -> New symbol'' | |||
* Cliquez sur le bouton ''New symbol'', en bas à gauche du panneau ''library'' | |||
* Finalement, ''New symbol'' dans le menu d'options du panneau ''library'' (en haut à droite) | |||
Ensuite, pour l'éditer, double-clic soit sur le symbole dans la library our sur une instance qui se trouve sur la scène. C.f. ci-dessous. | |||
'''(2) Conversion d'éléments sélectionnés en symbole''' | |||
# Sélectionnez un ou plusieurs éléments sur la scène, Effectuez l'une des opérations suivantes : | # Sélectionnez un ou plusieurs éléments sur la scène, Effectuez l'une des opérations suivantes : | ||
#* Cliquez du bouton droit (Windows) ou en appuyant sur la touche Contrôle (Macintosh), puis sélectionnez ''Convert to symbol'' | #* Cliquez du bouton droit (Windows) ou en appuyant sur la touche Contrôle (Macintosh), puis sélectionnez ''Convert to symbol'' | ||
#* Menu ''Modify > Convert to symbol'' | #* Menu ''Modify > Convert to symbol'' (ou utilisez le raccourci clavier F8) | ||
#* Faites glisser la sélection dans le panneau ''library'' (bibliothèque) | #* Faites glisser la sélection dans le panneau ''library'' (bibliothèque) | ||
# Dans la boîte de dialogue ''Convert to symbol'', entrez le nom du symbole, puis sélectionnez son comportement, c'est à dire choisir entre graphic symbol, button symbol et movie clip symbol. Vous pouvez transformer un | # Dans la boîte de dialogue ''Convert to symbol'', entrez le nom du symbole, puis sélectionnez son comportement, c'est à dire choisir entre graphic symbol, button symbol et movie clip symbol. Vous pouvez transformer un symbole plus tard, enfin si vous transformez un clip ou un bouton vous allez perdre son contenu interactif. | ||
# Cliquez dans la grille d'alignement afin de positionner le point d'enregistrement/alignement du symbole et que définit l'origine du système des coordonnés de l'objet. Par défaut (selon les conventions | # Cliquez dans la grille d'alignement afin de positionner le point d'enregistrement/alignement du symbole et que définit l'origine du système des coordonnés de l'objet. Par défaut (selon les conventions infographiques) il se trouve en haut à gauche. Nous préférons le centre pour les movie clip, et en haut à gauche pour les boutons et les graphiques. | ||
# Cliquez sur OK. | # Cliquez sur OK. | ||
Flash ajoute le symbole à la ''library''. La sélection sur la scène devient une occurrence du symbole. | Flash ajoute le symbole à la ''library''. La sélection sur la scène devient une occurrence (instance) du symbole. | ||
=== Edition de symboles === | === Edition de symboles === | ||
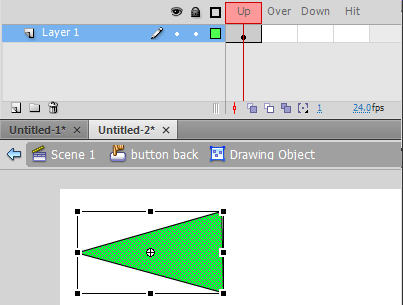
Je suggère d'ajouter la barre d'édition: ''Window-> Tool bars -> Edit bar''. Elle va vous montrer exactement à quel niveau vous éditez, par exemple au niveau | Je suggère d'ajouter la barre d'édition: ''Window-> Tool bars -> Edit bar''. Elle va vous montrer exactement à quel niveau vous éditez, par exemple au niveau de la timeline principale ou dans un symbol. | ||
Dans l'image ci-dessous, vous pouvez voir une cascade de niveaux d'édition. Actuellement, nous sommes en train d'éditer le graphisme d'un bouton appelé "button back" ! | |||
[[image:symbol-edit-mode.png|frame|none|Mode d'édition de symbole - Edition du graphisme d'un bouton]] | [[image:symbol-edit-mode.png|frame|none|Mode d'édition de symbole - Edition du graphisme d'un bouton]] | ||
Vous pouvez | Vous pouvez éditer un symbole de plusieurs façons: | ||
* Double clic (Windows) ou ''clic-droit->Edit'' dans la bibliothèque (library). Cela ouvre une fenêtre d'édition où on ne voit que cet objet. | |||
* Double clic sur une instance avec le selection tool. Dans ce cas vous verrez également les autres objets de la scène, mais ils sont "grisés", donc pas éditables. Clic droit sur une instance, puis ''Edit in Place'' fait la même chose | |||
* Clic droit sur une instance. Ensuite choisir soit ''Edit'', soit ''Edit in place'', soit ''Edit in New window'' (CS5). La dernière opération ouvre une nouvelle fenêtre. | |||
'''Important:''' lors de la création de vos symboles (même si très basiques comme des carrés), vous devez impérativement placer les '''points d'enregistrement de façon intelligente''', surtout si vous voulez faire apparaître des instances de cet objet via ActionScript et les positionner finement. Deux stratégies sont conseillées: la première est celle de centrer le point par rapport à l'image (si un symbole fait 50x100px, pour le centrer vous devez le positionner en x: -25, y: -50, donc la moitié de la hauteur et de la largeur), l'autre stratégie est celle de déterminer un coin (soit en haut à gauche ou à droite; dans les deux cas on aura la position x: 0, et puis soit y:0, soit y:100, si la hauteur du symbole est de 100px). Comme déjà mentionné, garder une approche systématique lors de la création des symboles permet une grande simplification de leur utilisation avec ActionScript. Sinon le risque est de devoir générer des symboles et puis devoir passer beaucoup de temps à modifier les coordonnées de génération de quelques pixels pour le positionner là où l'on désire. | |||
Pour changer le point d'enregistrement: | Pour changer le point d'enregistrement: | ||
* Edit l'objet dans '''la librairie''' (!). Puis le bouger. La croix au centre (''+'') que l'on voit sur le graphisme représente le point d'enregistrement | * Edit l'objet dans '''la librairie''' (!). Puis le bouger ou mieux, utiliser le panneau "Properties": Selectionner le tout (CTRL-A) puis mettre x=0 et y=0 si l'enregistrement doit être en haut à gauche (standard pour tout graphisme 2D). La croix au centre (''+'') que l'on voit sur le graphisme représente le point d'enregistrement. | ||
Note: Le point d'enregistrement (le centre de ses propres coordonnées) n'est pas la même chose que son point de rotation que vous pouvez déplacer avec le "Free Transform tool" ! | |||
=== Attention === | === Attention === | ||
| Ligne 104 : | Ligne 120 : | ||
Pour revenir à un niveau supérieur, vous pouvez | Pour revenir à un niveau supérieur, vous pouvez | ||
* Cliquer sur le nom de la '''scène''' (séquence) dans la barre Modification. | * Cliquer sur le nom de la '''scène''' (séquence) dans la barre Modification. | ||
* Cliquer sur la | * Cliquer sur la flèche "précédent" [[image:editbar-back.png]] | ||
* Menu ''Edit -> Modify document'' | * Menu ''Edit -> Modify document'' | ||
| Ligne 115 : | Ligne 131 : | ||
Pour créer un nouveau clip dans un fichier d'animation Flash procédez comme suit: | Pour créer un nouveau clip dans un fichier d'animation Flash procédez comme suit: | ||
* Menu ''Insert-> New symbol'' | * Menu ''Insert-> New symbol'' | ||
* Selectionner ''Movie Clip''et de donner un bon nom. On suggère de donner un nom comme "Clip XXX" à un objet qui contiendra une animation. | * Selectionner ''Movie Clip'' et de donner un bon nom. On suggère de donner un nom comme "Clip XXX" à un objet qui contiendra une animation. | ||
Sinon, vous pouvez aussi transformer un graphique existant en clip | Sinon, vous pouvez aussi transformer un graphique existant en clip | ||
| Ligne 123 : | Ligne 139 : | ||
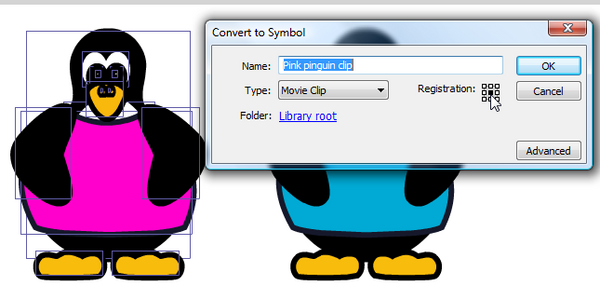
=== Le centre de référence et des points === | === Le centre de référence et des points === | ||
Comme on l'a déjà expliqué, chaque clip a un ''point d'enregistrement | Comme on l'a déjà expliqué, chaque clip a un ''point d'enregistrement'' qui définit à quel endroit sont les points de coordonnées x=0 et y=0 (par exemple, supérieur gauche ou milieu). Lorsqu'on positionne ce objet (par exemple dans une animation) on bouge ce point. Ce point d'inscription sera affichée par une petite croix. Vous pouvez changer ce point de référence en déplaçant le dessin à un autre endroit. Il suffit d'éditer le ''symbol'' (double clic sur une instance ou encore sur le symbole dans la ''library''). | ||
[[image: flash-cs4-convert-to-symbol-pinguin.png | thumb | 600px | none | Convertir un | [[image: flash-cs4-convert-to-symbol-pinguin.png | thumb | 600px | none | Convertir un groupe de graphiques en clip - le point d'enregistrement est au centre]] | ||
Le cercle blanc vous pouvez voir au milieu d'un clip est appelé le '''Center Point''' et il a une fonction similaire. Il définit l'endroit où l'objet sera attaché à un guide de mouvement | Le cercle blanc que vous pouvez ensuite voir au milieu d'un clip est appelé le '''Center Point''' et il a une fonction similaire. Il définit l'endroit où l'objet sera attaché à un guide de mouvement autour duquel il tourne. Vous pouvez le déplacer vers un autre endroit avec l'outil de transformation libre (''Free transform tool''). | ||
=== Modification d'un clip d'animation === | === Modification d'un clip d'animation === | ||
Il | Il y a deux manières de modifier un clip: | ||
(1) en vue "stand-alone", c'est à dire que vous pourrez voir uniquement les composantes du clip. Double-cliquez sur l'icône du clip (pas son nom) '''dans la bibliothèque'''. Vous pouvez maintenant créer une animation interne, par exemple avec une animation image par image. | |||
(2) Modifier un objet avec la scène en arrière-plan. Si vous placez une instance du clip sur la scène et puis double-cliquez sur cette instance, vous pouvez modifier le clip tout en voyant les objets de la scène alors que vous éditez juste le clip. Ceci est très pratique si vous envisagez de créer une animation image par image. Ci-dessous est une copie d'écran d'une situation où nous éditons un symbole de clip dans un context. La scène elle-même est "grisée" (image et boutons). | |||
Dans un clip vous pouvez faire ce que vous appris dans tutoriels précédents, p.ex. dans le [[Flash CS4 - Interpolation de mouvement]]. En d'autres termes, les clips ont leur propre scénario comme vous pouvez le voir sur l'image ci-dessus. L'exemple ici implémente une animation de type '''classic motion tween''' pour un serf volant. | |||
N'oubliez pas de revenir à la scène une fois que vous avez fini, par exemple en double-cliquant sur la "scène". Assurez-vous que vous savez à quel niveau vous modifiez et où placer les objets!''' | |||
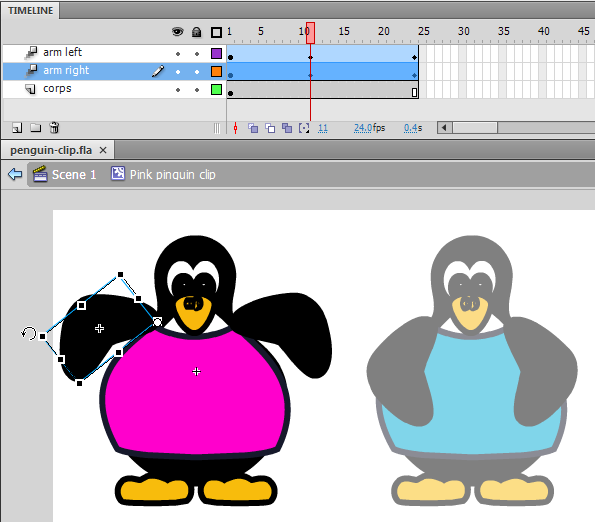
Voici un exemple avec deux pingouins. Le rose inclut déjà une animation des bras. Le bleu est à animer ... | |||
Dans | Dans l'image ci-dessous en est en train d'éditer le "Pink pinguin clip". Vous pouvez voir deux interpolations de mouvement. Le bras droit en train d'être édité a son '''center point''' en haut à droit pour pouvoir le tourner. | ||
[[image:flash-cs4-pinguin-clip-arm-animation.png|frame|none|Pink pinguin clip arm movement animation]] | |||
Fichiers: | |||
* [http://tecfa.unige.ch/guides/flash/ex4/embedded-movie-clips/penguin-clip.html Animation] (voir d'abord) | |||
* [http://tecfa.unige.ch/guides/flash/ex4/embedded-movie-clips/penguin-clip.fla penguin-clip.fla] (fichier *.fla) | |||
* http://tecfa.unige.ch/guides/flash/ex4/embedded-movie-clips/ (répertoire) | |||
=== Insérer une animation existante dans un nouveau document === | |||
Il existe des situation où on désire juste copier un ou plusieurs layers et qui contiennent des animations. C'est facile à condition d'utiliser le menu contextuel (clic droit). | |||
Créez un nouveau symbole de type "movie clip" (Menu ''Insert->New Symbol'' ou CTRL-F8). | |||
Allez sur votre animation déjà réalisée et sélectionnez tous les ''layers'' dans la timeline. Pressez la touche "CTRL" avant de sélectionner avec la souris. Il est également possible de copier que certains frames. Ensuite clic-droit sur cette sélection et ''copy frames'' et coller tout dans votre nouvelle animation en utilisant de nouveau le menu contextuel (clic droit) ''paste frames''. Puis glisser ce nouveau clip dans le layer/frame approprié du nouveau fichier Flash. | |||
== Pilotage de clips avec ActionScript == | |||
=== | === Pilotage d'un clip - instructions de base === | ||
Créez un clip ou faites glisser un clip à partir de la bibliothèque sur la scène et donnez-lui tout- | Créez un clip ou faites glisser un clip à partir de la bibliothèque sur la scène et donnez-lui tout-de-suite '''un nom d'instance'''. Rappelez-vous que les noms d'instance doivent être simple, par exemple movie_books et ''pas'' quelque chose comme | ||
''film de livres''. Utilisez une lettre, suivi par d'autres lettres, chiffres ou le signe "_" seulement. | ''film de livres''. Utilisez une lettre, suivi par d'autres lettres, chiffres ou le signe "_" seulement. | ||
| Ligne 153 : | Ligne 188 : | ||
movie_books.play (); | movie_books.play (); | ||
; Pour | ; Pour arrêter un clip | ||
movie_books.stop (); | movie_books.stop (); | ||
| Ligne 159 : | Ligne 194 : | ||
movie_books.visible = false; | movie_books.visible = false; | ||
movie_books.visible = true; | movie_books.visible = true; | ||
Donc si votre instance s'appelle pingu, il faut changer, par ex: | |||
pingu.play (); | |||
Astuce: Les clips vidéo commencent à jouer dès qu'ils se trouvent dans l'image courante. Par exemple si vous les mettez dans le premier frame qui s'étale sur plusieurs frames, ils vont continuer à jouer que l'exécution du scénario principal tombe sur une autre keyframe dans le même layer. Si vous préférez que le clip soit arrêté lors du chargement: | Astuce: Les clips vidéo commencent à jouer dès qu'ils se trouvent dans l'image courante. Par exemple si vous les mettez dans le premier frame qui s'étale sur plusieurs frames, ils vont continuer à jouer que l'exécution du scénario principal tombe sur une autre keyframe dans le même layer. Si vous préférez que le clip soit arrêté lors du chargement: | ||
| Ligne 167 : | Ligne 205 : | ||
stop (); | stop (); | ||
=== | === Gérer chronologiquement plusieurs clips dans le cadre d'un jeu === | ||
Précédemment nous avons vu comment créer un clip et lui donner un nom d'instance. A présent, nous allons voir comment gérer les différents clips créés. Imaginons que nous avons créez trois clips différents auxquels l'on a donné à chacun un ''nom de label'' défini: | |||
# clip n°1 -> "intro" | |||
# clip n°2 -> "jeu" | |||
# clip n°3 -> "fin" | |||
Maintenant, l'idée est de les faire apparaître chronologiquement dans notre animation. | |||
'''Étape 1''' | |||
Dans la main timeline, organisez vos trois ''états/clips'' dans la suite logique où vous souhaitez les voir apparaître dans le calque qui contiendra vos animations. Créez ensuite un autre calque dans lequel vous ajouterez le code ActionScript suivant: | |||
// ----- stop maintimeline | |||
stop(); | |||
Supposons que vous avez une animation intéressante dans un fichier fla | '''Étape 2''' | ||
Dans les timelines de chaque clip. Vous créerez à nouveau des calques dans lesquels vous noterez dans la dernière frame du layer "script ou action", les codes ci-dessous : | |||
* Pour passer du clip "intro" au clip "jeu" -> MovieClip(root).gotoAndStop("jeu"); | |||
* Pour passer du clip "jeu" au clip "fin" -> MovieClip(root).gotoAndStop("fin"); | |||
* Pour revenir au début depuis le clip "fin" -> MovieClip(root).gotoAndStop("intro"); | |||
Attention, il y a d'autres possibilité de passer d'un clip à un autre, par exemple | |||
* Vous pouvez l'utilisateur laissez faire par le biais d'un bouton. Pour cela, référez-vous au paragraphe ''Sites Flash à base de menus'' du tutoriel [[Flash CS4 - Boutons]]. | |||
* En copiant les tweens définissant les animations dans un même layer (un tween après l'autre) | |||
=== Transformer une animation de la timeline principale en clip === | |||
Supposons que vous avez une animation intéressante dans un fichier *.fla que vous désirez utiliser comme un clip intégré. | |||
; Étape 1 - Créez un nouveau symbole de clip | ; Étape 1 - Créez un nouveau symbole de clip | ||
| Ligne 180 : | Ligne 244 : | ||
; Étape 2 - Copier les images à partir du fichier *. fla | ; Étape 2 - Copier les images à partir du fichier *. fla | ||
* Maintenant ouvrez le fichier FLA avec la timeline animée. Supposons que le fichier est appelé anim.fla | * Maintenant ouvrez le fichier FLA avec la timeline animée. Supposons que le fichier est appelé anim.fla | ||
* Sélectionner tous les calques et les cadres que vous désirez récupérer (par exemple ''clic dans le premier layer/frame'' et ''shift- | * Sélectionner tous les calques et les cadres que vous désirez récupérer (par exemple ''avec un clic dans le premier layer/frame'' et un ''shift-clic dans le dernier layer/frame''). Si vous voulez récupérer le tout, c'est simple: Shift-clic sur tous les layers (à gauche de la timeline) | ||
* ''Clic droit'' quelque part dans cette sélection et '''Copy Frames'''. | * Ensuite ''Clic droit'' quelque part dans cette sélection et '''Copy Frames'''. | ||
* Maintenant retournez au fichier clips.fla ouvert (vous devriez toujours être dans le mode édition de symbole). | * Maintenant retournez au fichier clips.fla ouvert (vous devriez toujours être dans le mode édition de symbole). | ||
* Cliquer dans la frame 1 du calque 1 de ce clip encore vide | * Cliquer dans la frame 1 du calque 1 de ce clip encore vide | ||
| Ligne 202 : | Ligne 266 : | ||
* Chaque fois que vous créez quelque chose d'intéressant, ouvrez le fichier fla et copiez / collez de nouveau. | * Chaque fois que vous créez quelque chose d'intéressant, ouvrez le fichier fla et copiez / collez de nouveau. | ||
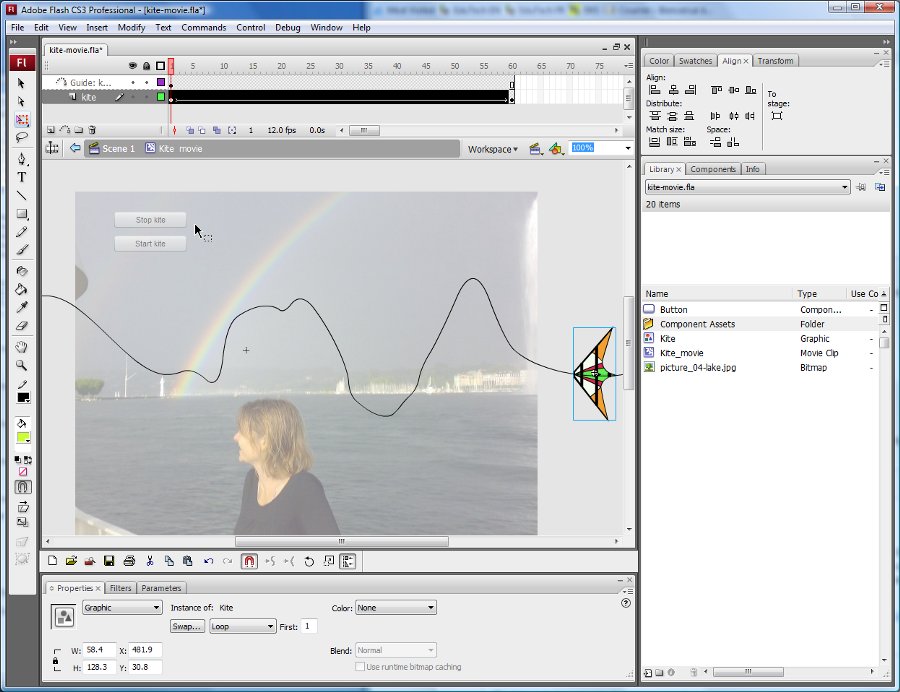
=== | === Exemple flying kite (CS3) === | ||
Cet exemple montre comment jouer et arrêter un clip | Cet exemple montre comment jouer et arrêter un clip embarqué avec un ''component button''. | ||
Regardez d'abord | Regardez d'abord [http://tecfa.unige.ch/guides/flash/ex/embedded-movie-clips/kite-movie.html l'application kite] pour avoir une idée. Voir aussi les photos ci-dessus. | ||
; Étape 1 - Créez le clip | ; Étape 1 - Créez le clip | ||
* Créez un clip | * Créez un clip qui contient un ''motion tween'' comme expliqué ci-dessus, donc pas forcément un cerf volant. | ||
* Alternativement, téléchargez | * Alternativement, pour jouer avec un ''classic tween'' (CS4) ou ''motion tween'' (CS3) [http://tecfa.unige.ch/guides/flash/ex/embedded-movie-clips/kite-movie.fla téléchargez] l'exemple ''kite'' et/ou suivez les étapes 2 et 3. Sinon continuez avec l'étape 4. | ||
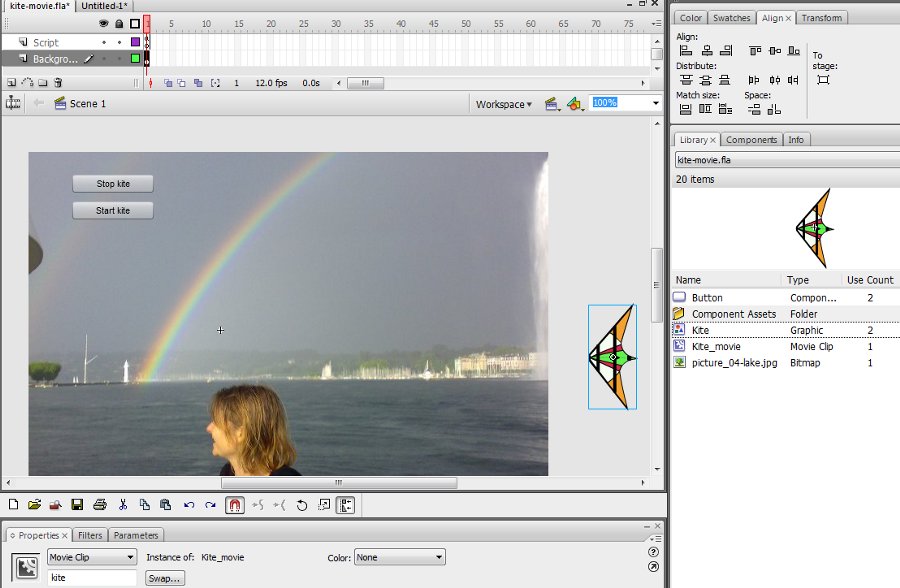
; Étape 2 - Faites-le glisser vers la scène et nommez-le | ; Étape 2 - Faites-le glisser vers la scène et nommez-le | ||
* De la bibliothèque, glissez un clip sur la scène | * De la bibliothèque, glissez un clip sur la scène | ||
* Dans le panneau de propriétés, | * Dans le panneau de propriétés, donnez-lui un nom, par exemple ''kite'' | ||
Vous devriez voir quelque chose comme sur la capture d'écran suivante: | Vous devriez voir quelque chose comme sur la capture d'écran suivante: | ||
[[image: flash-cs3-create-movie-clip-symbol.jpg | frame | none | 600px | Un clip "kite" sur la scène]] | |||
; Étape 3 - Créer une interpolation de mouvement guidés pour le clip | |||
* Double-cliquez sur l'instance | * Double-cliquez sur l'instance | ||
* Ensuite, procédez comme expliqué dans | * Ensuite, procédez comme expliqué dans [[Flash CS4 - Interpolation de mouvement classique]] | ||
* | * Faire glisser une image sur la scène (ici nous utilisons le "Kite" graphique) | ||
* Créer une interpolation de mouvement (ici nous utilisons 60 images) | * Créer une interpolation de mouvement (ici nous utilisons 60 images) | ||
* Puis ajoutez | * Puis ajoutez un layer '''motion guide''' avec un dessin | ||
* etc.. | |||
'' ' | [[image: flash-cs3-embedded-movie-clip-edit.jpg | frame | none | 800px | Edition d'un un clip "kite" sur la scène]] | ||
; Étape 4 - Ajouter des boutons et le code ActionScript pour lancer / arrêter l'animation | ; Étape 4 - Ajouter des boutons et le code ActionScript pour lancer / arrêter l'animation | ||
* | * Retournez à la scène. | ||
* Nous utilisons deux boutons | * Nous utilisons deux composants boutons (comme expliqué dans le tutoriel [[Flash CS5 - Composant bouton]] ([[Flash CS4 - Composant bouton|CS4]])) | ||
* Chacun de | * Chacun de ces boutons a un nom d'instance: ''stop_button'' et ''start_button'' | ||
Étape 5 - Ajoutez le code ActionScript | Étape 5 - Ajoutez le code ActionScript | ||
* Au début | * Au début, on arrête le clip avec <code> kite.stop (); </code>. Sinon le cerf-volant sera automatiquement démarré. | ||
* Le start_button lancera la fonction start_kite lorsque l'utilisateur clique dessus. Cette fonction va alors exécuter | * Le start_button lancera la fonction start_kite lorsque l'utilisateur clique dessus. Cette fonction va alors exécuter ''kite.play ()''. | ||
* Le stop_button est programmé | * Le stop_button est programmé de la même manière. | ||
< | <source lang="javascript"> | ||
kite.stop (); | kite.stop (); | ||
start_button.addEventListener (MouseEvent.CLICK, start_kite); | |||
stop_button.addEventListener (MouseEvent.CLICK, stop_kite); | |||
function start_kite (event: MouseEvent) { | |||
kite.play (); | |||
} | |||
function stop_kite (event: MouseEvent) { | |||
kite.stop (); | |||
} | |||
</source> | |||
; Exemple | |||
: [http://tecfa.unige.ch/guides/flash/ex/embedded-movie-clips/kite-movie.html kite-movie.html] | |||
: Source: [http://tecfa.unige.ch/guides/flash/ex/embedded-movie-clips/kite-movie.fla kite-movie.fla] | |||
: Répertoire: [http://tecfa.unige.ch/guides/flash/ex/embedded-movie-clips/ http://tecfa.unige.ch/guides/flash/ex/embedded-movie-clips/] | |||
Exercice: Ajouter une autre animation clip. Par exemple un alien volant. | |||
=== Exemple avion avec 2-3 niveaux d'imbrication de symboles === | |||
Le principe est simple: On crée une bibliothèque de clips animés. Ensuite on peut combiner de différentes manières. Par exemple: (a) créer des bouts d'animation, (b) créer des clips qui les utilisent, (c) créer une instance dans la timeline. | |||
* Voir aussi la notation avec les "." pour lancer les hélices (dans les deux exemples) | |||
Exemple: | |||
* Clip A = Dessin hélice | |||
* Clip B = Dessin avion | |||
* Clip C = Clip hélice qui tourne | |||
* Clip D = Avion qui contient B et 2 fois C | |||
* Clip E = Animation avion qui bouge et qui contient C + interpolation de mouvement et qu'on met sur la timeline. | |||
fonction | Voir: | ||
* L'utilisateur ne verra aucune différence entre [http://tecfa.unige.ch/guides/flash/ex5/embedded-movie-clips/avions.html avions.html] (animation dans la main timeline/chronologie, c-a-d- il manque l'étape "clip E") et [http://tecfa.unige.ch/guides/flash/ex5/embedded-movie-clips/avions-clip.html avions-clip.html] (toute l'animation est dans un clip) | |||
) | |||
</ | |||
Sources: | |||
* [http://tecfa.unige.ch/guides/flash/ex5/embedded-movie-clips/avions.fla avions.fla] (CS5 simple) | |||
* [http://tecfa.unige.ch/guides/flash/ex5/embedded-movie-clips/avions-clip.fla avions-clip.fla] (CS5 clips) | |||
* [http://tecfa.unige.ch/guides/flash/ex4/embedded-movie-clips/avions.fla avions.fla] (CS4 simple) | |||
* [http://tecfa.unige.ch/guides/flash/ex4/embedded-movie-clips/avions-clip.fla avions-clip.fla] (CS4 clips) | |||
* [http://tecfa.unige.ch/guides/flash/ex5/embedded-movie-clips/avions.html avions.html] | |||
* [http://tecfa.unige.ch/guides/flash/ex5/embedded-movie-clips/avions-clip.html avions-clip.html] | |||
Voir aussi [[:en:Flash embedded movie clip tutorial|Flash embedded movie clip tutorial]] (EduTechWiki Anglais) | |||
== Créer des instances de clip avec ActionScript == | |||
Voir [http://edutechwiki.unige.ch/fr/AS3_-_Survol_du_langage_ActionScript#Utilisation_d.27un_clip_de_la_library Utilisation d'un clip de la library] dans [[AS3 - Survol du langage ActionScript]] | |||
En résumé: | |||
Etant donné que les scripts attachés à la timeline n'ont pas accès à la library, il faut d'aborder exporter l'item en question (par exemple un clip) pour ActionScript. | |||
* Clic droit sur le clip (ou autre élément) dans la library | |||
* Clic sur Properties et sélectionner Export for ActionScript | |||
* Vous pouvez, si vous avez envie, changer le nom de la classe (par exemple "Cheese", normalement un nom de class est capitalisé) | |||
Ensuite, avec ActionScript, on crée un ou plusieurs objets de cette classe. S'il s'agit d'un clip on le positionne et si nécessaire et on l'ajoute dans la scène. stage est la variable qui contient le graphe de scène (c-a-d. l'hiérarchie des objets visibles dans un frame donné). | |||
Exemple pour un clip don't la classe s'appelle ''Cheese'' | |||
<source lang="actionscript"> | |||
var fromage:Cheese = new Cheese(); | |||
// positionner l'objet | |||
cheese.x=100; | |||
cheese.y=100; | |||
// ajouter l'objet sur la scène | |||
stage.addChild(cheese); | |||
</source> | |||
== Piloter la timeline principale depuis un clip == | |||
Parfois vous avez besoin de contrôler la timeline (scénario) principale depuis l'intérieur d'un clip. Par exemple, vous pouvez déplacer l'utilisateur vers un autre frame à la suite d'une interaction. Pour ce faire, vous aurez à dire au script du clip que vous vous référez à un objet défini dans la timeline principale. Dans le script du clip, utilisez quelque chose comme: | |||
MovieClip(root).yourbutton.visible=true; | |||
MovieClip(root).gotoAndPlay("activity_1"); | |||
Encore dit autrement: ''MovieClip (root)'' devant une propriété ou une méthode raconte essentiellement Flash d'aller chercher dans la timeline principale au lieu de celle du clip. | |||
En termes plus techniques, vous devrez transformer ('''cast''') la propriété '''root''' en un clip. {{citation|'''root''' est de type '''DisplayObject''' et son '''parent''' est de type '''DisplayObjectContainer'''. Aucun de ceux-ci peuvent avoir une timline (plusieurs images) et c'est pourquoi les méthodes "timeline" ne fonctionne pas sur eux. Etant donné que MovieClip est une sous-classe de ces deux classes le cast marche.}} (AS3: Main Timeline Control From Inside a Movie Clip, retrieved June 2007) | |||
.... C'est "astuce" (assez horrible) est du "know how" essential pour le développement de jeux et d'applications interactives dans l'enseignement, car la timeline principale est habituellement juste utilisé pour définir des états d'applications, des sous-jeux, etc... | |||
=== Exemple concret avec application drag and drop === | |||
On va créer une petite application drap and drop incluant une condition selon laquelle l'utilisateur ne peut pas accéder au bouton lui permettant de passer à la suite tant qu'il n'a pas fini le jeu. La condition est énoncée dans l'AS du clip et le bouton se trouve sur la scène. Il faudra donc utiliser la propriété MoveiClip(root) qui dit à Flash d'aller chercher dans la timeline principale au lieu de celle du clip. | |||
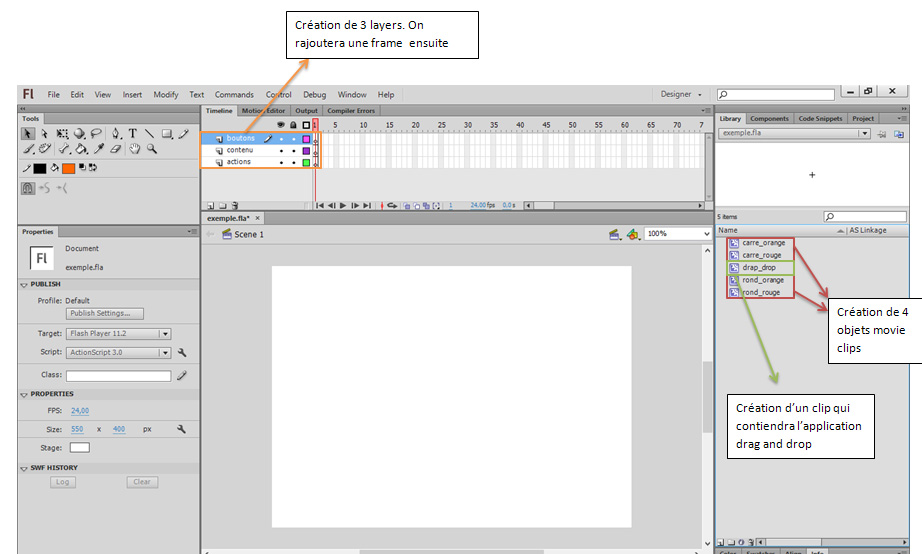
*Etape 1 : Création d'objets movie clip et d'un clip qui contiendra l'application drag and drop | |||
[[Fichier:Etape1.jpg|Etape1.jpg]] | |||
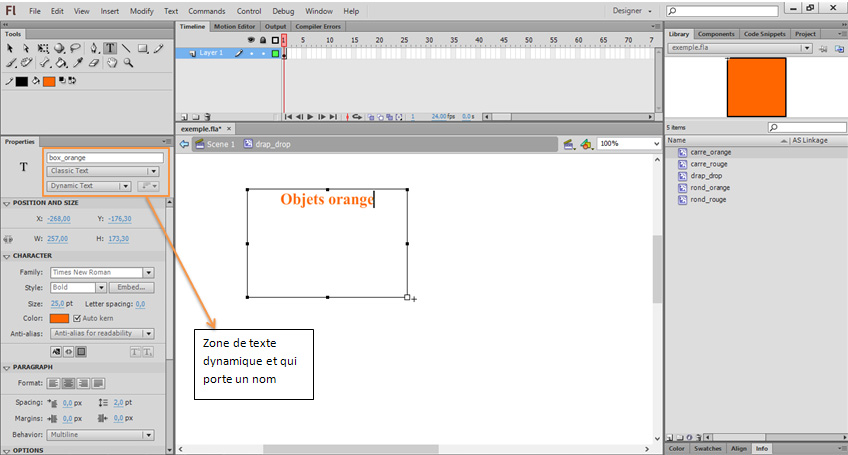
*Etape 2 : Création de zones de textes dans le clip contenant l'application drag and drop | |||
[[Fichier:Etape2.jpg|Etape2.jpg]] | |||
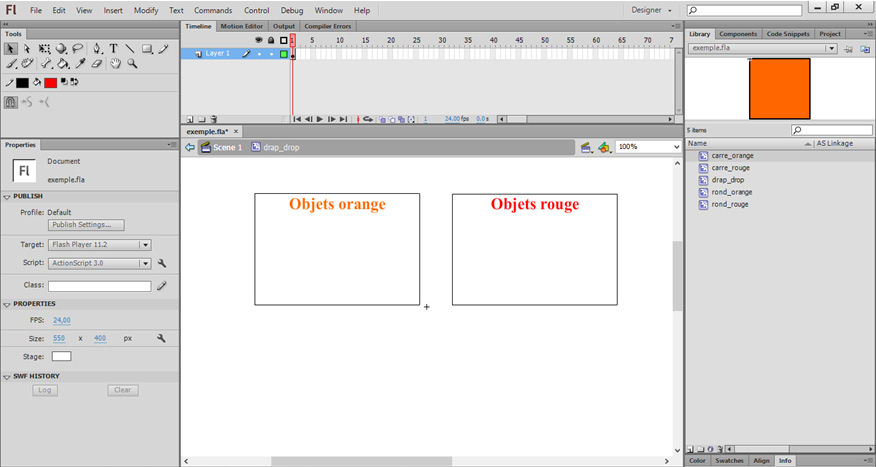
*Etape 3 : Deux zones de textes créées, une pour les objets oranges et une pour les objets rouges | |||
[[Fichier:Etape3.jpg|Etape3.jpg]] | |||
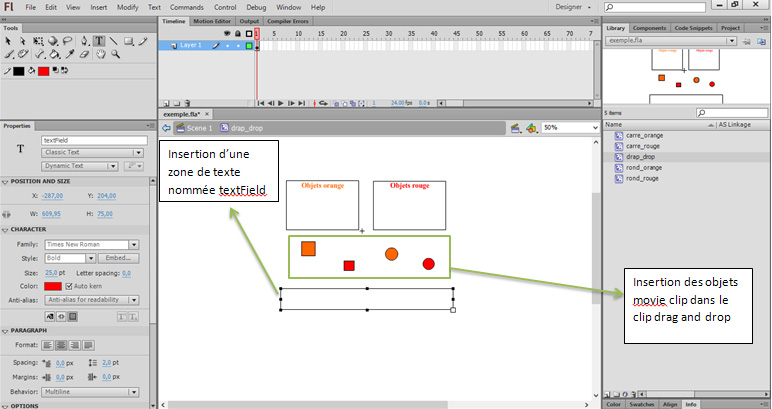
*Etape 4 : Créer une zone de texte et placer les objets movie clip dans le clip drag and drop (! bien donner un nom d'instance à chaque objet) | |||
[[Fichier:Etape4.jpg|Etape4.jpg]] | |||
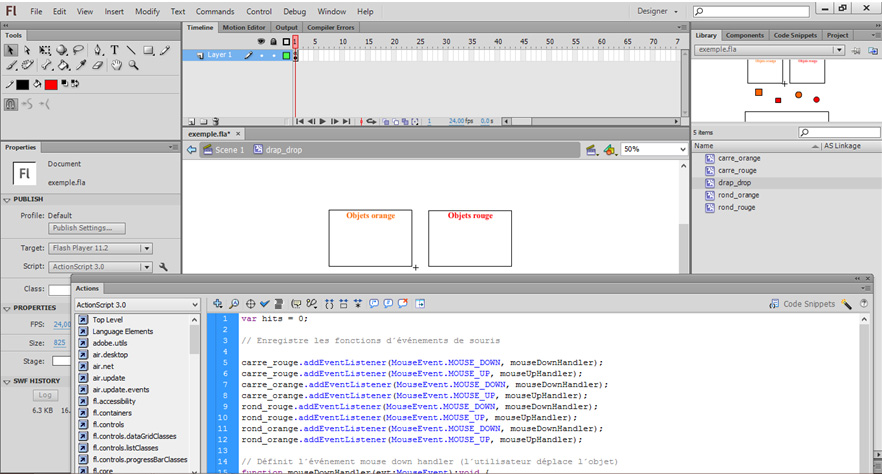
*Etape 5 : Code AS pour l'application drag and drop | |||
[[Fichier:Etape5.jpg]] | |||
Coller le code suivant dans l'Actions du clip drag and drop : | |||
<source lang="actionscript"> | |||
var hits = 0; | |||
// Enregistre les fonctions d´événements de souris | |||
carre_rouge.addEventListener(MouseEvent.MOUSE_DOWN, mouseDownHandler); | |||
carre_rouge.addEventListener(MouseEvent.MOUSE_UP, mouseUpHandler); | |||
carre_orange.addEventListener(MouseEvent.MOUSE_DOWN, mouseDownHandler); | |||
carre_orange.addEventListener(MouseEvent.MOUSE_UP, mouseUpHandler); | |||
rond_rouge.addEventListener(MouseEvent.MOUSE_DOWN, mouseDownHandler); | |||
rond_rouge.addEventListener(MouseEvent.MOUSE_UP, mouseUpHandler); | |||
rond_orange.addEventListener(MouseEvent.MOUSE_DOWN, mouseDownHandler); | |||
rond_orange.addEventListener(MouseEvent.MOUSE_UP, mouseUpHandler); | |||
// Définit l´événement mouse down handler (l´utilisateur déplace l´objet) | |||
function mouseDownHandler(evt:MouseEvent):void { | |||
var object = evt.target; | |||
// limite le déplacement à l´intérieur du canevas | |||
object.startDrag(); | |||
} | |||
function mouseUpHandler(evt:MouseEvent):void { | |||
var obj = evt.target; | |||
// obj.dropTarget donne la référence de la forme de l´objet sur laquelle déposer l´objet | |||
var target = obj.dropTarget; | |||
// Si la cible existe, alors nous demandons à la fonction test_match function de comparer | |||
//moved obj and target à l´endroit déposé. | |||
if (target != null) | |||
{ | |||
test_match(target, obj); | |||
} | |||
obj.stopDrag(); | |||
} | |||
function test_match(target,obj) { | |||
// Teste si l´une des quatre paires va ensemble | |||
if ( (target == box_orange && obj == carre_orange) || | |||
(target == box_orange && obj == rond_orange) || | |||
(target == box_rouge && obj == carre_rouge) || | |||
(target == box_rouge && obj == rond_rouge) ) | |||
{ | |||
// Une paire va ensemble | |||
hits = hits+1; | |||
textField.text = "Yes ! You got one !"; | |||
// Rendre l´objet transparent | |||
obj.alpha = 0.5; | |||
// Supprime l´écouteur d´événement. L´objet ne peut plus être bougé | |||
obj.removeEventListener(MouseEvent.MOUSE_DOWN, mouseDownHandler); | |||
obj.removeEventListener(MouseEvent.MOUSE_UP, mouseUpHandler); | |||
// Vérifie si le jeu est fini | |||
if (hits == 4) | |||
{ | |||
textField.text = "Made it !!"; | |||
} | |||
} | |||
else | |||
{ | |||
textField.text = "Missed :("; | |||
} | |||
} | |||
</source> | |||
Code basé sur celui présenté [[Flash_tutoriel_drag_and_drop#Application_drag_and_match_.28version_pour_d.C3.A9butants.29 | ici]]. | |||
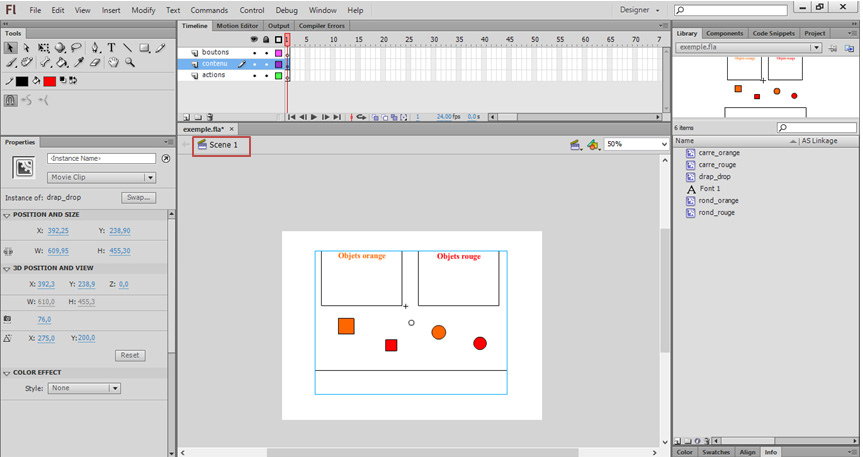
*Etape 6 : Glisser le clip drag and drop sur la scène (ne pas oublier d'insérer la font dans la library) | |||
[[Fichier:Etape6.jpg]] | |||
*Etape 7 : Création d'une 2ème page, donc insérer un keyframe dans la timeline principale | |||
[[Fichier:Etape7.jpg]] | |||
*Etape 8 : Création d'un bouton movie clip, nommé btn_suite et placé dans la 1ère frame de la timeline principale | |||
[[Fichier:Etape8.jpg]] | |||
Pour plus de détail sur les boutons, c'est [[Flash_CS4_-_Boutons|ici]]. | |||
*Etape 9 : Passer à la 2ème page | |||
On veut que lorsque l'utilisateur clique sur le bouton, il passe à la page suivante. Pour ce faire, insérer ce code dans l'actions de la timeline principale : | |||
<source lang="actionscript"> | |||
stop(); | |||
/* Click to Go to Frame and Stop | |||
Clicking on the specified symbol instance moves the playhead to the specified frame in the timeline and stops the movie. | |||
Can be used on the main timeline or on movie clip timelines. | |||
Instructions: | |||
1. Replace the number 5 in the code below with the frame number you would like the playhead to move to when the symbol instance is clicked. | |||
*/ | |||
btn_suite.addEventListener(MouseEvent.CLICK, fl_ClickToGoToAndStopAtFrame); | |||
function fl_ClickToGoToAndStopAtFrame(event:MouseEvent):void | |||
{ | |||
gotoAndStop(2); | |||
} | |||
</source> | |||
*Etape 10 : Finir la tâche avant de passer à la suite | |||
On souhaite que l'utilisateur ne puisse pas passer à la suite sans avoir fini la tâche. Ici, la tâche étant d'associer chaque objet à la bonne box. | |||
Dans l'AS du clip drag and drop, au début du code, on ajoute : | |||
<source lang="actionscript"> | |||
MovieClip(root).btn_suite.visible = false; //bouton présent mais invisible | |||
</source> | |||
Et dans le code, on ajoute : | |||
<source lang="actionscript"> | |||
MovieClip(root).btn_suite.visible = true; //bouton devient visible quand le jeu est fini | |||
</source> | |||
[[Fichier:Etape9.jpg]] | |||
Le bouton btn_suite se trouvant sur la scène principale et non dans le clip drag and drop, il faut utiliser la propriété MoveiClip(root) qui dit à Flash d'aller chercher dans la timeline principale au lieu de celle du clip. | |||
'''Résultats''' | |||
[http://tecfaetu.unige.ch/perso/maltt/baehlem0/tuto/exemple.fla Application drag and drop<nowiki>]</nowiki>] | |||
== Remerciement et modification du copyright == | == Remerciement et modification du copyright == | ||
{{copyrightalso|[http://creativecommons.org/licenses/by-nc-sa/3.0/ Attribution-Noncommercial-Share Alike 3.0 Unported]. | {{copyrightalso|[http://creativecommons.org/licenses/by-nc-sa/3.0/ Attribution-Noncommercial-Share Alike 3.0 Unported]. Une '''partie du texte''' de cet article a été repris (avec des modifications) des manuels Adobe [http://help.adobe.com/en_US/Flash/10.0_UsingFlash/ Using Flash] et [http://help.adobe.com/fr_FR/Flash/10.0_UsingFlash/ Utilisation de Flash]. Vous devez également citer ces sources et répliquer le copyright. Cela concerne aussi les images de Adobe qu'on a répliquées ici.}} | ||
Dernière version du 22 août 2016 à 18:51
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Introduction
Objectifs d'apprentissage
- Connaître les trois types de symbole Flash CS3/CS4/CS5
- Etre capable de créer des clips (Angl. movie clip)
- Savoir arrêter/démarrer de clips imbriqués
- Concevoir une fichier Flash comme un assemblage de petits clips imbriqués, c.a.d. des animations dans des animations.
Prérequis
- Univers Flash CS4
- Flash CS3 - Créer et modifier les calques et les images
- Flash CS4 - Créer des dessins avec les outils de dessin
- Flash CS4 - Transformer des dessins (une partie)
- Flash CS4 - Arranger des dessins
Matériel (fichiers *.fla à manipuler)
- http://tecfa.unige.ch/guides/flash/ex4/ (répertoire)
Qualité et niveau
Ce tutoriel aidera les adeptes de la technique à démarrer. Le niveau de ce tutoriel est un peu haut pour les novices, mais peut servir comme des fiches pratiques dans un atelier.
Prochaines étapes
- Plus de dessin (c.f. les prérequis)
- Flash CS4 - Interpolation de mouvement (à revoir à l'intérieur d'un clip)
- Flash AS3 - Objets interactifs
Autres versions
Les symboles Flash
Le mot symbol (angl.) ou symbole vient de l'ancienne terminologie Flash et ne fait pas beaucoup de sens. Un symbol est un objet Flash "lourd" qui contient des définitions pour des animations, boutons et animations. En informatique, un symbole correspond à une classe, c-a-d. un objet générique.
Un symbole est soit une définition pour un graphique, un bouton ou un "movie clip" (animation) et qui est réutilisable dans le même document ou dans un autre. Chaque symbole que vous créez ou utilisez est inséré dans la bibliothèque (library).
Le symbole n'est jamais utilisé directement dans un clip, il faut créer une instance, appelé aussi occurence. Une instance est donc définie pour un symbole et c'est l'instance qui va être utilisée sur la scène. Un symbole peut donc avoir plusieurs instances, mais une instance n'est reliée qu'à un seul symbole. Vous pouvez partager les symboles entre les documents en tant que ressources de bibliothèque partagées pendant la programmation voir l'exécution.
Chaque symbole de type movie clip possède son propre scénario, scène et calques. Vous pouvez y ajouter des images, des images-clés et des calques ou encore d'autres symboles, exactement comme dans le scénario principal. Autrement dit, pour faire une animation, vous pouvez ...
- Juste utiliser la timeline (scenario) principale: Dans ce cas, vous n'utilisez qu'un seul clip avec animation, c-a-d le fichier Flash lui-même. Cette façon de procéder est cher aux designer Flash traditionnels.
- Créer une animation à l’intérieur d'un symbole de type clip (c.f. aussi ci-dessous): Vous pourrez ensuite créer des instances de ce clip, autrement dit, poser des objets animés dans une scène. Bien entendu, ce clip peut lui aussi contenir des clips. L'avantage de cette méthode est de pouvoir facilement réutiliser des composants. Le désavantage est qu'il faut apprendre un peu de ActionScript pour lancer et arrêter des animations.
Les trois types de symboles Flash
Flash comprend trois types d'objets génériques. Dans la plupart des cas, on utilisera le symbole de type clip.
- Les graphic symbols (symboles graphiques)
 représentent des images statiques et sont réutilisables. Les symboles graphiques contribuent moins à la taille du fichier FLA que les boutons et les clips car ils n'ont pas de scénario (timeline) associé. Autrement dit, il s'agit de sortes de briques graphiques ayant une puissance limitée.
représentent des images statiques et sont réutilisables. Les symboles graphiques contribuent moins à la taille du fichier FLA que les boutons et les clips car ils n'ont pas de scénario (timeline) associé. Autrement dit, il s'agit de sortes de briques graphiques ayant une puissance limitée. - Utilisez des button symbols (symboles de bouton)
 pour créer des boutons interactifs qui réagissent aux clics, au "toucher" ou à d'autres actions de la souris. Un symbole de bouton contient tjrs une animation image par image (voir Flash CS4 - Boutons).
pour créer des boutons interactifs qui réagissent aux clics, au "toucher" ou à d'autres actions de la souris. Un symbole de bouton contient tjrs une animation image par image (voir Flash CS4 - Boutons). - Les movie clip symbols (symboles de clip)
 sont faits pour créer des éléments d'animation réutilisables. Ils possèdent leur propre scénario et ils peuvent donc contenir des contrôles interactifs, des sons, voire des occurrences d'autres clips. En outre, les clips sont programmables à l'aide de code ActionScript.
sont faits pour créer des éléments d'animation réutilisables. Ils possèdent leur propre scénario et ils peuvent donc contenir des contrôles interactifs, des sons, voire des occurrences d'autres clips. En outre, les clips sont programmables à l'aide de code ActionScript.
Symboles prédéfinis:
- Les bouton que vous retrouvez dans la library - button.fla
- Les composants intégrés, ce sont des clips programmés en ActionScript (voir: Flash CS4 - Composants)
Note sur la traduction: En Anglais un symbole ayant son propre scénario s'appelle movie clip, en français juste clip. Le clip vidéo (traduction de movie clip veut dire autre chose, c.a.d. se réfère à une vidéo importée ....)
Créer des symboles
Vous savez probablement déjà créer des symboles, mais on répète quand même la procédure:
(1) Créer un nouveau symbol vide
Faites une des opérations suivantes:
- Sélectionnez menu Insert -> New symbol
- Cliquez sur le bouton New symbol, en bas à gauche du panneau library
- Finalement, New symbol dans le menu d'options du panneau library (en haut à droite)
Ensuite, pour l'éditer, double-clic soit sur le symbole dans la library our sur une instance qui se trouve sur la scène. C.f. ci-dessous.
(2) Conversion d'éléments sélectionnés en symbole
- Sélectionnez un ou plusieurs éléments sur la scène, Effectuez l'une des opérations suivantes :
- Cliquez du bouton droit (Windows) ou en appuyant sur la touche Contrôle (Macintosh), puis sélectionnez Convert to symbol
- Menu Modify > Convert to symbol (ou utilisez le raccourci clavier F8)
- Faites glisser la sélection dans le panneau library (bibliothèque)
- Dans la boîte de dialogue Convert to symbol, entrez le nom du symbole, puis sélectionnez son comportement, c'est à dire choisir entre graphic symbol, button symbol et movie clip symbol. Vous pouvez transformer un symbole plus tard, enfin si vous transformez un clip ou un bouton vous allez perdre son contenu interactif.
- Cliquez dans la grille d'alignement afin de positionner le point d'enregistrement/alignement du symbole et que définit l'origine du système des coordonnés de l'objet. Par défaut (selon les conventions infographiques) il se trouve en haut à gauche. Nous préférons le centre pour les movie clip, et en haut à gauche pour les boutons et les graphiques.
- Cliquez sur OK.
Flash ajoute le symbole à la library. La sélection sur la scène devient une occurrence (instance) du symbole.
Edition de symboles
Je suggère d'ajouter la barre d'édition: Window-> Tool bars -> Edit bar. Elle va vous montrer exactement à quel niveau vous éditez, par exemple au niveau de la timeline principale ou dans un symbol.
Dans l'image ci-dessous, vous pouvez voir une cascade de niveaux d'édition. Actuellement, nous sommes en train d'éditer le graphisme d'un bouton appelé "button back" !
Vous pouvez éditer un symbole de plusieurs façons:
- Double clic (Windows) ou clic-droit->Edit dans la bibliothèque (library). Cela ouvre une fenêtre d'édition où on ne voit que cet objet.
- Double clic sur une instance avec le selection tool. Dans ce cas vous verrez également les autres objets de la scène, mais ils sont "grisés", donc pas éditables. Clic droit sur une instance, puis Edit in Place fait la même chose
- Clic droit sur une instance. Ensuite choisir soit Edit, soit Edit in place, soit Edit in New window (CS5). La dernière opération ouvre une nouvelle fenêtre.
Important: lors de la création de vos symboles (même si très basiques comme des carrés), vous devez impérativement placer les points d'enregistrement de façon intelligente, surtout si vous voulez faire apparaître des instances de cet objet via ActionScript et les positionner finement. Deux stratégies sont conseillées: la première est celle de centrer le point par rapport à l'image (si un symbole fait 50x100px, pour le centrer vous devez le positionner en x: -25, y: -50, donc la moitié de la hauteur et de la largeur), l'autre stratégie est celle de déterminer un coin (soit en haut à gauche ou à droite; dans les deux cas on aura la position x: 0, et puis soit y:0, soit y:100, si la hauteur du symbole est de 100px). Comme déjà mentionné, garder une approche systématique lors de la création des symboles permet une grande simplification de leur utilisation avec ActionScript. Sinon le risque est de devoir générer des symboles et puis devoir passer beaucoup de temps à modifier les coordonnées de génération de quelques pixels pour le positionner là où l'on désire.
Pour changer le point d'enregistrement:
- Edit l'objet dans la librairie (!). Puis le bouger ou mieux, utiliser le panneau "Properties": Selectionner le tout (CTRL-A) puis mettre x=0 et y=0 si l'enregistrement doit être en haut à gauche (standard pour tout graphisme 2D). La croix au centre (+) que l'on voit sur le graphisme représente le point d'enregistrement.
Note: Le point d'enregistrement (le centre de ses propres coordonnées) n'est pas la même chose que son point de rotation que vous pouvez déplacer avec le "Free Transform tool" !
Attention
A tout moment veuillez bien faire attention à quel niveau vous éditez ! Editer un objet (par exemple ajouter des dessins) alors que vous croyez travailler sur la timeline (scénario) principale est assez désastreux ...
Pour revenir à un niveau supérieur, vous pouvez
- Cliquer sur le nom de la scène (séquence) dans la barre Modification.
- Cliquer sur la flèche "précédent"

- Menu Edit -> Modify document
Les clips
Création d'un clip avec animation interne
Examinons maintenant une façon de créer des clips d'animation Flash dans les fichiers flash.
Pour créer un nouveau clip dans un fichier d'animation Flash procédez comme suit:
- Menu Insert-> New symbol
- Selectionner Movie Clip et de donner un bon nom. On suggère de donner un nom comme "Clip XXX" à un objet qui contiendra une animation.
Sinon, vous pouvez aussi transformer un graphique existant en clip
- Dessiner un objet sur la scène
- Clic-droit-> Convert to symbol. Sélectionnez Movie Clip'
Le centre de référence et des points
Comme on l'a déjà expliqué, chaque clip a un point d'enregistrement qui définit à quel endroit sont les points de coordonnées x=0 et y=0 (par exemple, supérieur gauche ou milieu). Lorsqu'on positionne ce objet (par exemple dans une animation) on bouge ce point. Ce point d'inscription sera affichée par une petite croix. Vous pouvez changer ce point de référence en déplaçant le dessin à un autre endroit. Il suffit d'éditer le symbol (double clic sur une instance ou encore sur le symbole dans la library).
Le cercle blanc que vous pouvez ensuite voir au milieu d'un clip est appelé le Center Point et il a une fonction similaire. Il définit l'endroit où l'objet sera attaché à un guide de mouvement autour duquel il tourne. Vous pouvez le déplacer vers un autre endroit avec l'outil de transformation libre (Free transform tool).
Modification d'un clip d'animation
Il y a deux manières de modifier un clip:
(1) en vue "stand-alone", c'est à dire que vous pourrez voir uniquement les composantes du clip. Double-cliquez sur l'icône du clip (pas son nom) dans la bibliothèque. Vous pouvez maintenant créer une animation interne, par exemple avec une animation image par image.
(2) Modifier un objet avec la scène en arrière-plan. Si vous placez une instance du clip sur la scène et puis double-cliquez sur cette instance, vous pouvez modifier le clip tout en voyant les objets de la scène alors que vous éditez juste le clip. Ceci est très pratique si vous envisagez de créer une animation image par image. Ci-dessous est une copie d'écran d'une situation où nous éditons un symbole de clip dans un context. La scène elle-même est "grisée" (image et boutons).
Dans un clip vous pouvez faire ce que vous appris dans tutoriels précédents, p.ex. dans le Flash CS4 - Interpolation de mouvement. En d'autres termes, les clips ont leur propre scénario comme vous pouvez le voir sur l'image ci-dessus. L'exemple ici implémente une animation de type classic motion tween pour un serf volant.
N'oubliez pas de revenir à la scène une fois que vous avez fini, par exemple en double-cliquant sur la "scène". Assurez-vous que vous savez à quel niveau vous modifiez et où placer les objets!
Voici un exemple avec deux pingouins. Le rose inclut déjà une animation des bras. Le bleu est à animer ...
Dans l'image ci-dessous en est en train d'éditer le "Pink pinguin clip". Vous pouvez voir deux interpolations de mouvement. Le bras droit en train d'être édité a son center point en haut à droit pour pouvoir le tourner.
Fichiers:
- Animation (voir d'abord)
- penguin-clip.fla (fichier *.fla)
- http://tecfa.unige.ch/guides/flash/ex4/embedded-movie-clips/ (répertoire)
Insérer une animation existante dans un nouveau document
Il existe des situation où on désire juste copier un ou plusieurs layers et qui contiennent des animations. C'est facile à condition d'utiliser le menu contextuel (clic droit).
Créez un nouveau symbole de type "movie clip" (Menu Insert->New Symbol ou CTRL-F8).
Allez sur votre animation déjà réalisée et sélectionnez tous les layers dans la timeline. Pressez la touche "CTRL" avant de sélectionner avec la souris. Il est également possible de copier que certains frames. Ensuite clic-droit sur cette sélection et copy frames et coller tout dans votre nouvelle animation en utilisant de nouveau le menu contextuel (clic droit) paste frames. Puis glisser ce nouveau clip dans le layer/frame approprié du nouveau fichier Flash.
Pilotage de clips avec ActionScript
Pilotage d'un clip - instructions de base
Créez un clip ou faites glisser un clip à partir de la bibliothèque sur la scène et donnez-lui tout-de-suite un nom d'instance. Rappelez-vous que les noms d'instance doivent être simple, par exemple movie_books et pas quelque chose comme film de livres. Utilisez une lettre, suivi par d'autres lettres, chiffres ou le signe "_" seulement.
Supposons que le nom de l'instance d'un clip soit movie_books. Vous pouvez maintenant utiliser du code ActionScript pour manipuler ce clip. Par exemple:
- Jouer un clip
movie_books.play ();
- Pour arrêter un clip
movie_books.stop ();
- Rendre visible ou invisible un clip
movie_books.visible = false; movie_books.visible = true;
Donc si votre instance s'appelle pingu, il faut changer, par ex:
pingu.play ();
Astuce: Les clips vidéo commencent à jouer dès qu'ils se trouvent dans l'image courante. Par exemple si vous les mettez dans le premier frame qui s'étale sur plusieurs frames, ils vont continuer à jouer que l'exécution du scénario principal tombe sur une autre keyframe dans le même layer. Si vous préférez que le clip soit arrêté lors du chargement:
- Modifier le clip (double clic)
- Ajouter un calque "script"
- Ajouter cette méthode ActionScript dans le cadre 1.
stop ();
Gérer chronologiquement plusieurs clips dans le cadre d'un jeu
Précédemment nous avons vu comment créer un clip et lui donner un nom d'instance. A présent, nous allons voir comment gérer les différents clips créés. Imaginons que nous avons créez trois clips différents auxquels l'on a donné à chacun un nom de label défini:
- clip n°1 -> "intro"
- clip n°2 -> "jeu"
- clip n°3 -> "fin"
Maintenant, l'idée est de les faire apparaître chronologiquement dans notre animation.
Étape 1
Dans la main timeline, organisez vos trois états/clips dans la suite logique où vous souhaitez les voir apparaître dans le calque qui contiendra vos animations. Créez ensuite un autre calque dans lequel vous ajouterez le code ActionScript suivant:
// ----- stop maintimeline stop();
Étape 2
Dans les timelines de chaque clip. Vous créerez à nouveau des calques dans lesquels vous noterez dans la dernière frame du layer "script ou action", les codes ci-dessous :
- Pour passer du clip "intro" au clip "jeu" -> MovieClip(root).gotoAndStop("jeu");
- Pour passer du clip "jeu" au clip "fin" -> MovieClip(root).gotoAndStop("fin");
- Pour revenir au début depuis le clip "fin" -> MovieClip(root).gotoAndStop("intro");
Attention, il y a d'autres possibilité de passer d'un clip à un autre, par exemple
- Vous pouvez l'utilisateur laissez faire par le biais d'un bouton. Pour cela, référez-vous au paragraphe Sites Flash à base de menus du tutoriel Flash CS4 - Boutons.
- En copiant les tweens définissant les animations dans un même layer (un tween après l'autre)
Transformer une animation de la timeline principale en clip
Supposons que vous avez une animation intéressante dans un fichier *.fla que vous désirez utiliser comme un clip intégré.
- Étape 1 - Créez un nouveau symbole de clip
(voir ci-dessus)
- Supposons que le fichier est appelé clips.fla
- Menu Insert-> New symbol
- Select Movie Clipet donnez un bon nom
Vous devriez maintenant voir un scène vide en mode d'édition ce ce nouveau symbole.
- Étape 2 - Copier les images à partir du fichier *. fla
- Maintenant ouvrez le fichier FLA avec la timeline animée. Supposons que le fichier est appelé anim.fla
- Sélectionner tous les calques et les cadres que vous désirez récupérer (par exemple avec un clic dans le premier layer/frame et un shift-clic dans le dernier layer/frame). Si vous voulez récupérer le tout, c'est simple: Shift-clic sur tous les layers (à gauche de la timeline)
- Ensuite Clic droit quelque part dans cette sélection et Copy Frames.
- Maintenant retournez au fichier clips.fla ouvert (vous devriez toujours être dans le mode édition de symbole).
- Cliquer dans la frame 1 du calque 1 de ce clip encore vide
- Puir clic-droit et Paste Frames.
Voilà, vous avez maintenant un clip avec une animation. Retour à la scène....
Utiliser un fichier *. fla en tant que bibliothèque externe
Une fois que vous avez des clips dans une bibliothèque, vous pouvez créer une bibliothèque à partager pour une réutilisation ultérieure.
- Étape 1 - Créez un nouveau fichier *. fla
- Copiez/collez les clips et graphiques intéressantes dans la bibliothèque de ce *.fla
- Puis enregistrez le fichier
- Étape 2 - importer un fichier *. fla en tant que librairie externe
- Menu File-> Import-> Open external library
- Étape 3 - répéter
- Chaque fois que vous créez quelque chose d'intéressant, ouvrez le fichier fla et copiez / collez de nouveau.
Exemple flying kite (CS3)
Cet exemple montre comment jouer et arrêter un clip embarqué avec un component button. Regardez d'abord l'application kite pour avoir une idée. Voir aussi les photos ci-dessus.
- Étape 1 - Créez le clip
- Créez un clip qui contient un motion tween comme expliqué ci-dessus, donc pas forcément un cerf volant.
- Alternativement, pour jouer avec un classic tween (CS4) ou motion tween (CS3) téléchargez l'exemple kite et/ou suivez les étapes 2 et 3. Sinon continuez avec l'étape 4.
- Étape 2 - Faites-le glisser vers la scène et nommez-le
- De la bibliothèque, glissez un clip sur la scène
- Dans le panneau de propriétés, donnez-lui un nom, par exemple kite
Vous devriez voir quelque chose comme sur la capture d'écran suivante:
- Étape 3 - Créer une interpolation de mouvement guidés pour le clip
- Double-cliquez sur l'instance
- Ensuite, procédez comme expliqué dans Flash CS4 - Interpolation de mouvement classique
- Faire glisser une image sur la scène (ici nous utilisons le "Kite" graphique)
- Créer une interpolation de mouvement (ici nous utilisons 60 images)
- Puis ajoutez un layer motion guide avec un dessin
- etc..
- Étape 4 - Ajouter des boutons et le code ActionScript pour lancer / arrêter l'animation
- Retournez à la scène.
- Nous utilisons deux composants boutons (comme expliqué dans le tutoriel Flash CS5 - Composant bouton (CS4))
- Chacun de ces boutons a un nom d'instance: stop_button et start_button
Étape 5 - Ajoutez le code ActionScript
- Au début, on arrête le clip avec
kite.stop ();. Sinon le cerf-volant sera automatiquement démarré. - Le start_button lancera la fonction start_kite lorsque l'utilisateur clique dessus. Cette fonction va alors exécuter kite.play ().
- Le stop_button est programmé de la même manière.
kite.stop ();
start_button.addEventListener (MouseEvent.CLICK, start_kite);
stop_button.addEventListener (MouseEvent.CLICK, stop_kite);
function start_kite (event: MouseEvent) {
kite.play ();
}
function stop_kite (event: MouseEvent) {
kite.stop ();
}
- Exemple
- kite-movie.html
- Source: kite-movie.fla
- Répertoire: http://tecfa.unige.ch/guides/flash/ex/embedded-movie-clips/
Exercice: Ajouter une autre animation clip. Par exemple un alien volant.
Exemple avion avec 2-3 niveaux d'imbrication de symboles
Le principe est simple: On crée une bibliothèque de clips animés. Ensuite on peut combiner de différentes manières. Par exemple: (a) créer des bouts d'animation, (b) créer des clips qui les utilisent, (c) créer une instance dans la timeline.
- Voir aussi la notation avec les "." pour lancer les hélices (dans les deux exemples)
Exemple:
- Clip A = Dessin hélice
- Clip B = Dessin avion
- Clip C = Clip hélice qui tourne
- Clip D = Avion qui contient B et 2 fois C
- Clip E = Animation avion qui bouge et qui contient C + interpolation de mouvement et qu'on met sur la timeline.
Voir:
- L'utilisateur ne verra aucune différence entre avions.html (animation dans la main timeline/chronologie, c-a-d- il manque l'étape "clip E") et avions-clip.html (toute l'animation est dans un clip)
Sources:
- avions.fla (CS5 simple)
- avions-clip.fla (CS5 clips)
- avions.fla (CS4 simple)
- avions-clip.fla (CS4 clips)
- avions.html
- avions-clip.html
Voir aussi Flash embedded movie clip tutorial (EduTechWiki Anglais)
Créer des instances de clip avec ActionScript
Voir Utilisation d'un clip de la library dans AS3 - Survol du langage ActionScript
En résumé: Etant donné que les scripts attachés à la timeline n'ont pas accès à la library, il faut d'aborder exporter l'item en question (par exemple un clip) pour ActionScript.
- Clic droit sur le clip (ou autre élément) dans la library
- Clic sur Properties et sélectionner Export for ActionScript
- Vous pouvez, si vous avez envie, changer le nom de la classe (par exemple "Cheese", normalement un nom de class est capitalisé)
Ensuite, avec ActionScript, on crée un ou plusieurs objets de cette classe. S'il s'agit d'un clip on le positionne et si nécessaire et on l'ajoute dans la scène. stage est la variable qui contient le graphe de scène (c-a-d. l'hiérarchie des objets visibles dans un frame donné).
Exemple pour un clip don't la classe s'appelle Cheese
var fromage:Cheese = new Cheese();
// positionner l'objet
cheese.x=100;
cheese.y=100;
// ajouter l'objet sur la scène
stage.addChild(cheese);
Piloter la timeline principale depuis un clip
Parfois vous avez besoin de contrôler la timeline (scénario) principale depuis l'intérieur d'un clip. Par exemple, vous pouvez déplacer l'utilisateur vers un autre frame à la suite d'une interaction. Pour ce faire, vous aurez à dire au script du clip que vous vous référez à un objet défini dans la timeline principale. Dans le script du clip, utilisez quelque chose comme:
MovieClip(root).yourbutton.visible=true;
MovieClip(root).gotoAndPlay("activity_1");
Encore dit autrement: MovieClip (root) devant une propriété ou une méthode raconte essentiellement Flash d'aller chercher dans la timeline principale au lieu de celle du clip.
En termes plus techniques, vous devrez transformer (cast) la propriété root en un clip. «root est de type DisplayObject et son parent est de type DisplayObjectContainer. Aucun de ceux-ci peuvent avoir une timline (plusieurs images) et c'est pourquoi les méthodes "timeline" ne fonctionne pas sur eux. Etant donné que MovieClip est une sous-classe de ces deux classes le cast marche.» (AS3: Main Timeline Control From Inside a Movie Clip, retrieved June 2007)
.... C'est "astuce" (assez horrible) est du "know how" essential pour le développement de jeux et d'applications interactives dans l'enseignement, car la timeline principale est habituellement juste utilisé pour définir des états d'applications, des sous-jeux, etc...
Exemple concret avec application drag and drop
On va créer une petite application drap and drop incluant une condition selon laquelle l'utilisateur ne peut pas accéder au bouton lui permettant de passer à la suite tant qu'il n'a pas fini le jeu. La condition est énoncée dans l'AS du clip et le bouton se trouve sur la scène. Il faudra donc utiliser la propriété MoveiClip(root) qui dit à Flash d'aller chercher dans la timeline principale au lieu de celle du clip.
- Etape 1 : Création d'objets movie clip et d'un clip qui contiendra l'application drag and drop
- Etape 2 : Création de zones de textes dans le clip contenant l'application drag and drop
- Etape 3 : Deux zones de textes créées, une pour les objets oranges et une pour les objets rouges
- Etape 4 : Créer une zone de texte et placer les objets movie clip dans le clip drag and drop (! bien donner un nom d'instance à chaque objet)
- Etape 5 : Code AS pour l'application drag and drop
Coller le code suivant dans l'Actions du clip drag and drop :
var hits = 0;
// Enregistre les fonctions d´événements de souris
carre_rouge.addEventListener(MouseEvent.MOUSE_DOWN, mouseDownHandler);
carre_rouge.addEventListener(MouseEvent.MOUSE_UP, mouseUpHandler);
carre_orange.addEventListener(MouseEvent.MOUSE_DOWN, mouseDownHandler);
carre_orange.addEventListener(MouseEvent.MOUSE_UP, mouseUpHandler);
rond_rouge.addEventListener(MouseEvent.MOUSE_DOWN, mouseDownHandler);
rond_rouge.addEventListener(MouseEvent.MOUSE_UP, mouseUpHandler);
rond_orange.addEventListener(MouseEvent.MOUSE_DOWN, mouseDownHandler);
rond_orange.addEventListener(MouseEvent.MOUSE_UP, mouseUpHandler);
// Définit l´événement mouse down handler (l´utilisateur déplace l´objet)
function mouseDownHandler(evt:MouseEvent):void {
var object = evt.target;
// limite le déplacement à l´intérieur du canevas
object.startDrag();
}
function mouseUpHandler(evt:MouseEvent):void {
var obj = evt.target;
// obj.dropTarget donne la référence de la forme de l´objet sur laquelle déposer l´objet
var target = obj.dropTarget;
// Si la cible existe, alors nous demandons à la fonction test_match function de comparer
//moved obj and target à l´endroit déposé.
if (target != null)
{
test_match(target, obj);
}
obj.stopDrag();
}
function test_match(target,obj) {
// Teste si l´une des quatre paires va ensemble
if ( (target == box_orange && obj == carre_orange) ||
(target == box_orange && obj == rond_orange) ||
(target == box_rouge && obj == carre_rouge) ||
(target == box_rouge && obj == rond_rouge) )
{
// Une paire va ensemble
hits = hits+1;
textField.text = "Yes ! You got one !";
// Rendre l´objet transparent
obj.alpha = 0.5;
// Supprime l´écouteur d´événement. L´objet ne peut plus être bougé
obj.removeEventListener(MouseEvent.MOUSE_DOWN, mouseDownHandler);
obj.removeEventListener(MouseEvent.MOUSE_UP, mouseUpHandler);
// Vérifie si le jeu est fini
if (hits == 4)
{
textField.text = "Made it !!";
}
}
else
{
textField.text = "Missed :(";
}
}
Code basé sur celui présenté ici.
- Etape 6 : Glisser le clip drag and drop sur la scène (ne pas oublier d'insérer la font dans la library)
- Etape 7 : Création d'une 2ème page, donc insérer un keyframe dans la timeline principale
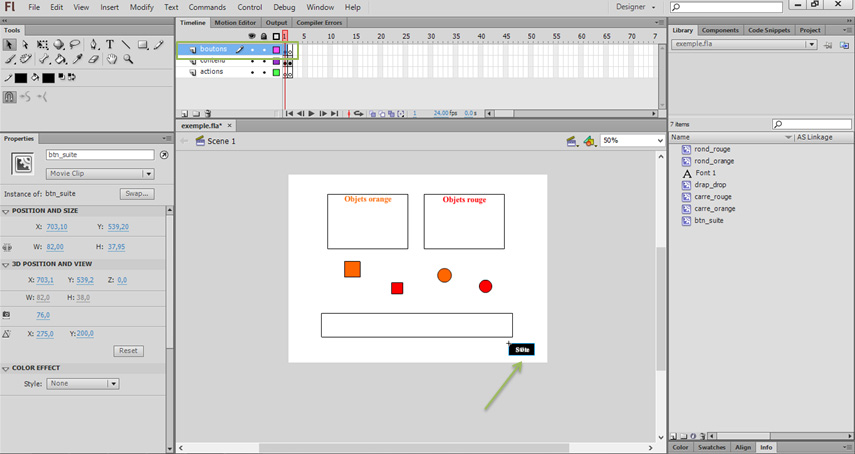
- Etape 8 : Création d'un bouton movie clip, nommé btn_suite et placé dans la 1ère frame de la timeline principale
Pour plus de détail sur les boutons, c'est ici.
- Etape 9 : Passer à la 2ème page
On veut que lorsque l'utilisateur clique sur le bouton, il passe à la page suivante. Pour ce faire, insérer ce code dans l'actions de la timeline principale :
stop();
/* Click to Go to Frame and Stop
Clicking on the specified symbol instance moves the playhead to the specified frame in the timeline and stops the movie.
Can be used on the main timeline or on movie clip timelines.
Instructions:
1. Replace the number 5 in the code below with the frame number you would like the playhead to move to when the symbol instance is clicked.
*/
btn_suite.addEventListener(MouseEvent.CLICK, fl_ClickToGoToAndStopAtFrame);
function fl_ClickToGoToAndStopAtFrame(event:MouseEvent):void
{
gotoAndStop(2);
}
- Etape 10 : Finir la tâche avant de passer à la suite
On souhaite que l'utilisateur ne puisse pas passer à la suite sans avoir fini la tâche. Ici, la tâche étant d'associer chaque objet à la bonne box.
Dans l'AS du clip drag and drop, au début du code, on ajoute :
MovieClip(root).btn_suite.visible = false; //bouton présent mais invisible
Et dans le code, on ajoute :
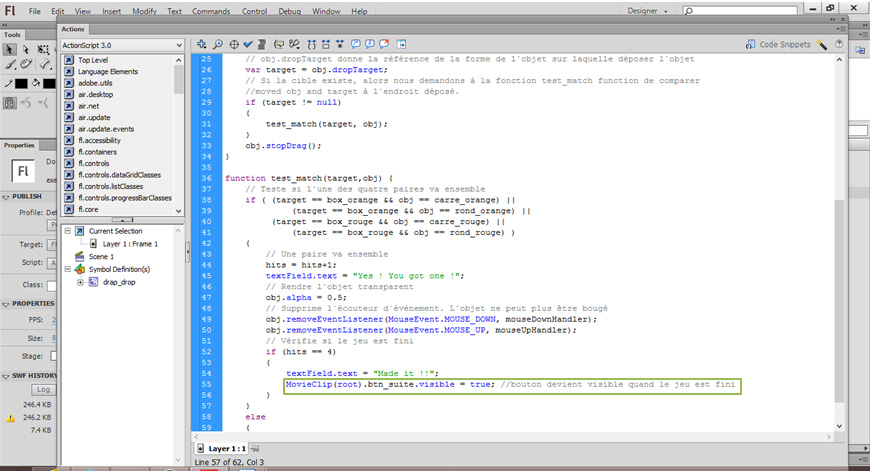
MovieClip(root).btn_suite.visible = true; //bouton devient visible quand le jeu est fini
Le bouton btn_suite se trouvant sur la scène principale et non dans le clip drag and drop, il faut utiliser la propriété MoveiClip(root) qui dit à Flash d'aller chercher dans la timeline principale au lieu de celle du clip.
Résultats