InkStitch - data visualization: Difference between revisions
| (One intermediate revision by the same user not shown) | |||
| Line 54: | Line 54: | ||
|} | |} | ||
The result could be improved in several ways. Better tissue and stabilizer. I used a cheap napkin with a tear-off stabilizer. Replacement of fill fonts with digitized satin fonts, but that is too much work at this stage of exploration. Making the title and labels a bit bigger | The result could be improved in several ways (most this is done in the SVG for download above). | ||
* Better tissue and stabilizer. I used a cheap napkin with a tear-off stabilizer. | |||
* Replacement of fill fonts with digitized satin fonts, but that is too much work at this stage of exploration. | |||
* Making the title and labels a bit bigger | |||
* Rotate stitch direction of bubble fills | |||
* Line underlay for labels (can not be done) | |||
== Links == | == Links == | ||
Revision as of 14:24, 17 August 2018
.... under construction
Data visualization embroidery
Various types of charts have the potential for embroidery. We will explore this a bit over the next few weeks and months.
Creating charts with Highcharts
Highcharts is a JavaScript library to create various types of charts. [Quote]: “Highcharts is a SVG-based, multi-platform charting library that has been actively developed since 2009. It makes it easy to add interactive, mobile-optimized charts to your web and mobile projects. It features robust documentation, advanced responsiveness and industry-leading accessibility support.” (Highcharts, Aug 2018). It is free for non-commercial use. There is an export function to SVG.
To create SVG for embroidery there are two strategies that should be combined:
- Adapt the source
- Edit the resulting SVG
It probably is best to start from a demo
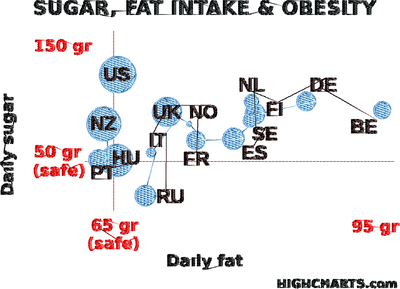
Creating a bubble chart without editing JavaScript
We exported the SVG from the high charts demo. Please do not reuse this data without crediting highcharts and do not use it for commercial purposes.
We did the following.
- Delete all the elements we did not want, in particular grids.
- Simplify x/y and global labels and put all of these into a single group. Within this group ungroup all subgroups.
- Remove strokes from labels and add fill
- Set font size to 24 pt or bigger (that will create 6mm fonts for Capitals). To me it is not clear if there is a standard size for "pt". I assume that 1pt = 0.35mm. Font size is probably bigger than Capital letters, else this does not work. (0.92.3/Ubuntu 18).
- Adjust size and layout for your favorite hoop, e.g. 180 X 13cm for a Brother PRH180.
- Convert all text objects to paths after that.
- Make sure that all the bubbles are in the same group, set fill and remove stroke.
- Make all lines dotted (for Ink/Stitch to create lines)
- Order the groups. Text should be on top. Strokes at the bottom, followed by bubbles.
- Verify the colors ! (initially, the SVG below has too many which is a problem on a single needle machine)
Parameterize most objects for a simple fill, dotted lines can be stitched with a bean stitch.
It took a fairly long time to process.
The result could be improved in several ways (most this is done in the SVG for download above).
- Better tissue and stabilizer. I used a cheap napkin with a tear-off stabilizer.
- Replacement of fill fonts with digitized satin fonts, but that is too much work at this stage of exploration.
- Making the title and labels a bit bigger
- Rotate stitch direction of bubble fills
- Line underlay for labels (can not be done)
Links
Ignore these for the moment. We are just in the process of finding a suitable way to create SVG files. - Daniel K. Schneider (talk).
D3
D3 is a JavaScript library for programmers that can generate SVG
- Getting Started with Data Visualization — Build Your First Chart With D3.js
- VEGA is a visualization grammar built on top.
- Vega-Lite is a high-level grammar of interactive graphics. It provides a concise JSON syntax for rapidly generating visualizations to support analysis
RawGraphs
RAWGraphs is an online application that can generate visualizations from tabular data (e.g. spreadsheets).
The generated SVG requires some work that should be done partly with a programming editor.
- Remove grid lines (optional)
- Make some labels bigger, and remove some
- Translate all text to path
- Remove opacity (alpha values to 100%)
Google charts
High charts
- https://www.highcharts.com/ (commercial, but free for non-commercial use)
So far, the most convenient SVG output to deal with. In the bubble and line charts, data (bubbles or lines), data labels, and other information are in different groups and therefore not too difficult to manipulate.