« Stitch Era - créer une broderie à partir d'une image complexe » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| Ligne 32 : | Ligne 32 : | ||
=== Transformation en vecteur === | === Transformation en vecteur === | ||
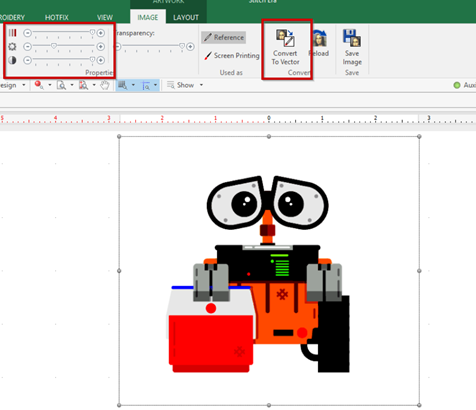
Ouvrez l'outil Vectorizer, dans l'onglet Mise en page -> Convertir en vecteur | * Ouvrez l'outil Vectorizer, dans l'onglet Mise en page -> Convertir en vecteur | ||
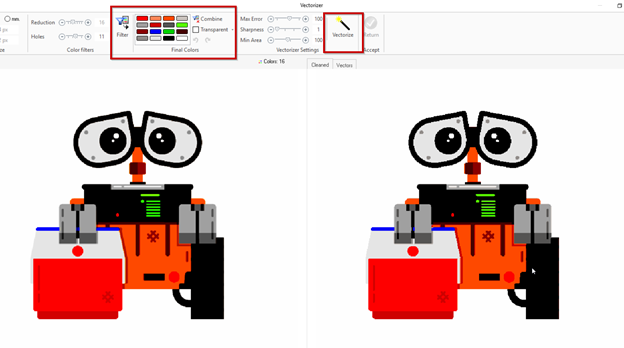
Le bitmap transformé n'a pas besoin de réduction de couleur dans le panneau de Vectorizer. | * Le bitmap transformé n'a pas besoin de réduction de couleur dans le panneau de Vectorizer. | ||
Ensuite, il faut cliquer sur l’onglet Filtrer et définir ce dernier de transparent à "pas de couleur". | * Ensuite, il faut cliquer sur l’onglet Filtrer et définir ce dernier de transparent à "pas de couleur". | ||
Nous avons maintenant 16 couleurs et pouvons vectoriser. | Nous avons maintenant 16 couleurs et pouvons vectoriser. | ||
[[Fichier:Transformation wall e Azmira.png|centré|cadre|624x624px]] | |||
Paramètres de Vectorizer | === Paramètres de Vectorizer === | ||
Netteté et zone minimale = minimum pour ne pas perdre d'informations à ce stade | Netteté et zone minimale = minimum pour ne pas perdre d'informations à ce stade | ||
Max error à 100, pour créer moins de points de contrôle. | Max error à 100, pour créer moins de points de contrôle. | ||
Simplification des vecteurs | === Simplification des vecteurs === | ||
Actuellement l’image peut déjà être simulée et traduit en broderie, toutefois il reste encore des paramètres à améliorer. | Actuellement l’image peut déjà être simulée et traduit en broderie, toutefois il reste encore des paramètres à améliorer. | ||
Le logo vectorisé comprend maintenant environ 55 vecteurs qui ont besoin d'être nettoyé afin d’aboutir à moins de vecteurs. Pour ce faire, il faut faire ce qui suit: | Le logo vectorisé comprend maintenant environ 55 vecteurs qui ont besoin d'être nettoyé afin d’aboutir à moins de vecteurs. Pour ce faire, il faut faire ce qui suit: | ||
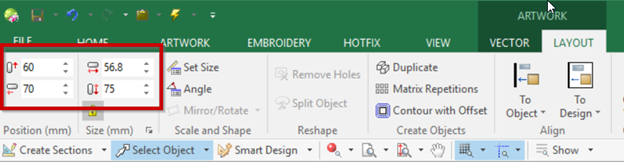
Agrandir l'image vectorielle à la bonne taille. | Agrandir l'image vectorielle à la bonne taille. | ||
[[Fichier:Agrondir wall e Azmira.png|néant|cadre|567x567px]] | |||
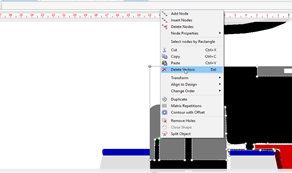
Supprimez les petits vecteurs inutiles qui sont trop petits pour être cousu: | |||
[[Fichier:Supprimer wall e Azmira.png|292x292px]] | |||
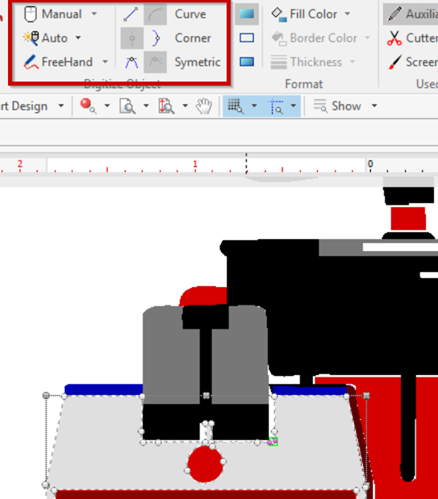
Supprimez les vecteurs qui sont mal rendus et les redessiner avec l'outil de dessin vectoriel : | Supprimez les vecteurs qui sont mal rendus et les redessiner avec l'outil de dessin vectoriel : | ||
[[Fichier:Redessiner walle Azmira.png|néant|cadre|342x342px]] | |||
Remplir les zones manquantes | |||
=== Remplir les zones manquantes === | |||
Il faut rejoindre les vecteurs qui devraient aller ensemble, par exemple les vides blancs : | Il faut rejoindre les vecteurs qui devraient aller ensemble, par exemple les vides blancs : | ||
[[Fichier:Remplire walle 1 Amira.png|néant|cadre]] | |||
[[Fichier:Remplire walle 2 Azmira.png|néant|cadre]] | |||
| Ligne 59 : | Ligne 66 : | ||
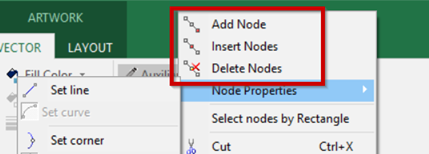
Vous pouvez aussi ajouter des nouveaux nœuds dans vos vecteurs, afin de créer des formes plus complexes : | Vous pouvez aussi ajouter des nouveaux nœuds dans vos vecteurs, afin de créer des formes plus complexes : | ||
Pour cela il faut sélectionner un des points du vecteur le plus proche et ensuite cliquer sur le bouton gauche de votre souris : | Pour cela il faut sélectionner un des points du vecteur le plus proche et ensuite cliquer sur le bouton gauche de votre souris : | ||
[[Fichier:Ajouter Noeud walle Azmira.png]] | |||
Version du 4 novembre 2017 à 16:55
Introduction
Voici un tutoriel dédié aux débutants du « Stitch Era emrodery software ». Ceci est un tutoriel pour le logiciel de broderie Stitch Era. Ce dernier est une traduction résumée de l’article http://edutechwiki.unige.ch/en/Stitch_Era_-_digitizing_complex_bitmap_images, créé par Daniel Schneider. Ainsi ce tutoriel, explique comment passer des images bitmap complexes en broderie.
Il existe trois façons de faire ceci :
- Vectoriser un bitmap. Puis numériser les objets vectoriels aux sections de points.
- Numériser automatiquement un bitmap pour assembler des sections.
- Numériser automatiquement et numérisez semi-automatiquement en points photo, un type spécial de sections de points utilisant 2-4 fils.
Dans ce tutoriel, nous avons choisi le logo de notre volée, à savoir WALL-E, pour illustrer les différentes étapes. Nous essayerons d'améliorer notre logo numérisé bitmap que nous avons importé dans le logiciel Stitch Era.
Il faut respecter certaines règles dans le choix de l’image à broder :
- Le résultat assemblé ne doit pas respecter les détails plus fins du logo bitmap, mais plutôt représenter son esprit.
- La broderie ne doit pas être trop rigide, il faut de ce fait corriger l’image jusqu’à la rendre la plus simple possible.
- Il faut ensuite faire ressortir les couleurs bitmap
Objectifs du tutoriel :
- Apprenez quelques astuces de traçage bitmap
- Apprenez quelques techniques de manipulation vectorielle et de dessin vectoriel
- En savoir plus sur la configuration de la section de point, par ex. convertir des zones, utiliser des points programmables et changer les directions de points.
Etapes
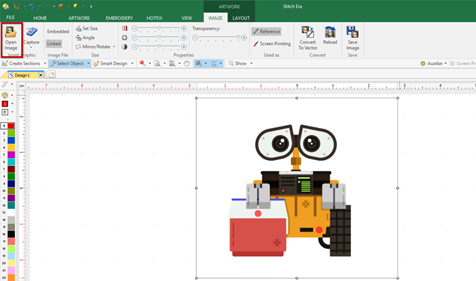
Importer l’image bitmap dans le logiciel. Dans le menu principal, cliquez sur Artwork -> Open Image !
Gardez sa taille initiale, pour ne pas trop pixeliser l’image. Avant de vectoriser l'image initiale, il faut tout d’abord transformer les couleurs :
- Saturation maximale : pour faire ressortir les couleurs
- Contraste maximum : pour distinguer les couleurs
- Obscurité plus grande : pour mieux distinguer le résultat
Transformation en vecteur
- Ouvrez l'outil Vectorizer, dans l'onglet Mise en page -> Convertir en vecteur
- Le bitmap transformé n'a pas besoin de réduction de couleur dans le panneau de Vectorizer.
- Ensuite, il faut cliquer sur l’onglet Filtrer et définir ce dernier de transparent à "pas de couleur".
Nous avons maintenant 16 couleurs et pouvons vectoriser.
Paramètres de Vectorizer
Netteté et zone minimale = minimum pour ne pas perdre d'informations à ce stade
Max error à 100, pour créer moins de points de contrôle.
Simplification des vecteurs
Actuellement l’image peut déjà être simulée et traduit en broderie, toutefois il reste encore des paramètres à améliorer. Le logo vectorisé comprend maintenant environ 55 vecteurs qui ont besoin d'être nettoyé afin d’aboutir à moins de vecteurs. Pour ce faire, il faut faire ce qui suit:
Agrandir l'image vectorielle à la bonne taille.
Supprimez les petits vecteurs inutiles qui sont trop petits pour être cousu:
Supprimez les vecteurs qui sont mal rendus et les redessiner avec l'outil de dessin vectoriel :
Remplir les zones manquantes
Il faut rejoindre les vecteurs qui devraient aller ensemble, par exemple les vides blancs :
Remodeler certains vecteurs, par ex. augmenter la taille de certains "objets de remplissage".
Vous pouvez aussi ajouter des nouveaux nœuds dans vos vecteurs, afin de créer des formes plus complexes :
Pour cela il faut sélectionner un des points du vecteur le plus proche et ensuite cliquer sur le bouton gauche de votre souris :