« Stitch Era - création et manipulation de graphismes vectoriels » : différence entre les versions
mAucun résumé des modifications |
|||
| (66 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{tutoriel | {{tutoriel | ||
|fait_partie_du_cours= | |fait_partie_du_cours=Guide de tutoriels de broderie machine | ||
|fait_partie_du_module=Stitch Era - logiciel de broderie machine et de hotfix | |fait_partie_du_module=Stitch Era - logiciel de broderie machine et de hotfix | ||
|pas_afficher_sous-page=Non | |pas_afficher_sous-page=Non | ||
|page_precedente=Stitch Era - ajustement et paramétrage de zones de broderie | |page_precedente=Stitch Era - ajustement et paramétrage de zones de broderie | ||
|page_suivante=Stitch Era - créer des | |page_suivante=Stitch Era - créer et modifier des objets de broderie | ||
|statut=à | |statut=à finaliser | ||
|editeur=Utilisateur:ArthurM | |editeur=Utilisateur:ArthurM | ||
|objectif=Importer des images vectorielles, | |objectif=Importer des images vectorielles, | ||
| Ligne 19 : | Ligne 19 : | ||
Le tutoriel qui suit a pour objectif d'expliquer en détails les procédures permettant d'importer, de modifier et de créer des images vectorielles dans [[Stitch Era - logiciel de broderie machine et de hotfix]]. Ces images ont ensuite vocation à être transformées en sections de points via le logiciel afin de réaliser des broderies. | Le tutoriel qui suit a pour objectif d'expliquer en détails les procédures permettant d'importer, de modifier et de créer des images vectorielles dans [[Stitch Era - logiciel de broderie machine et de hotfix]]. Ces images ont ensuite vocation à être transformées en sections de points via le logiciel afin de réaliser des broderies. | ||
Au contraire des images matricielles (bitmap, en anglais), composées d'une juxtaposition de points de couleurs appelés ''pixels'' dans le monde de l'imagerie numérique, les images vectorielles ne perdent pas en qualité lorsque leur taille est modifiée : cela provient du fait qu'elles sont constituées d'un ensemble de traits géométriques (courbes, droites, polygones, etc.) dont la transformation est aisée sur un ordinateur. Ce type de format existe dans de nombreux programmes avancés de design et multimédia tels que Illustrator, Corel Draw ou Inkscape. | Au contraire des '''images matricielles''' (bitmap, en anglais), composées d'une juxtaposition de points de couleurs appelés ''pixels'' dans le monde de l'imagerie numérique, les '''images vectorielles''' ne perdent pas en qualité lorsque leur taille est modifiée : cela provient du fait qu'elles sont constituées d'un ensemble de traits géométriques (courbes, droites, polygones, etc.) dont la transformation est aisée sur un ordinateur. Ce type de format existe dans de nombreux programmes avancés de design et multimédia tels que Illustrator, Corel Draw ou Inkscape. | ||
Nous estimons que les spécialistes de la broderie ne travaillent que rarement avec des images vectorielles, sans doute car ils peuvent prévoir à l'avance ce à quoi vont ressembler les sections de points à broder. C'est pourquoi les professionnels de haut niveau créent de telles sections point par point plutôt que de travailler avec des objets de broderie. Cependant, l'usage des images vectorielles dans un logiciel comme Stitch Era se justifie à plusieurs niveaux : | Nous estimons que les spécialistes de la broderie ne travaillent que rarement avec des images vectorielles, sans doute car ils peuvent prévoir à l'avance ce à quoi vont ressembler les sections de points à broder. C'est pourquoi les professionnels de haut niveau créent de telles sections point par point plutôt que de travailler avec des objets de broderie. Cependant, l'usage des images vectorielles dans un logiciel comme Stitch Era se justifie à plusieurs niveaux : | ||
| Ligne 60 : | Ligne 60 : | ||
Tout d'abord, nous pourrions commencer par changer les couleurs. Pour cela, utilisez les paramètres "Fill color" (couleur de remplissage) et "Border color" (couleur de bordure), que vous trouverez dans le sous-menu <code>Vector</code>, comme montré sur l'illustration ci-dessous. | Tout d'abord, nous pourrions commencer par changer les couleurs. Pour cela, utilisez les paramètres "Fill color" (couleur de remplissage) et "Border color" (couleur de bordure), que vous trouverez dans le sous-menu <code>Vector</code>, comme montré sur l'illustration ci-dessous. | ||
L'onglet <code>Layout</code>, à côté de l'onglet <code>Vector</code>, contient des options permettant de changer des paramètres de taille, position et rotation de l'objet (voir [[ | L'onglet <code>Layout</code>, à côté de l'onglet <code>Vector</code>, contient des options permettant de changer des paramètres de taille, position et rotation de l'objet (voir [[Stitch_Era_-_création_et_manipulation_de_graphismes_vectoriels#Changer_la_taille_et_tourner|Changer la taille et tourner]]), ou encore d'aligner plusieurs objets. Nous en reparlerons dans les sections suivantes du tutoriel. | ||
[[Fichier:Stitch-era-17-artwork-tool-1.png|thumb|800px|none|Stitch Era 17 - Artwork tool / Outil Vector - un objet vectoriel est créé ou sélectionné. On peut changer son épaisseur ou ses couleurs.]] | [[Fichier:Stitch-era-17-artwork-tool-1.png|thumb|800px|none|Stitch Era 17 - Artwork tool / Outil Vector - un objet vectoriel est créé ou sélectionné. On peut changer son épaisseur ou ses couleurs.]] | ||
| Ligne 76 : | Ligne 76 : | ||
Les objets vectoriels (comme le cercle que nous venons de créer) sont composés de deux parties : | Les objets vectoriels (comme le cercle que nous venons de créer) sont composés de deux parties : | ||
* La '''bordure''' (également appelée "contour" ou "ligne" en français; "outline", "stroke" ou "line" en anglais) ; | * La '''bordure''' (également appelée "contour" ou "ligne" en français; "outline", "stroke" ou "line" en anglais) ; | ||
* Le '''remplissage''' (également être appelé "l'intérieur" en français; "body", "paint" ou "inside" en anglais). | * Le '''remplissage''' (également être appelé "l'intérieur" en français; "fill", "body", "paint" ou "inside" en anglais). | ||
En sélectionnant une forme (par exemple un rectangle dans l'illustration ci-dessous) et en | En sélectionnant une forme (par exemple un rectangle dans l'illustration ci-dessous) et en cliquant sur une des trois options (petits rectangles) du ruban "Format", vous pouvez décider si vous voulez : | ||
* Un objet avec uniquement du remplissage (''vectors-only body''), où la bordure est rendue invisible ; | * Un objet avec uniquement du remplissage (''vectors-only body''), où la bordure est rendue invisible ; | ||
* Un objet uniquement formé d'un contour (''vectors-only outline''), où la forme n'est pas remplie, et est donc invisible (on n'affiche que la bordure) ; | * Un objet uniquement formé d'un contour (''vectors-only outline''), où la forme n'est pas remplie, et est donc invisible (on n'affiche que la bordure) ; | ||
* Un objet qui a les deux (''vectors outline + body''), où la forme et sa bordure sont toutes deux visibles. | * Un objet qui a les deux (''vectors outline + body''), où la forme et sa bordure sont toutes deux visibles. | ||
Vous pouvez transformer un type de forme en un autre avec ces mêmes options et ajuster les couleurs du trait et du remplissage ainsi que l'épaisseur du trait. | |||
[[Fichier:Stitch-era-vector-types.png|thumb|800px|none|Trois types d'objets vectoriels (formes) : | [[Fichier:Stitch-era-vector-types.png|thumb|800px|none|Trois types d'objets vectoriels (formes) : contour seul, remplissage seul, remplissage + contour]] | ||
En broderie (ainsi que dans d'autres projets multimédia), les trois versions pourront s'avérer utiles. | En broderie (ainsi que dans d'autres projets multimédia), les trois versions pourront s'avérer utiles. | ||
La taille d'un objet se définit par rapport au milieu des bordures. Par exemple, un rectangle de 100 x 50mm avec une bordure de 2mm a une largeur véritable de 102mm et une hauteur de 52mm. De chaque côté, la bordure dépasse de 2mm/2 = 1mm. A considérer | La taille d'un objet se définit par rapport au milieu des bordures. Par exemple, un rectangle de 100 x 50mm avec une bordure de 2mm a une largeur véritable de 102mm et une hauteur de 52mm. De chaque côté, la bordure dépasse de 2mm/2 = 1mm. A considérer lors de la création d'appliqués et de patchs. Par contre, un objet qui ne possède qu'un remplissage ou un contour très fin ne posera pas ce problème. | ||
=== L'enveloppe === | === L'enveloppe === | ||
| Ligne 97 : | Ligne 98 : | ||
Vous pouvez en suite ouvrir l'onglet <code>Layout</code> et observer les changements de taille dans la partie "Size" du menu. | Vous pouvez en suite ouvrir l'onglet <code>Layout</code> et observer les changements de taille dans la partie "Size" du menu. | ||
[[Fichier:Stitch-era-change-width.png| | [[Fichier:Stitch-era-change-width.png|thumb|800px|none|Changer la largeur en tirant l'un des points de contrôle de l'enveloppe]] | ||
'''Attention''' : comme montré ci-après, les objets vectoriels sont définis par d'autres points et il est par conséquent difficile de sélectionner les bons points selon l'objet modifié. | '''Attention''' : comme montré ci-après, les objets vectoriels sont définis par d'autres points et il est par conséquent difficile de sélectionner les bons points selon l'objet modifié. Notez aussi que la taille de l'objet est défini par le contour du remplissage (le milieu du trait) et ne tient pas compte de l'épaisseur du trait ! | ||
== Manipulation d'une forme vectorielle == | == Manipulation d'une forme vectorielle == | ||
| Ligne 112 : | Ligne 113 : | ||
Dans Stitch Era, il y a différents types de nœuds vectoriels. Leur façon de se connecter aux noeuds voisins est définie par '''trois propriétés''', qui peuvent être modifiées dans le menu "Nodes" ou via le menu contextuel (clic droit) d'un nœud. | Dans Stitch Era, il y a différents types de nœuds vectoriels. Leur façon de se connecter aux noeuds voisins est définie par '''trois propriétés''', qui peuvent être modifiées dans le menu "Nodes" ou via le menu contextuel (clic droit) d'un nœud. | ||
# '''Les nœuds droits / les nœuds courbes'''. Un nœud droit (''straight node'') sera relié aux noeuds voisins par des lignes droites. Les nœuds courbes (''curved nodes'') sont reliés aux | # '''Les nœuds droits / les nœuds courbes'''. Un nœud droit (''straight node'') sera relié aux noeuds voisins par des lignes droites. Les nœuds courbes (''curved nodes'') sont reliés aux nœuds voisins par des lignes ou segments courbes (sauf si l'un de ces nœuds voisins est un nœud droit). Les nœuds droits ont une forme carrée. Les nœuds courbes sont ronds. | ||
# '''Les nœuds normaux / les | # '''Les nœuds normaux / les nœuds d'angle'''. Les nœuds normaux (similaires aux "''smooth points''" chez Adobe) sont blancs et connectent deux segments courbes de façon harmonieuse. C'est à dire que le nœud est comme posé le long de la courbe. Les nœuds d'angle (''corner nodes'') définissent les coins et angles reliant deux lignes courbes et sont représenté en bleu cyan. | ||
# '''Les nœuds symétriques / uniformes'''. On ne peut pas distinguer visuellement les | # '''Les nœuds symétriques / uniformes'''. On ne peut pas distinguer visuellement les nœuds symétriques des nœuds uniformes. Les nœuds uniformes permettent de manipuler les segments des deux côtés du nœud de façon indépendante l'un par rapport à l'autre. Avec un nœud symétrique les deux segments se modifient ensemble, de façon à rester symétriques en angle et en courbe. | ||
Pour '''modifier la forme''' d'un objet, il existe deux méthodes que nous détaillerons davantage plus tard : | Pour '''modifier la forme''' d'un objet, il existe deux méthodes que nous détaillerons davantage plus tard : | ||
| Ligne 129 : | Ligne 130 : | ||
Si vous souhaitez modifier la courbe d'un seul côté du nœud, pensez à vérifier qu'il s'agit d'un nœud "uniforme" et non pas "symétrique", comme mentionné plus haut. | Si vous souhaitez modifier la courbe d'un seul côté du nœud, pensez à vérifier qu'il s'agit d'un nœud "uniforme" et non pas "symétrique", comme mentionné plus haut. | ||
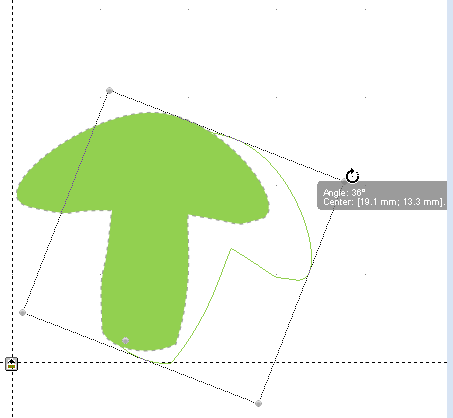
La capture d'écran ci-dessous exemplifie les types de | La capture d'écran ci-dessous exemplifie les types de nœuds et de points de contrôle que nous venons de voir. Il s'agit d'une forme de champignon en cours de réalisation. Le chapeau est dessiné avec des nœuds normaux blancs (''white normal nodes''), la tige est définie avec des nœuds d'angle bleu cyan (''cyan corner nodes''), et le bas avec des nœuds droits blancs (''straight nodes''). On y voit aussi les points de contrôle de courbes (''curve control'') sur la gauche, ainsi que le cadre de contrôle de l'enveloppe (''grey bounding box controls''). | ||
[[fichier:stitch-era-vector-nodes-controls.png|frame|none| Points de contrôle des vecteurs et des courbes]] | [[fichier:stitch-era-vector-nodes-controls.png|frame|none| Points de contrôle des vecteurs et des courbes]] | ||
| Ligne 137 : | Ligne 138 : | ||
'''1) Pour supprimer un seul nœud :''' | '''1) Pour supprimer un seul nœud :''' | ||
* Sélectionnez un nœud. Vérifiez que vous sélectionnez bien un point de contrôle vectoriel blanc ou bleu cyan, et non pas l'un des points de contrôle gris de l'enveloppe qui définissent la taille de l'objet. (voir [[Stitch_Era_-_création_et_manipulation_de_graphismes_vectoriels#L.27enveloppe|L'enveloppe]]). Une fois sélectionnés, la plupart des | * Sélectionnez un nœud. Vérifiez que vous sélectionnez bien un point de contrôle vectoriel blanc ou bleu cyan, et non pas l'un des points de contrôle gris de l'enveloppe qui définissent la taille de l'objet. (voir [[Stitch_Era_-_création_et_manipulation_de_graphismes_vectoriels#L.27enveloppe|L'enveloppe]]). Une fois sélectionnés, la plupart des nœuds affichent aussi les petites poignées de contrôle roses pour les courbes (une ou deux). | ||
* Faites un clic droit (menu contextuel) sur le nœud et sectionnez "Delete", ou appuyez sur la touche | * Faites un clic droit (menu contextuel) sur le nœud et sectionnez "Delete", ou appuyez sur la touche <code>Delete</code> de votre clavier. | ||
'''Attention : '''Vous devez savoir que parfois vous vous tromperez en sélectionnant le nœud et vous sélectionnerez peut-être tout l'objet vectoriel. En utilisant la méthode de la touche | '''Attention : '''Vous devez savoir que parfois vous vous tromperez en sélectionnant le nœud et vous sélectionnerez peut-être tout l'objet vectoriel. En utilisant la méthode de la touche <code>Delete</code> du clavier, qui est plus rapide que de passer par le menu contextuel, vous ne vous en rendrez pas compte avant d'avoir effacé l'objet. Pour le récupérer, faites <code>CTRL-Z</code> avant d'effectuer une nouvelle action. | ||
Une fois un nœud supprimé, vous devrez probablement ajuster un peu les courbes. | Une fois un nœud supprimé, vous devrez probablement ajuster un peu les courbes. | ||
'''2) Pour supprimer plusieurs | '''2) Pour supprimer plusieurs nœuds d'un coup :''' | ||
* Vous pouvez sélectionner plusieurs | * Vous pouvez sélectionner plusieurs nœuds placés à des endroits différents en maintenant la touche <code>CTRL</code> enfoncée lorsque vous cliquez dessus. | ||
* Vous pouvez sélectionner une séquence de | * Vous pouvez sélectionner une séquence de nœuds (nœuds qui se suivent), en cliquant sur le premier nœud d'abord, puis en cliquant sur le dernier nœud de la séquence tout en maintenant la touche <code>SHIFT</code> enfoncée. | ||
Ce type d'opérations est souvent nécessaire après avoir vectorisé une image bitmap. La prochaine image montre sur la gauche un genre de rectangle très irrégulier, qu'on souhaiterait broder comme un rectangle régulier. Dans le cas d'une forme aussi simple qu'un rectangle, vous pouvez bien sûr effacer toute la forme et dessiner votre propre rectangle. Cependant, pour une forme plus complexe (un personnage par exemple), il vaut mieux suivre la procédure ci-dessous. | Ce type d'opérations est souvent nécessaire après avoir vectorisé une image bitmap. La prochaine image montre sur la gauche un genre de rectangle très irrégulier, qu'on souhaiterait broder comme un rectangle régulier. Dans le cas d'une forme aussi simple qu'un rectangle, vous pouvez bien sûr effacer toute la forme et dessiner votre propre rectangle. Cependant, pour une forme plus complexe (un personnage par exemple), il vaut mieux suivre la procédure ci-dessous. | ||
Pour corriger et adoucir une image vectorielle, vous pouvez suivre et adapter une procédure comme celle-ci : | Pour corriger et adoucir une image vectorielle, vous pouvez suivre et adapter une procédure comme celle-ci : | ||
* Décidez quels | * Décidez quels nœuds vous souhaitez garder. | ||
* Transformez les | * Transformez les nœuds si nécessaire. Vous pouvez par exemple vous retrouver uniquement avec des nœuds normaux après une procédure de vectorisation, mais vouloir en changer certains en nœuds d'angle ou en nœuds droits. | ||
* Supprimez ensuite les | * Supprimez ensuite les nœuds superflus et ajustez les courbes. | ||
Dans l'exemple ci-dessous, nous avons transformé quatre | Dans l'exemple ci-dessous, nous avons transformé quatre nœuds près des coins en nœuds droits et ensuite corrigé le côté gauche en sélectionnant tous les nœuds entre deux (avec la touche maj.) et en appuyant sur la touche <code>Delete</code> : | ||
[[fichier:stitch-era-vector-delete-nodes.png|frame|none|Suppression d'une séquence de noeuds]] | [[fichier:stitch-era-vector-delete-nodes.png|frame|none|Suppression d'une séquence de noeuds]] | ||
Pour supprimer une séquence de | Pour supprimer une séquence de nœuds, vous pouvez également simplement appuyer plusieurs fois sur la touche <code>Delete</code> de votre clavier. La suppression se fera en commençant pas les nœuds les plus récemment ajoutés. | ||
'''Conseil :''' Vous pouvez également exécuter d'autres opérations sur une séquence de | '''Conseil :''' Vous pouvez également exécuter d'autres opérations sur une séquence de nœuds sélectionnés. Par exemple, tous les transformer en nœuds droits. Regardez dans le menu contextuel pour plus d'options ! | ||
=== Insérer un noeud === | === Insérer un noeud === | ||
| Ligne 169 : | Ligne 170 : | ||
'''''Ajouter''''' un nœud est une opération différente (voir [[Stitch_Era_-_création_et_manipulation_de_graphismes_vectoriels#Ajouter_un_noeud|Ajouter un noeud]]). | '''''Ajouter''''' un nœud est une opération différente (voir [[Stitch_Era_-_création_et_manipulation_de_graphismes_vectoriels#Ajouter_un_noeud|Ajouter un noeud]]). | ||
Pour insérer un | Pour insérer un nœud : | ||
* Sélectionnez un | * Sélectionnez un nœud. Dans l'image ci-dessous nous avons sélectionné celui qui est le plus bas à gauche. | ||
* Faites un clic droit pour accéder au menu contextuel : vous pouvez maintenant ajouter, insérer ou supprimer un | * Faites un clic droit pour accéder au menu contextuel : vous pouvez maintenant ajouter, insérer ou supprimer un nœud. | ||
'''Attention''' : Dans un coin, il peut être difficile de sélectionner précisément un nœud de contrôle. Il arrive de sélectionner par erreur un nœud de l'enveloppe. Vous devrez peut-être vous y reprendre à deux fois. Si vous n'y arrivez vraiment pas, vous pouvez essayer de tirer le | '''Attention''' : Dans un coin, il peut être difficile de sélectionner précisément un nœud de contrôle. Il arrive de sélectionner par erreur un nœud de l'enveloppe. Vous devrez peut-être vous y reprendre à deux fois. Si vous n'y arrivez vraiment pas, vous pouvez essayer de tirer le nœud un peu plus vers l'intérieur pour le dégager du coin, et le remettre en place une fois terminé. | ||
[[fichier:stitch-era-vector-add-nodes.png|frame|none|Insertion d'un noeud]] | [[fichier:stitch-era-vector-add-nodes.png|frame|none|Insertion d'un noeud]] | ||
Une fois que vous avez inséré des | Une fois que vous avez inséré des nœuds, vous pouvez : | ||
* Déplacer chaque | * Déplacer chaque nœud où vous le souhaitez. | ||
* Changer le type de | * Changer le type de nœud si nécessaire. Par exemple dans l'image ci-dessous, un nœud normal a été transformé en nœud d'angle. Vous pouvez également sélectionner le bon type de nœud avant de faire l'insertion, en utilisant le menu "Nodes" pour sélectionner le type. | ||
* Utilisez les points de contrôle des courbes pour les ajuster. | * Utilisez les points de contrôle des courbes pour les ajuster. | ||
[[fichier:stitch-era-vector-add-nodes-2.png|frame|none|Ajustement d'une courbe après l'insertion d'un | [[fichier:stitch-era-vector-add-nodes-2.png|frame|none|Ajustement d'une courbe après l'insertion d'un nœud]] | ||
'''Conseil :''' Moins vous utilisez de | '''Conseil :''' Moins vous utilisez de nœuds, mieux c'est. Par exemple pour dessiner une forme de colline simple, vous n'avez besoin que de deux nœuds d'angle, comme le montre l'image ci-dessous. Utilisez les points de contrôle de courbes pour dessiner la courbe de la colline. | ||
[[fichier:stitch-era-vector-node-number.png|frame|none|Une forme de colline simple définie avec seulement deux | [[fichier:stitch-era-vector-node-number.png|frame|none|Une forme de colline simple définie avec seulement deux nœuds (tout à gauche et tout à droite) et des courbes ajustées]] | ||
=== Ajouter un noeud === | === Ajouter un noeud === | ||
| Ligne 211 : | Ligne 212 : | ||
'''Changer la rotation''' | '''Changer la rotation''' | ||
* Changer la '''rotation''' : Maintenez | * Changer la '''rotation''' : Maintenez <code>CTRL</code> enfoncé et tirez l'un des coins du cadre dans une direction (sens des aiguilles d'une montre ou inverse). L'objet va tourner par rapport à son '''point de rotation''', qui par défaut se trouve au centre. | ||
* Changer le '''point de rotation''' : Maintenez | * Changer le '''point de rotation''' : Maintenez <code>CTRL</code> enfoncé et déplacez le petit cercle gris, qui se trouve au centre par défaut, vers une nouvelle position. | ||
[[fichier:stitch-era-vector-rotation.png|frame|none|Rotation autour d'un point de rotation qui a été placé en bas]] | [[fichier:stitch-era-vector-rotation.png|frame|none|Rotation autour d'un point de rotation qui a été placé en bas]] | ||
| Ligne 223 : | Ligne 224 : | ||
* Dessinez une ellipse avec l'outil <code>Shapes</code> ; | * Dessinez une ellipse avec l'outil <code>Shapes</code> ; | ||
* Sélectionnez l'onglet <code>Layout</code> ; | * Sélectionnez l'onglet <code>Layout</code> ; | ||
* Ajustez les valeurs dans le menu "Size" sur la gauche. | * Ajustez les valeurs dans le menu "Size" sur la gauche. | ||
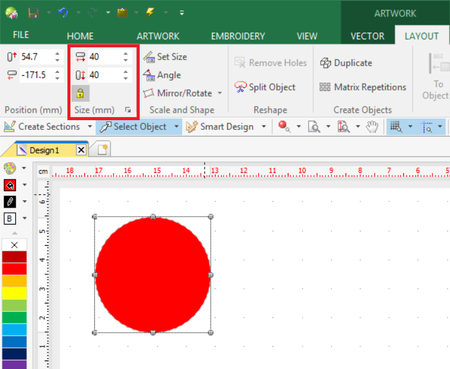
[[fichier:stitch-era-vector-layout-tool.png| | Notez l'icône de cadenas, qui une fois activée, permet de conserver les proportions de l'images lorsque vous en modifiez la hauteur ou la largeur. | ||
[[fichier:stitch-era-vector-layout-tool.png|thumb|450px|none|Création d'un cercle régulier avec les outils de l'onglet "Layout"]] | |||
=== Lisser des formes === | === Lisser des formes === | ||
| Ligne 234 : | Ligne 237 : | ||
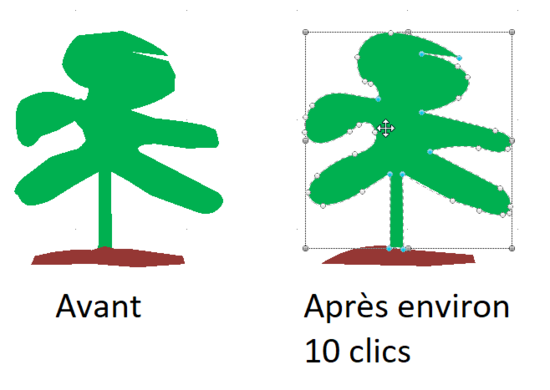
* À chaque fois que vous cliquez sur "Trim Shapes", les objets seront un peu plus rognés. Cependant, vous ne pouvez pas rogner significativement les formes comme dans un programme tel qu'Illustrator. Dans l'image ci-dessous, vous pouvez voir le résultat après environ 10 clics sur "Trim Shapes". La forme d'origine est assez bien préservée et les contours beaucoup moins anguleux. | * À chaque fois que vous cliquez sur "Trim Shapes", les objets seront un peu plus rognés. Cependant, vous ne pouvez pas rogner significativement les formes comme dans un programme tel qu'Illustrator. Dans l'image ci-dessous, vous pouvez voir le résultat après environ 10 clics sur "Trim Shapes". La forme d'origine est assez bien préservée et les contours beaucoup moins anguleux. | ||
[[fichier:stitch-era-vector-trim.png| | [[fichier:stitch-era-vector-trim.png|thumb|550px|none|Rogner des vecteurs. À droite, le résultat après environ 10 clics sur "Trim Shapes"]] | ||
'''Attention''' : Rogner un grand nombre de formes utilise beaucoup de ressources et Stitch Era, y compris dans la version 17, risque alors de crasher. Nous suggérons donc de sélectionner des petits groupes de vecteurs pour appliquer cette procédure, comme tous les objets d'une même couleur, par exemple. | '''Attention''' : Rogner un grand nombre de formes utilise beaucoup de ressources et Stitch Era, y compris dans la version 17, risque alors de crasher. Nous suggérons donc de sélectionner des petits groupes de vecteurs pour appliquer cette procédure, comme tous les objets d'une même couleur, par exemple. | ||
== Dessin à main levée == | == Dessin à main levée == | ||
L’outil | L’outil '''FreeHand''' permet de créer 4 types d’objets vectoriels : | ||
* Forme uniquement | * Forme uniquement | ||
| Ligne 248 : | Ligne 251 : | ||
Pour créer un objet à main levée : | Pour créer un objet à main levée : | ||
* Cliquez sur l’outil '''FreeHand''' | * Cliquez sur l’outil '''FreeHand'''. | ||
* Choisissez le type de dessin, i.e prenez le bon rectangle (Corps uniquement, Contours uniquement ou Corps + Contours) dans l’onglet Format. | * Choisissez le type de dessin, i.e prenez le bon rectangle (Corps uniquement, Contours uniquement ou Corps + Contours) dans l’onglet <code>Format</code>. | ||
'''Astuce''' : Une forme devient fermée lorsque le point de fin, où la souris est relâchée, est très proche du point de départ. | '''Astuce''' : Une forme devient fermée lorsque le point de fin, où la souris est relâchée, est très proche du point de départ. | ||
| Ligne 257 : | Ligne 260 : | ||
* L’outil '''FreeHand''' possède un petit menu déroulant qui permet de dessiner des formes lisses, c'est-à-dire des formes ayant moins de points de contrôle et plus de courbes. Cliquez sur cette option pour l’essayer. | * L’outil '''FreeHand''' possède un petit menu déroulant qui permet de dessiner des formes lisses, c'est-à-dire des formes ayant moins de points de contrôle et plus de courbes. Cliquez sur cette option pour l’essayer. | ||
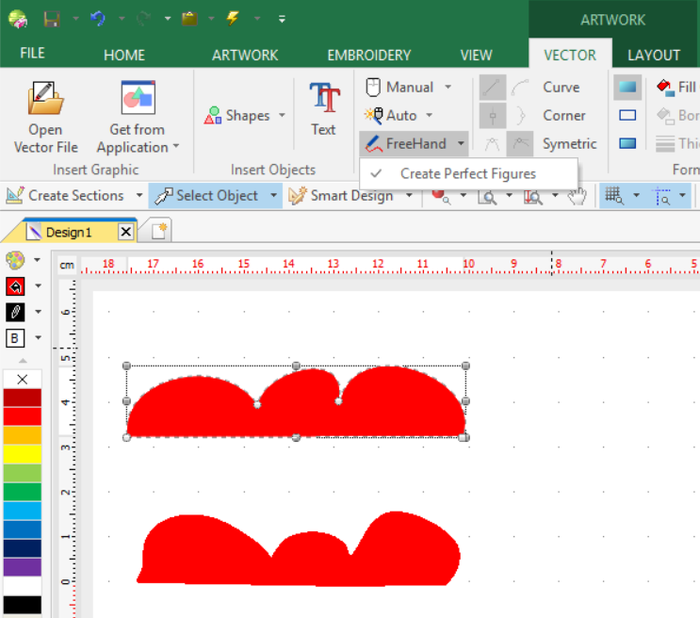
La capture d’écran suivante montre un nuage parfait réalisé avec l’outil FreeHand et | La capture d’écran suivante montre la différence entre un nuage parfait réalisé avec l’outil FreeHand et l'option "Perfect Figures", par rapport à l'outil FreeHand seul. | ||
[[image:stitch-era-free-hand.png|thumb|700px|none|Stitch Era Outils de dessin FreeHand]] | |||
[[image:stitch-era-free-hand.png| | |||
Bien évidemment, il est maintenant possible d’effectuer plusieurs réglages : | Bien évidemment, il est maintenant possible d’effectuer plusieurs réglages : | ||
| Ligne 275 : | Ligne 273 : | ||
== Dessiner des formes vectorielles à l'aide des courbes de Bezier == | == Dessiner des formes vectorielles à l'aide des courbes de Bezier == | ||
L’outil '''Bezier''' permet de créer des dessins plus techniques. | L’outil '''Bezier''' de l'onglet <code>Vector</code> permet de créer des dessins plus techniques que ce que nous avons vu jusqu'à présent. Ci-dessous, nous allons brièvement en introduire les bases. | ||
Principes de bases : | Principes de bases : | ||
* Configurez l’outil '''Bezier''': Artwork -> Manual -> Bezier Nodes (il existe un autre type de dessin appelé "Arc Nodes") | * Configurez l’outil '''Bezier''' : <code>Artwork</code> -> Manual -> Bezier Nodes (il existe un autre type de dessin appelé "Arc Nodes") | ||
* Sélectionnez l'outil '''Manual''': Artwork -> Manual | * Sélectionnez l'outil '''Manual''' : <code>Artwork</code> -> Manual | ||
* | * Cliquez avec la souris pour ajouter un point d’ancrage et glissez avec la souris pour définir la courbe. Les touches <code>CTRL</code>, <code>SHIFT</code>, etc. modifient le comportement. Voir ci-dessous | ||
* Pour fermer un dessin, faites un clic droit et choisissez une des options suivantes : | |||
* Pour fermer un dessin | ** ''Accept'' permet de créer un polyline (c'est-à-dire une ligne qui n’est pas fermée) | ||
** ''Accept'' permet de créer un polyline ( | ** ''Close Shape'' permet de créer un polygone. Selon votre choix dans l’onglet Format, le résultat sera une forme pleine, vide ou pleine avec bordure. | ||
** ''Close Shape'' | ** ''Close with mirror shape'' permet de fermer la forme en miroir | ||
** ''Close with mirror shape'' | ** ''Abort'' pour annuler. Vous pouvez aussi pour cela appuyer sur <code>ESC</code> | ||
** ''Abort'' pour annuler | |||
'''1. Créer une formes avec des droites''' | |||
* Sélectionner l’outil '''Bezier''' | * Sélectionner l’outil '''Bezier''' | ||
* Insérer des points d’ancrages en faisant | * Insérer des points d’ancrages en faisant de simples clic. Attention à ne pas déplacer la souris en gardant le clic gauche enfoncé ou vous allez créer une courbe | ||
* Ensuite, | * Ensuite, faire un clic droit et choisir ''Close Shape'' | ||
[[image:stitch-era-bezier-nodes-1.png|frame|none|Créer des droites]] | [[image:stitch-era-bezier-nodes-1.png|frame|none|Créer des droites]] | ||
Si vous n’obtenez pas le résultat voulu, pas de panique. Il est toujours possible de changer les types de points d’ancrage et d’ajuster les courbes comme expliqué dans les chapitres précédents. | Si vous n’obtenez pas le résultat voulu, pas de panique. Il est toujours possible de changer les types de points d’ancrage et d’ajuster les courbes comme expliqué dans les chapitres précédents du tutoriel. | ||
'''2. Créer une forme avec des droites et des courbes''' | |||
* Sélectionner l'outil '''Bezier''' | |||
* Pour insérer des droites, faire comme dans le chapitre précédent | |||
* Pour créer une courbe, ne faites pas juste un clic mais maintenez le clic enfoncé et déplacez la souris, comme dans le petit exemple présenté dans l’image ci-dessous | |||
* Répéter l'opération ci-dessus, puis pour terminer, faire un clic droit -> close | |||
[[image:stitch-era-bezier-nodes-2.png|frame|none|Créer des nœuds simples avec des courbes]] | |||
[[image:stitch-era-bezier-nodes-2.png|frame|none|Créer des | |||
'''3. Créer une forme avec des droites et des nœuds d'angle''' | |||
Un CTRL+Clic insérera un point d’angle plutôt qu’un point d’ancrage normal | * Sélectionner l'outil '''Bezier''' | ||
* Pour insérer des droites, faire comme dans le chapitre précédent | |||
* Un <code>CTRL+Clic</code> insérera un point d’angle plutôt qu’un point d’ancrage normal | |||
'''4. Créer une forme avec des droites, des courbes et des nœuds d'angle''' | |||
En maintenant la touche <code>CTRL</code> enfoncée, vous pouvez créer des points d’angle. Cela permet de créer des nouvelles courbes qui ne commencent pas dans la même direction que la courbe précédente. Référez-vous aux points précédents pour les autres types de traits. | |||
En maintenant la touche CTRL enfoncée, vous pouvez créer des points d’angle | |||
[[image:stitch-era-bezier-nodes-3.png|frame|none|Créer des angles avec des courbes]] | [[image:stitch-era-bezier-nodes-3.png|frame|none|Créer des angles avec des courbes]] | ||
'''5. Créer des nœuds droits''' | |||
* Pour créer un point d’ancrage normal avec des côtés droits : Maintenez | * Pour créer un point d’ancrage normal avec des côtés droits : Maintenez enfoncée la touche <code>SHIFT</code> | ||
* Pour créer un point d’angle avec des côtés droits : Maintenez les touches CTRL et SHIFT | * Pour créer un point d’angle avec des côtés droits : Maintenez enfoncées les touches <code>CTRL</code> et <code>SHIFT</code> | ||
Si ces dernières informations sont trop complexes pour vous, vous pouvez toujours vous contenter de créer des courbes et des | Si ces dernières informations sont trop complexes pour vous, vous pouvez toujours vous contenter de créer des courbes et des droites puis de de modifier les points d’ancrage ainsi que les courbes. | ||
Dans tous les cas, il vous sera nécessaire de faire beaucoup d'essais et de beaucoup cliquer, avant de corriger vos productions. | |||
== Autre techniques de modification de formes == | == Autre techniques de modification de formes == | ||
=== | === Modifier les formes par défaut === | ||
Afin de pouvoir | Afin de pouvoir appliquer les différentes transformations sur les points d’ancrage et les courbes, vous devez commencer par convertir l’objet en courbes. | ||
[[image:stitch-era-vector-builtins-conversion.png|frame|none|Convertir une | [[image:stitch-era-vector-builtins-conversion.png|frame|none|Convertir une forme par défaut en courbes]] | ||
Ensuite, il vous suffit d’appliquer ce que nous avons vu précédemment, | Ensuite, il vous suffit d’appliquer ce que nous avons vu précédemment, c'est-à-dire déplacer un point d’ancrage, effacer un point, ajouter un point, modifier une courbe, etc. | ||
=== Couper des formes === | === Couper des formes === | ||
Il peut arriver que vous souhaitiez | Il peut arriver que vous souhaitiez séparer certains vecteurs spécifiques : par exemple, pour modifier la couleur de la forme à deux endroit différents. | ||
'''Procédure de séparation :''' | '''Procédure de séparation :''' | ||
* | * Sélectionner l'objet (une fois celui-ci converti en vecteurs, si nécessaire) | ||
* Ensuite, | * Dans l'onglet <code>Layout</code>, cliquez sur '''Split object''' dans l’onglet '''Reshape''' | ||
* | * Ensuite, détourez la partie de l'objet que vous souhaitez séparer à l'aide de clics successifs | ||
* Clic droit -> ''Accept'' | |||
Vous avez maintenant deux | Vous avez maintenant deux objets au lieu d’un seul, et vous pouvez appliquer différentes couleurs de remplissage. | ||
[[image:stitch-era-vector-split.png|frame|none|Scinder un vecteur (une forme dans ce cas)]] | [[image:stitch-era-vector-split.png|frame|none|Scinder un vecteur (une forme dans ce cas)]] | ||
| Ligne 357 : | Ligne 353 : | ||
=== Retirer des trous === | === Retirer des trous === | ||
Le bouton '''Remove Holes''' dans l’onglet '''Reshape''' permet de combler les trous d’une forme vectorielle. | Le bouton '''Remove Holes''' dans l’onglet '''Reshape''' permet de combler les trous à l'intérieur d’une forme vectorielle. Attention toutefois, dans la mesure où '''tous''' les trous sont ainsi comblés. | ||
== Constructive solid geometry (CSG) == | == Constructive solid geometry (CSG) == | ||
La CSG est une technique de modélisation géométrique généralement utilisée pour la représentation de solides. Elle est donc populaire dans le milieu de la conception d'objets 3D, mais existe également dans Stitch Era. Cette technique permet de créer des designs complexes à partir de formes de bases combinées via des opérateurs booléens. | |||
Dans le logiciel, vous la trouverez dans le sous-onglet '''Combine Vectors''', sous <code>Layout</code>, après avoir sélectionné des objets vectoriels. | |||
Marche à suivre : | Marche à suivre : | ||
* Sélectionner au minimum 2 objets vectoriels, en gardant <code>CTRL</code> enfoncé lors de la sélection | |||
* | |||
* Cliquer sur '''Combine Vectors''' | * Cliquer sur '''Combine Vectors''' | ||
* Appliquer un | * Appliquer l'un des opérateurs disponibles | ||
=== Exemple de soustraction === | === Exemple de soustraction === | ||
Nous prenons dans l'image ci-dessous l'exemple d'une lune. Il serait possible de la dessiner avec des courbes de Bezier, mais sa création sera plus simple si l'on crée deux cercles identiques qui se chevauchent, puis que l'on utilise la fonction CSG "soustraction". | |||
[[image:stitch-era-vector-csg-subtraction.png| | [[image:stitch-era-vector-csg-subtraction.png|thumb|600px|none|Combine vectors (CSG) - Soustraction]] | ||
=== Exemple d'addition === | === Exemple d'addition === | ||
| Ligne 387 : | Ligne 376 : | ||
L’exemple suivant montre comment créer un haltère pour s’entrainer un peu après être resté assis pendant plusieurs jours à lire des tutoriels sur Stitch Era. | L’exemple suivant montre comment créer un haltère pour s’entrainer un peu après être resté assis pendant plusieurs jours à lire des tutoriels sur Stitch Era. | ||
* | * Créez un cercle. Assurez-vous qu’il est bien rond en maintenant <code>CTRL</code> appuyé lors du dessin | ||
* | * Copiez le cercle et déplacez-le en dessous | ||
* Dessinez un rectangle à l’aide de | * Dessinez un rectangle à l’aide de l’outil '''Closed Shapes''' et alignez-le avec les ronds | ||
* | * Sélectionnez l’onglet <code>Layout</code> et sous '''Align''' -> '''To Object''', sélectionnez '''Align Horizontal Centered''' | ||
* | * Sélectionnez les 3 objets en faisant un carré de sélection avec votre souris | ||
* Dans | * Dans le sous-onglet '''Combine Vectors''', sélectionnez '''Addition''' | ||
[[image:stitch-era-vector-csg-addition.png| | [[image:stitch-era-vector-csg-addition.png|thumb|600px|none|Combine vectors (CSG) - Addition]] | ||
=== Intersection, rotation, exemple | === Intersection, rotation, exemple simple === | ||
L’exemple suivant montre comment créer des pétales de fleur à partir de cercles. | L’exemple suivant montre comment créer des pétales de fleur à partir de cercles, en utilisant plusieurs fonctions CSG. | ||
* | * Créez un cercle | ||
* | * Dupliquez le cercle plusieurs fois en utilisant l’outil '''Matrice Repetition''' se trouvant sous l’onglet <code>Layout</code>. Notez qu’il faut utiliser une distance négative de -5mm afin que les cercles se superposent convenablement dans notre exemple (8 cercles). | ||
[[image:stitch-era-vector-matrix-repetition.png|frame|none|Matrix repetition]] | [[image:stitch-era-vector-matrix-repetition.png|frame|none|Matrix repetition]] | ||
* Ensuite, | * Ensuite, déplacez les cercles à leur position. Effacez le cercle du centre. | ||
* | * Sélectionnez 2 cercles et utilisez l'outil ''Intersection'' dans le menu '''Combine Vectors'''. Répétez cette procédure pour tous les pétales. | ||
[[image:stitch-era-vector-csg-intersection.png| | [[image:stitch-era-vector-csg-intersection.png|thumb|600px|none|Combine vectors (CSG) - Intersection]] | ||
* Pour ajuster les positions, | * Pour ajuster les positions, utilisez <code>CTRL</code> + Flèche directionnelle pour déplacer et <code>CTRL + Souris</code>, dans le coin de l’image, pour effectuer une rotation. | ||
* Ensuite, | * Ensuite, sélectionnez les 4 pétales restants et groupez-les à l’aide du menu contextuel. | ||
* Faites une copie, e.g. clic sur « '''Duplicate''' » dans l’onglet | * Faites une copie, e.g. clic sur « '''Duplicate''' » dans l’onglet <code>Layout</code>. | ||
* | * Déplacez la copie sur l’original. | ||
* Faites une rotation de la copie comme sur l’image ci-dessous. | * Faites une rotation de la copie comme sur l’image ci-dessous. | ||
[[image:stitch-era-vector-rotate2.png| | [[image:stitch-era-vector-rotate2.png|thumb|600px|none|Rotation vectorielle]] | ||
* | * Sélectionnez tout et dégroupez chaque groupe (celui sur le dessus et celui en dessous). | ||
* | * Ajustez le tout en fonction de vos envies. Vous pouvez par exemple modifier les bordures, les effacer, etc. | ||
* Ajoutez un petit cercle au centre. | |||
* Vous pouvez maintenant sélectionner tous les pétales et utiliser l’outil '''Simplify''' du menu '''Combine Vectors'''. La manière de l'utiliser dépend de la façon dont vous voulez que les pétales soient brodés. | |||
Nous allons maintenant énoncer les étapes nécessaires à la création de la broderie : | |||
* Sélectionnez votre design, puis cliquez sur Convert -> Art to Stitch Intelligent | |||
* Dans l’outil '''Image to Sections''', sélectionnez Stitch Settings et paramétrez Maximum ZZ width à 3. Sans cela, les pétales vont avoir à la fois des zigzag et des motifs. | |||
[[image:stitch-era-vector-csg-flower.png|thumb|600px|none|Fleur simple réalisée grâce aux techniques CSG]] | |||
Les motifs de remplissage ne sont pas parfaits, mais travailler sur cela demande un effort supplémentaire nécessitant de travailler avec les lignes de direction. | |||
'' | L'exemple développé ici démontre que l'utilisation de techniques mises à disposition par le logiciel peut grandement simplifier la vie et compenser de faibles aptitudes en dessin. | ||
[[en:Stitch Era - vector graphics]] | [[en:Stitch Era - vector graphics]] | ||
Dernière version du 5 avril 2018 à 12:15
| Guide de tutoriels de broderie machine | |
|---|---|
| Module: Stitch Era - logiciel de broderie machine et de hotfix | |
| ◀▬▬▶ | |
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2018/04/05 | |
| Prérequis | |
| Objectifs | |
|
|
| Voir aussi | |
| Catégorie: Broderie machine | |
Introduction
Le tutoriel qui suit a pour objectif d'expliquer en détails les procédures permettant d'importer, de modifier et de créer des images vectorielles dans Stitch Era - logiciel de broderie machine et de hotfix. Ces images ont ensuite vocation à être transformées en sections de points via le logiciel afin de réaliser des broderies.
Au contraire des images matricielles (bitmap, en anglais), composées d'une juxtaposition de points de couleurs appelés pixels dans le monde de l'imagerie numérique, les images vectorielles ne perdent pas en qualité lorsque leur taille est modifiée : cela provient du fait qu'elles sont constituées d'un ensemble de traits géométriques (courbes, droites, polygones, etc.) dont la transformation est aisée sur un ordinateur. Ce type de format existe dans de nombreux programmes avancés de design et multimédia tels que Illustrator, Corel Draw ou Inkscape.
Nous estimons que les spécialistes de la broderie ne travaillent que rarement avec des images vectorielles, sans doute car ils peuvent prévoir à l'avance ce à quoi vont ressembler les sections de points à broder. C'est pourquoi les professionnels de haut niveau créent de telles sections point par point plutôt que de travailler avec des objets de broderie. Cependant, l'usage des images vectorielles dans un logiciel comme Stitch Era se justifie à plusieurs niveaux :
- Les vecteurs sont aisément transformables en sections de points, en utilisant la fonction de numérisation automatique "Art to stitch" (icône d'éclair)
- On peut trouver beaucoup d'images vectorielles sur des sites comme openclipart.org, importables dans Stitch Era
- Il est possible de vectoriser des images bitmap, puis de les modifier à l'aide du dessin vectoriel
- Il est également possible de dessiner directement avec des vecteurs dans le logiciel
- De plus, travailler de cette façon donne l'occasion de se familiariser avec des techniques ainsi que la terminologie du dessin vectoriel. Vous en aurez besoin pour effectuer des réglages sur des sections de points (stitch section), ainsi que pour dessiner directement des objets de points (stitch object). Les commandes diffèrent un peu et sont plus complexes, mais les principes de dessin et de modification restent les mêmes que pour le dessin vectoriel simple.
Bien sûr, diverses techniques de design peuvent être combinées dans un même projet. A cet effet, consulter également Stitch Era - créer une broderie à partir d'une image matricielle.
Insistons ici sur le fait que la même logique s'applique aux images vectorielles et à la création ou manipulation directe d'objets de broderie. La différence entre les images vectorielles et les images d'objets de broderie (stitch object graphics), est que ces derniers sont beaucoup moins visuels et bien plus complexes, puisqu'ils incluent la visualisation de schéma des points, des points de broderie, du fil, etc. On apprendra donc par conséquent à effectuer des manipulations de base sur les images vectorielles avant de tenter la modification de sections de points.
Création de formes vectorielles dans l'onglet "Artwork"
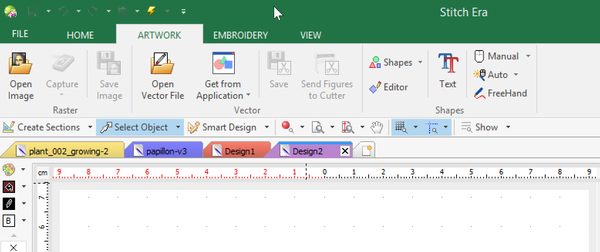
Créer un nouveau projet dans Stitch Era vous amène automatiquement dans l'onglet Home. Pour importer ou dessiner une image vectorielle, il faut sélectionner l'onglet Artwork, comme indiqué dans l'illustration ci-dessous.
À partir de là, il vous est possible soit d'importer une image vectorielle existante, comme expliqué dans la page Stitch Era - créer une broderie à partir d'un dessin vectoriel, soit de commencer à dessiner directement. Il y a plusieurs types de dessins pouvant être réalisés par ce biais, notamment :
- Insérer des formes pré-construites fermés ;
- Insérer des formes pré-construites ouvertes ;
- Dessiner des formes à l'aide de courbes de Bézier ;
- Dessiner des formes à main levée ;
- Dessiner des lettres grâce à l'outil texte (à ne pas confondre avec le module de lettrage qui permet de créer directement des sections de points, et non pas des formes vectorielles).
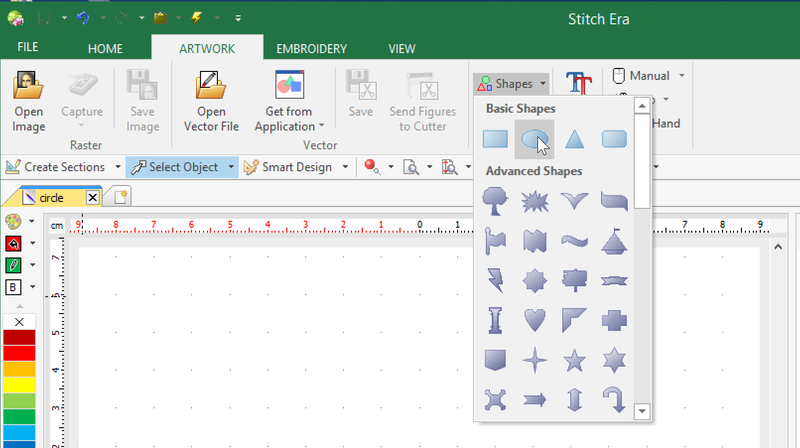
Commençons par insérer une ellipse, donc une forme fermée, comme illustré ci-dessous.
Sélectionnez l'icône de l'ellipse dans le menu déroulant Shape. Déplacez ensuite la souris dans la zone de travail qui se trouve au-dessous, puis cliquez et maintenez le clic enfoncé tout en déplaçant la souris pour créer la forme.
Si vous souhaitez créer un cercle régulier, trois solutions s'offrent à vous :
- Maintenir la touche CTRL du clavier enfoncée tout en créant le cercle en tirant la souris
- Vérifier les dimensions qui s'affichent au bas de l'écran
- Créer un cercle approximatif, puis modifier ses propriétés par la suite en passant pas l'onglet
Layout. C'est probablement la solution la plus efficace pour obtenir un résultat conforme à ce qui est souhaité.
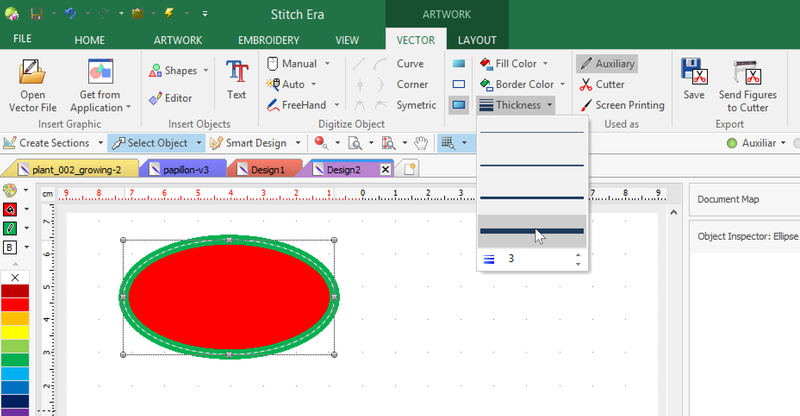
Après avoir inséré un premier objet vectoriel, ou quand vous sélectionnez un objet vectoriel, l'interface va changer pour montrer les outils à disposition.
Tout d'abord, nous pourrions commencer par changer les couleurs. Pour cela, utilisez les paramètres "Fill color" (couleur de remplissage) et "Border color" (couleur de bordure), que vous trouverez dans le sous-menu Vector, comme montré sur l'illustration ci-dessous.
L'onglet Layout, à côté de l'onglet Vector, contient des options permettant de changer des paramètres de taille, position et rotation de l'objet (voir Changer la taille et tourner), ou encore d'aligner plusieurs objets. Nous en reparlerons dans les sections suivantes du tutoriel.
Si vous ouvrez l'onglet Artwork -> Layout, vous pouvez modifier des choses telles que la position et la taille.
Maintenant, intéressons nous plus en détail aux propriétés basique d'un objet vectoriel : le remplissage et la bordure.
L'anatomie d'un objet vectoriel
Remplissage et bordures
Les objets vectoriels (comme le cercle que nous venons de créer) sont composés de deux parties :
- La bordure (également appelée "contour" ou "ligne" en français; "outline", "stroke" ou "line" en anglais) ;
- Le remplissage (également être appelé "l'intérieur" en français; "fill", "body", "paint" ou "inside" en anglais).
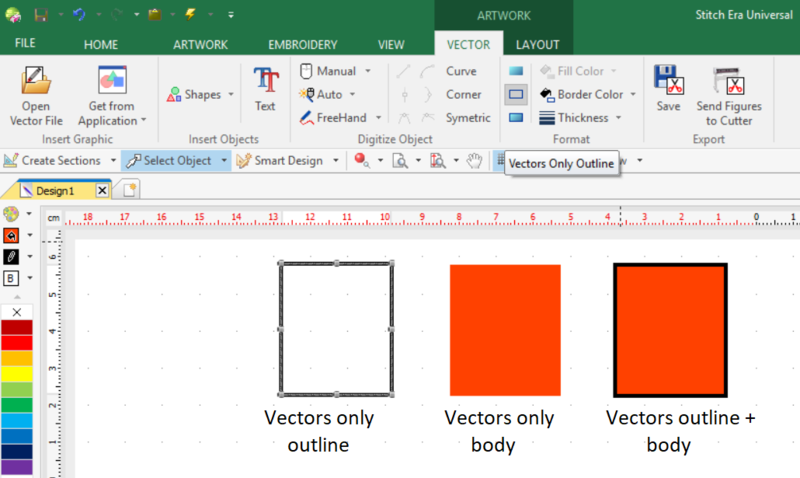
En sélectionnant une forme (par exemple un rectangle dans l'illustration ci-dessous) et en cliquant sur une des trois options (petits rectangles) du ruban "Format", vous pouvez décider si vous voulez :
- Un objet avec uniquement du remplissage (vectors-only body), où la bordure est rendue invisible ;
- Un objet uniquement formé d'un contour (vectors-only outline), où la forme n'est pas remplie, et est donc invisible (on n'affiche que la bordure) ;
- Un objet qui a les deux (vectors outline + body), où la forme et sa bordure sont toutes deux visibles.
Vous pouvez transformer un type de forme en un autre avec ces mêmes options et ajuster les couleurs du trait et du remplissage ainsi que l'épaisseur du trait.
En broderie (ainsi que dans d'autres projets multimédia), les trois versions pourront s'avérer utiles.
La taille d'un objet se définit par rapport au milieu des bordures. Par exemple, un rectangle de 100 x 50mm avec une bordure de 2mm a une largeur véritable de 102mm et une hauteur de 52mm. De chaque côté, la bordure dépasse de 2mm/2 = 1mm. A considérer lors de la création d'appliqués et de patchs. Par contre, un objet qui ne possède qu'un remplissage ou un contour très fin ne posera pas ce problème.
L'enveloppe
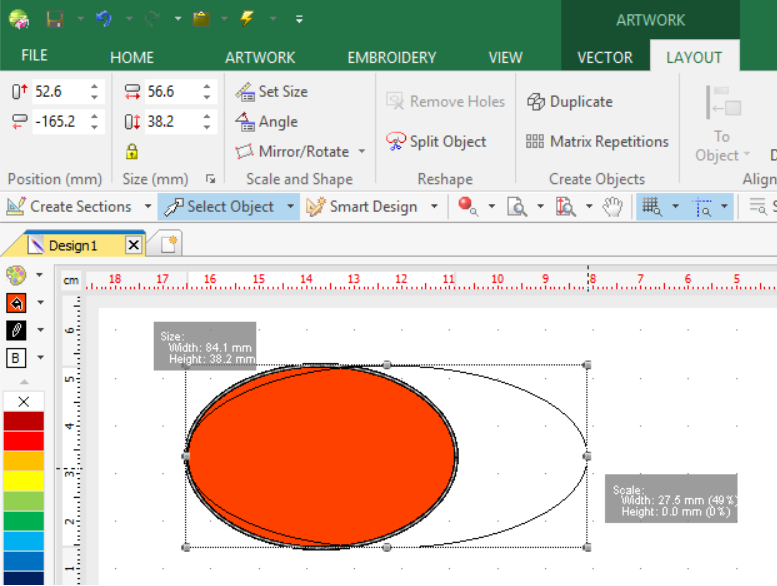
Chaque objet vectoriel est défini par une taille globale et une position : on appelle cela l'enveloppe (envelope ou bounding box).
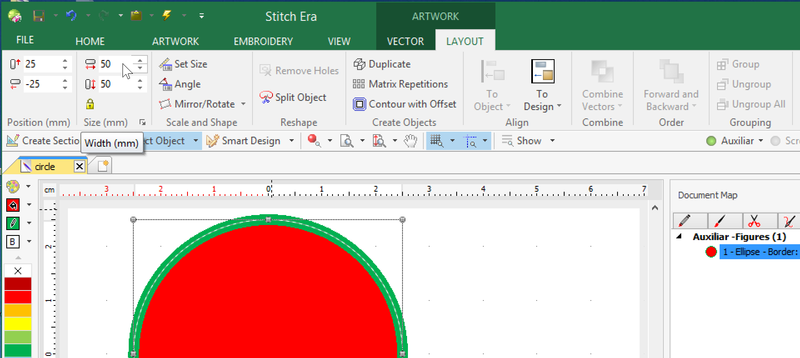
L'enveloppe est représentée par un cadre de contrôle gris en pointillés qui comporte des petits carrés gris aux coins et sur les côtés. Ce cadre permet de définir la taille de l'objet et de changer sa largeur et sa hauteur. Pour ce faire, positionnez la souris précisément sur l'un des petits carrés gris dans un coin ou sur les côtés et tirez avec la souris (en maintenant le clic de la souris enfoncé). En jouant un peu avec cette option, vous viendrez rapidement à comprendre son fonctionnement.
Vous pouvez en suite ouvrir l'onglet Layout et observer les changements de taille dans la partie "Size" du menu.
Attention : comme montré ci-après, les objets vectoriels sont définis par d'autres points et il est par conséquent difficile de sélectionner les bons points selon l'objet modifié. Notez aussi que la taille de l'objet est défini par le contour du remplissage (le milieu du trait) et ne tient pas compte de l'épaisseur du trait !
Manipulation d'une forme vectorielle
Nous allons maintenant présenter les procédures de manipulation de vecteurs les plus fréquentes. Nous allons donc regarder et détailler ce qu'il y a à l'intérieur de l'enveloppe.
Formes et ajustement de la forme d'un objet vectoriel
La forme d'un vecteur est définie par son contour, ou plus précisément par les points de contrôles, ou "nœuds", et les segments de connexion (lignes et courbes) qui les relient. Les points de contrôles vont définir le chemin exact de la bordure. Dans Stitch Era, ces points sont blancs ou bleu cyan.
Comme les contours d'un objet vectoriel ne sont pas définis par des pixels, mais par des points de contrôle vectoriels, celui-ci peut donc être redimensionné à n'importe quelle échelle. Le dessin conservera la même qualité, peu importe la taille qui lui est donnée.
Dans Stitch Era, il y a différents types de nœuds vectoriels. Leur façon de se connecter aux noeuds voisins est définie par trois propriétés, qui peuvent être modifiées dans le menu "Nodes" ou via le menu contextuel (clic droit) d'un nœud.
- Les nœuds droits / les nœuds courbes. Un nœud droit (straight node) sera relié aux noeuds voisins par des lignes droites. Les nœuds courbes (curved nodes) sont reliés aux nœuds voisins par des lignes ou segments courbes (sauf si l'un de ces nœuds voisins est un nœud droit). Les nœuds droits ont une forme carrée. Les nœuds courbes sont ronds.
- Les nœuds normaux / les nœuds d'angle. Les nœuds normaux (similaires aux "smooth points" chez Adobe) sont blancs et connectent deux segments courbes de façon harmonieuse. C'est à dire que le nœud est comme posé le long de la courbe. Les nœuds d'angle (corner nodes) définissent les coins et angles reliant deux lignes courbes et sont représenté en bleu cyan.
- Les nœuds symétriques / uniformes. On ne peut pas distinguer visuellement les nœuds symétriques des nœuds uniformes. Les nœuds uniformes permettent de manipuler les segments des deux côtés du nœud de façon indépendante l'un par rapport à l'autre. Avec un nœud symétrique les deux segments se modifient ensemble, de façon à rester symétriques en angle et en courbe.
Pour modifier la forme d'un objet, il existe deux méthodes que nous détaillerons davantage plus tard :
- Vous pouvez déplacer les points de contrôle, à l'aide de la souris.
- Vous pouvez ajuster les courbes qui connectent les nœuds, grâces aux poignées de contrôle (points de contrôle des courbes) représentées comme deux petits points roses de part et d'autre de chaque nœud. Ces points apparaissent quand vous cliquez sur un nœud et vous peuvent ensuite être manipulé en cliquant et en les tirant à l'aide de la souris.
Attention : les formes pré-fabriquées issues du menu de création de formes doivent d'abord être converties en objet vectoriel (vous pouvez le faire avec un clic droit sur la forme, via le menu contextuel).
Pour modifier les courbes qui sont connectées à un nœud, il faut d'abord cliquer sur ce nœud. Les deux points de contrôle de courbes roses apparaissent alors de chaque côté. On peut ensuite utiliser les deux actions suivantes pour effectuer une modification de la courbe :
- Déplacer le point de contrôle loin ou près du nœud pour obtenir une courbe plus ou moins douce.
- Faire tourner le point de contrôle autour du nœud pour faire changer la direction de la courbe.
Si vous souhaitez modifier la courbe d'un seul côté du nœud, pensez à vérifier qu'il s'agit d'un nœud "uniforme" et non pas "symétrique", comme mentionné plus haut.
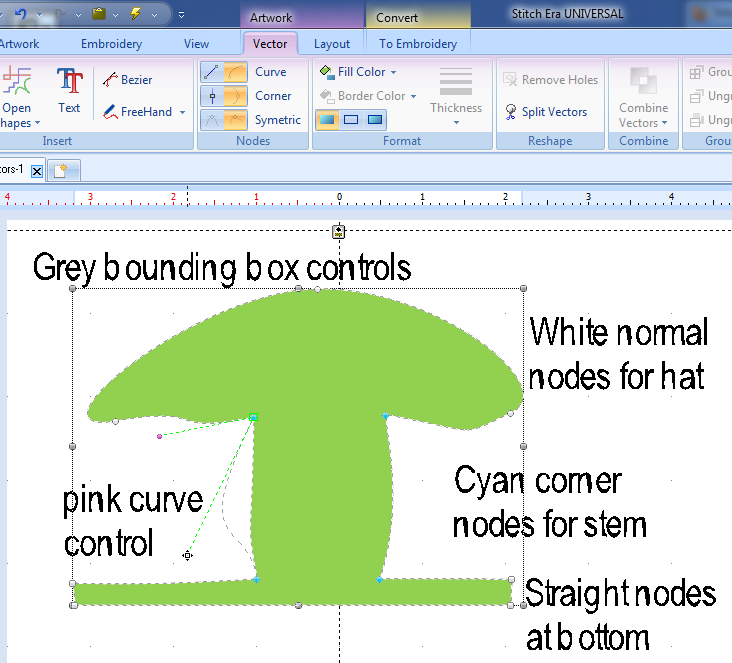
La capture d'écran ci-dessous exemplifie les types de nœuds et de points de contrôle que nous venons de voir. Il s'agit d'une forme de champignon en cours de réalisation. Le chapeau est dessiné avec des nœuds normaux blancs (white normal nodes), la tige est définie avec des nœuds d'angle bleu cyan (cyan corner nodes), et le bas avec des nœuds droits blancs (straight nodes). On y voit aussi les points de contrôle de courbes (curve control) sur la gauche, ainsi que le cadre de contrôle de l'enveloppe (grey bounding box controls).
Supprimer un noeud
1) Pour supprimer un seul nœud :
- Sélectionnez un nœud. Vérifiez que vous sélectionnez bien un point de contrôle vectoriel blanc ou bleu cyan, et non pas l'un des points de contrôle gris de l'enveloppe qui définissent la taille de l'objet. (voir L'enveloppe). Une fois sélectionnés, la plupart des nœuds affichent aussi les petites poignées de contrôle roses pour les courbes (une ou deux).
- Faites un clic droit (menu contextuel) sur le nœud et sectionnez "Delete", ou appuyez sur la touche
Deletede votre clavier.
Attention : Vous devez savoir que parfois vous vous tromperez en sélectionnant le nœud et vous sélectionnerez peut-être tout l'objet vectoriel. En utilisant la méthode de la touche Delete du clavier, qui est plus rapide que de passer par le menu contextuel, vous ne vous en rendrez pas compte avant d'avoir effacé l'objet. Pour le récupérer, faites CTRL-Z avant d'effectuer une nouvelle action.
Une fois un nœud supprimé, vous devrez probablement ajuster un peu les courbes.
2) Pour supprimer plusieurs nœuds d'un coup :
- Vous pouvez sélectionner plusieurs nœuds placés à des endroits différents en maintenant la touche
CTRLenfoncée lorsque vous cliquez dessus. - Vous pouvez sélectionner une séquence de nœuds (nœuds qui se suivent), en cliquant sur le premier nœud d'abord, puis en cliquant sur le dernier nœud de la séquence tout en maintenant la touche
SHIFTenfoncée.
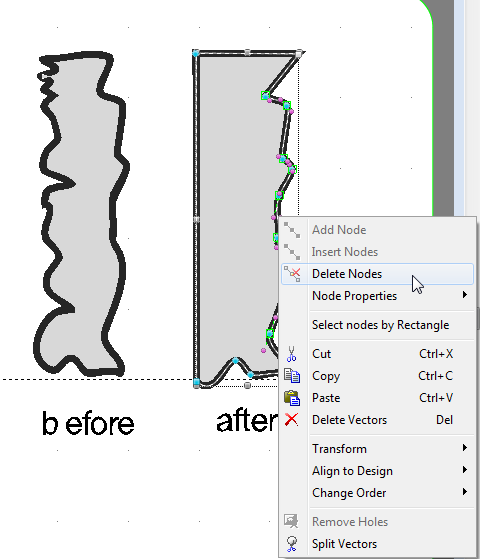
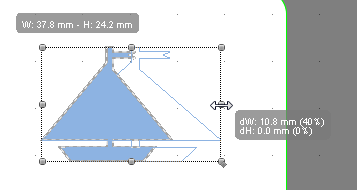
Ce type d'opérations est souvent nécessaire après avoir vectorisé une image bitmap. La prochaine image montre sur la gauche un genre de rectangle très irrégulier, qu'on souhaiterait broder comme un rectangle régulier. Dans le cas d'une forme aussi simple qu'un rectangle, vous pouvez bien sûr effacer toute la forme et dessiner votre propre rectangle. Cependant, pour une forme plus complexe (un personnage par exemple), il vaut mieux suivre la procédure ci-dessous.
Pour corriger et adoucir une image vectorielle, vous pouvez suivre et adapter une procédure comme celle-ci :
- Décidez quels nœuds vous souhaitez garder.
- Transformez les nœuds si nécessaire. Vous pouvez par exemple vous retrouver uniquement avec des nœuds normaux après une procédure de vectorisation, mais vouloir en changer certains en nœuds d'angle ou en nœuds droits.
- Supprimez ensuite les nœuds superflus et ajustez les courbes.
Dans l'exemple ci-dessous, nous avons transformé quatre nœuds près des coins en nœuds droits et ensuite corrigé le côté gauche en sélectionnant tous les nœuds entre deux (avec la touche maj.) et en appuyant sur la touche Delete :
Pour supprimer une séquence de nœuds, vous pouvez également simplement appuyer plusieurs fois sur la touche Delete de votre clavier. La suppression se fera en commençant pas les nœuds les plus récemment ajoutés.
Conseil : Vous pouvez également exécuter d'autres opérations sur une séquence de nœuds sélectionnés. Par exemple, tous les transformer en nœuds droits. Regardez dans le menu contextuel pour plus d'options !
Insérer un noeud
Dans Stitch Era, insérer un nœud signifie rajouter un nœud dans une courbe, entre le nœud sélectionné et le nœud précédent.
Ajouter un nœud est une opération différente (voir Ajouter un noeud).
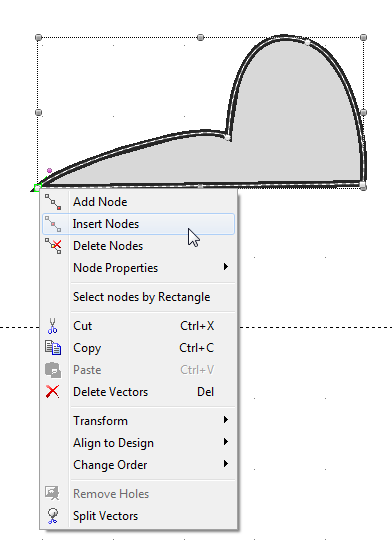
Pour insérer un nœud :
- Sélectionnez un nœud. Dans l'image ci-dessous nous avons sélectionné celui qui est le plus bas à gauche.
- Faites un clic droit pour accéder au menu contextuel : vous pouvez maintenant ajouter, insérer ou supprimer un nœud.
Attention : Dans un coin, il peut être difficile de sélectionner précisément un nœud de contrôle. Il arrive de sélectionner par erreur un nœud de l'enveloppe. Vous devrez peut-être vous y reprendre à deux fois. Si vous n'y arrivez vraiment pas, vous pouvez essayer de tirer le nœud un peu plus vers l'intérieur pour le dégager du coin, et le remettre en place une fois terminé.
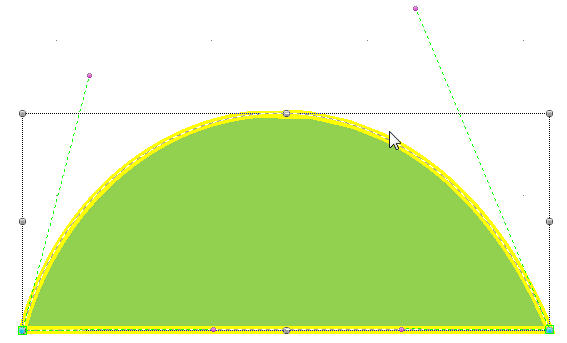
Une fois que vous avez inséré des nœuds, vous pouvez :
- Déplacer chaque nœud où vous le souhaitez.
- Changer le type de nœud si nécessaire. Par exemple dans l'image ci-dessous, un nœud normal a été transformé en nœud d'angle. Vous pouvez également sélectionner le bon type de nœud avant de faire l'insertion, en utilisant le menu "Nodes" pour sélectionner le type.
- Utilisez les points de contrôle des courbes pour les ajuster.
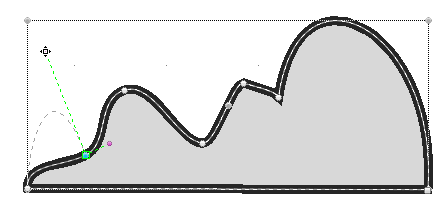
Conseil : Moins vous utilisez de nœuds, mieux c'est. Par exemple pour dessiner une forme de colline simple, vous n'avez besoin que de deux nœuds d'angle, comme le montre l'image ci-dessous. Utilisez les points de contrôle de courbes pour dessiner la courbe de la colline.
Ajouter un noeud
Ajouter un noeud désigne un processus qui permet d'ajouter et de positionner un noeud. Le processus est similaire à celui d'insertion d'un noeud.
- Décidez quel type de noeud vous souhaitez ajouter. La plupart du temps, il s'agira probablement d'un noeud courbe, normal et uniforme (curved, normal and uniform node). Vous pouvez sélectionner le type qui convient dans le menu "Nodes" en haut de la zone de design.
- Sélectionnez un noeud dans votre objet vectoriel.
- Faites un clic droit et sélectionnez "add node" dans le menu contextuel.
- Vous pouvez maintenant positionner le nouveau noeud, en cliquant.
- Vous pouvez ensuite ajouter un nouveau noeud (toujours en cliquant), et ainsi de suite.
- Appuyez sur la touche ESC de votre clavier quand vous avez fini d'ajouter des noeuds.
Ajouter des noeuds peut être très utile, par exemple pour continuer une forme qui est ouverte et pour ajouter plusieurs noeuds en choisissant leur positionnement.
Conseil : Pour l'ajout, tout comme pour l'insertion, Il est difficile de savoir dans quelle direction le nouveau noeud va être ajouté, par rapport au noeud sélectionné. Si le noeud n’apparaît pas dans la directions souhaitée, appuyez sur ESC, supprimez le mauvais noeud ajouté, et recommencez l'opération en partant d'un autre noeud.
Changer la taille et tourner
Un objet vectoriel est globalement défini par une largeur, une hauteur, une rotation et une position. Tous ces paramètres peuvent être manipulés via les huit petits carrés de contrôle gris qui se trouvent aux coins et sur les côtés du cadre de l'enveloppe qui encadre toute la forme (voir L'enveloppe). Ce grand cadre gris apparaît quand la forme est sélectionnée.
Changer la taille
- Redimensionner un objet uniformément : tirez l'un des quatre coins.
- Redimensionner uniquement la hauteur ou la largeur d'un objet : Tirez l'un des points situés sur le côté du cadre de l'enveloppe.
Changer la rotation
- Changer la rotation : Maintenez
CTRLenfoncé et tirez l'un des coins du cadre dans une direction (sens des aiguilles d'une montre ou inverse). L'objet va tourner par rapport à son point de rotation, qui par défaut se trouve au centre. - Changer le point de rotation : Maintenez
CTRLenfoncé et déplacez le petit cercle gris, qui se trouve au centre par défaut, vers une nouvelle position.
Changer la taille dans l'onglet "Layout" :
- La taille ou la hauteur et la largeur peuvent être modifiées en utilisant les outils du menu
Layout. Il suffit changer les valeurs qui se trouvent à gauche dans le menu en question.
Voyons un exemple. Imaginons une ellipse que vous souhaiteriez changer en cercle régulier.
- Dessinez une ellipse avec l'outil
Shapes; - Sélectionnez l'onglet
Layout; - Ajustez les valeurs dans le menu "Size" sur la gauche.
Notez l'icône de cadenas, qui une fois activée, permet de conserver les proportions de l'images lorsque vous en modifiez la hauteur ou la largeur.
Lisser des formes
Dans le menu "Combine Vectors", il existe une option d'auto-adoucissement des formes.
- Sélectionnez au moins deux objets, sinon la procédure ne fonctionnera pas. Si vous n'avez qu'un objet seul, ajoutez un petit objet juste pour la procédure, et supprimez-le après.
- Ensuite, sélectionnez "Trim Shapes" dans le menu "Combine Vectors" situé en haut.
- À chaque fois que vous cliquez sur "Trim Shapes", les objets seront un peu plus rognés. Cependant, vous ne pouvez pas rogner significativement les formes comme dans un programme tel qu'Illustrator. Dans l'image ci-dessous, vous pouvez voir le résultat après environ 10 clics sur "Trim Shapes". La forme d'origine est assez bien préservée et les contours beaucoup moins anguleux.
Attention : Rogner un grand nombre de formes utilise beaucoup de ressources et Stitch Era, y compris dans la version 17, risque alors de crasher. Nous suggérons donc de sélectionner des petits groupes de vecteurs pour appliquer cette procédure, comme tous les objets d'une même couleur, par exemple.
Dessin à main levée
L’outil FreeHand permet de créer 4 types d’objets vectoriels :
- Forme uniquement
- Contours uniquement (équivaut à un chemin fermé)
- Traits (chemins)
- Forme + Contours
Pour créer un objet à main levée :
- Cliquez sur l’outil FreeHand.
- Choisissez le type de dessin, i.e prenez le bon rectangle (Corps uniquement, Contours uniquement ou Corps + Contours) dans l’onglet
Format.
Astuce : Une forme devient fermée lorsque le point de fin, où la souris est relâchée, est très proche du point de départ.
L’option de création de formes parfaites :
- L’outil FreeHand possède un petit menu déroulant qui permet de dessiner des formes lisses, c'est-à-dire des formes ayant moins de points de contrôle et plus de courbes. Cliquez sur cette option pour l’essayer.
La capture d’écran suivante montre la différence entre un nuage parfait réalisé avec l’outil FreeHand et l'option "Perfect Figures", par rapport à l'outil FreeHand seul.
Bien évidemment, il est maintenant possible d’effectuer plusieurs réglages :
- Déplacer les point d’ancrage
- Ajuster les différentes courbes avec le contrôleur de courbes, en cliquant sur un point d'ancrage. Vous pouvez modifier le type de point d’ancrage (e.g. Un point d’ancrage normal en point d’angle.)
- Ajouter/insérer un point d’ancrage
- Ajouter de nouveaux dessins
Dessiner des formes vectorielles à l'aide des courbes de Bezier
L’outil Bezier de l'onglet Vector permet de créer des dessins plus techniques que ce que nous avons vu jusqu'à présent. Ci-dessous, nous allons brièvement en introduire les bases.
Principes de bases :
- Configurez l’outil Bezier :
Artwork-> Manual -> Bezier Nodes (il existe un autre type de dessin appelé "Arc Nodes") - Sélectionnez l'outil Manual :
Artwork-> Manual - Cliquez avec la souris pour ajouter un point d’ancrage et glissez avec la souris pour définir la courbe. Les touches
CTRL,SHIFT, etc. modifient le comportement. Voir ci-dessous - Pour fermer un dessin, faites un clic droit et choisissez une des options suivantes :
- Accept permet de créer un polyline (c'est-à-dire une ligne qui n’est pas fermée)
- Close Shape permet de créer un polygone. Selon votre choix dans l’onglet Format, le résultat sera une forme pleine, vide ou pleine avec bordure.
- Close with mirror shape permet de fermer la forme en miroir
- Abort pour annuler. Vous pouvez aussi pour cela appuyer sur
ESC
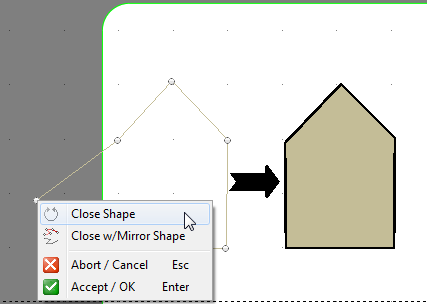
1. Créer une formes avec des droites
- Sélectionner l’outil Bezier
- Insérer des points d’ancrages en faisant de simples clic. Attention à ne pas déplacer la souris en gardant le clic gauche enfoncé ou vous allez créer une courbe
- Ensuite, faire un clic droit et choisir Close Shape
Si vous n’obtenez pas le résultat voulu, pas de panique. Il est toujours possible de changer les types de points d’ancrage et d’ajuster les courbes comme expliqué dans les chapitres précédents du tutoriel.
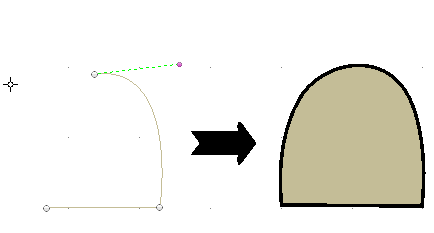
2. Créer une forme avec des droites et des courbes
- Sélectionner l'outil Bezier
- Pour insérer des droites, faire comme dans le chapitre précédent
- Pour créer une courbe, ne faites pas juste un clic mais maintenez le clic enfoncé et déplacez la souris, comme dans le petit exemple présenté dans l’image ci-dessous
- Répéter l'opération ci-dessus, puis pour terminer, faire un clic droit -> close
3. Créer une forme avec des droites et des nœuds d'angle
- Sélectionner l'outil Bezier
- Pour insérer des droites, faire comme dans le chapitre précédent
- Un
CTRL+Clicinsérera un point d’angle plutôt qu’un point d’ancrage normal
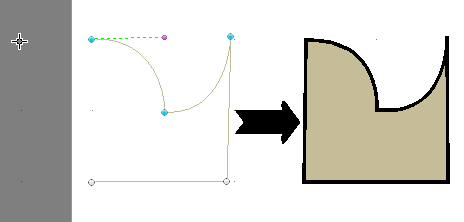
4. Créer une forme avec des droites, des courbes et des nœuds d'angle
En maintenant la touche CTRL enfoncée, vous pouvez créer des points d’angle. Cela permet de créer des nouvelles courbes qui ne commencent pas dans la même direction que la courbe précédente. Référez-vous aux points précédents pour les autres types de traits.
5. Créer des nœuds droits
- Pour créer un point d’ancrage normal avec des côtés droits : Maintenez enfoncée la touche
SHIFT - Pour créer un point d’angle avec des côtés droits : Maintenez enfoncées les touches
CTRLetSHIFT
Si ces dernières informations sont trop complexes pour vous, vous pouvez toujours vous contenter de créer des courbes et des droites puis de de modifier les points d’ancrage ainsi que les courbes.
Dans tous les cas, il vous sera nécessaire de faire beaucoup d'essais et de beaucoup cliquer, avant de corriger vos productions.
Autre techniques de modification de formes
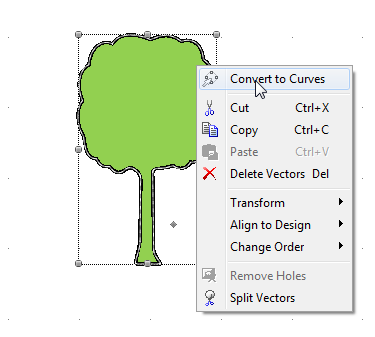
Modifier les formes par défaut
Afin de pouvoir appliquer les différentes transformations sur les points d’ancrage et les courbes, vous devez commencer par convertir l’objet en courbes.
Ensuite, il vous suffit d’appliquer ce que nous avons vu précédemment, c'est-à-dire déplacer un point d’ancrage, effacer un point, ajouter un point, modifier une courbe, etc.
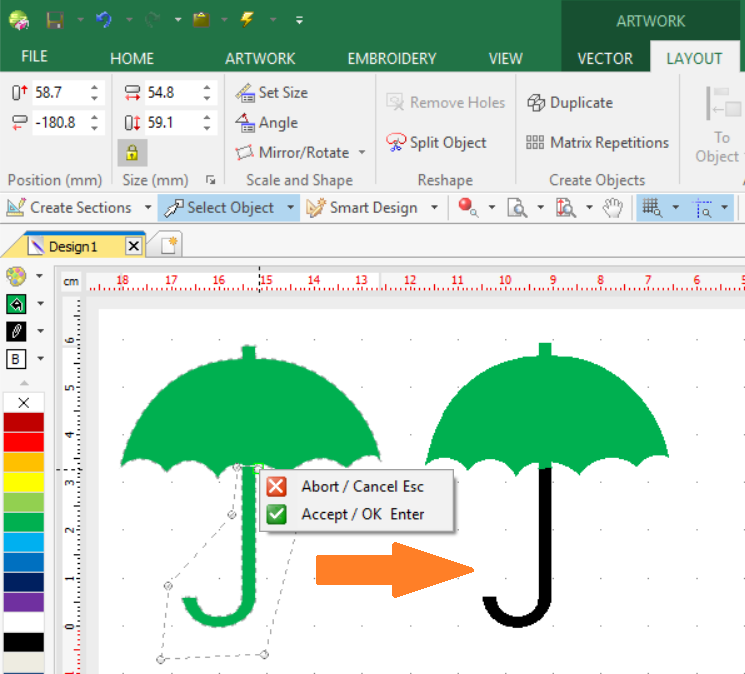
Couper des formes
Il peut arriver que vous souhaitiez séparer certains vecteurs spécifiques : par exemple, pour modifier la couleur de la forme à deux endroit différents.
Procédure de séparation :
- Sélectionner l'objet (une fois celui-ci converti en vecteurs, si nécessaire)
- Dans l'onglet
Layout, cliquez sur Split object dans l’onglet Reshape - Ensuite, détourez la partie de l'objet que vous souhaitez séparer à l'aide de clics successifs
- Clic droit -> Accept
Vous avez maintenant deux objets au lieu d’un seul, et vous pouvez appliquer différentes couleurs de remplissage.
Retirer des trous
Le bouton Remove Holes dans l’onglet Reshape permet de combler les trous à l'intérieur d’une forme vectorielle. Attention toutefois, dans la mesure où tous les trous sont ainsi comblés.
Constructive solid geometry (CSG)
La CSG est une technique de modélisation géométrique généralement utilisée pour la représentation de solides. Elle est donc populaire dans le milieu de la conception d'objets 3D, mais existe également dans Stitch Era. Cette technique permet de créer des designs complexes à partir de formes de bases combinées via des opérateurs booléens.
Dans le logiciel, vous la trouverez dans le sous-onglet Combine Vectors, sous Layout, après avoir sélectionné des objets vectoriels.
Marche à suivre :
- Sélectionner au minimum 2 objets vectoriels, en gardant
CTRLenfoncé lors de la sélection - Cliquer sur Combine Vectors
- Appliquer l'un des opérateurs disponibles
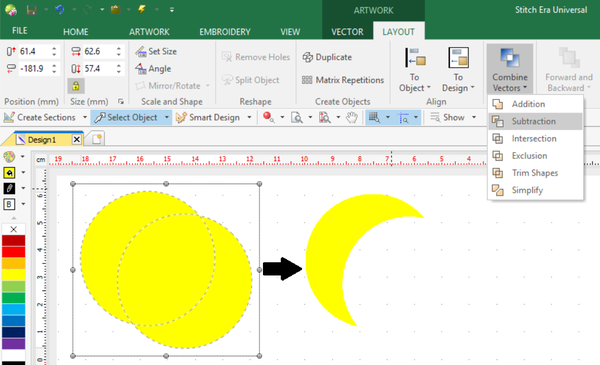
Exemple de soustraction
Nous prenons dans l'image ci-dessous l'exemple d'une lune. Il serait possible de la dessiner avec des courbes de Bezier, mais sa création sera plus simple si l'on crée deux cercles identiques qui se chevauchent, puis que l'on utilise la fonction CSG "soustraction".
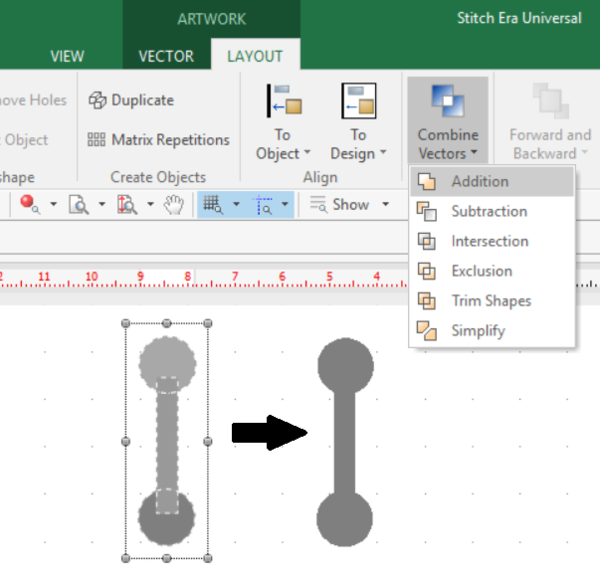
Exemple d'addition
L’exemple suivant montre comment créer un haltère pour s’entrainer un peu après être resté assis pendant plusieurs jours à lire des tutoriels sur Stitch Era.
- Créez un cercle. Assurez-vous qu’il est bien rond en maintenant
CTRLappuyé lors du dessin - Copiez le cercle et déplacez-le en dessous
- Dessinez un rectangle à l’aide de l’outil Closed Shapes et alignez-le avec les ronds
- Sélectionnez l’onglet
Layoutet sous Align -> To Object, sélectionnez Align Horizontal Centered - Sélectionnez les 3 objets en faisant un carré de sélection avec votre souris
- Dans le sous-onglet Combine Vectors, sélectionnez Addition
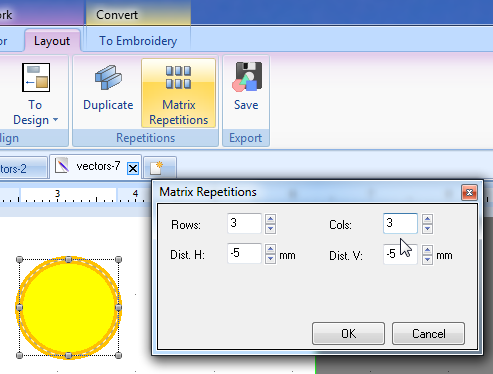
Intersection, rotation, exemple simple
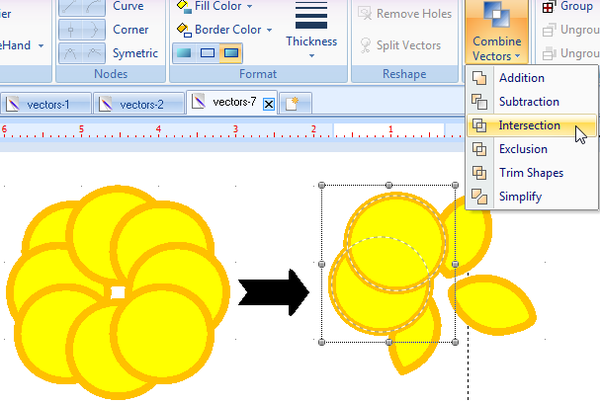
L’exemple suivant montre comment créer des pétales de fleur à partir de cercles, en utilisant plusieurs fonctions CSG.
- Créez un cercle
- Dupliquez le cercle plusieurs fois en utilisant l’outil Matrice Repetition se trouvant sous l’onglet
Layout. Notez qu’il faut utiliser une distance négative de -5mm afin que les cercles se superposent convenablement dans notre exemple (8 cercles).
- Ensuite, déplacez les cercles à leur position. Effacez le cercle du centre.
- Sélectionnez 2 cercles et utilisez l'outil Intersection dans le menu Combine Vectors. Répétez cette procédure pour tous les pétales.
- Pour ajuster les positions, utilisez
CTRL+ Flèche directionnelle pour déplacer etCTRL + Souris, dans le coin de l’image, pour effectuer une rotation. - Ensuite, sélectionnez les 4 pétales restants et groupez-les à l’aide du menu contextuel.
- Faites une copie, e.g. clic sur « Duplicate » dans l’onglet
Layout. - Déplacez la copie sur l’original.
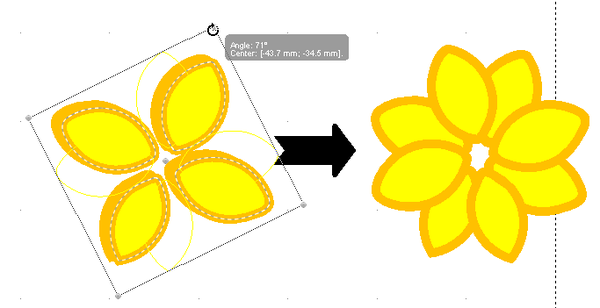
- Faites une rotation de la copie comme sur l’image ci-dessous.
- Sélectionnez tout et dégroupez chaque groupe (celui sur le dessus et celui en dessous).
- Ajustez le tout en fonction de vos envies. Vous pouvez par exemple modifier les bordures, les effacer, etc.
- Ajoutez un petit cercle au centre.
- Vous pouvez maintenant sélectionner tous les pétales et utiliser l’outil Simplify du menu Combine Vectors. La manière de l'utiliser dépend de la façon dont vous voulez que les pétales soient brodés.
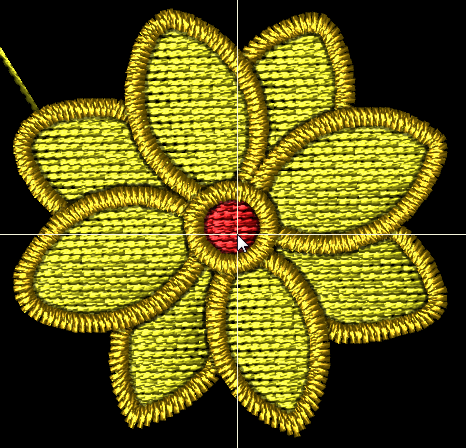
Nous allons maintenant énoncer les étapes nécessaires à la création de la broderie :
- Sélectionnez votre design, puis cliquez sur Convert -> Art to Stitch Intelligent
- Dans l’outil Image to Sections, sélectionnez Stitch Settings et paramétrez Maximum ZZ width à 3. Sans cela, les pétales vont avoir à la fois des zigzag et des motifs.
Les motifs de remplissage ne sont pas parfaits, mais travailler sur cela demande un effort supplémentaire nécessitant de travailler avec les lignes de direction.
L'exemple développé ici démontre que l'utilisation de techniques mises à disposition par le logiciel peut grandement simplifier la vie et compenser de faibles aptitudes en dessin.