STIC Discussion:STIC I - exercice 1 (Xerneas)
-- Edouard Adam (discussion) 2 octobre 2017 à 13:10 (CEST)
Bonjour, une question pour l'exercice stic 1 pour la page des travaux. J'ai un texte qui apparaît en bleu que je n'arrive pas à modifier et je ne trouve pas où il se trouve dans le code. Voici le lien à ma page: http://tecfaetu.unige.ch/etu-maltt/xerneas/adamedo0/ J'aimerais changer le titre de la page (celui qui apparaît dans l'onglet) et celui en dessous des données personnelles, qui se nomme "Exercices STAF" alors que j'aimerais le nommer "exercices STIC de la volée xerneas". Il ne se trouve pas dans le code xml (?), que faire? Est-ce du au fait que j'ai copier coller la structure du document à partir du fichier example.xml? Merci d'avance, Edouard Adam
Re: -- Mattia A. Fritz (discussion) 2 octobre 2017 à 13:23 (CEST)
Bonjour,
vous avez trois éléments qui composent votre page travaux :
- le fichier .xml qui contient les "données"
- le fichier .xsl qui contient les instructions pour transformer les données XML en HTML
- le fichier .css qui applique des règles de style à l'HTML
La couleur bleu est déterminée depuis le fichier travaux.css dont le contenu, pour l'instant, se limite à :
h1,h2 {color:blue}
Par contre, le titre "Exercices STAF" se trouve dans le fichier travaux.xsl. Vous pouvez essayer de "jouer" avec le code HTML que vous arrivez à identifier pour modifier votre page.
Mattia
Re: Re: -- Daniel K. Schneider (discussion) 2 octobre 2017 à 14:14 (CEST)
Donc pour répéter Mattia: Vous pouvez jouer avec XSLT, mais c'est un thème abordé en STIC II. Si vous avez assez de temps, cela ne vous fera pas du mal. Lire peut-être: [Tutoriel XSLT débutant]]
Importation de photo en SVG -- Maud Bernies (discussion) 11 octobre 2017 à 14:16 (CEST)
Bonjour,
De mon côté, mes difficultés sont beaucoup plus basiques... Je n'arrive pas à importer une image en scg sur ma page wiki. J'ai transformé ma photo en format svg mais quand je veux l'importer, il m'indique que le "fichier est vide"...
Merci pour votre aide, Maud
Re: Importation de photo en SVG -- Mattia A. Fritz (discussion) 11 octobre 2017 à 16:30 (CEST)
Bonjour,
comme on vous a montré pendant le cours, la transformation d'une photo en SVG est assez complexe et il y a toujours une perte de qualité due à la différence entre un format matriciel et vectoriel. En tout cas, pouvez-vous nous donner quelques détails en plus sur les étapes que vous avez suivi pour transformer une photo en svg?
Mattia
Re: Importation de photo en SVG -- Daniel K. Schneider (discussion) 11 octobre 2017 à 17:02 (CEST)
Idéalement, il faudrait tout mettre sur le serveur et indiquer ici l'URL (donc la page + le fichier SVG). Cela permet de voir rapidement et d'aider.
Fichier CSS pour notre page personnelle en format HTML5 -- Catarina Vieira (discussion) 15 octobre 2017 à 23:50 (CEST)
Bonsoir,
Est-ce que le fichier CSS que nous utiliserons pour créer notre page personnelle doit être entièrement crée par nous ou est-ce que nous pouvons utiliser un fichier CSS mis à disposition sur internet?
Cordialement
De Sousa Vieira Catarina
Re: Fichier CSS pour notre page personnelle en format HTML5 -- Mattia A. Fritz (discussion) 16 octobre 2017 à 11:02 (CEST)
Bonjour,
vous pouvez utiliser toute ressource externe, y compris un ou plusieurs fichier CSS, à condition d'en citer la source dans votre rapport et bien contrôler les droits/conditions d'utilisation.
Mattia
Photo SVG -- Alessandro MINNECI (discussion) 17 octobre 2017 à 10:41 (CEST)
Bonjour,
Je voudrai savoir si on doit mettre notre photo sur notre page web personnel, car elle est en jpg. Ou peut-on mettre une image de nounours qui est svg ?
Cordialement
Alessandro
Re: Photo SVG -- Mattia A. Fritz (discussion) 17 octobre 2017 à 11:30 (CEST)
La contrainte est tout simplement technique: il vous faut un élément SVG, à vous de décider quel type d'élément vous voulez afficher dans votre page personnelle. Cela peut être un logo, une icône, etc.
Après vous pouvez ajouter également d'autres éléments, comme une photo .jpg, mais cela n'est pas requis. On vous "exige" la photo juste dans Moodle.
Mattia
Aide pour STIC lundi 23 oct? -- Maud Bernies (discussion) 17 octobre 2017 à 21:46 (CEST)
Bonjour, De manière générale, je suis assez perdue sur les exercices STIC... Hormis le wiki et la page html (somme tout très basique), je rencontre des difficultés sur les autres exercices. Je prévois de venir lundi 23, il y aura t il un peu d'aide (étudiants, profs?) ce jour ?
Merci d'avance,
Maud
Re: Aide pour STIC lundi 23 oct? -- Mattia A. Fritz (discussion) 18 octobre 2017 à 11:22 (CEST)
Bonjour,
normalement je serai à TECFA ce lundi dans l'après-midi. Vous pouvez passer au bureau 509 si vous avez des questions.
Mattia
Re: Re: Aide pour STIC lundi 23 oct? -- Maud Bernies (discussion) 18 octobre 2017 à 13:35 (CEST)
Merci. En fait j'ai beaucoup de questions car je suis perdue dans tous les exercices... , impossible pour moi de rendre tout dans les temps... A ce moment précis, je ne comprends pas pourquoi lorsque je téléverse mon fichier html sur cyberduck, les puces et logo disparaissent? Je suis également perdue dans la page travaux et rapport...
Re: Re: Re: Aide pour STIC lundi 23 oct? -- Mattia A. Fritz (discussion) 18 octobre 2017 à 14:32 (CEST)
On pourra voir tout cela lundi, ne vous inquiétez pas, même si je comprends que cela puisse être frustrant, car on est confronté à beaucoup de trial and error (surtout error d'ailleurs...) au début.
Dans le cas spécifique que vous citez, pouvez-vous fournir le lien à la page que vous venez de téléverser?
Souvent il s'agit de petits détails, par exemple :
- est-ce que vous avez téléversé seulement le fichier html ou également le fichier du logo? C'est un logo en jpg, svg, autre, ... ?
- est-ce que vous avez fait vos liste à puces en respectant la syntaxe attendue ?
<ul>
<li>Item</li>
<li>Item</li>
</ul>
Mattia
Re: Re: Re: Re: Aide pour STIC lundi 23 oct? -- Maud Bernies (discussion) 18 octobre 2017 à 15:37 (CEST)
- Replace this text with your reply
Oui j'ai téléversé le fichier html + logo et je pense avoir respecté les balisages de codage car à la lecture brakets ca apparait correctement. Par contre, je ne comprends pas comment vous envoyer le lien vers mes fichiers?
Re: Re: Re: Re: Re: Aide pour STIC lundi 23 oct? -- Mattia A. Fritz (discussion) 18 octobre 2017 à 15:43 (CEST)
Mettez l'adresse (i.e. l'URL) pour accéder à vos fichier avec un navigateur web ou en alternative dites-nous dans quelle dossier vous avez téléverser vos fichiers (cf. https://edutechwiki.unige.ch/fr/MINIT#Vos_dossiers_personnels_sur_le_serveur).
Re: Re: Re: Re: Re: Re: Aide pour STIC lundi 23 oct? -- Maud Bernies (discussion) 18 octobre 2017 à 16:27 (CEST)
- Replace this text with your reply
Le fichier et logo se trouvent dans mon espace travaux, stic-1, ex1
je ne sais pas si c'est cette adresser là?
http://tecfaetu.unige.ch/web/etu-maltt/xerneas/bernies7/Stic-%201/ex1/Welcome.html
(je confirme que j'ai vraiment du mal!)
Re: Re: Re: Re: Re: Re: Re: Aide pour STIC lundi 23 oct? -- Mattia A. Fritz (discussion) 18 octobre 2017 à 17:04 (CEST)
Oui, en effet il y a plusieurs problèmes.
Déjà l'adresse "correct" serait le suivant : http://tecfaetu.unige.ch/etu-maltt/xerneas/bernies7/Stic-%201/ex1/Welcome.html
Mais en réalité il ne pas correct car :
- il faut utiliser que des lettres minuscules et sans espaces dans vos chemins et noms de fichier, donc pas Stic- 1 mais stic-1 et il faut appeler votre fichier welcome.html et non pas Welcome.html
- il me semble que le document que vous mettez à cet endroit est votre homepage personnelle, mais nous nous attendions plutôt :
- à "cet endroit" (i.e. l'adresse correcte serait en réalité http://tecfaetu.unige.ch/etu-maltt/xerneas/bernies7/stic-1/ex1/) votre rapport pour l'exercice 1
- votre homepage dans votre espace personnel (http://tecfaetu.unige.ch/perso/maltt/bernies7/). Il y en a déjà une similaire en effet, mais encore une fois vous appelez le fichier Welcome.html et non pas welcome.html
Au niveau du codage, ensuite, essayez d'abord de simplifier. Par exemple votre page personelle EduTechWiki est bien organisée, essayez de reproduire ceci en HTML. Pour démarrer :
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Page personnelle de Maud Bernies</title>
<meta charset="UTF-8">
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<!-- Titre de la page -->
<h1>Page personnelle de Maud Bernies</h1>
<!-- Présentation -->
<h2>Présentation</h2>
<p>J'ai acquis 10 ans d'expériences professionnelles dans le domaine de l'Ingénierie de Formation pour Adultes. J'ai exercé
comme formatrice, cadre pédagogique et conseillère formation dans le milieu associatif et secteur public français.
Titulaire d'une Maitrise en Sciences de l'Education et d'un MASTER en Ingénierie de formation, je suis passionnée
par les Sciences Humaines et Sociales et tout particulièrement, par la pédagogie et l'andragogie.</p>
<!-- Mon expertise -->
<h2>Mon expertise</h2>
<p>Mes différents postes m’ont assuré une
<strong>expérience de 10 ans en ingénierie de formation et pédagogique</strong>, ce au travers, le recueil et l’analyse de
besoins, la conception de différentes actions de formation, le conseil en formation et en organisation. Dernièrement
en charge de la conception d’une offre de formation professionnelle à destination des acteurs de l’Education des
collectivités territoriales, j’ai travaillé en étroite collaboration avec les intervenants et les professionnels
concernés afin d’adapter les réponses formation. Mes nombreuses collaborations avec les responsables (DGS, DRH, responsables
formation, de service,…) ont ainsi consolidé ma compétence dans la phase d’entretien et d’analyse de leurs demandes.
La nécessité de requestionner le besoin, d’interroger les organisations, aussi complexes soient elles, d’être en
posture de conseil sur les moyens de mise en œuvre nécessaires à la faisabilité des projets, se trouvent au cœur
de ma compétence. Par ailleurs, la connaissance des publics et des pédagogies m’ont permis de proposer des méthodes
actives et dynamiques, inspirées des jeux cadres et de la ludopédagogie.</p>
</body>
</html>
Pour lundi, essayez de completer cette page et la téléverser au bon endroit sur le serveur. On pourra prendre cela comme point de départ.
Mattia
Re: Re: Re: Re: Re: Re: Re: Re: Aide pour STIC lundi 23 oct? -- Maud Bernies (discussion) 19 octobre 2017 à 12:34 (CEST)
- Replace this text with your reply
Bonjour Mattia,
J'ai modifié ma page personnelle, elle est effectivement plus claire comme ca! merci pour ton aide. J'ai téléversé également sur mon espace pero à cette adresse, je crois que ca marche? par contre je ne comprends toujours pas pourquoi les puces ne s’affichent pas? http://tecfaetu.unige.ch/etu-maltt/xerneas/bernies7/
A partir de quelle heure, penses tu être présent lundi ? encore merci!
Re: Re: Re: Re: Re: Re: Re: Re: Re: Aide pour STIC lundi 23 oct? -- Mattia A. Fritz (discussion) 19 octobre 2017 à 13:00 (CEST)
Je serai à TECFA à partir de 14:00 environ.
En ce qui concerne la page :
- Vos listes à puce ne respectent pas la syntaxe attendue
Vous faites :
<p>
<li>...</li>
</p>
<p>
<li>...</li>
</p>
Tandis que la syntaxe attendue est la suivante :
<ul>
<li>...</li>
<li>...</li>
</ul>
Référence : https://www.w3schools.com/html/html_lists.asp
- Votre image logo (ligne 51) ne s'affiche pas. Contrôlez que vous avez bien téléversé ce fichier et que sa position, son nom, et son extension correspondent.
Re: Re: Re: Re: Re: Re: Re: Re: Re: Re: Aide pour STIC lundi 23 oct? -- Maud Bernies (discussion) 19 octobre 2017 à 13:29 (CEST)
- Replace this text with your reply
Merci!
J'essaye d'avancer sur les autres exercices également.
A lundi donc!
Rédition des travaux -- Alessandro MINNECI (discussion) 19 octobre 2017 à 16:26 (CEST)
Bonjour,
Je voudrais savoir si je dois mettre les travaux aussi dans la partie moodle, car il y a une section ex1 et ex2 ?
Cordialement
Alessandro
Re: Rédition des travaux -- Mattia A. Fritz (discussion) 19 octobre 2017 à 16:31 (CEST)
Bonjour,
non, ce n'est pas nécessaire. C'est d'ailleurs spécifié dans l'espace Moodle dans la section évaluation :
Vous ne devez rien soumettre à travers Moodle, il suffit de publier les fichiers sur le serveur tecfaetu.unige.ch dans les délais ;
Les devoirs dans l'espace Moodle servent exclusivement pour l'évaluation. À ce propos, vous pouvez accéder aux critères d'évaluations en cliquant sur les exercices.
Mattia
Re: Re: Rédition des travaux -- Alessandro MINNECI (discussion) 19 octobre 2017 à 19:32 (CEST)
- Replace this text with your reply
Merci
Alessandro
Demande de delai -- Alessandro MINNECI (discussion) 20 octobre 2017 à 15:03 (CEST)
Bonjour Monsieur,
J'ai besoin d'un délai supplémentaire pour terminer l'exercice 1 avec l'intégration d'impress et de scratch
Cordialement
Alessandro
Re: Demande de delai -- Mattia A. Fritz (discussion) 20 octobre 2017 à 15:16 (CEST)
Bonjour,
en général, nous n'accordons jamais de délais individuellement, à moins que ce n'est pas pour des raisons personnelles (maladie, etc.). Si c'est le cas, vous pouvez contacter directement M. Schneider par email. Si non, vous pouvez rendre vos travaux à n'importe quel moment pendant le semestre, même après le délai attendu, mais à ce moment vous serez pénalisé selon la grille d'évaluation.
Il arrive parfois qu'on donne des délais supplémentaires collectifs, dans ce cas on le communique à travers le forum des nouvelles de Moodle et tout le monde peut en bénéficier.
Faites néanmoins attention à bien distinguer les rendus: par exemple Scratch fait partie de l'exercice 2, dont le délai est fixé pour la semaine prochaine.
Mattia
Re: Re: Demande de delai -- Alessandro MINNECI (discussion) 20 octobre 2017 à 16:53 (CEST)
- Replace this text with your reply
Merci
Alessandro
Demande de rendez-vous -- Alessandro MINNECI (discussion) 20 octobre 2017 à 15:05 (CEST)
Bonjour Monsieur,
Je voudrai prendre rendez-vous avec vous, car j'ai énormément de question sur l'exercice 1 et 2
Cordialement
Alessandro
Re: Demande de rendez-vous -- Mattia A. Fritz (discussion) 20 octobre 2017 à 15:19 (CEST)
Si vous pouvez passer lundi prochain à partir de 14:00, il y a déjà une de vos collègues qui a pris rendez-vous. Si non il faudra fixer une autre date, contactez moi par email dans ce cas.
Mattia
Re: Re: Demande de rendez-vous -- Alessandro MINNECI (discussion) 20 octobre 2017 à 16:52 (CEST)
- Replace this text with your reply
Je travail, mais je vais essayer de passer
Merci
Alessandro
Code -- Alessandro MINNECI (discussion) 20 octobre 2017 à 17:03 (CEST)
Bonjour Monsieur,
Je n'arrive pas à trouver l'erreur, car à chaque fois que je le passe sur chrome tous reste figé. L'image de tourne pas.
En outre, j'ai suivi la procédure pour l'intégration du projet scratch dans la page, mais rien à faire cela ne fonctionne pas.
Avez-vous une idée ?
Et en plus quand je vous envoie le code sur la discussion, il se transforme en html et ne reste pas en code.
Cordialement
Alessandro
Re: Code -- Mattia A. Fritz (discussion) 20 octobre 2017 à 17:18 (CEST)
J'ai effacé votre code, à la rigueur si vous voulez afficher du code HTML dans le wiki mettez :
<source lang="HTML5"> votre code ici </source>
Mais c'est beaucoup plus utile et simple pour nous si vous téléversez plutôt tous vos fichiers sur le serveur et reportez ici juste le URL. De cette manière on peut tout contrôler (e.g. si vous avez téléversé tous les fichiers nécessaires, s'ils sont au bon endroit, etc.).
Mattia
Re: Re: Code -- Alessandro MINNECI (discussion) 20 octobre 2017 à 19:15 (CEST)
- Replace this text with your reply
Bonsoir monsieur,
J'ai téléchargé sur le serveur les dossier, voici l'adresse : http://tecfaetu.unige.ch/etu-maltt/xerneas/minneci0/
Cordialement
Alessandro
Re: Re: Re: Code -- Mattia A. Fritz (discussion) 20 octobre 2017 à 20:06 (CEST)
C'est tout bon jusqu'à la ligne 14 :
<div id="impress">
<div id="slide1" class="step slide">
<p style='font-size:40px; text-align:center'>La methode du focus group </p>
</div>
</div>
Après à partir de la slide suivante, vous les mettez en dehors du div avec id="impress", c'est pour ça que cela ne marche pas. Mettez toutes vos slides à l'intérieur de ce div et cela devrait marcher :
<div id="impress">
<!-- Première slide -->
<div id="slide1" class="step slide">
...
</div>
<!-- Deuxième slide -->
<div id="slide2" class="step slide">
...
</div>
</div>
Par contre votre iframe pour Scratch vous le mettez après le tag de fermeture du </body>, tout le contenu "visible" de la page devrait se trouver à l'intérieur du tag body. Mais pourquoi mettez vous l'application Scratch ici?
Mattia
Re: Re: Re: Re: Code -- Alessandro MINNECI (discussion) 22 octobre 2017 à 16:50 (CEST)
- Replace this text with your reply
Bonjour Monsieur,
J'ai repris l'exercice et il fonctionne,
En ce qui concerne le projet scratch, il est dit qu'il faut le mettre dans une page fonctionnel, d'ou le fait qu'il se trouve là-dedans, comme l'image de l'ours, car on veut une image en SVG.
Par contre, j'ai effacé le projet scratch du projet impress et je l'ai mis à part sur une autre page.
En vous remerciant de l'aide apportée
Si cela ne vous dérange pas, je suis intéressé par le rendez-vous de demain après-midi. Car j'ai énormément de question sur le sujet.
Cordialement
Alessandro
Téléversement Travaux -- Maud Bernies (discussion) 22 octobre 2017 à 19:37 (CEST)
Bonjour, Pouvez vous me dire pourquoi lorsque je téléverse vers "espace perso" et "espace travaux" les mêmes documents (html), l'espace perso ouvre le fichier avec le logi et les puces mais pas l'espace travaux? j'ai téléversé les même fichiers pourtant Merci! Maud
Re: Téléversement Travaux -- Mattia A. Fritz (discussion) 23 octobre 2017 à 19:20 (CEST)
SVP, mettez toujours les URL aux fichiers dont vous parlez, même s'il s'agit d'espace qu'on connait, c'est plus simple pour nous tout simplement de cliquer sur les liens correspondants plutôt qu'avoir à les chercher. De plus vos espaces perso et travaux peuvent contenir beaucoup de dossier/fichiers et donc chemins différents.
Mattia
Feedback -- Valentin Pouilly (discussion) 23 octobre 2017 à 14:45 (CEST)
Bonjour,
J'aimerais si possible obtenir un feedback informatif pour l'exercice 1. Tous les fichiers sont en place normalement.
Merci et meilleures salutations, Valentin
Re: Feedback -- Mattia A. Fritz (discussion) 23 octobre 2017 à 18:46 (CEST)
Bonjour,
vos rendus sont effectivement au bon endroit et vous respectez toutes les contraintes demandées sauf une :
- Il est demandé de faire une modification de style à votre page travaux (point 3.3 de la page de l'exercice)
De petits détails à corriger pour augmenter votre note :
- Votre présentation Impress.js garde dans la balise
<title>...</title>de votre page le titre standard impress.js test for impress-min-presi.css. C'est toujours bien de donner aux pages web des titres pour le navigateur qui donnent une idée du contenu - Toujours dans la présentation Impress, faites attention à la lisibilité du texte lorsque vous avez un background multi-couleurs (selon la taille de la fenêtre les parties noirs du background peuvent se superposer au texte noir et le rentre illisible)
- Bien que nous n'allons pas évaluer le contenu du rapport, c'est bien d'appliquer tout de suite des bonnes pratiques : un rapport universitaire ne peut pas consister dans une liste a puce - on s'attend à des paragraphes, des phrases qui expliquent un concept, etc.
Mattia
Feedback exercice 1 -- Alis.altalli (discussion) 23 octobre 2017 à 16:59 (CEST)
Bonjour,
J'aimerai bien avoir un feedback sur mon exercice 1 svp.
Meilleures salutations,
Alis Al-Talli
Re: Feedback exercice 1 -- Mattia A. Fritz (discussion) 23 octobre 2017 à 18:57 (CEST)
Bonjour,
vos rendus sont effectivement au bon endroit et vous respectez toutes les contraintes sauf :
- Il est demandé de faire une modification de style à votre page travaux (point 3.3 de la page de l'exercice)
- Votre rapport ne respecte pas strictement la division en sections attendue, référez vous à la page STIC:Rapport STIC I et II
Des petits détails pour augmenter votre note :
- Votre présentation Impress.js garde dans la balise
<title>...</title>de votre page le titre standard impress.js test for impress-min-presi.css. C'est toujours bien de donner aux pages web des titres pour le navigateur qui donnent une idée du contenu
Mattia
Feedback Ex1 -- Nicolas Hürzeler (discussion) 23 octobre 2017 à 17:59 (CEST)
Bonjour,
Je souhaiterais avoir un feedback pour l'exercice 1.
Merci de votre attention.
Nicolas H.
Re: Feedback Ex1 -- Mattia A. Fritz (discussion) 23 octobre 2017 à 19:12 (CEST)
Bonjour,
vos fichiers sont au bon endroit et vous respectez les contraintes sauf :
- Dans votre rapport, vous dupliquez les 8 sections requises pour chaque élément de l'exercice. Il faudra plutôt mettre les 8 sections seulement une fois et créer des sous-sections pour les différents éléments dans chaque section principale. Votre mise en page n'est pas mauvaise, au contraire elle est bien faite, mais pour des raisons qu'on vous expliquera par la suite, c'est important que tous vos rapports aient exactement la même structure indépendamment du nombre d'éléments demandés
- Dans votre page travaux il manque le lien à votre page personnelle EduTechWiki
- Toujours dans dans votre page travaux vous mettez une section sur la création d'une page wiki qui pointe sur la page Codepen. Vos contributions wiki doivent figurer exclusivement dans le rapport (par exemple vous pourriez modifier 3 ou 4 pages et ce serait pas pratique de mettre une section pour chaque page)
Si non je ne vois pas grand chose à améliorer. À la limite, mais c'est une proposition et non pas une obligation :
- Une page personnelle au niveau académique sert surtout pour pouvoir être contacté. Peut-être vous pourriez ajouter des coordonnées de contacts si vous n'avez pas des raisons spécifiques pour ne pas les montrer.
- Si vous voulez essayer, vous pouvez modifier le fichier .xls qui détermine l'affichage HTML de votre page travaux pour personnaliser les contenus (title, h2 avec Exercices STAF qui est l'ancien nom du Master, etc.)
Mattia
Feedback Exercice 1 -- Jacky Bossey (discussion) 23 octobre 2017 à 19:31 (CEST)
Bonjour,
je souhaiterais, également, avoir un feedback sur mes rendus de l'exercice 1.
Cordialement
Re: Feedback Exercice 1 -- Mattia A. Fritz (discussion) 23 octobre 2017 à 20:35 (CEST)
Bonjour,
tous vos rendus sont placés correctement. Éventuellement à améliorer dans votre page travaux :
- Il ne faut normalement pas lister les contributions Wiki (vous pouvez lire pourquoi dans un des feedback à vos collègues plus haut). Pour l'ex1 on demande de lister dans la page travaux la page personnelle EduTechWiki car c'est une contribution wiki particulière, mais par la suite les contributions wiki doivent être listées exclusivement dans la page du rapport. Vous pouvez donc changer la labellisation de la section en "Page personnelle EduTechWiki" plutôt que contribution Wiki.
- Vous pouvez enlever la section sur la page travaux : on se trouve déjà sur la page travaux, ce n'est pas utile de faire un lien à la page même sur laquelle on se trouve.
- Les liens à vos rendus sont noirs comme le reste du texte. Les différencier par couleur peut faciliter leur repérage.
De plus, comme j'ai écris à un de vos collègues, sur votre page personnelle HTML5 vous pourriez ajouter des coordonnées de contact si vous n'avez pas des raisons spécifiques pour ne pas les afficher.
Mattia
Feedback Ex1 -- Mariana Mozdzer (discussion) 23 octobre 2017 à 20:13 (CEST)
Bonjour, J'aimerais bien avoir du feedback svp. J'espère que vous avez bien trouvé le Rapport. La balise </html> était rouge en Brackets et je n'ai pas pu le corriger. Merci d'avance! Cordialement, Mariana
Re: Feedback Ex1 -- Mattia A. Fritz (discussion) 23 octobre 2017 à 20:46 (CEST)
Bonjour,
vos rendus sont placés au bon endroit et vous respectez les contraintes. Vous avez par contre en effet quelques imprécisions :
- https://validator.w3.org/unicorn/check?ucn_uri=tecfaetu.unige.ch%2Fetu-maltt%2Fxerneas%2Fmozdzer7%2Fstic-1%2Fex1%2F&ucn_task=conformance# Vous avez deux fois le tag head et en plus vous avez un tag rapport qui n'existe pas en HTML. (L'erreur signalé par le validateur sur le CSS n'est pas très important par contre).
- Votre présentation Impress.js garde dans la balise <title>...</title> de votre page le titre standard impress.js test for impress-min-presi.css. C'est toujours bien de donner aux pages web des titres pour le navigateur qui donnent une idée du contenu
- Dans votre page travaux vous pouvez effacer la section sur la page travaux, comme j'ai dis à certains de vos collègues ce n'est pas utile d'avoir le lien à la page même.
Autrement, comme j'ai déjà dit à l'un de vos collègues, faites attention par la suite qu'un rapport universitaire ne peut pas consister dans une liste à puce.
Mattia
Re: Re: Feedback Ex1 -- Mariana Mozdzer (discussion) 24 octobre 2017 à 12:42 (CEST)
Bonjour Mattia, Merci beaucoup pour votre feedback. Voici quelques précisions/questions:
- Impress: J’ai bien changé le <title> en impress_mozdzer.html, voir mon code:
<html lang="en">
<head>
<meta charset="UTF-8">
<link href="impress-min-presi.css" rel="stylesheet" />
<title>Impress presentation for STIC I Xerneas</title>
</head>
En impress.js en mini_pres_css, je n’ai pas trouvé une balise <title> à corriger. Pourriez-vous svp m’indiquer ou j’ai laissé le titre “test for impress-min-presi.css” pour le corriger? Merci!
- Rapport: J’ai effacé la deuxième balise <Head> et <float:center>, comme indiqué. J’ai changé la balise <rapport> pour <article>: Pour faire le rapport, j’utilisé un tutoriel de w3schools qu’utiliser la balise <style> à la place d’un fichier css externe. Le tutoriel utilise la balise <article> pour formater le texte. Je pensais que c’était une choix du développeur et pas une “vraie” balise. J’ai viens de le corriger. Il n’y a plus de balises rouges. Concernant l’utilisation d’une liste à puces pour l’organisation du contenu, je suis d’accord qu’un rapport universitaire doit avoir un autre format. Par contre, dans le cas spécifique de cet exercice, je pensais que c’était la meilleure manière de l’organiser les quatre éléments différents avec des objectives et “défis” de design et production distincts. J’ai changé le format en laissant que deux listes: pour les liens et pour les objectives.
- Page Travaux: J’ai éliminé la section “Page Travaux”.
Cordialement, Mariana
Re: Re: Re: Feedback Ex1 -- Mattia A. Fritz (discussion) 24 octobre 2017 à 13:06 (CEST)
Title: La balise <title> se trouve juste dans les fichiers HTML, cela n'existe pas dans les fichiers CSS et JS.
Rapport: oui, je comprends - c'est pour ça que vous ai dit "par la suite". À partir du rapport de l'ex2 on s'attend à un texte rédigé.
NB: si vous voulez montrer du code HTML dans le wiki utilisez
- <source lang="HTML5"> -- votre code ici -- </source>
si non il peut se créer des conflits dans l'affichage
Pages travaux introuvable -- Maud Bernies (discussion) 24 octobre 2017 à 10:06 (CEST)
Bonjour, Je ne comprends toujours pas... ma page travaux était là hier et il semble qu'il n'y ait plus rien. Pouvez vous me dire ce que vous avez? J'ai l'impression que je n'ai plus le travaux que j'avais fait ... grrrrr Merci
Re: Pages travaux introuvable -- Mattia A. Fritz (discussion) 24 octobre 2017 à 10:49 (CEST)
Il doit y avoit eu un problème avec la sauvegarde/overwrite des fichiers car votre fichier welcome.xml propose le contenu du fichier travaux.xsl au lieu des "données" XML pour vos infos personnelles et les travaux. Il vous faudra retrouver le fichier XML avec les bonnes données et le téléverser à la place de welcome.xml.
Mattia
Re: Re: Pages travaux introuvable -- Maud Bernies (discussion) 24 octobre 2017 à 12:16 (CEST)
Alors je dois le refaire car impossible de remettre la main dessus...
Re: Re: Re: Pages travaux introuvables -- Maud Bernies (discussion) 24 octobre 2017 à 18:59 (CEST)
J'ai refait l'exercice concernant la page travaux, pouvez vous dire me dire si c'est ok? au moins si la page s'ouvre...http://tecfaetu.unige.ch/etu-maltt/xerneas/bernies7/welcometest.xml
Autre question : - lorsque je téléverse cette Home Page... je me retrouve sans la mise en page (pourtant j'ai aussi téléversé le fichier .css) http://tecfaetu.unige.ch/perso/maltt/bernies7/welcome.html
- idem pour http://tecfaetu.unige.ch/etu-maltt/xerneas/bernies7/stic-1/ex1/index.html elle est introuvable une fois téléversée...
merci!
Re: Re: Re: Re: Pages travaux introuvable -- Mattia A. Fritz (discussion) 24 octobre 2017 à 19:38 (CEST)
La page travaux que je vois sous ce lien : http://tecfaetu.unige.ch/etu-maltt/xerneas/bernies7/ (sans welcometest.xml à la fin) est correcte à la fois au niveau de son emplacement et sa validité XML/DTD. À la limite il vous faudra modifier le fichier .css pour respecter toutes les contraintes.
En ce qui concerne votre page personnelle qui se trouve ici http://tecfaetu.unige.ch/perso/maltt/bernies7/, moi je vois la mise en page CSS (fond gris avec titres bleu et rose). Il y a par contre le logo qui ne s'affiche pas.
Mattia
Re: Re: Re: Re: Re: Pages travaux introuvable -- Maud Bernies (discussion) 24 octobre 2017 à 19:51 (CEST)
- Replace this text with your reply
ok pour la page travaux
concernant la Home page, pourquoi ne voyons nous pas les mêmes choses? il s'agit bien de cette page (gris et rose ) mais chez moi le logo s'affiche
Concernant l'index (le rapport) idem page introuvable au moment du téléversement...http://tecfaetu.unige.ch/etu-maltt/xerneas/bernies7/stic-1/ex1/index.html
Idem concernant Impress, j'ouvre les fichiers html et impress dans mes dossiers mais rien une fois téléversés...
Merci!
Re: Re: Re: Re: Re: Re: Pages travaux introuvable -- Mattia A. Fritz (discussion) 24 octobre 2017 à 20:20 (CEST)
Cela peut être dû tout simplement au méchanisme de cache de votre navigateur (pour éviter de télécharger à chaque fois une page, les navigateurs utilisent souvent la dernière copie qu'ils ont téléchargé). Essayez de vider votre cache :
P.S. maintenant je vois le logo aussi, peut-être j'avais moi même une vieille version
Feedback exercice 1 -- Catarina Vieira (discussion) 24 octobre 2017 à 12:48 (CEST)
Bonjour,
Est-ce que je pourrais avoir un feedback pour l'exercice 1 s'il vous plaît.
Cordialement
De Sousa Vieira Catarina
Re: Feedback exercice 1 -- Mattia A. Fritz (discussion) 24 octobre 2017 à 13:18 (CEST)
Bonjour,
vos rendus sont placés correctement et vous respectez les contraintes sauf :
- On s'attend à une modification de style du fichier travaux.css qui est associé à votre page travaux
Si vous voulez améliorer vos rendus :
- Faites attention à la balise
<title>:- Dans votre présentation Impress.js vous avez laissé le titre par default (voir autre feedback à vos collègues sur le même argument). Il serait plus intéressant d'avoir un titre du type "Présentation sur la Margarita" ou "Comment faire une Margarita"
- Dans votre page personnelle HTML vous avez mis "Ma page personnelle". Essayez de voir vos rendu avez la perspective d'un utilisateur : c'est peut être plus saillant pour quelqu'un qui regarde de lire "Page personnelle de...". La même concept s'applique à l'ensemble de votre page : on ne voit pas clairement à qui appartient la page.
- Si vous voulez améliorer votre rapport, vous pouvez utiliser du CSS pour le rendre plus lisible
- Dans votre rapport, section Contribution Wiki, vous mettez "J'ai corrigé une faute d'orthographe sur une page wiki.". Par la suite il faudra nous indiquer quelle(s) page(s) et mettre le lien afin qu'on puisse évaluer votre contribution (pour l'ex1 ce n'est pas nécessaire, donc à la limite vous pouvez déplacer cette petite modification dans l'ex2 où elle sera comptabilisée)
Mattia
Retour intermédiaire Marc -- Marc Metziger (discussion) 24 octobre 2017 à 18:35 (CEST)
Bonjour Mattia,
Comment allez-vous ?
Je souhaiterai un retour intermédiaire sur l'ensemble de mon travail.
Je n'ai notamment pas compris comment valider le XML et résoudre les erreurs indiquées par le logiciel :
https://www.xmlvalidation.com/
Merci,
cordialement, Marc Metziger
Re: Retour intermédiaire Marc -- Mattia A. Fritz (discussion) 24 octobre 2017 à 19:31 (CEST)
Bonjour Marc,
je vais bien merci.
En ce qui concerne vos travaux, ils sont tous placés au bon endroit et vous respectez les contraintes. À améliorez si vous le souhaitez :
- Dans votre présentation Impress il y a une erreur de codage : il vous manque un /div à la ligne 98 (qui est commenté) pour que votre HTML soit correcte. À la limite, pour améliorer votre présentation, vous pouvez également laisser la slide avec id="overview" (lignes 93-94)
- Dans votre page HTML5 vous utilisez du padding en pixels pour distancier vos images de la marge gauche, c'est toujours une opération un peu délicate car si vous changer la taille de la fenêtre l'image risque d'être déplacée, voir invisible. Je vous conseille à la place d'insérer vos images à l'intérieur d'un div qui est stylisée avec la propriété text-align: center (que vous avez déjà utilisé pour les titres). En dépit du nom, cette propriété s'applique à tout type de contenu de l'élément. Par exemple :
.tout-centrer {
text-align: center;
}
<div class="tout-centrer">
<img src="..." alt="..." title="...">
</div>
- Dans votre rapport à la section Contribution Wiki vous faites correctement des liens au pages modifiées. Cependant, c'est une bonne pratique dans la labellisation des liens hypertextuels de insérez en lien juste ce qu'il faut pour que le lien soit sémantiquement compréhensible. Je vous conseil donc de mettre à l'intérieur de la balise a juste le nom de la page, et de laisser en dehors du lien la description de la modification. Ex :
- Jeu pédagogique 1066 : problème de mise en page réglé
En ce qui concerne enfin votre question sur XML, en réalité c'est normal si vous ne comprenez pas. Si vous voulez nous avons appliqué une stratégie d'apprentissage du type do first, understand later (où plus tard se réfère à STIC II en faites). Cette une stratégie discutable, bien entendu, car on peut se demander comment on peut faire sans comprendre? En faites on peut et vous venez de le démontrer car votre page travaux est valide, ce qui signifie que votre code XML :
- respecte les strictes règles syntaxiques "universelles" de XML en termes de ouverture/fermeture et emboîtement des balises (validation avec bouton rouge en Exchanger XML Editor)
- respecte la grammaire particulière (à travers le fichier travaux.dtd) qui exige, par exemple, que à l'intérieur de la balise <student> se trouvent, exactement dans cet ordre, une balise <personal-data> suivie par une balise <courses> (validation avec bouton vert en Exchanger XML Editor)
Mais comme je vous ai dit, on verra tout cela mieux en STIC II.
Mattia
Re: Retour intermédiaire Marc -- Marc Metziger (discussion) 24 octobre 2017 à 22:37 (CEST)
- Bonsoir Mattia. Merci pour ces retours encourageants ! Je vais prendre en compte vos points d'amélioration d'ici fin de semaine. Excellente journée, cordialement,
Marc Metziger
Re: Re: Retour intermédiaire Marc -- Mattia A. Fritz (discussion) 25 octobre 2017 à 10:04 (CEST)
J'ai oublié d'ajouter, comme j'ai déjà dit à certains de vos collègues, que à partir de l'ex2 il faudra rédiger votre rapport de manière plus articulée par rapport à une liste a puce.
Mattia
Re: Re: Re: Retour intermédiaire Marc -- Marc Metziger (discussion) 26 octobre 2017 à 21:38 (CEST)
- Bonsoir,
"Plus articulé" correspond à faire des phrases complètes et des paragraphes et pas simplement une liste d'informations courtes. Est-ce bien cela ?
cdlt, Marc Metziger
Re: Re: Re: Re: Retour intermédiaire Marc -- Mattia A. Fritz (discussion) 27 octobre 2017 à 10:11 (CEST)
Oui, exactement.
Mattia
pages introuvables une fois téléversées -- Maud Bernies (discussion) 24 octobre 2017 à 20:32 (CEST)
Mattia, je recrée un sujet c'est plus simple et encore désolée pour toutes ces questions...
- Concernant l'index (le rapport) idem page introuvable au moment du téléversement...http://tecfaetu.unige.ch/etu-maltt/xerneas/bernies7/stic-1/ex1/index.html
- Idem concernant Impress, j'ouvre les fichiers html et impress dans mes dossiers mais rien une fois téléversés...
Merci!
Re: pages introuvables une fois téléversées -- Mattia A. Fritz (discussion) 24 octobre 2017 à 21:26 (CEST)
Moi je vois votre rapport correctement avec deux navigateurs différents. Je n'arrive pas à trouver une autre explication de celles que je vous ai données ici ou hier en présence. Pour récapituler :
- Il faut faire attention aux chemins et faire la distinction entre les chemins SFTP pour téléverser et les chemins HTTP pour regarder.
Le chemin SFTP :
/web/etu-maltt/xerneas/bernies7/stic-1/ex1/
Correspond à l'URL
http://tecfaetu.unige.ch/etu-maltt/xerneas/bernies7/stic-1/ex1/
De cette règle vous pouvez inférer la position de tous les autres fichiers que vous téléversé.
- Si vous appelez un fichier index.html ou welcome.html vous pouvez vous passer du nom du fichier dans l'URL, il suffit le chemin du dossier
- Pour éviter de récupérer des anciennes versions de vos pages depuis la cache de votre navigateur, essayez de la vider
En général, testez bien vos liens. J'en ai essayé quelques uns sur votre page travaux et dans la page de votre rapport et certains ne sont pas correctes. Par exemple le lien incorrect depuis votre rapport à la présentation impress est le suivant :
Vous pouvez bien noter que vous utilisez le protocol sftp:// quand en faites vous voulez ouvrir le fichier avec le protocol web http, donc le lien correct pour la présentation est :
http://tecfaetu.unige.ch/etu-maltt/xerneas/bernies7/stic-1/ex1/impress.html
Notez bien les différences : il change le protocole et il n'y a pas le /web/ dans l'addresse http.
Ce lien marche correctement pour moi et je vois votre présentation qui affiche *Master MALTT, une grande expérience"
Mattia
Impress et insertion photo svg -- Maud Bernies (discussion) 25 octobre 2017 à 12:03 (CEST)
Bonjour Mattia, J'ai tenté de refaire une présentation avec Impress, qui me plait mieux. Par contre je ne comprends pas pourquoi le smiley svg que j'ai créé est en dehors du slide? http://tecfaetu.unige.ch/etu-maltt/xerneas/bernies7/stic-1/ex1/ImpressFocusgroup.html
Merci!
Re: Impress et insertion photo svg -- Mattia A. Fritz (discussion) 25 octobre 2017 à 13:00 (CEST)
Bonjour Maud,
il y a plusieurs problèmes avec votre présentation.
- Vous avez plusieurs erreurs au niveau de votre HTML par rapport aux balises que vous ouvrez/fermez ou que vous emboîtez de manière incorrecte. Vous avez une liste des erreurs ici : https://validator.w3.org/unicorn/check?ucn_uri=tecfaetu.unige.ch%2Fetu-maltt%2Fxerneas%2Fbernies7%2Fstic-1%2Fex1%2FImpressFocusgroup.html&ucn_task=conformance# /regaardez juste les erreurs HTML, ignorez les erreurs CSS)
- En ce qui concerne le SVG, vous avez deux problèmes :
- La taille générale du dessin est énorme et vous ne la spécifié pas quand vous la incorporez dans le document HTML (voir Tutoriel SVG avec HTML5)
- Le document (i.e. la taille de la "feuille" sur laquelle vous dessinez) est beaucoup plus grand du dessin du smiley. Vous pouvez bien voir ici http://tecfaetu.unige.ch/etu-maltt/xerneas/bernies7/stic-1/ex1/Smileyimpress.svg tout l'espace blanc qui se trouve entre le marge supérieur et le smiley
Mon conseil: essayez de réfléchir plus calmement à votre travail. Plus de productions vous faîtes et plus d'éléments vous essayez d'ajouter, plus vous vous exposez à des erreurs potentiels. Essayez avec des exemples de complexité progressive: si vous voulez inclure un SVG dans HTML, commencez avec un simple cercle, p.ex :
<svg id="circle" height="200" width="200" xmlns="http://www.w3.org/2000/svg">
<circle id="greencircle" cx="30" cy="30" r="30" fill="green" />
</svg>
changez quelques attributs (height, width, cs, cy, r, etc. pour voir les effets, etc. Puis quand vous avez compris le mécanisme, essayez quelque chose de plus complexe. Rappelez-vous qu'on vous a dit que pour l'ex1 vous seriez évalués principalement sur les aspects techniques/formels de vos productions. Donc c'est mieux d'avoir des productions simples mais sans erreurs.
Mattia
Re: Re: Impress et insertion photo svg -- Maud Bernies (discussion) 26 octobre 2017 à 19:56 (CEST)
- Replace this text with your reply
Merci Mattia, je vais voir ce que je peux corriger dans le temps imparti...
-- Alessandro MINNECI (discussion) 15 novembre 2017 à 11:30 (CET)
Demande de rendez-vous
Bonjour M. Mattia,
Je voudrai prendre rendez-vous avec vous la semaine prochaine, pour comprendre mes erreurs.
Cordialement
Alessandro
Re: -- Mattia A. Fritz (discussion) 15 novembre 2017 à 19:07 (CET)
Bonsoir,
est-ce que mardi ou mercredi après-midi pourraient aller pour vous ?
Mattia
Re: Re: -- Alessandro MINNECI (discussion) 16 novembre 2017 à 10:27 (CET)
Bonjour M. Mattia,
Si cela vous convient mercredi après-midi. Dites-moi l'heure et le lieu.
Cordialement
Alessandro
Re: Re: Re: -- Mattia A. Fritz (discussion) 18 novembre 2017 à 11:48 (CET)
Je vous attends à 14:30 au bureau 509 à TECFA.
Bon weekend, Mattia
Re: Re: Re: Re: -- Alessandro MINNECI (discussion) 18 novembre 2017 à 16:50 (CET)
Parfait, je vous confirme le rendez-vous pour mercredi 22 novembre 2017 à 14h30 dans votre bureau n°509.
En vous souhaitant un bon week-end.
Cordialement
Alessandro
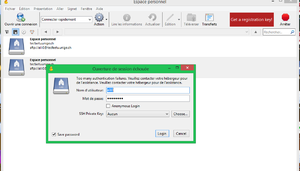
Aide pour STIC : transfert des fichiers -- Utilisateur: Aili Malika
Bonjour, vous pouvez m'aider a comprendre pourquoi le transfert des fichiers ne répond pas merci
Re: Aide pour STIC : transfert des fichiers -- Daniel K. Schneider (discussion) 6 juillet 2018 à 20:16 (CEST)
Le message dit que vous avez fait plusieurs tentatives ratées (soit c'est qqn. d'autre soit vous avez fait une erreur croyant à un faux mot de passe). Il faut contacter Stéphane Morand pour vous débloquer
- salutations
Test mise à jour Mediawiki -- Daniel K. Schneider (discussion) 20 septembre 2018 à 15:09 (CEST)
Voici un nouveau sujet:
oO
Re: Test mise à jour Mediawiki -- Daniel K. Schneider (discussion) 20 septembre 2018 à 15:17 (CEST)
C'est fort intéressant