« STIC Discussion:STIC I - exercice 6 (Zelda) » : différence entre les versions
(→Validation CSS et Javascript -- ~~~~ : nouvelle section) |
|||
| Ligne 48 : | Ligne 48 : | ||
Bon week-end. | Bon week-end. | ||
Rachel | |||
== Validation CSS et Javascript -- [[Utilisateur:Rachel E|Rachel E]] ([[Discussion utilisateur:Rachel E|discussion]]) 27 janvier 2020 à 12:36 (CET) == | |||
Bonjour, | |||
Je finis à l'instant mon exercice 6 consultable au lien suivant: http://tecfaetu.unige.ch/etu-maltt/zelda/egg9/stic-1/ex6/work/ | |||
En validant les pages, je suis tombées sur certaines coquilles que je n'arrive pas à régler. | |||
1) CSS validé sur https://jigsaw.w3.org/css-validator/ | |||
La page est validée. Toutefois, en descendant dans le contenu de la page, le message d'avertissment suivant apparait: Ceci faisant référence au fichier flickity.css, que dois-je faire? | |||
URI : http://tecfaetu.unige.ch/etu-maltt/zelda/egg9/stic-1/ex6/work/assets/vendor/flickity.css | |||
26 La propriété -webkit-tap-highlight-color est une extension propriétaire inconnue | |||
27 La propriété -webkit-user-select est une extension propriétaire inconnue | |||
28 La propriété -moz-user-select est une extension propriétaire inconnue | |||
29 La propriété -ms-user-select est une extension propriétaire inconnue | |||
35 La propriété -webkit-grab est une extension propriétaire inconnue | |||
40 La propriété -webkit-grabbing est une extension propriétaire inconnue | |||
2) JAVASCRIPT validé sur https://jshint.com/ | |||
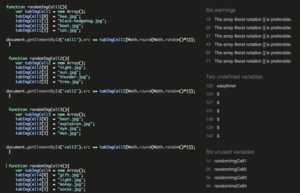
Voici l'image de la validation. | |||
[[Fichier:Capture d’écran 2020-01-27 à 12.25.19.png|vignette]] | |||
Concernant les "six warnings", je comprends qu'il s'agit d'un conseil et que je peux laisser ainsi. Concernant les "two undefined variables", je comprends que le code copié n'est pas lié aux JS ce qui induit une erreur. Ma question concerne les "Six unused variables". Je ne saisis pas ce qui faudrait changer. De plus, à ma compréhension, randomImgCell1 est une fonction et non une variable. | |||
Merci pour votre aide et bonne journée. | |||
Rachel | Rachel | ||
Version du 27 janvier 2020 à 13:36
Lier la bibliothèque à ma page javascript -- Rachel E (discussion) 24 janvier 2020 à 12:36 (CET)
Bonjour,
Je rencontre des difficultés pour l'exercice 6.
Lien vers la version provisoire actuelle: EXERCICE 6
Je cherche à ajouter un chronomètre à ma page avec easytimer.js en suivant les instructions sur leur site. Toutefois, ça ne fonctionne pas. Lorsque je me log sur la console, j'obtiens les réponses suivantes:
- SyntaxError: import declarations may only appear at top level of a module easytimer.js:9
- ReferenceError: Timer is not defined
J'en conclus que le fichier easytimer.js n'est pas au bon endroit pour être lié à mon fichier app.js et que la variable timer n'est pas reconnue.
Cela dit, je ne trouve pas de solution. J'ai vérifié les chemins qui sont à mon avis justes. J'ai changé l'ordre des fichiers .js. J'ai effacé les fichiers pour les recharger. J'ai essayé de publier pour voir si le problème était au niveau local. J'ai également essayé une autre librairie permettant de faire un chronomètre et ça ne fonctionne toujours pas. Je dois donc faire qqch de faux mais je ne trouve pas où est l'erreur. Serait-ce dans l'ordre des fichiers?
Merci pour votre réponse (si le lien vers mon travail de suffit pas, je vous envoie volontiers les fichiers)
Rachel
Re: Lier la bibliothèque à ma page javascript -- Mattia A. Fritz (discussion) 24 janvier 2020 à 12:55 (CET)
Bonjour,
c'est un problème lié au fait que JavaScript "moderne" propose différentes manières pour combiner des fichiers, notamment à travers un système d'importation qui n'est cependant pas supporté nativement par le navigateur. Dans le fichier easytimer.js aux lignes 9 et 10 :
import TimeCounter from './timeCounter';
import './customEventPolyfill';
Ceci dépasse largement le contexte de notre cours, donc il ne faut pas s’inquiéter si c'est pas clair ;)
J'ai essayé de faire des tests moi-même et probablement si vous modifiez de la manière suivante cela devrait marcher :
- Utilisez le fichier easytimer.min.js au lieu de easytimer.js (link)
- Dans votre fichier app.js, changez
var timer = new Timer();avecvar timer = new easytimer.Timer();
J'espère que cela va résoudre votre problème. Si non il faut peut-être changer de bibliothèque :-S
Mattia
Re: Re: Lier la bibliothèque à ma page javascript -- Rachel E (discussion) 24 janvier 2020 à 13:23 (CET)
Bonjour,
Merci beaucoup! Tout fonctionne maintenant, me voilà rassurée pour continuer.
Bon week-end.
Rachel
Validation CSS et Javascript -- Rachel E (discussion) 27 janvier 2020 à 12:36 (CET)
Bonjour,
Je finis à l'instant mon exercice 6 consultable au lien suivant: http://tecfaetu.unige.ch/etu-maltt/zelda/egg9/stic-1/ex6/work/
En validant les pages, je suis tombées sur certaines coquilles que je n'arrive pas à régler.
1) CSS validé sur https://jigsaw.w3.org/css-validator/
La page est validée. Toutefois, en descendant dans le contenu de la page, le message d'avertissment suivant apparait: Ceci faisant référence au fichier flickity.css, que dois-je faire?
URI : http://tecfaetu.unige.ch/etu-maltt/zelda/egg9/stic-1/ex6/work/assets/vendor/flickity.css
26 La propriété -webkit-tap-highlight-color est une extension propriétaire inconnue
27 La propriété -webkit-user-select est une extension propriétaire inconnue
28 La propriété -moz-user-select est une extension propriétaire inconnue
29 La propriété -ms-user-select est une extension propriétaire inconnue
35 La propriété -webkit-grab est une extension propriétaire inconnue
40 La propriété -webkit-grabbing est une extension propriétaire inconnue
2) JAVASCRIPT validé sur https://jshint.com/
Voici l'image de la validation.
Concernant les "six warnings", je comprends qu'il s'agit d'un conseil et que je peux laisser ainsi. Concernant les "two undefined variables", je comprends que le code copié n'est pas lié aux JS ce qui induit une erreur. Ma question concerne les "Six unused variables". Je ne saisis pas ce qui faudrait changer. De plus, à ma compréhension, randomImgCell1 est une fonction et non une variable.
Merci pour votre aide et bonne journée.
Rachel