« STIC:STIC I - Atelier technique 1 » : différence entre les versions
Aller à la navigation
Aller à la recherche
mAucun résumé des modifications |
|||
| (6 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{En construction}} | |||
{{stic12}} | {{stic12}} | ||
<categorytree mode="pages" depth="0" style="float:right; clear:right; margin-left:3px; border:1px solid gray; padding:0.7ex; background-color:#f9f9f9;">STIC</categorytree> | <categorytree mode="pages" depth="0" style="float:right; clear:right; margin-left:3px; border:1px solid gray; padding:0.7ex; background-color:#f9f9f9;">STIC</categorytree> | ||
| Ligne 7 : | Ligne 8 : | ||
* Introduction du [[STIC:STIC II - projet webmaster | projet Webmaster]] (évalué dans le cadre du cours STIC II) | * Introduction du [[STIC:STIC II - projet webmaster | projet Webmaster]] (évalué dans le cadre du cours STIC II) | ||
* | * Introduction à la programmation | ||
* | * JavaScript | ||
== Projet Webmaster == | == Projet Webmaster == | ||
| Ligne 25 : | Ligne 25 : | ||
*# D'autres projets peuvent être envisagées (e.g. logiciel desktop avec [[Electron]], Internet/Web of things, etc.). Vous pouvez nous soumettre votre idée de projet. | *# D'autres projets peuvent être envisagées (e.g. logiciel desktop avec [[Electron]], Internet/Web of things, etc.). Vous pouvez nous soumettre votre idée de projet. | ||
Les ateliers techniques vous proposent des techniques/outils pour mener à bien ce(s) projet(s). | Les ateliers techniques vous proposent des techniques/outils pour mener à bien, et mieux comprendre, ce(s) projet(s). | ||
=== Tâche pour le prochain Atelier === | === Tâche pour le prochain Atelier === | ||
| Ligne 36 : | Ligne 36 : | ||
{{ Bloc important | Attention : pour des raisons de sécurité les projets webmaster des étudiants sont accessibles seulement sur le réseau de l'UNIGE ou via VPN }} | {{ Bloc important | Attention : pour des raisons de sécurité les projets webmaster des étudiants sont accessibles seulement sur le réseau de l'UNIGE ou via VPN }} | ||
== | == Introduction à la programmation == | ||
Retour sur : | |||
* {{ Goblock | [[Introduction à la programmation]] }} | |||
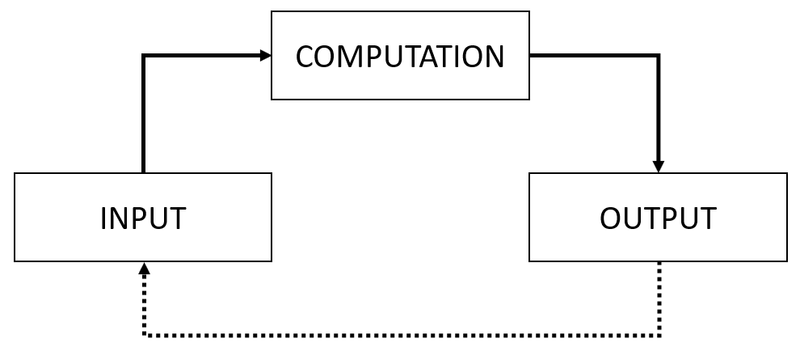
=== I/O et Computation === | |||
Schéma de base de la programmation : | |||
[[Fichier:R general functioning.png|800px|vignette|néant| Articulation entre Input, Computation et Output]] | |||
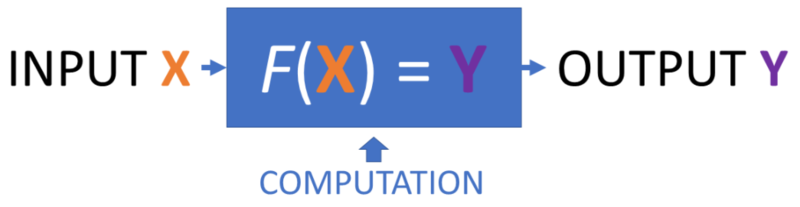
La computation consiste à formuler une '''fonction''' (dans le sens abstrait) qui ''mappe'' le input et le transforme en output. | |||
[[Fichier:IntroProgrammation fxy simple.png|800px|vignette|néant|''F''(X) = Y.]] | |||
[[Fichier: | |||
Version du 22 octobre 2019 à 17:18
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Programme
Au programme (peut changer) :
- Introduction du projet Webmaster (évalué dans le cadre du cours STIC II)
- Introduction à la programmation
- JavaScript
Projet Webmaster
Pour toute information voir :
En bref :
- Travail qui sera évalué dans le cadre de l'ex16 du cours STIC II (fin de la première année)
- Ce n'est pas un projet comme dans le sens des cours ERGO II, VIP II, ...
- Types de projets possibles :
- Default : Installation et configuration d'un portail web (e.g. Word_press, Moodle, Mediawiki)
- Alternatif : Développement d'un site/application full stack (front-end + back-end) avec JavaScript (voir Node.js, Express.js, Socket.io)
- D'autres projets peuvent être envisagées (e.g. logiciel desktop avec Electron, Internet/Web of things, etc.). Vous pouvez nous soumettre votre idée de projet.
Les ateliers techniques vous proposent des techniques/outils pour mener à bien, et mieux comprendre, ce(s) projet(s).
Tâche pour le prochain Atelier
Réfléchir sur une idée de projet à développer pour le projet Webmaster. Pour inspiration voir les projets des étudiants des autres volées :
- Exercice 16 volée Wall-e
- Exercice 14 ou Projet Webmaster pour les volées précédentes
Attention : pour des raisons de sécurité les projets webmaster des étudiants sont accessibles seulement sur le réseau de l'UNIGE ou via VPN
Introduction à la programmation
Retour sur :
I/O et Computation
Schéma de base de la programmation :
La computation consiste à formuler une fonction (dans le sens abstrait) qui mappe le input et le transforme en output.