« InkStitch - utilisation de base » : différence entre les versions
mAucun résumé des modifications |
|||
| Ligne 16 : | Ligne 16 : | ||
[[Fichier:InkStitch XML.jpg|alt=Fenêtre de l'éditeur XML|vignette|Fenêtre de l'éditeur XML]] | [[Fichier:InkStitch XML.jpg|alt=Fenêtre de l'éditeur XML|vignette|Fenêtre de l'éditeur XML]] | ||
=== 1.2 | === 1.2 Convertir en chemin === | ||
Transformer tous les objets que vous souhaitez dans Stitch en chemin : | Transformer tous les objets que vous souhaitez dans Stitch en chemin : | ||
| Ligne 24 : | Ligne 24 : | ||
Un chemin SVG est représenté à l'aide de chiffres pour les positions et de nombres pour spécifier les formes et les déplacements, ce qui inclut aussi les courbes de Bézier et les Arcs. VOus n'avez pas besoin de comprendre comment cela fonctionne. Il faut simplement vous assurer que chaque objet que vous aimeriez coudre soient représentés par un <code>chemin</code>. Pour vérifier cela, ouvrez l'éditeur XML puis cliquez sur l'objet dans la scène de travail. Le code XML sera mis en surbrillance. | Un chemin SVG est représenté à l'aide de chiffres pour les positions et de nombres pour spécifier les formes et les déplacements, ce qui inclut aussi les courbes de Bézier et les Arcs. VOus n'avez pas besoin de comprendre comment cela fonctionne. Il faut simplement vous assurer que chaque objet que vous aimeriez coudre soient représentés par un <code>chemin</code>. Pour vérifier cela, ouvrez l'éditeur XML puis cliquez sur l'objet dans la scène de travail. Le code XML sera mis en surbrillance. | ||
<path | |||
style="opacity:1;fill:#ffff00; fill-opacity:1; stroke:#0000ff; stroke-width:5.92615652; stroke-miterlimit:4; stroke-dasharray:none;stroke-opacity:1" | |||
d="M 230.87657,650.45123 A 106.87944,106.87944 0 0 1 123.99713,757.33067 106.87944,106.87944 0 0 1 17.117691,650.45123 106.87944,106.87944 0 0 1 123.99713,543.57179 106.87944,106.87944 0 0 1 230.87657,650.45123 Z" | |||
id="path4147" /> | |||
Les objets qui ne sont pas du type <code>chemin</code> sont ignorés par InkStitch ! | |||
=== 1.3 Paramétrer le chemin SVG pour la broderie === | |||
Sélectionnez au moins un objet puis jouer un peu avec les paramètres disponibles dans le menu <code>Extensions -> Ink/Stitch -> Français -> Paramètres</code>. Il y en a beaucoup comparé aux autres convertisseurs SVG/Boderie. | |||
Pour le moment, le plus simple est d'accepter les paramètres par défauts. On reviendra dessus en détails dans la prochaine section. On apprendra aussi plus tard comment InkStitch ajoute des propriétés aux chemins SVG pour définir la manière dont les objets à coudre doivent être générés sur la base de chaque dessin. | |||
=== 1.4 Step 4 (optional) - Inspect in Inkscape === | |||
You now also will have a new layer that includes the Stitch Plan, i.e. the objects that have been exported as Stitch objects. You can check this to visualize the points that will be stitched. Alternatively you could use an embroidery viewer | |||
In order to examine the Stitch points | |||
* select the Stitch Plan layer and hide the others (this should be done automatically after using the ''Embroidery'' operation). | |||
* Select the ''Edit Path tool'' in Inkscape | |||
* Zoom in | |||
Version du 30 janvier 2019 à 09:13
Les manipulations de bases
1.1 Dessiner un objet
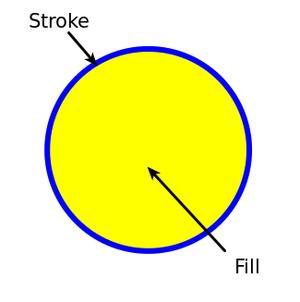
Pour créer un objet, vous avez la possibilité d'utiliser le remplissage et le trait. Voir l'exemple ci-dessous accompagné du code SVG.
Le code SVG qui définit l'objet utilise le tag
circle
<circle
style="opacity:1; fill:#ffff00; fill-opacity:1; stroke:#0000ff; stroke-width:5.92615652; stroke-miterlimit:4; stroke-dasharray:none; stroke-opacity:1"
id="path4147"
cx="123.99713"
cy="650.45123"
r="106.87944" />
Il est possible d'ouvrir l'éditeur d'arbre XML intégré si l'on souhaite vérifier le code (CTRL-SHIFT-X).
1.2 Convertir en chemin
Transformer tous les objets que vous souhaitez dans Stitch en chemin :
Sélectionner tous les objets avec le raccourci clavier CTRL+A
Puis aller dans le lien de menu Chemin > Objet en chemin
Un chemin SVG est représenté à l'aide de chiffres pour les positions et de nombres pour spécifier les formes et les déplacements, ce qui inclut aussi les courbes de Bézier et les Arcs. VOus n'avez pas besoin de comprendre comment cela fonctionne. Il faut simplement vous assurer que chaque objet que vous aimeriez coudre soient représentés par un chemin. Pour vérifier cela, ouvrez l'éditeur XML puis cliquez sur l'objet dans la scène de travail. Le code XML sera mis en surbrillance.
<path style="opacity:1;fill:#ffff00; fill-opacity:1; stroke:#0000ff; stroke-width:5.92615652; stroke-miterlimit:4; stroke-dasharray:none;stroke-opacity:1" d="M 230.87657,650.45123 A 106.87944,106.87944 0 0 1 123.99713,757.33067 106.87944,106.87944 0 0 1 17.117691,650.45123 106.87944,106.87944 0 0 1 123.99713,543.57179 106.87944,106.87944 0 0 1 230.87657,650.45123 Z" id="path4147" />
Les objets qui ne sont pas du type chemin sont ignorés par InkStitch !
1.3 Paramétrer le chemin SVG pour la broderie
Sélectionnez au moins un objet puis jouer un peu avec les paramètres disponibles dans le menu Extensions -> Ink/Stitch -> Français -> Paramètres. Il y en a beaucoup comparé aux autres convertisseurs SVG/Boderie.
Pour le moment, le plus simple est d'accepter les paramètres par défauts. On reviendra dessus en détails dans la prochaine section. On apprendra aussi plus tard comment InkStitch ajoute des propriétés aux chemins SVG pour définir la manière dont les objets à coudre doivent être générés sur la base de chaque dessin.
1.4 Step 4 (optional) - Inspect in Inkscape
You now also will have a new layer that includes the Stitch Plan, i.e. the objects that have been exported as Stitch objects. You can check this to visualize the points that will be stitched. Alternatively you could use an embroidery viewer
In order to examine the Stitch points
- select the Stitch Plan layer and hide the others (this should be done automatically after using the Embroidery operation).
- Select the Edit Path tool in Inkscape
- Zoom in