Figma
Cet article est une ébauche à compléter. Une ébauche est une entrée ayant un contenu (très) maigre et qui a donc besoin d'un auteur.
Introduction
Figma est un logiciel de design et de prototypage utilisé surtout pour la création d'interface utilisateurs (UI, de l'anglais User Interface) dans le domaine de l'expérience utilisateur (UX, de l'anglais User eXperience). Figma combine des fonctions de design/prototypage à différents degrés d'abstraction (low-fidelity ou high-fidelity) et à différents niveaux d'interactivité (statique ou dynamique).
Le logiciel est gratuit pour une version avec fonctionnalités limitées. Les fonctionnalités complètes peuvent être débloquées grâce à la demande d'un compte éducation (enseignant-e ou étudiant-e). Figma est disponible en version desktop ou accessible à travers un navigateur et propose des fonctionnalités de création de prototype avec la possibilité de collaborer en temps réel sur le même design/projet. De plus, le logiciel propose des éléments d'accompagnement à la gestion d'un projet UX, comme un tableau blanc interactif, appelé FigJam, avec des templates pour l'organisation des projets (persona, storyboard, design thinking, matrice des priorités, etc.). Des fichiers et extensions/plugin proposés par la communauté sont également disponibles pour le logiciel de prototypage et pour FigJam.
Compte et installation
Fonctions de design et de prototypage
Fonction de support aux projets UX
Plug-in
Mener un test utilisateur sur un prototype Figma
Lorsque votre prototype est prêt à être testé par des utilisateurs ou par les parties prenantes, il est utile de fournir directement le lien à une version navigable/utilisable du projet plutôt que au fichier de design. Pour ce faire, vous pouvez procéder avec les étapes suivantes :
- Créer un flow d'interaction depuis l'écran principal (e.g. page d'accueil) de votre prototype
- Ouvrir le prototype en modalité présentation, appliquer des réglages et partager le lien
Créer un flow d'interaction
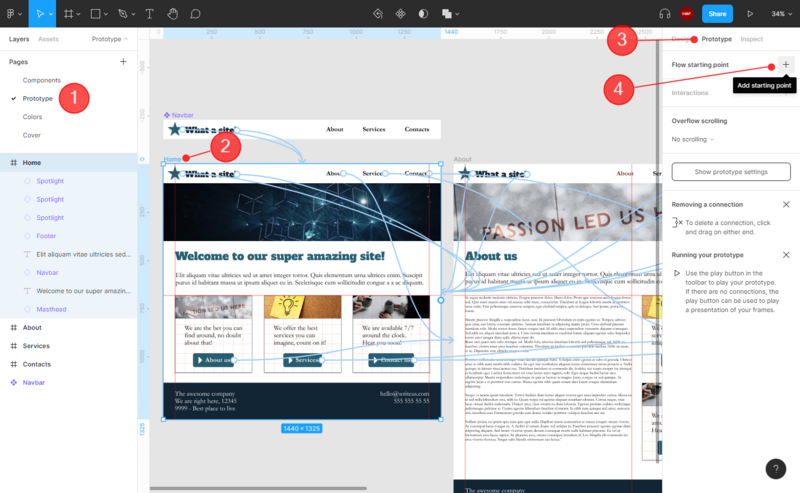
La procédure pour créer un flow d'interaction prévoit différentes étapes, qui dépendent aussi de l'organisation de votre fichier de design. L'image suivant propose la création d'un flow d'interaction en 4 étapes.
Les étapes sont les suivantes :
- D'abord, il faut choisir la page/toile dans laquelle vous avez votre prototype. Le projet d'exemple prévoit 4 pages/toiles (Components, Prototype, Colors et Cover). Le prototype interactif se trouve dans la page/toile Prototype.
- À l'intérieur de la toile, vous avez généralement plusieurs frames/écrans de votre projet. Il vous faudra sélectionner celui qui représente le point de départ de votre flow. Dans l'exemple, il s'agit du frame/écran Home.
- Tout ce qui concerne l'interaction en Figma est géré à travers le tab Prototype du panneau des propriétés sur la gauche de l'écran. Il faudra donc le sélectionner lors que le frame/écran d'intérêt a été sélectionné selon le point précédent
- À ce moment, vous pouvez ajouter le flow d'interaction en cliquant sur le bouton
+qui se trouve à côté du label Flow starting point. Vous pouvez nommer le flow comme vous voulez, par exemple Start.
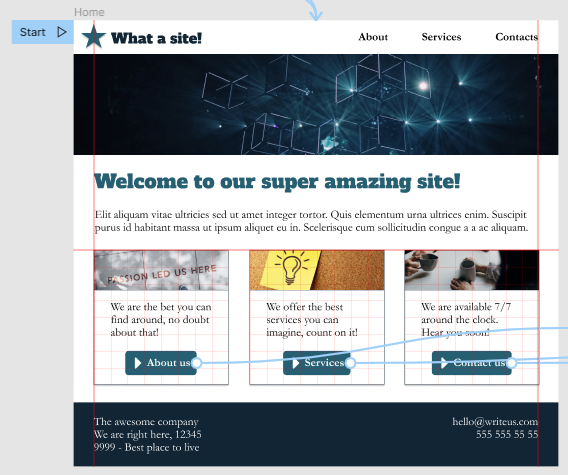
Une fois le flow créé, le frame/écran de départ affiche le nom du flow avec un symbole de type play, comme illustré dans l'image suivante.
Récupérer le lien en modalité présentation
Lorsque vous avez déterminé le point de départ du flow d'interaction, vous pouvez faire tester votre prototype à partir de l'écran choisi. Pour ce faire, il faut d'abord passer dans la modalité de présentation à travers le bouton Present (triangle de type play) qui se trouve à côté du bouton bleu Share en haut à droite de l'écran. La modalité de présentation ouvre un nouveau tab à l'intérieur de l'application Figma. Par réglage de base, cette modalité ajoute des éléments d'interface Figma qui peuvent être inutile, voir ennuyantes pendant un test. Par exemple, si vous placer le curseur/pointeur en haut de l'écran, où peut se trouver un menu de navigation dans un site desktop, Figma affiche des éléments de son interface.
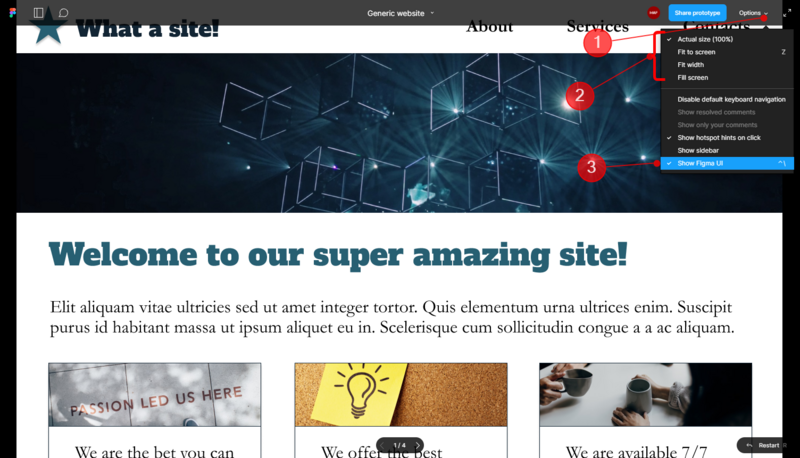
Il est possible de cacher ces éléments et récupérer un lien à partager qui pointe directement à la version épurée de l'interface en suivant les passages illustrés dans l'image suivante.
Le processus implique d'abord de faire apparaître la barre des options en haut de l'écran, pour ce faire, il suffit de passer le curseur/pointer sur l'extrémité supérieur de l'écran. À ce moment :
- Faites apparaître le menu déroulant des options sur la droite de la barre
- Si nécessaire, vous pouvez adapter la taille du prototype, même si idéalement le Actual size devrait déjà être adapté pour le support envisagé par votre prototype
- Décochez au moins l'option Show Figma UI. Selon le type de test que vous voulez effectuer, il est peut être nécessaire aussi de s'assurer que les options Show hotspot hints on click et Show sidebar soient aussi décochées pour éviter d'assister l'utilisateur dans un contexte écologique.
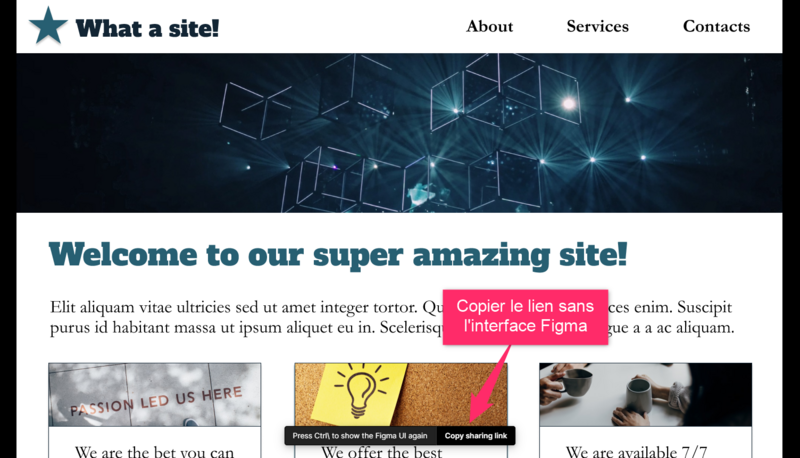
Lorsque vous décochez l'option Show Figma UI, l'interface de Figma en haut de l'écran disparaît. En revanche, dans la partie inférieur de l'écran, vous avez la possibilité pendant quelques instants de cliquer sur le bouton Copy sharing link, comme illustré dans l'image suivante. Le lien sera à ce moment disponible dans le copier/coller de votre système d'exploitation. Si vous insérez le lien dans un navigateur web, vous aurez normalement accès exclusivement à votre prototype, sans d'autres éléments d'interface.
Si vous avez besoin de faire réapparaître l'UI Figma, vous pouvez cliquer sur la touche Esc de votre clavier.
Conclusion
Ressources
- Figma for beginners : playlist officielle sur YouTube avec des vidéos d'introduction à Figma. Les vidéos sont plutôt bien faits et représentent un bon point de départ pour la prise en main du logiciel.
- Figma Help Center : documentation sur le site officiel