« Animate CC 2015 HTML5 Canvas - Symboles et clips » : différence entre les versions
(Ajout d'un paragraphe avec captures d'écran) |
|||
| Ligne 418 : | Ligne 418 : | ||
On voit dans mon exemple que c'est une instance de bouton (my_button) qui n'a pas été définie mais qui doit être présente dans mon code. Ce qui pose problème au navigateur pour lire mon animation. Si je résous ce problème (par exemple en supprimant l'instance de mon code ou en la renommant, si elle a été changée), l'animation devrait se lancer sans problème. | On voit dans mon exemple que c'est une instance de bouton (my_button) qui n'a pas été définie mais qui doit être présente dans mon code. Ce qui pose problème au navigateur pour lire mon animation. Si je résous ce problème (par exemple en supprimant l'instance de mon code ou en la renommant, si elle a été changée), l'animation devrait se lancer sans problème. | ||
Sous GoogleChrome, il faut après un clique droit sur la page, comme dans l'exemple ci-dessous, cliquer sur "inspecter l'élément" pour voir apparaît la console et donc trouver le motif d'erreur. | |||
[[Fichier:CaptureGoogleChrome.png|alt=Page où les images ne s'affichent pas|none|thumb|489x489px|Capture d'écran d'une erreur sous Google Chrome]] | |||
Ici, le navigateur ne trouve pas les images car il les cherche dans un fichier images qui n'existe pas. | |||
[[Fichier:Console.png|alt=Message d'erreurs de la console|none|thumb|492x492px|Capture d'écran de la console]] | |||
== Remerciement et modification du copyright == | == Remerciement et modification du copyright == | ||
{{copyrightalso|[http://creativecommons.org/licenses/by-nc-sa/3.0/ Attribution-Noncommercial-Share Alike 3.0 Unported]. Une '''partie du texte''' de cet article a été repris (avec des modifications) des manuels Adobe [http://help.adobe.com/en_US/Flash/10.0_UsingFlash/ Using Flash] et [http://help.adobe.com/fr_FR/Flash/10.0_UsingFlash/ Utilisation de Flash]. Vous devez également citer ces sources et répliquer le copyright. Cela concerne aussi les images de Adobe qu'on a répliquées ici.}} | {{copyrightalso|[http://creativecommons.org/licenses/by-nc-sa/3.0/ Attribution-Noncommercial-Share Alike 3.0 Unported]. Une '''partie du texte''' de cet article a été repris (avec des modifications) des manuels Adobe [http://help.adobe.com/en_US/Flash/10.0_UsingFlash/ Using Flash] et [http://help.adobe.com/fr_FR/Flash/10.0_UsingFlash/ Utilisation de Flash]. Vous devez également citer ces sources et répliquer le copyright. Cela concerne aussi les images de Adobe qu'on a répliquées ici.}} | ||
Version du 3 juin 2015 à 21:55
Cet article est une ébauche à compléter. Une ébauche est une entrée ayant un contenu (très) maigre et qui a donc besoin d'un auteur.
<pageby nominor="false" comments="false"/>
Introduction
Objectifs d'apprentissage
- Connaitre les trois types de symboles en Flash CS3/CS4/CS5/CC
- Créer des clips (Angl. movie clip)
- Arrêter/démarrer de clips imbriqués avec JavaScript
- Concevoir un fichier Flash comme un assemblage de petits clips imbriqués, c.a.d. des animations dans des animations.
Prérequis
- Univers Flash CC
- Flash CS3 - Créer et modifier les calques et les images
- Flash CS4 - Créer des dessins avec les outils de dessin
- Flash CS4 - Transformer des dessins (une partie)
- Flash CS4 - Arranger des dessins
- Flash CS4 - Interpolation de mouvement
Matériel (fichiers *.fla à manipuler)
- http://tecfa.unige.ch/guides/flash/cc-html5/ (répertoire)
Qualité et niveau
Ce tutoriel aidera les adeptes de la technique à démarrer. Le niveau de ce tutoriel est un peu haut pour les novices, mais peut servir comme des fiches pratiques dans un atelier.
Prochaines étapes
- Plus de dessin (c.f. les prérequis)
....
Autres versions
Les nouveautés clées d'Adobe Flash Professional CC 2014
Voici les principales nouveautés proposées par la version d'Adobe Flash Professional CC 2014
- Exportation au format SVG : Exportez n'importe quelle image de votre projet Flash dans un fichier SVG que vous pouvez agrandir pour créer des affiches et autres supports promotionnels.
- Interpolation des contours de largeur variable : Ajoutez une interpolation de forme à un contour de largeur variable afin de créer une animation à mesure que le contour change.
- WebGL pour l’animation : Publiez des animations au format WebGL afin qu'elles puissent être exécutées sans Flash Player dans les navigateurs modernes — et qu'elles puissent tirer parti de l'accélération matérielle GPU.
- Prise en charge des fichiers de projection : Publiez des vidéos sous forme de fichiers de projection Flash (.exe) afin de pouvoir les visionner sur les systèmes non équipés de Flash Player.
- Contours de largeur variable : Tracez des contours dont la largeur peut être modifiée en tout point. Créez et enregistrez des profils pour un contour, ou utilisez des présélections de largeur variable.
- Nouvel Éditeur de mouvement : Particulièrement attendu, l'Éditeur de mouvement mis à niveau permet de régler très précisément les propriétés d'interpolation de mouvement, comme les effets de couleur et les transformations.
- Annulation au niveau de l’objet : Cette fonction est de retour. L'annulation au niveau de l’objet permet d'annuler une action sur un objet sans toucher à celles effectuées plus récemment sur d'autres objets.
- Prise en charge de l'extension HTML5 : Flash Professional prend désormais en charge les panneaux HTML5, ce qui permet aux développeurs d'enrichir les applications de fonctionnalités et de contenus.
source : http://www.adobe.com/fr/products/flash/features.html
Les symboles Flash
Le mot symbol (angl.) ou symbole vient de l'ancienne terminologie Flash et ne fait plus beaucoup de sens. Un symbol est un objet Flash "lourde" qui contient des définitions pour des animations, boutons et animations. En informatique, un symbole correspond à une classe, c-a-d. il s'agit d'un objet générique.
Il existe trois types de symboles: une définition pour (1) un graphique, (2) un bouton ou un (3) "clip" (possibilité d'animation). Un symbol est réutilisable dans le même document ou dans un autre. Chaque symbole que vous créez ou utilisez est inséré dans la bibliothèque (library).
Le symbole n'est jamais utilisé directement dans un clip, il faut créer une instance, appelé aussi occurrence. Seulement les instances vont être utilisées sur la scène. Un symbole peut avoir plusieurs instances, mais une instance n'est reliée qu'à un seul symbole. Vous pouvez partager les symboles entre les documents en tant que ressources de bibliothèque partagées pendant la programmation et/ou l'exécution.
Chaque symbole de type clip (français) ou movie clip (Anglais) possède son propre scénario (timeline), scène et calques. Vous pouvez y ajouter des images, des images-clés et des calques ou encore d'autres symboles, exactement comme dans le scénario principal. Autrement dit, pour faire une animation, vous pouvez ...
- Juste utiliser la timeline (scenario) principale: Dans ce cas, vous n'utilisez qu'un seul clip avec animation, c-a-d le fichier Flash lui-même. Cette façon de procéder est cher aux designers Flash traditionnels et on ne la recommande pas dans un contexte de multimédia interactif.
- Créer une animation à l’intérieur d'un symbole de type clip (c.f. aussi ci-dessous): Vous pourrez ensuite créer des instances de ce clip, autrement dit, poser des objets animés dans une scène. Bien entendu, ce clip peut lui aussi contenir des clips. L'avantage de cette méthode est de pouvoir facilement réutiliser des composants. Son désavantage est qu'il faut apprendre un peu de JavaScript pour lancer et arrêter des animations.
Les trois types de symboles Flash
Flash comprend trois types d'objets génériques. Dans la plupart des cas, on utilisera le symbole de type clip.
- Les graphic symbols (symboles graphiques)
 représentent des images statiques et sont réutilisables. Les symboles graphiques contribuent moins à la taille du fichier FLA que les boutons et les clips car ils n'ont pas de scénario (timeline) associé. Autrement dit, il s'agit de sortes de briques graphiques ayant une puissance limitée.
représentent des images statiques et sont réutilisables. Les symboles graphiques contribuent moins à la taille du fichier FLA que les boutons et les clips car ils n'ont pas de scénario (timeline) associé. Autrement dit, il s'agit de sortes de briques graphiques ayant une puissance limitée. - Utilisez des button symbols (symboles de bouton)
 pour créer des boutons interactifs qui réagissent aux clics, au "toucher" ou à d'autres actions de la souris. Un symbole de bouton contient tjrs une animation image par image (voir Flash CS4 - Boutons.
pour créer des boutons interactifs qui réagissent aux clics, au "toucher" ou à d'autres actions de la souris. Un symbole de bouton contient tjrs une animation image par image (voir Flash CS4 - Boutons. - Les movie clip symbols (symboles de clip)
 sont faits pour créer des éléments d'animation réutilisables. Ils possèdent leur propre scénario et ils peuvent donc contenir des contrôles interactifs, des sons, voire des occurrences d'autres clips. En outre, les clips sont programmables à l'aide de code ActionScript.
sont faits pour créer des éléments d'animation réutilisables. Ils possèdent leur propre scénario et ils peuvent donc contenir des contrôles interactifs, des sons, voire des occurrences d'autres clips. En outre, les clips sont programmables à l'aide de code ActionScript.
Flash Pro inclut des symboles prédéfinis:
- Les boutons que vous retrouvez dans la library - button.fla de Flash Profession CS3/4/5/6. Ils n'existent plus dans Flash CC, mais on peut les réimporter.
- Les composants intégrés sont des clips programmés en ActionScript (voir: Flash CS4 - Composants), et ils ne marchent donc pas pour HTML5.
Note sur la traduction: En Anglais un symbole ayant son propre scénario s'appelle movie clip, en français juste clip. En français, clip vidéo (traduction de movie clip veut dire autre chose, c.a.d. se réfère à une vidéo importée ....)
Créer des symboles
Vous savez probablement déjà créer des symboles, mais on répète quand même la procédure:
(1) Créer un nouveau symbol vide
Faites une des opérations suivantes:
- Sélectionnez menu Insert -> New symbol
- Cliquez sur le bouton New symbol, en bas à gauche du panneau library
- Finalement, New symbol dans le menu d'options du panneau library (en haut à droite)
Ensuite, pour l'éditer, double-clic soit sur le symbole dans la library ou sur une instance qui se trouve sur la scène. C.f. ci-dessous.
(2) Conversion d'éléments sélectionnés en symbole
- Sélectionnez un ou plusieurs éléments sur la scène, Effectuez l'une des opérations suivantes :
- Cliquez du bouton droit (Windows) ou en appuyant sur la touche Contrôle (Macintosh), puis sélectionnez Convert to symbol
- Menu Modify > Convert to symbol (ou utilisez le raccourci clavier F8)
- Faites glisser la sélection dans le panneau library (bibliothèque)
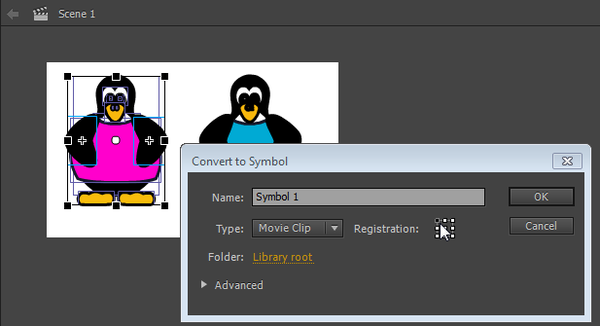
- Dans la boite de dialogue Convert to symbol, entrez le nom du symbole, puis sélectionnez son comportement, c'est à dire choisir entre graphic symbol, button symbol et movie clip symbol. Vous pouvez transformer un symbole plus tard, enfin si vous transformez un clip ou un bouton vous allez perdre son contenu interactif.
- Cliquez dans la grille d'alignement afin de positionner le point d'alignement/alignement du symbole et que définit l'origine du système des coordonnés de l'objet. Par défaut (selon les conventions infographiques) il se trouve en haut à gauche. Nous préférons le centre pour les movie clip, et en haut à gauche pour les boutons et les graphiques.
- Cliquez sur OK.
Flash ajoute le symbole à la library. La sélection sur la scène devient une occurrence (instance) du symbole.
Edition de symboles
Si ce n'est pas déjà fait, je suggère d'ajouter la barre d'édition: Window-> Tool bars -> Edit bar. Elle va vous montrer exactement à quel niveau vous éditez, par exemple au niveau de la timeline principale ou dans un symbol.
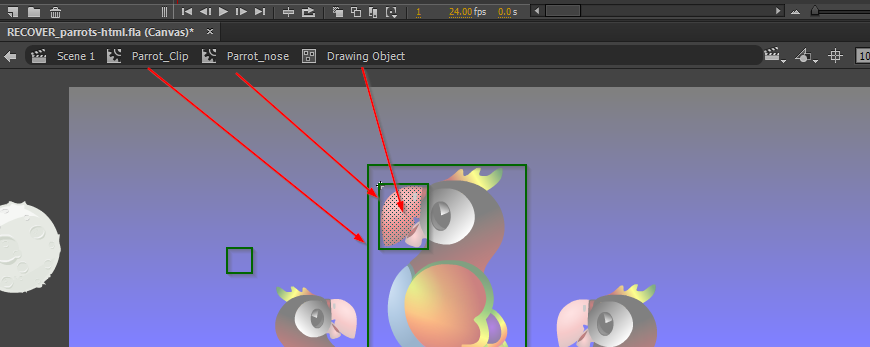
Dans l'image ci-dessous, vous pouvez voir une cascade de niveaux d'édition. Actuellement, nous sommes en train d'éditer le graphisme d'un clip appelé "Parrot_nose" !
Vous pouvez éditer un symbole de plusieurs façons:
- Double clic (Windows) ou clic-droit->Edit dans la bibliothèque (library). Cela ouvre une fenêtre d'édition où on ne voit que cet objet.
- Double clic sur une instance avec le selection tool. Dans ce cas vous verrez également les autres objets de la scène, mais ils sont "grisés", donc pas éditables. Clic droit sur une instance, puis Edit in Place fait la même chose
- Clic droit sur une instance. Ensuite choisir soit Edit, soit Edit in place, soit Edit in New window (CS5). La dernière opération ouvre une nouvelle fenêtre.
Pour s'exercer, vous pouvez ouvrir le *.fla suivant et remplacer la couleur du nez des perroquets.
Important: lors de la création de vos symboles (même si très basiques comme des carrés), vous devez impérativement placer les points d'alignement de façon réfléchie, surtout si vous voulez faire apparaitre des instances de cet objet via JaavaScript et les positionner finement. Deux stratégies sont conseillées: la première est celle de centrer le point par rapport à l'image (si un symbole fait 50x100px, pour le centrer vous devez le positionner en x: -25, y: -50, donc la moitié de la hauteur et de la largeur), l'autre stratégie est celle de déterminer un coin (soit en haut à gauche ou à droite; dans les deux cas on aura la position x: 0, et puis soit y:0, soit y:100, si la hauteur du symbole est de 100px). Garder une approche systématique lors de la création des symboles facilitera votre travail plus tard. Pour changer le point d'alignement, c.f. ci-dessous.
Attention
A tout moment veuillez bien faire attention à quel niveau vous éditez ! Editer un objet (par exemple ajouter des dessins) alors que vous croyez travailler sur la timeline (scénario) principale est assez désastreux ...
Pour revenir à un niveau supérieur, vous pouvez
- Cliquer sur le nom de la scène (séquence) dans la barre Modification.
- Cliquer sur la flèche "précédent"

- Menu Edit -> Modify document
Les clips
Création d'un clip avec animation interne
Examinons maintenant une façon de créer des clips d'animation Flash dans les fichiers flash.
Pour créer un nouveau clip dans un fichier d'animation Flash, nous rappelons qu'on peut procéder comme suit:
- Menu Insert-> New symbol
- Selectionner Movie Clip et de donner un bon nom. On suggère de donner un nom comme "Clip XXX" à un objet qui contiendra une animation.
Sinon, vous pouvez aussi transformer un graphique existant en clip
- Dessiner un objet sur la scène
- Clic-droit-> Convert to symbol. Sélectionnez Movie Clip'
Point d'alignement et point de transformation
- Les points d'alignement
Aussi appelé point d'enregistrement (traduction directe de l'Anglais registration point)
Comme on l'a déjà expliqué, chaque clip a un point d'alignement qui définit à quel endroit du dessin correspondent les points de coordonnées x=0 et y=0 (par exemple, supérieur gauche ou milieu). Lorsqu'on positionne un objet (par exemple dans une animation) on le positionnent par rapport à ce point. Ce point d'alignement est affichée par une petite croix. Vous pouvez changer ce point d'alignement en déplaçant le dessin à un autre endroit. Il suffit d'éditer le symbol (double clic sur une instance ou encore sur le symbole dans la library).
- Modifier l'objet dans la librairie (!). Puis le bouger ou mieux, utiliser le panneau "Properties": Selectionner le tout (CTRL-A) puis mettre x=0 et y=0 si l'alignement doit être en haut à gauche (standard pour tout graphisme 2D). La croix au centre (+) que l'on voit sur le graphisme représente le point d'alignement.
Note: Le point d'alignement (le centre de ses propres coordonnées) n'est pas la même chose que son point de transformation que vous pouvez déplacer avec le "Free Transform tool", c.f. en bas)
- Les points de transformation
Le cercle blanc que vous pouvez ensuite voir au milieu d'un clip est appelé le point de transformation ou point de rotation ou point cetnral (Center Point) et il a une fonction similaire. Il définit l'endroit où l'objet sera attaché à un guide de mouvement autour duquel il tourne. Vous pouvez le déplacer vers un autre endroit avec l'outil de transformation libre (Free transform tool). Par défaut, le point de transformation est au même endroit que le point d'alignement. Pour ramener un point de transformation au point d'alignement il faut double-cliquer dessus.
Modification d'un clip d'animation
Rappelons qu'il existe deux manières de modifier un clip:
(1) En vue "stand-alone" vous pourrez voir uniquement les composantes du clip. Double-cliquez sur l''''icône clip''' (pas son nom) dans la bibliothèque. Vous pouvez maintenant travailler avec sa chronologie (timeline) interne, donc créer une animation interne à l'objet.
(2) Modifier un objet avec la scène en arrière-plan. Si vous placez une instance du clip sur la scène et puis double-cliquez sur cette instance, vous pouvez modifier le clip tout en voyant les objets de la scène alors que vous éditez juste le clip. Ci-dessous est une copie d'écran d'une situation où nous éditons un symbole de clip dans un contexte. La scène elle-même est "grisée" (image et boutons).
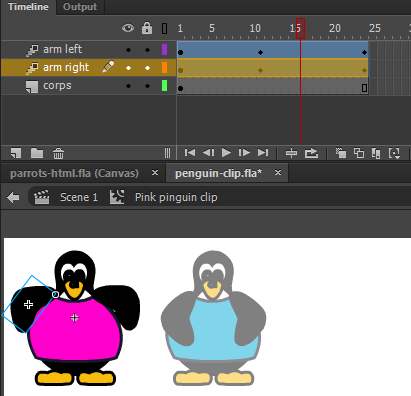
Dans un clip vous pouvez faire ce que vous appris dans les tutoriels précédents, p.ex. dans le Flash CS4 - Interpolation de mouvement. En d'autres termes, les clips ont leur propre scénario comme vous pouvez le voir sur l'image ci-dessus. L'exemple ci-dessous implémente une animation de type motion tween pour un pingouin, c'est à dire on fait bouger son bras droit. Dans la copie d'écran ci-dessous en est en train d'éditer le "Pink pinguin clip". Vous pouvez voir deux interpolations de mouvement. Le bras droit en train d'être édité a son center point en haut à droit pour pouvoir le tourner.
N'oubliez pas de revenir à la scène une fois que vous avez fini, par exemple en double-cliquant sur la "scène". Assurez-vous que vous savez à quel niveau vous modifiez et où placer les objets!
Fichiers:
- Animation (voir d'abord)
- penguin-clip.fla (fichier *.fla)
- http://tecfa.unige.ch/guides/flash/cc-html5/embedded-movie-clips/ (répertoire)
Insérer une animation existante dans un nouveau document
Il existe des situation où on désire juste copier un ou plusieurs calques (layers) et qui contiennent des animations. C'est facile à condition d'utiliser le menu contextuel (clic droit).
Créez un nouveau symbole de type "movie clip" (Menu Insert->New Symbol ou CTRL-F8).
Allez sur votre animation déjà réalisée et sélectionnez tous les layers dans la timeline. Pressez la touche "CTRL" avant de sélectionner avec la souris. Il est également possible de copier que certains frames. Ensuite clic-droit sur cette sélection et copy frames et coller tout dans votre nouvelle animation en utilisant de nouveau le menu contextuel (clic droit) paste frames. Puis glisser ce nouveau clip dans le layer/frame approprié du nouveau fichier Flash.
Pilotage de clips avec JavaScript
Pilotage d'un clip - instructions de base
Créez un clip ou faites glisser un clip à partir de la bibliothèque sur la scène et donnez-lui tout-de-suite un nom d'instance. Rappelez-vous que les noms d'instance doivent être simple, par exemple books et pas quelque chose comme animation géniale de livres. Un nom d'instance doit commencer par une lettre, suivi par d'autres lettres, chiffres ou le signe "_" seulement.
Supposons que le nom de l'instance d'un clip soit books. Vous pouvez maintenant utiliser du code JavaScript pour manipuler ce clip. Par exemple:
- Jouer un clip
this.books.play();
- Pour arrêter un clip
this.books.stop();
- Rendre visible ou invisible un clip
this.books.visible = false; this.books.visible = true;
Ci-dessous, il s'agit de code exemple. Donc si votre instance s'appelle pingu, il faut changer, par ex:
this.pingu.play ();
Astuce: Les clips vidéo commencent à jouer dès qu'ils se trouvent dans l'image (frame) courante. Par exemple si vous les mettez dans dans un frame qui s'étale sur plusieurs frames, ils vont continuer à jouer jusqu'à ce que l'exécution du scénario principal tombe sur une autre image clef (keyframe) dans le même layer. Si vous préférez que le clip soit arrêté lors du chargement:
- Modifier le clip (double clic)
- Ajouter un calque "Actions" si nécessaire
- Ajouter cette méthode JavaScript dans le frame 1.
this.stop ();
Transformer une animation de la timeline principale en clip
Supposons que vous avez une animation intéressante dans un fichier *.fla que vous désirez utiliser comme un clip intégré.
- Étape 1 - Créez un nouveau symbole de clip dans un nouveau fichier
(voir ci-dessus)
- Supposons que le fichier est appelé clips.fla
- Menu Insert-> New symbol
- Select Movie Clip et donnez un bon nom
Vous devriez maintenant voir une scène vide, car vous êtes en mode d'édition de ce nouveau symbole.
- Étape 2 - Copier les images à partir du fichier *. fla
- Maintenant ouvrez le fichier FLA avec la timeline animée. Supposons que le fichier est appelé anim.fla
- Sélectionner tous les calques et les cadres que vous désirez récupérer (par exemple avec un clic dans le premier layer/frame et un shift-clic dans le dernier layer/frame). Si vous voulez récupérer le tout, c'est simple: Shift-clic sur tous les layers (à gauche de la timeline)
- Ensuite Clic droit quelque part dans cette sélection et Copy Frames.
- Maintenant retournez au fichier clips.fla ouvert (vous devriez toujours être dans le mode édition de symbole).
- Cliquer dans la frame 1 du calque 1 de ce clip encore vide
- Puir clic-droit et Paste Frames.
Voilà, vous avez maintenant un clip avec une animation. Retour à la scène....
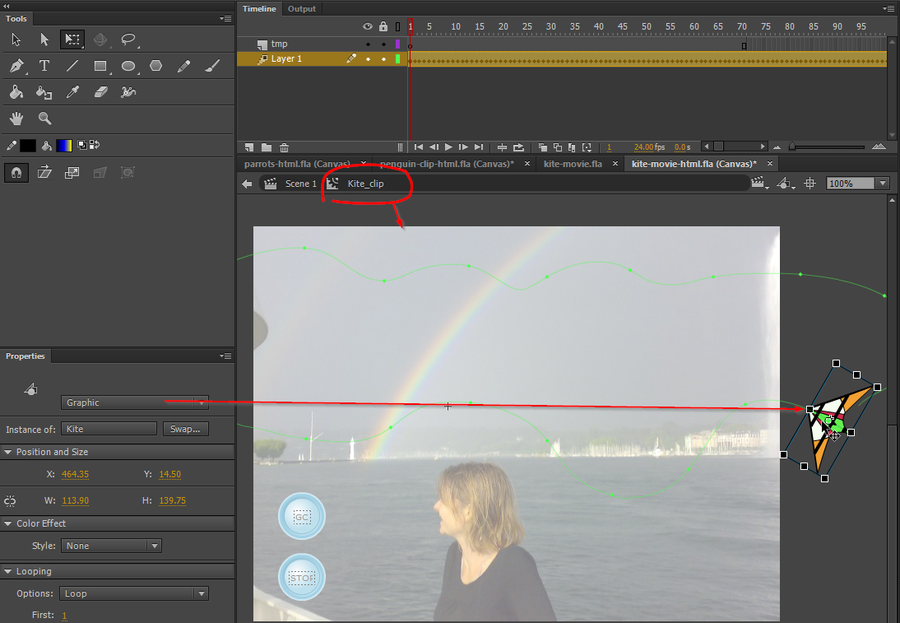
Exemple flying kite (CC 2014.2 / HTML)
Cet exemple montre comment jouer et arrêter un clip embarqué avec un bouton. Regardez d'abord l'application kite pour avoir une idée.
- Étape 1 - Créez le clip qui va bouger
- Créez un clip (CTRL-F8, c.f. aussi ci-dessus). Dans l'exemple il s'appelle
Kite clip. Il est important de ne pas créer une animation dans la main timeline ! - Insérez un dessin dans ce nouveau clip.
- Transformez le dessin dans le clip en symbole (clip ou graphisme). Dans l'exemple c'est un graphisme qui s'appelle
Kite. Sinon, on ne peut pas l'animer. - Donc, pour finir, vous avez un clip pour l'animation et un symbole (graphisme ou autre clip) inséré dans le premier clip.
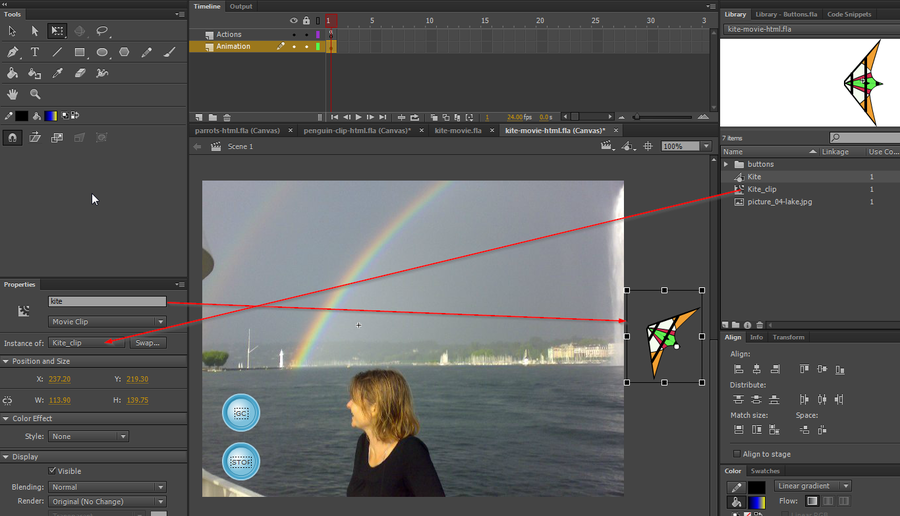
- Étape 2 - Si nécessaire, glissez le clip sur la scène et donnez lui un nom d'instance
- De la bibliothèque, glissez le clip sur la scène
- Dans le panneau de propriétés, donnez-lui un nom, par exemple
kite
Vous devriez voir quelque chose comme sur la capture d'écran suivante:
- Étape 3 - Créer une interpolation de mouvement guidés pour le clip
- Double-cliquez sur l'instance du clip
- Ensuite, procédez comme expliqué dans les tutoriels sur l'animation, c-a-d. ajoutez une animation de mouvement dans la timeline du clip (et non pas sur la timeline principale).
- etc..
- Étape 4 - Ajouter des boutons
- Retournez à la scène
- Nous utilisons deux boutons
- Chacun de ces boutons a un nom d'instance: stopBtn et goBtn
Étape 5 - Ajoutez le code JavaScript
- Au début, on arrête le clip avec
this.kite.stop();. Sinon le clip pour le cerf-volant sera automatiquement démarré. - Un clic sur le goBtn lancera la fonction startIt lorsque l'utilisateur clique dessus. Cette fonction va alors exécuter this.kite.play ().
- Le bouton stopBtn est programmé de la même manière.
// Stop the kite clip from running
this.kite.stop();
// registers the startIt function to be called when user clicks on goBtn
this.goBtn.addEventListener("click", startIt.bind(this));
function startIt()
{
// Start the kite clip
// uncomment following line for debugging
console.log ("goBtn pressed" + ", kite=" + this.kite);
this.kite.play();
}
// registers the stopIt function to be called when user clicks on stopBtn
this.stopBtn.addEventListener("click", stopIt.bind(this));
function stopIt()
{
// Stop the kite clip
// console.log ("goBtn pressed");
this.kite.stop();
}
- Exemple
- kite-movie-html.html
- Source: kite-movie-html.fla
- Répertoire: http://tecfa.unige.ch/guides/flash/cc-html5/embedded-movie-clips/
- Notice: Il existe aussi une version Flash.
Exercice: Ajouter une autre animation clip. Par exemple un alien volant.
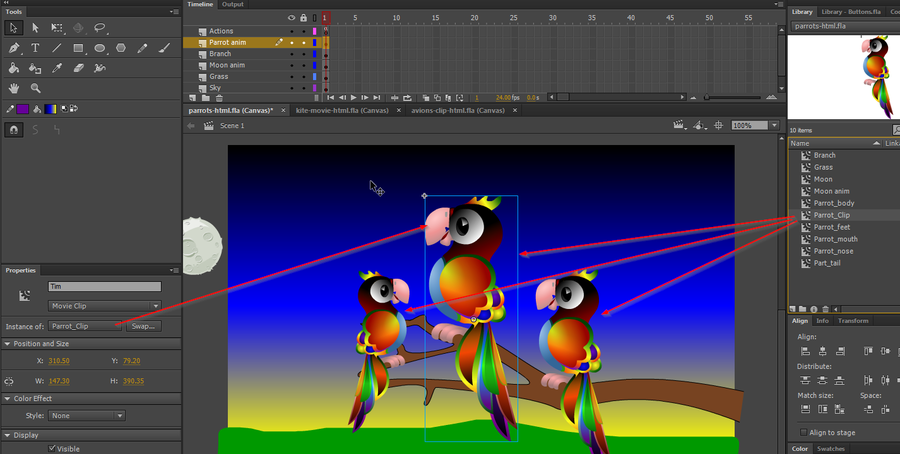
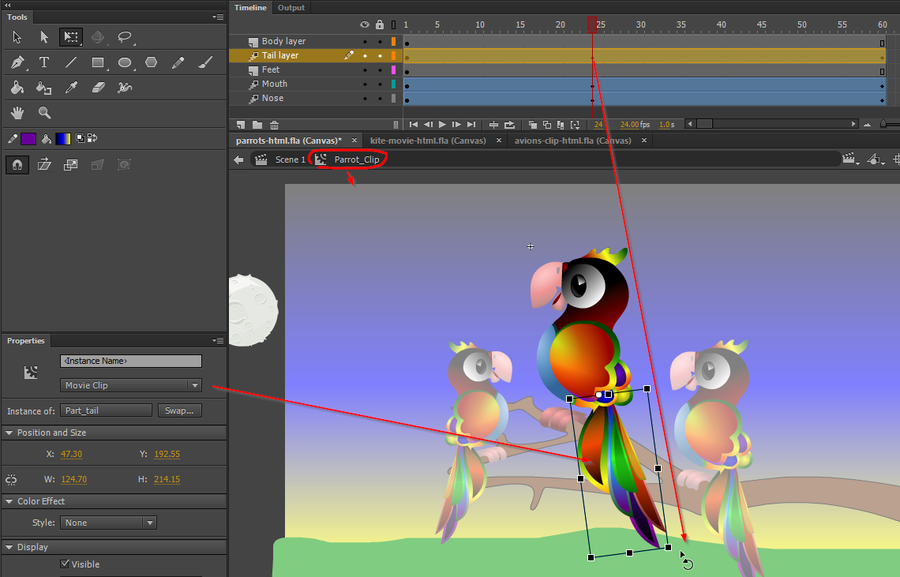
Exemple Perroquets
- Dans cet exemple, on crée 3 instances du même clip.
- Ensuite pour lancer les animations, on transforme chacun en bouton. Donc en cliquant sur un peroquet on le reveille.
Le clip perroquet a trois animations de mouvement, c'est-à-dire 2 rotations pour la bouche et une pour la queue
Ces animations sont déclenchés par des clics sur les instances. On utilise deux méthodes différentes.
Fichiers:
Sources clip art sur OpenClipart.org
- https://openclipart.org/detail/193812/parrot-remix
- https://openclipart.org/detail/190243/doves-on-a-branch-for-v-day
Exemple avion avec 2-3 niveaux d'imbrication de symboles
Le principe est simple: On crée une bibliothèque de clips animés. Ensuite on peut combiner de différentes manières. Par exemple: (a) créer des bouts d'animation, (b) créer des clips qui les utilisent, (c) créer une instance dans la timeline.
Exemple:
- Clip A = Dessin hélice
- Clip B = Dessin avion
- Clip C = Clip hélice qui tourne
- Clip D = Avion qui contient B et 2 fois C
- Clip E = Animation avion qui bouge et qui contient deux fois D
Sources:
- avions-clip-html.fla (source CC clip)
- avions-clip-html.html
Créer des instances de clip avec JavaScript
Je ne sais pas s'il existe un mécanisme similaire à celui de ActionScript (voir Utilisation d'un clip de la library dans AS3 - Survol du langage ActionScript)
En attendant que je trouve une solution plus élégante, voici une procédure qui marche:
En résumé:
- Placer une instance sur la scène (Angl stage) et la rendre invisible ou mettre en dehors de la plage d'affichage. Cela force Flash à exporter le symbole en tant que classe, lorsqu'il génère le code JavaScript pour CreateJs.
this.myInstance.visible = false;
- par exemple
this.Joe.visible = false; // nom du perroquet
- Ensuite dans le code ActionScript, vous trouvez la classe à instancier comme propriété de la variable
lib
var newObj = new lib.myClip();
- par exemple
var personne = new Joe();
Dans l'exemple suivant, on stocke le résultat - une nouvelle instance de lib.Parrot_Clip - dans une propriété de this.
this.newBird = new lib.Parrot_Clip();
Exemple générateur de Perroquets (cliquer sur la branche):
- File: parrot-creation-html.html (exemple live)
- File: parrot-creation-html.fla (source)
// Clipart
// Parrot: https://openclipart.org/detail/193812/parrot-remix
// Branch: https://openclipart.org/detail/190243/doves-on-a-branch-for-v-day
// It seems that library objects cannot be exported.
// I therefore created an instance and had a look at the JS code.
this.Joe.visible = false;
this.createBtn.addEventListener("click", createBird.bind(this));
var counter = 1;
function createBird(ev)
{
//Notice the lib.something for creating an instance !!
this.newBird = new lib.Parrot_Clip();
// position the thing
this.newBird.x = 180 + counter * 30;
this.newBird.y = 60 + counter * 8;
// add an event handler for hiding
this.newBird.on ("click", hideBird)
// add it to the stage
stage.addChild(this.newBird);
//console.log ("newBird=" + this.newBird + " at x=" + this.newBird.x);
counter++;
}
function hideBird ()
{
this.visible = false;
}
Déboguer son code JavaScript généré par Flash CC
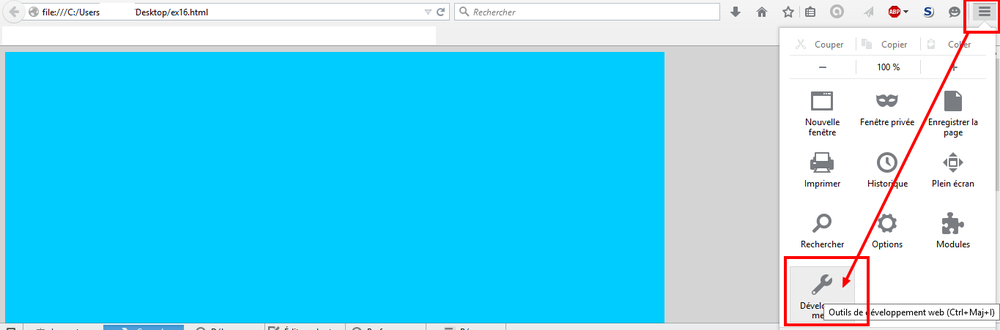
Déboguer votre code JavaScript généré par Flash CC peut vous faire gagner beaucoup de temps lorsque vous testez votre animation HTML5 faite dans Flash mais que celle-ci ne s'affiche pas dans le navigateur. Il suffit lors de la prévisualisation dans le navigateur de trouver les outils de votre navigateur et d'afficher la console du navigateur dédiée aux développeurs.
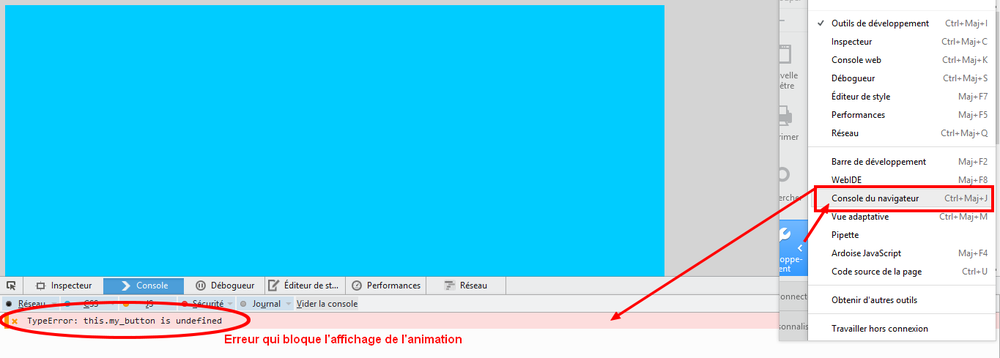
Je vous donne un exemple pour le navigateur firefox, on voit que mon animation flash ne s'affiche pas (écran bleu), donc je lance la console pour voir ce qui pose problème.
On voit dans mon exemple que c'est une instance de bouton (my_button) qui n'a pas été définie mais qui doit être présente dans mon code. Ce qui pose problème au navigateur pour lire mon animation. Si je résous ce problème (par exemple en supprimant l'instance de mon code ou en la renommant, si elle a été changée), l'animation devrait se lancer sans problème.
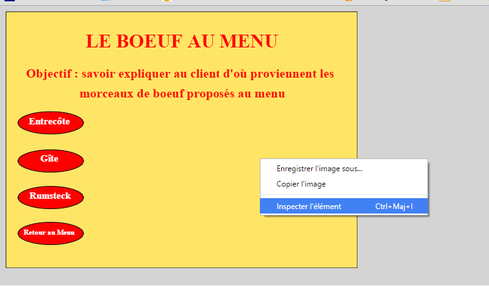
Sous GoogleChrome, il faut après un clique droit sur la page, comme dans l'exemple ci-dessous, cliquer sur "inspecter l'élément" pour voir apparaît la console et donc trouver le motif d'erreur.
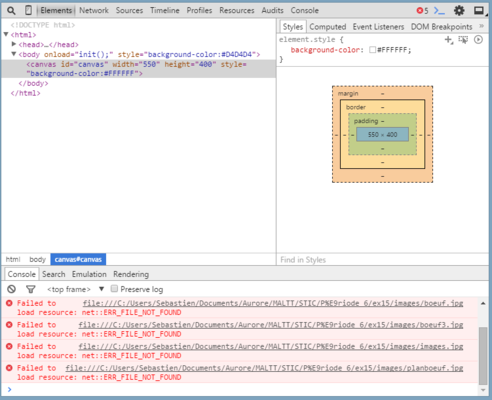
Ici, le navigateur ne trouve pas les images car il les cherche dans un fichier images qui n'existe pas.